React
Ref(useRef)란?
🕵️♀️Ref (useRef) 란?
#DOM 요소에 이름을 달아 직접 접근할 때
html을 작성할 때, div등등.. 태그에 DOM요소 이름을 달게 될 경우 ex ) <div id="아이디"> 와 같이 사용한다. 아이디에 해당하는 DOM 요소에만 스타일이나 자바스크립트 등의 해당 DOM요소에 접근하여 작업을 할 수 있다.
[출처]https://tecoble.techcourse.co.kr/post/2021-05-15-react-ref/
그럼 어떨 때 사용이 될까?
React에서 state로만 해결할 수 없고, DOM을 반드시 직접 접근하여 작업을 해야하는 경우 사용하게 된다.
ex) input에 커서 focus , 스크롤 조작 , Canvas 요소.. 등등
ref는 render 메서드에서 생성된 DOM 노드나 React 엘리먼트에 접근하는 방법을 제공
ref는 사실 일반 객체이다. ref를 console.log로 보면 current 프로퍼티 하나를 가진 객체가 나타난다. 이 객체를 통해 DOM에 직접적인 접근을 가능하게 한다.
ref prop
ref는 HTML 엘리먼트의 레퍼런스를 변수에 저장하기 위해서 사용한다.
예를들어 다음과 같이 <input> 엘리먼트에 ref로 inputRef라는 변수를 넘기게 되면, 우리는 inputRef객체의 current속성을 통해서 <input>엘리먼트에 접근할 수 있고, DOM API를 이용하여 제어할 수 있다.
<input ref={inputRef}/>
useRef
ref prop에는 React API를 이용해서 생성한 current속성을 갖는 특정 형태의 객체만을 할당 할 수 있다. 클래스기반 컴포넌트에서는 React.createRef() 함수를 , 함수형 컴포넌트에서는 useRef() 훅(Hook)함수를 사용하여 이 객체를 생성할 수 있다.
예제 1. input 엘리먼트 제어
ref prop은 여러가지 HTML 엘리먼트 중에서도 <input>을 제어할 때 많이 사용된다.
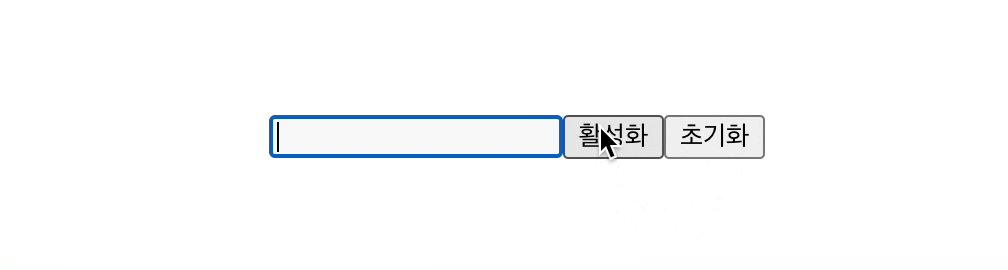
예를 들어, 버튼을 클릭했을 때, 비활성화가 되어 있던 입력란을 활성화시키면서 포커스를 이동시키는 React 컴포넌트를 예제로 만들어 본다.
useRef() 훅(Hook)함수를 사용하여 inputRef 객체를 생성한 후, <input> 엘리먼트의 ref prop에 넘기고 있다. 이렇게 해주면 inputRef객체의 current 속성에는 <input>엘리먼트의 레퍼런스가 저장된다. 따라서 <Button>엘리먼트의 클릭(Click)이벤트 핸들러에서는 inputRef.current로 간단하게 <input>엘리먼트를 제어할 수 있다.
import React, { useRef } from "react";
function Field() {
const inputRef = useRef(null);
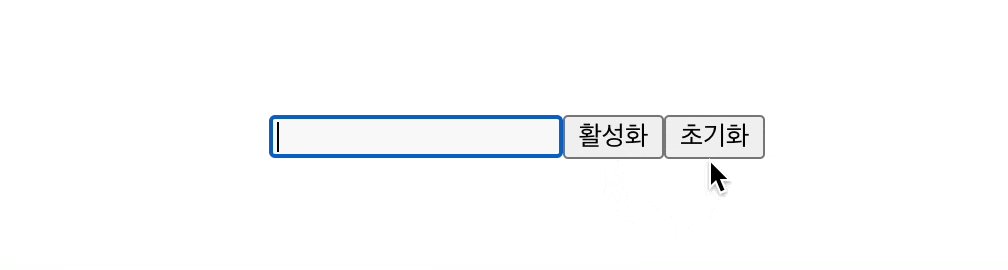
function handleFocus() {
inputRef.current.disabled = false;
inputRef.current.focus();
}
return (
<>
<input disabled type="text" ref={inputRef} />
<button onClick={handleFocus}>활성화</button>
</>
);
}
🕵️*활성화 버튼을 누르면 input에 커서가 focus 되는걸 볼 수 있다.
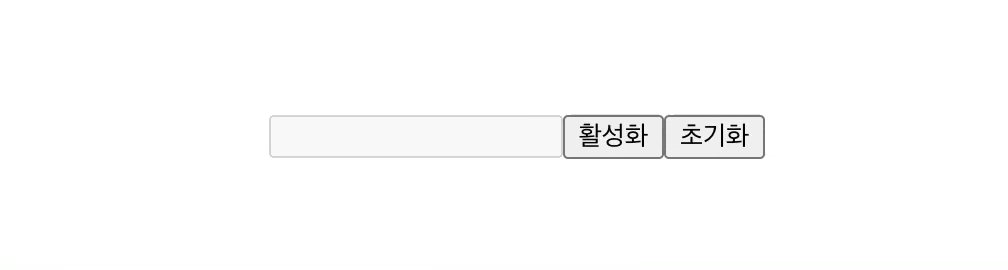
마찬가지 방법으로 입력란을 원래대로 비활성화 시켜주는 버튼도 어렵지 않게 추가로 구현할 수 있다.
import React, { useRef } from "react";
function Field() {
const inputRef = useRef(null);
function handleFocus() {
inputRef.current.disabled = false;
inputRef.current.focus();
}
function handleReset() {
inputRef.current.disabled = true;
inputRef.current.value = "";
}
return (
<>
<input disabled type="text" ref={inputRef} />
<button onClick={handleFocus}>활성화</button>
<button onClick={handleReset}>초기화</button>
</>
);
}
이상으로 React에서 ref prop을 사용하여 어떻게 HTML 엘리먼트에 접근할 수 있는지에 대해서 알아보았다. ref prop관련해서 한가지 주의할 점은 HTML 엘리먼트에 직접 제어하는 것은 JQuery시절에 주로 쓰이던 imperative(명령형) 방식의 웹 프로그래밍이라는 것이다. Declarative(선언형) 프로그래밍 패러다임을 기반으로 하는 React를 포함한 모던 자바스크립트 라이브러리에서는 반드시 필요한 경우가 아니라면 이러한 접근 방식은 지양하는 것이 좋다.

