React - Study
페이지 나누기 (react-router-dom)
기존
우리는 리액트를 사용하지 않고 페이지를 나눌때 HTML로 나누었었다.
- html 파일을 만들고 상세페이지를 만들었다
- 누가 상세페이지 (ex: www.쇼핑몰.com/detail) 로 접속하면 html파일을 보여주었다.
리액트
리액트를 사용할 경우는 SPA (Single Page Application)로
- index.html 하나만 사용한다.
- 누가 상세페이지 (ex: www.쇼핑몰.com/detail) 로 접속하면 그 해당되는 컴포넌트를 보여준다.
🕵️ if문이나 조건문을 써서 만들 수도 있으나 너무 길기도 하고 손쉽게 사용가능 한 리액트 라이브러리를 이번시간에 사용해본다. react-router-dom
react-router-dom 설치
-
vscode의 터미널에서npm install react-router-dom@6를 적고 설치를 한다. (cd: change directory경로가 해당하는 프로젝트 경로로 잘 되어있는지도 꼭 확인! )
설치를 하고나면npm start를 하여 다시 실행해준다. (라이브러리를 설치하고 나면 다시 실행) -
index.js에서<App/>을<BrowserRouter>로 감싸주고import { BrowserRouter } from 'react-router-dom';을 쓴다.import React from 'react'; import ReactDOM from 'react-dom/client'; import './index.css'; import App from './App'; import reportWebVitals from './reportWebVitals'; import { BrowserRouter } from 'react-router-dom'; 👈추가 const root = ReactDOM.createRoot(document.getElementById('root')); root.render( <React.StrictMode> <BrowserRouter> 👈추가 <App /> </BrowserRouter> 👈추가 </React.StrictMode> ); reportWebVitals(); -
다시
App.js으로 돌아와서react-router-dom라이브러리에서 몇가지 컴포넌트들을 불러와야한다.import { Routes , Route , Link} from 'react-router-dom'을 작성한다.Routes안에Route를 넣어준다Route는 페이지라고 보면된다.<Routes> <Route path="/detail"/> <Route/> </Routes><Route path="/detail">를 보면path는 경로이다. 경로이고 안에path="/이름 element={<div>상세페이지</div>}"(이름은 마음대로 작명 가능)element는path로 접속하면 element에 있는 html을 페이지에서 보여준다.
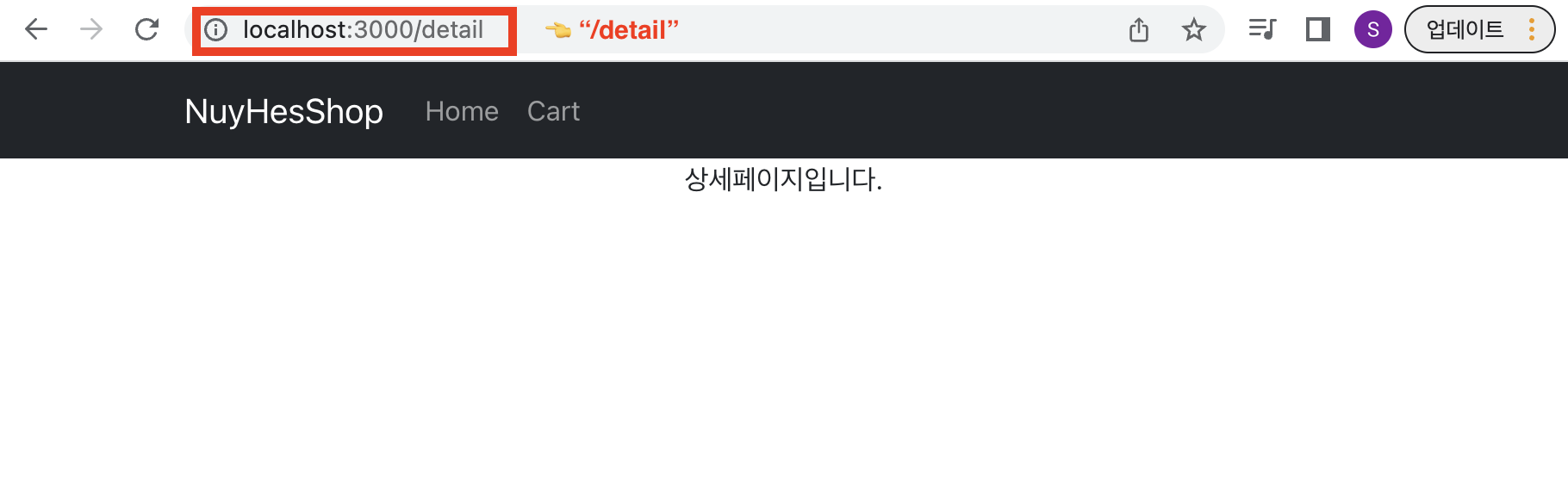
user: http://localhost:3000/detail로 접속하면 상세페이지가 뜬다.

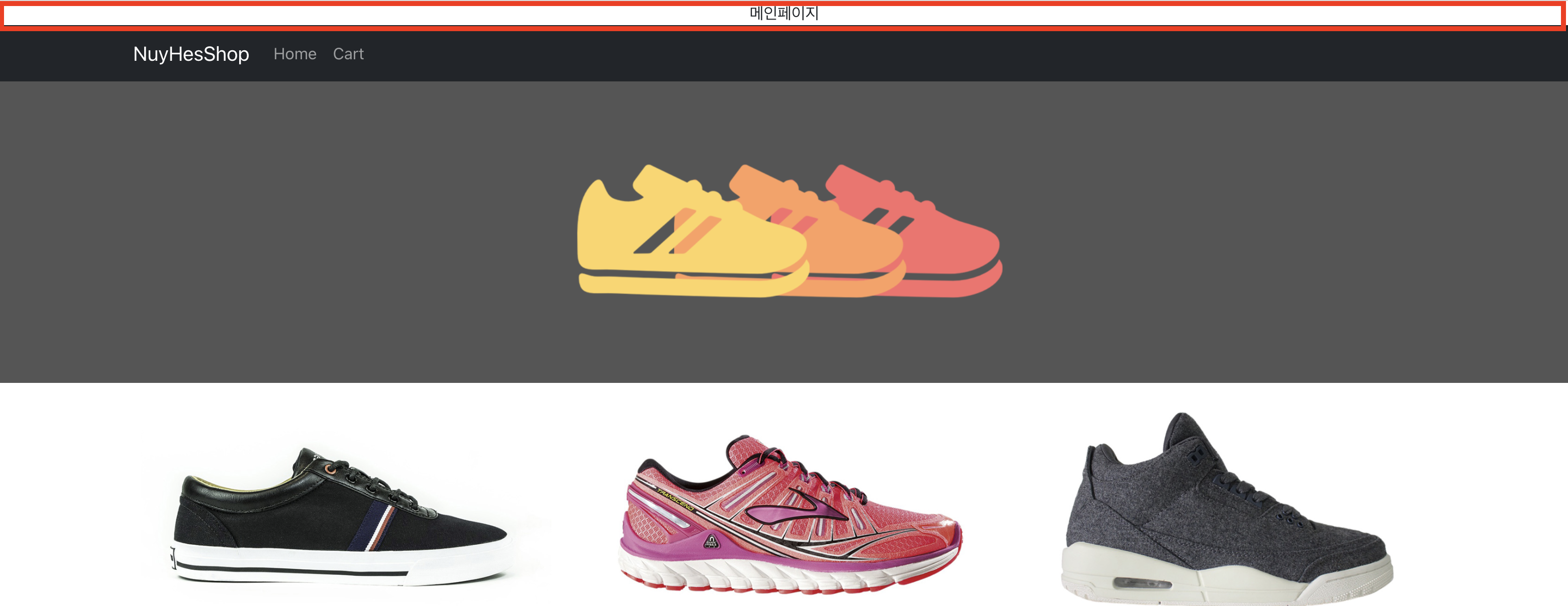
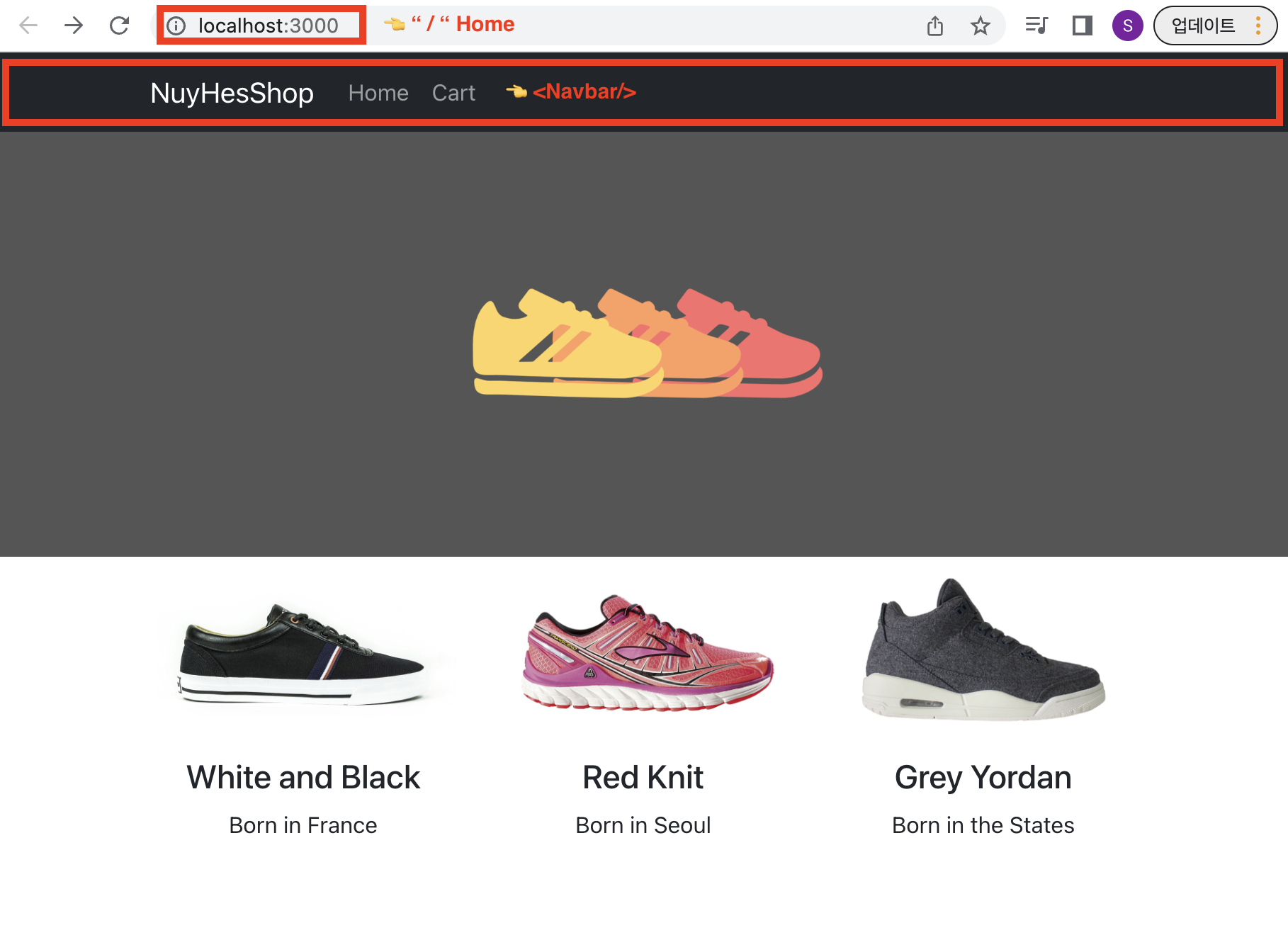
<Route path="/"/>이렇게"/"되면home 화면또는 메인페이지로 만들어주면된다.

- 만약
mainpage페이지 에서만 아래와 같은 배너와 상품목록을 보고싶고/detail에서는 보이지 않고 싶을때는
return (
<div className="App">
<Navbar bg="dark" variant="dark">
<Container>
<Navbar.Brand href="#home">NuyHesShop</Navbar.Brand>
<Nav className="me-auto">
<Nav.Link href="#home">Home</Nav.Link>
<Nav.Link href="#features">Cart</Nav.Link>
</Nav>
</Container>
</Navbar>
👇👇👇👇👇
<Routes>
<Route path="/" element={
<>
<div className='main-bg' style={{backgroundImage:'url('+bg+')'}}></div>
<Container>
<Row>
{
shoes.map((a, i)=>{
return(
<Card shoes={shoes[i]} i={i+1}/>
)
})
}
</Row>
</Container>
</>
}/>
👆👆👆👆👆
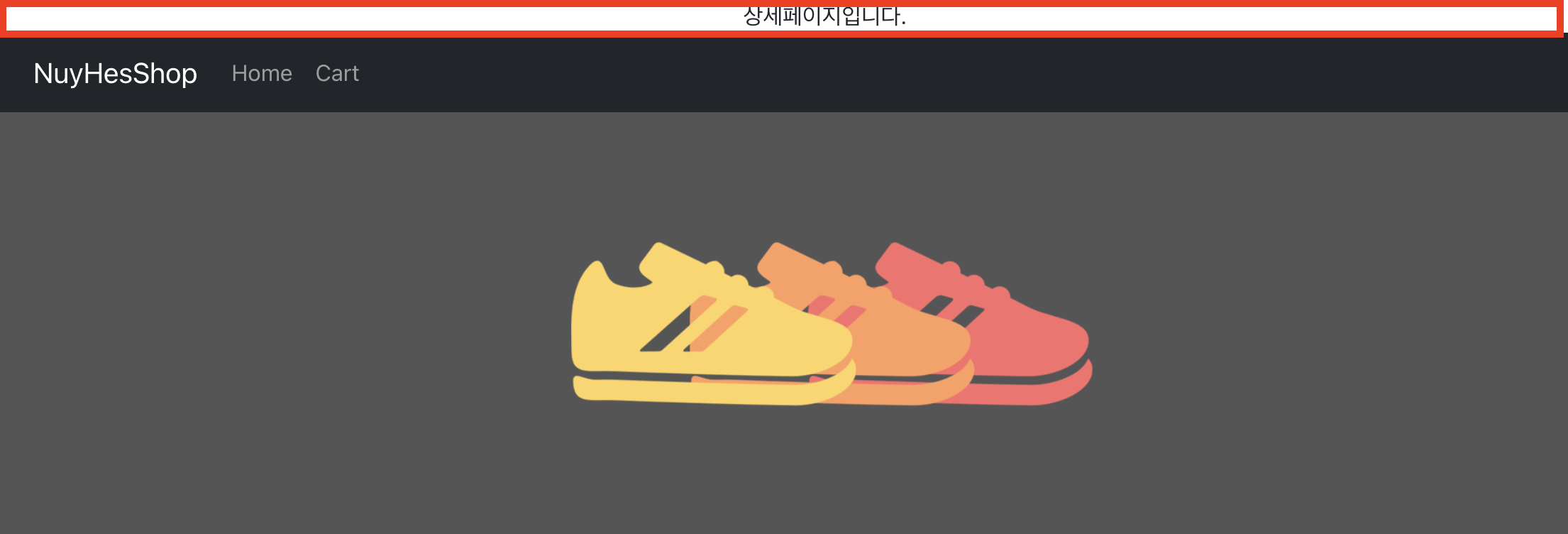
<Route path="/detail" element={<div>상세페이지입니다.</div>}/>
<Route path="/about" element={<div>어바웃페이지입니다.</div>}/>
</Routes>
</div>
);
}<Route path="/" element={👉안에 상품목록 넣기👈)/> mainpage에서는 나오고 detail에서는 나오지 않게 하려면 이렇게 / 홈화면에 상품을 넣어준다.
<>
<div className='main-bg' style={{backgroundImage:'url('+bg+')'}}></div>
<Container>
<Row>
{
shoes.map((a, i)=>{
return(
<Card shoes={shoes[i]} i={i+1}/>
)
})
}
</Row>
</Container>
</>Navbar 를 최상단에 배치하고 Routes를 만들어 주면 된다.

👆이렇게 "/" Home에서는 상품목록이 나오게 되고

👆이렇게 "/detail" 페이지에서는 상품목록이 없이 나오는걸 볼 수 있다.
이렇게 우리가 만드는 입장에서는 url 를 이해하고 detail를 입력하여 볼 수 있었으나, 실제로 이용하는 사람들 입장에서는 화면상에 보이는 버튼이 있어야 페이지 이동을 할 수 있다. 이럴 때Link 태그를 사용한다.
Link
<a>태그와 같은 기능이다. 리액트의 라이브러리이며, React-router-dom 라이브러리에 있다.
1. 먼저 상단에서 import를 해준다. import { Routes, Route, Link } from 'react-router-dom'
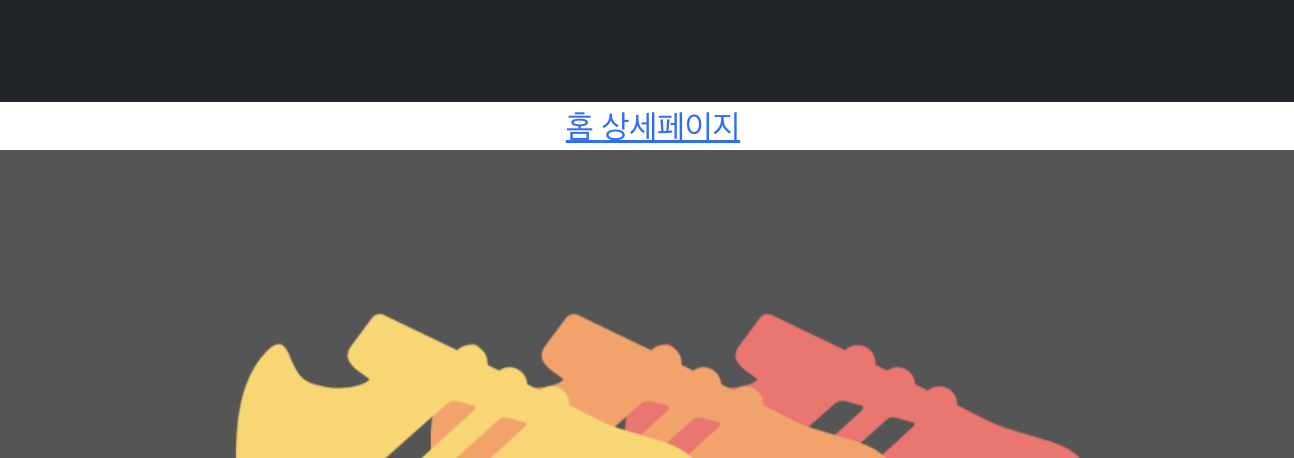
2. <Link to="/">홈</Link> 과 <Link to="/detail">상세페이지</Link> 를 만들어 주면

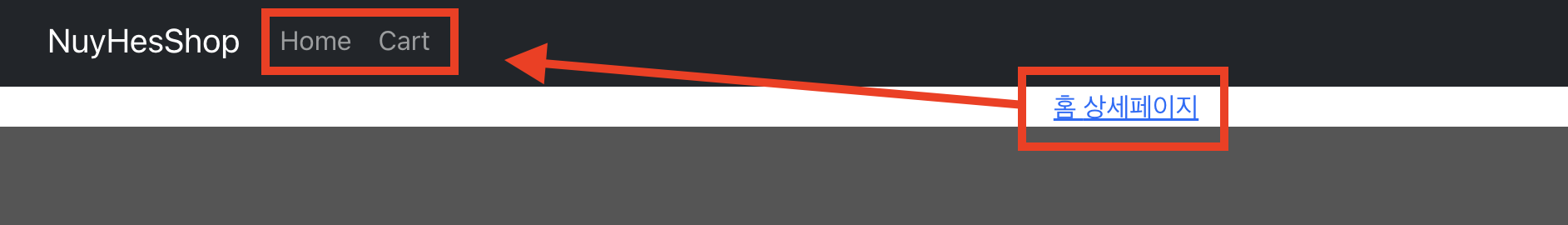
홈 , 상세페이지 링크 태그가 나타난다. 실제로 홈을 누르면 "/" 로 이동하고 상세페이지를 누르면 "/detail" 페이지로 이동된다.
- 그러면
<Navbar/>에 있는 각 메뉴들을홈,Cart를 바꿔도 좋을거 같다.

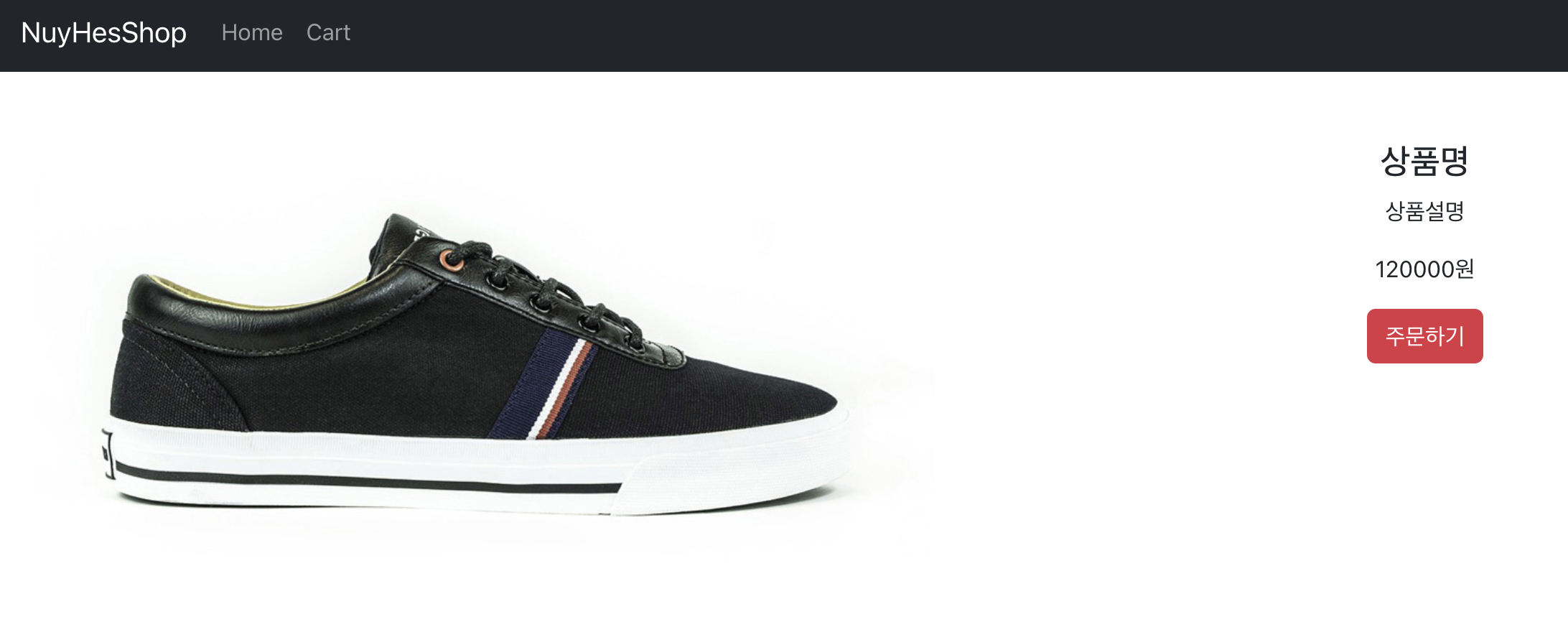
상세페이지 컴포넌트화
detail (상세페이지) 를 컴포넌트화 하여 App.js에 넣을 것이다.
Detail.js를 만들어주고 rsc ( vscode 확장프로그램 ) 를 사용하여 함수형 컴포넌트의 기본코드를 불러준다.
Detail.js
import React from 'react';
const Detail = () => {
return (
<div className="container">
<div className="row">
<div className="col-md-6">
<img src="https://codingapple1.github.io/shop/shoes1.jpg" width="100%" alt="product"/>
</div>
<div className="col-md-6">
<h4 className="pt-5">상품명</h4>
<p>상품설명</p>
<p>120000원</p>
<button className="btn btn-danger">주문하기</button>
</div>
</div>
</div>
);
};
export default Detail;위와 같이 구성을 하고, import Detail from './components/Detail' 을 사용하여 import를 하고 <Detail/> 을 Route의 element에
<Route path="/detail" element={<Detail/>}/> 을 넣어준다.