[NestJS-study] NestJS CLI 로 Nest JS 시작하기
Nest JS CLI 설치하기
NestJS를 이용해서 프로젝트를 시작할 때 Nest CLI를 이용하면 간단히 프로젝트를 시작할 수 있습니다.
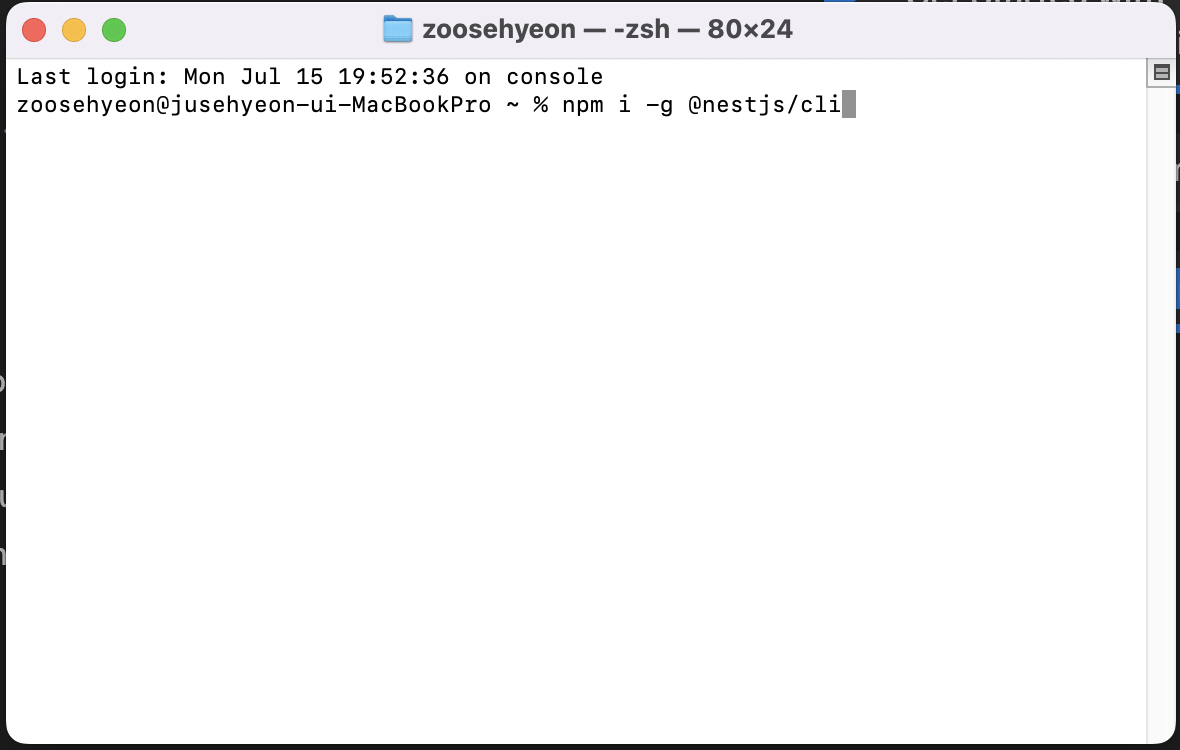
Nest CLI를 이용해서 아래의 명령어를 작성하면 새 프로젝트 디렉토리가 생성되고 초기 핵심 Nest 파일 및 지원 모듈로 디렉토리가 채워져 프로젝트의 기존 기본 구조가 생성됩니다.
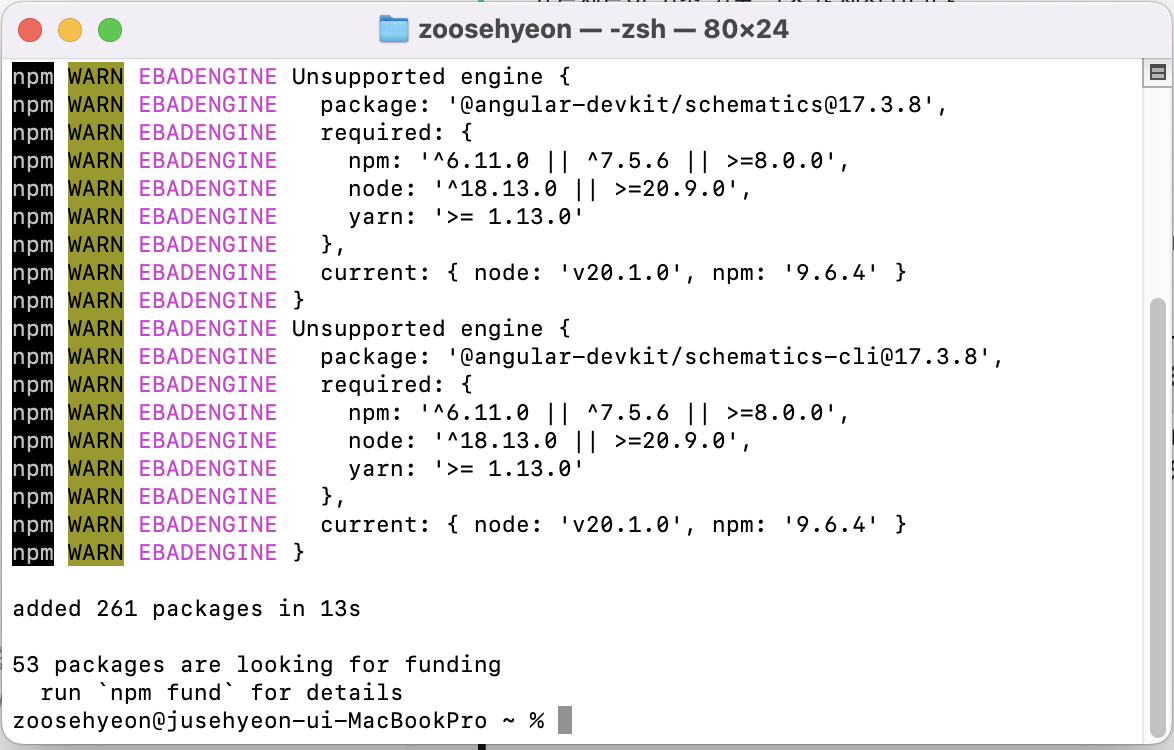
$ npm i -g @nestjs/cli
$ nest new [project-name]
이렇게 한 후 NestJS가 잘 설치되어있는지 보려면 "nest --version" 명령어를 이용해서 확인하면 된다.

설치 완료

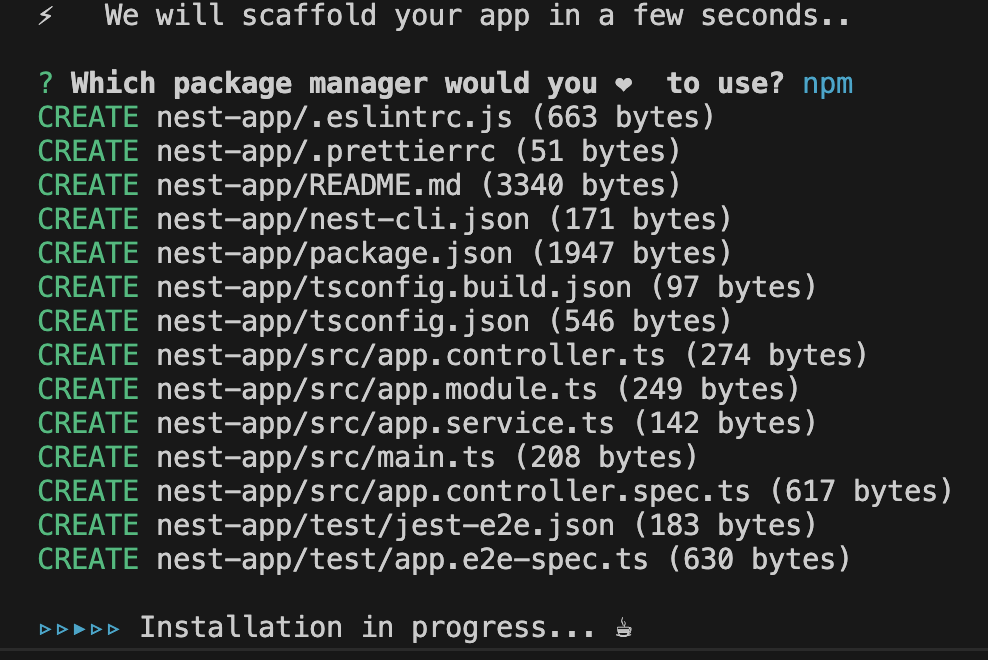
프로젝트 생성
IDE 터미널에서 아래의 명령어로 프로젝트를 생성한다.
$ nest new [project-name]


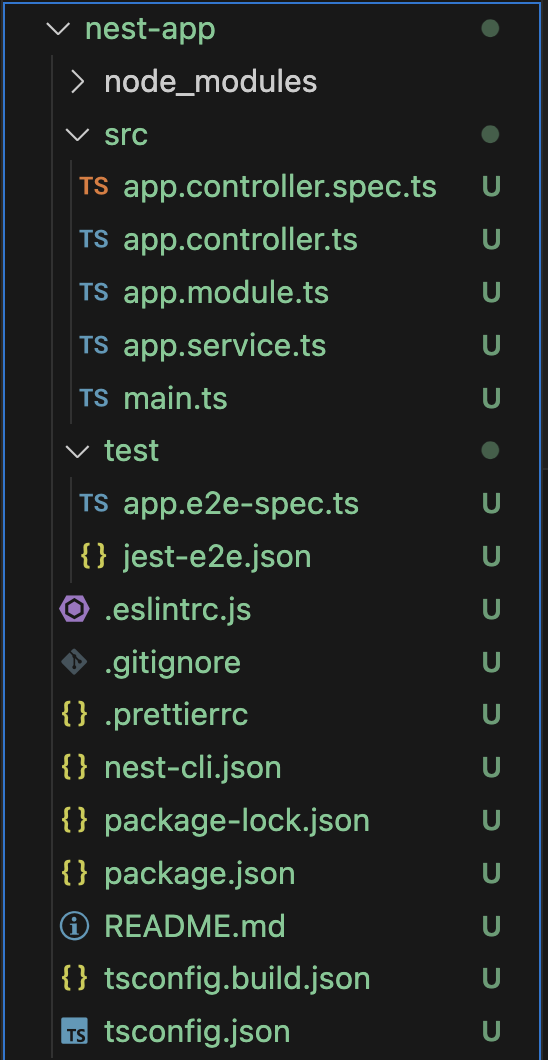
폴더 구조

NestJS Project/ | ├── eslint.js - ESLint 설정 파일 | ├── prettierrc - Prettier 설정 파일 : 코드 포맷터 역할 | ├── nest-cli.json - Nest CLI 설정 파일 | ├── tsconfig.json - TypeScript 컴파일러 설정 파일 | ├── tsconfig.build.json - 빌드를 위한 TypeScript 설정 파일 | ├── package.json - 프로젝트의 의존성 및 스크립트를 정의하는 파일 | └── src | ├── main.ts - 애플리케이션의 진입점 | └── app.module.ts - 루트 모듈 파일
출처: JhonAhn님의 유튜브 강의 NestJS를 참고하여 작성하였습니다.