React - Study
Bootstrap을 활용하여 Responsive grids 활용하기
🕵️ 리액트의 라이브러리인 bootstrap 을 활용하여 상품목록의 레이아웃을 해보려고한다.
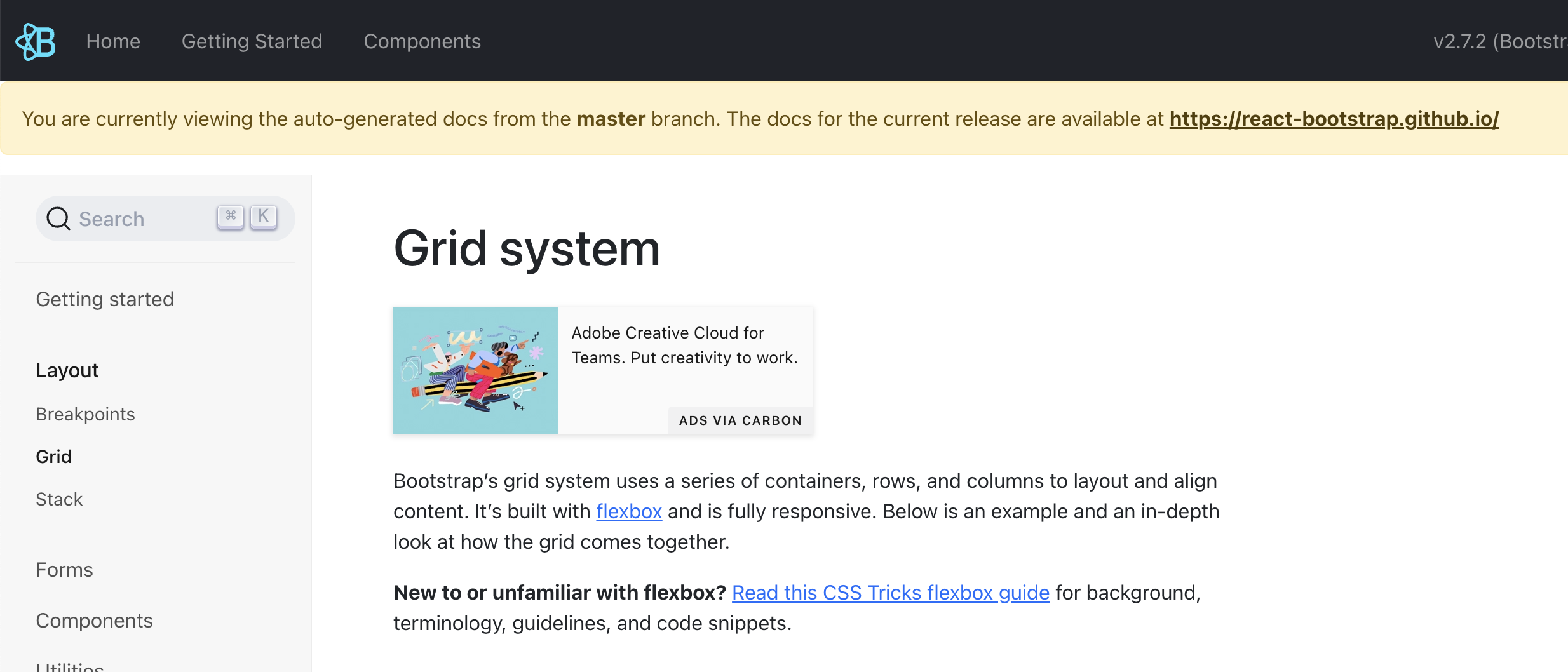
react bootstrap검색 or https://react-bootstrap.github.io/
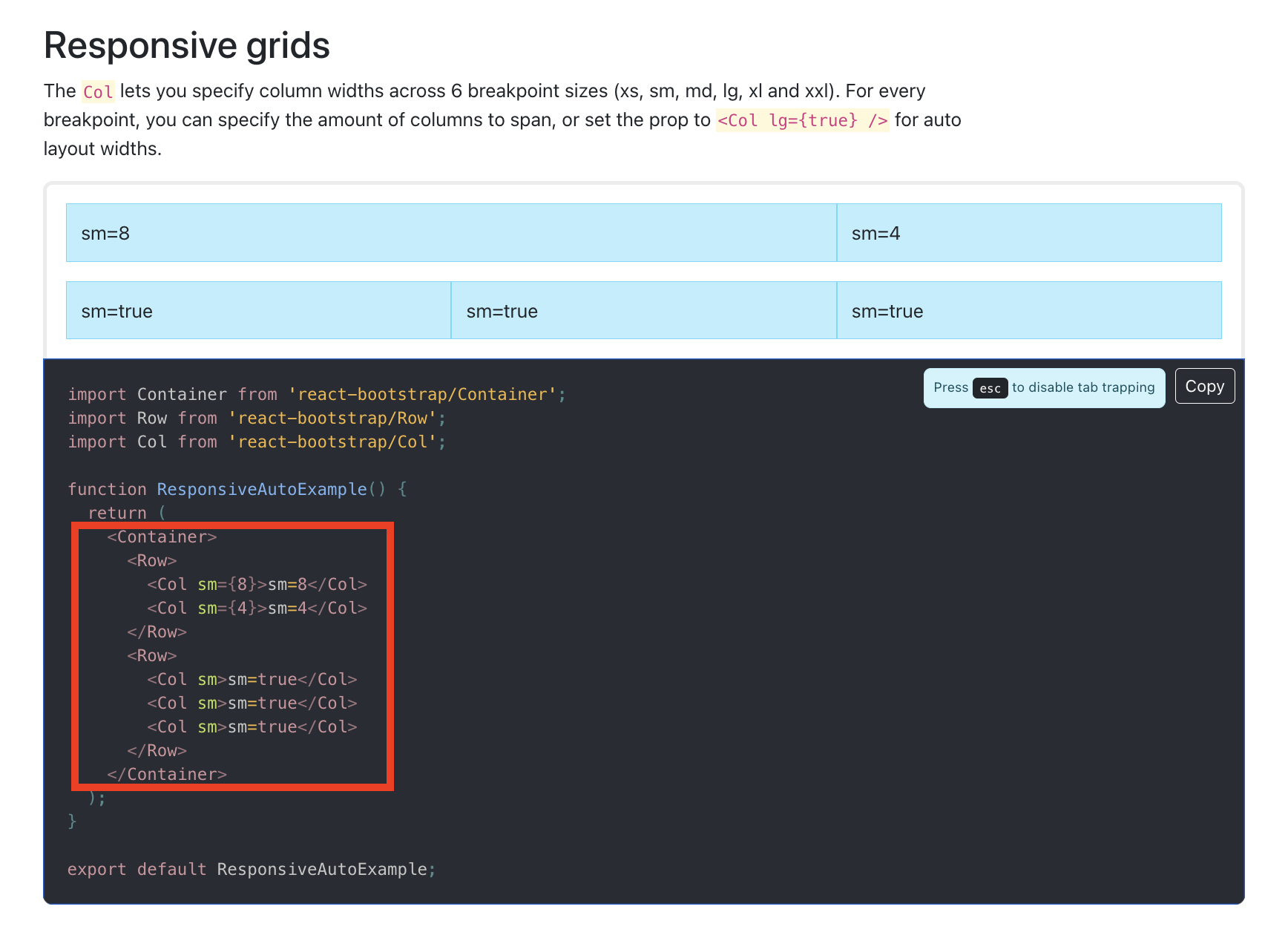
grid system,responsive grids(Column , Grid) 검색

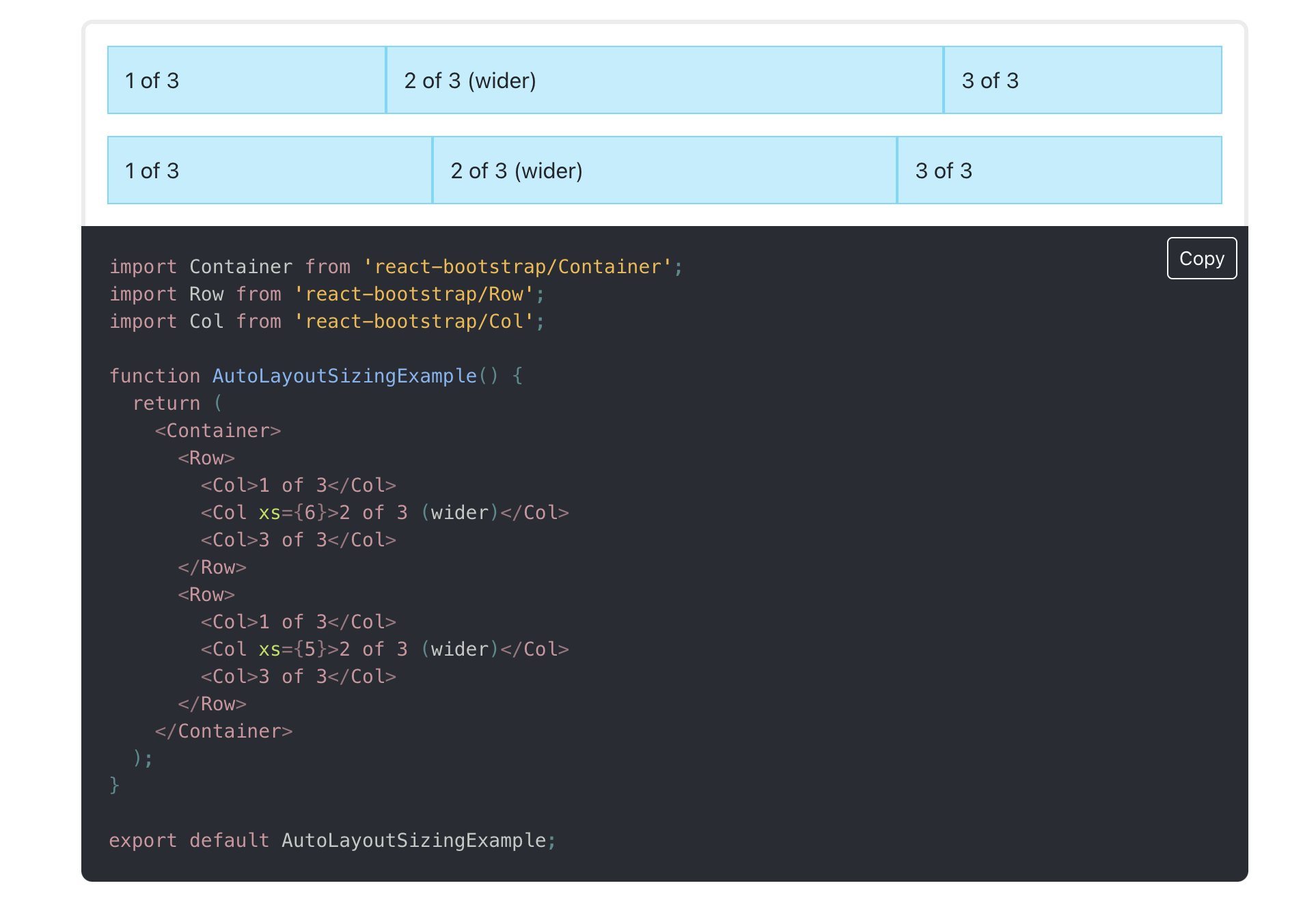
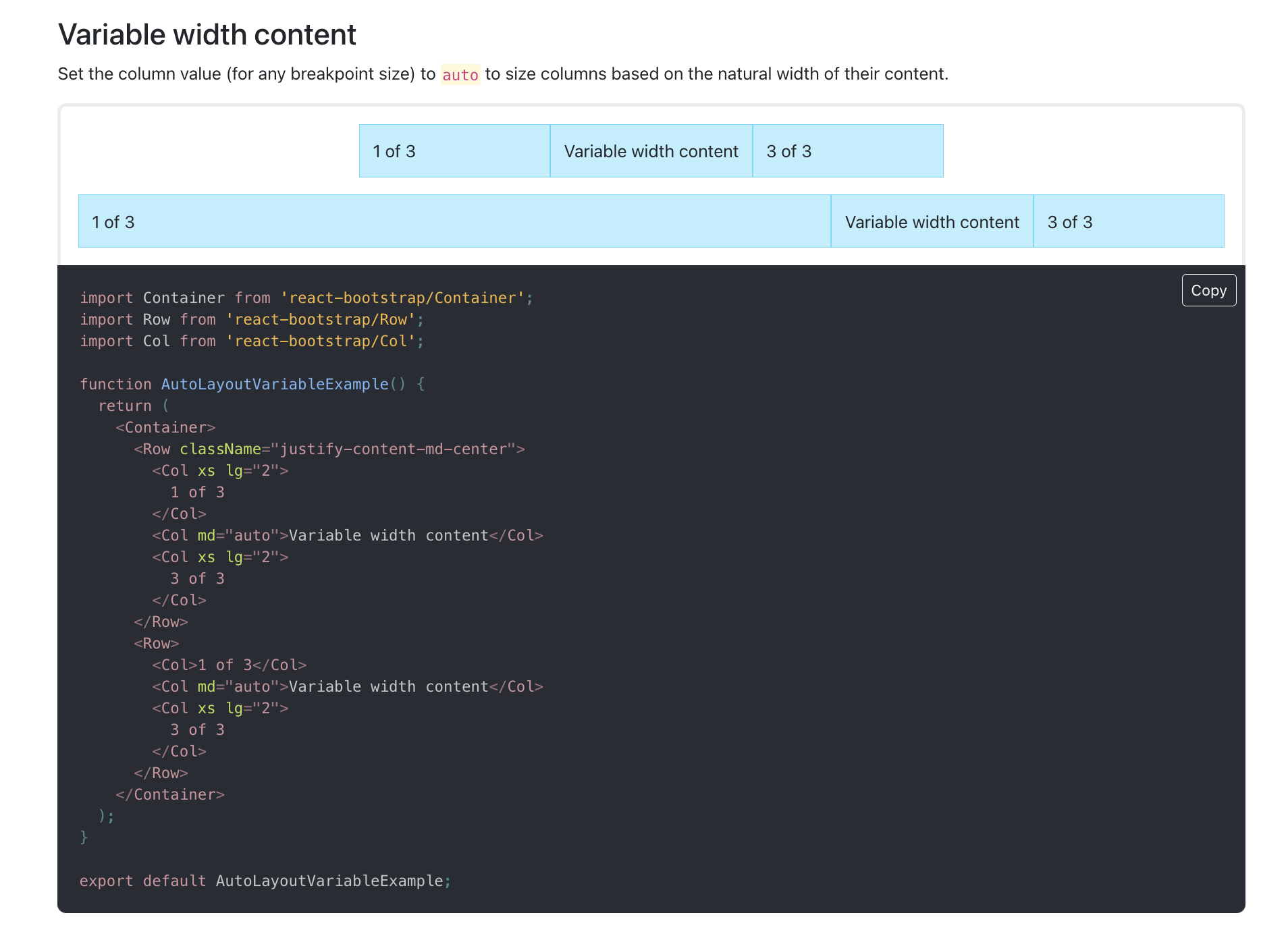
- 여러가지 예제들이 있다.


- Responsiv Grids 목록 코드를 복사하여 App.js 에 넣어준다.

Row , Col 은 import가 되지 않아서
import {Button, Navbar, Container, Nav, Row, Col} from 'react-bootstrap'; 이런식으로 추가해준다.

반응형도 알아서 만들어진다.
<Container>
<Row>
<Col sm>
<img src="👉이미지경로👈" width="100%;"></img>
<h4>상품명</h4>
<p>상품설명</p>
</Col>
<Col sm>
<img src="👉이미지경로👈"></img>
<h4>상품명</h4>
<p>상품설명</p>
</Col>
<Col sm>
<img src="👉이미지경로👈"></img>
<h4>상품명</h4>
<p>상품설명</p>
</Col>
</Row>
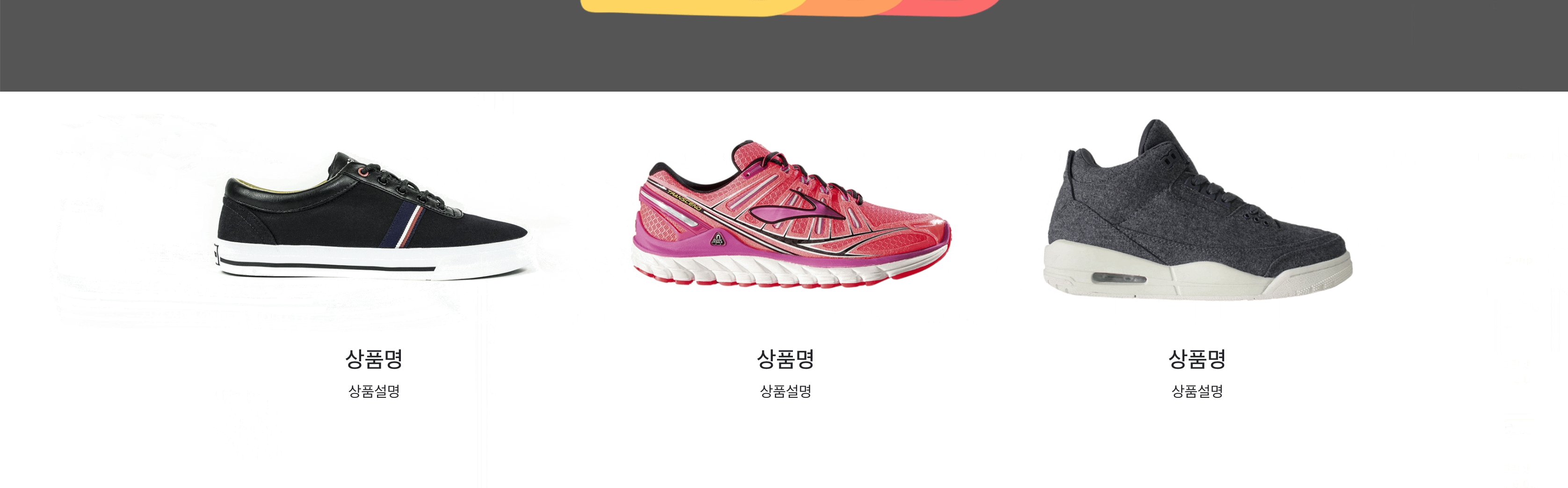
</Container>이렇게 이미지 , 상품명 , 상품설명 을 적고 만들어주면 쇼핑몰 처럼 레이아웃이 갖춰진다.

public 폴더 이미지 보관
🕵️ public 폴더란? src 폴더는 프로젝트를 완성하고 발행을하는데 html , css , js 파일을 압축한다 (bundling) 압축한 파일을 발행하게된다. 모든 파일들이 변하거나 압축되는데 public은 압축이 되지 않고 형태를 보존한다.
- public 폴더안에 이미지 파일을 넣어준다.
<img src="/파일명.png"/>이렇게/로 시작하여 경로를 만들어준다.
public 사용시 주의점
- 나중에 서버경로에
nuyhes.com/주의점뒤에주의점발행하게 된다면 문제가 생긴다.
방법은 있다. create-react App 홈페이지에 들어가면 방법이 나와있다.
https://create-react-app.dev/docs/using-the-public-folder/

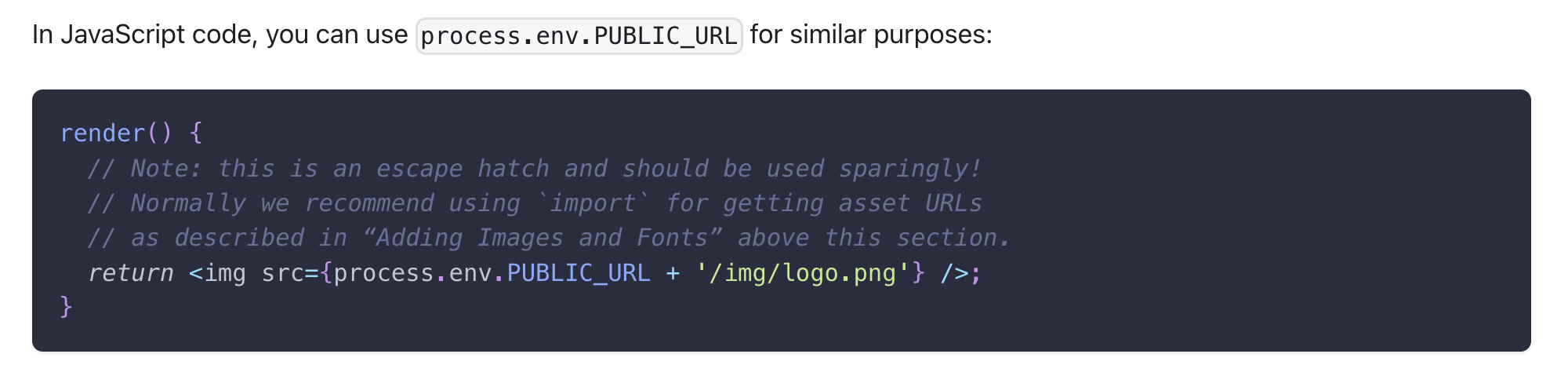
아래와 같이 코드를 구성하면 된다.
<img src={rocess.env.PUBLIC_URL + '/파일명.png'}/>
public 폴더 이미지 쓰는 권장방식이다.