

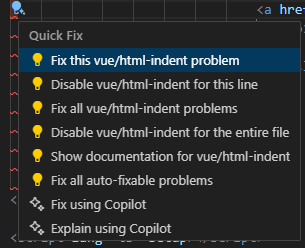
코드를 공백으로 인식을 해서 하나하나 ctrl+. Fix this vue/html-indent problem 을 할 수 없었다.
다른 방법을 찾아봤을 때 Format Selection With... 를 선택해서 정렬을 할 수 있었는데 또 다른 코드에서는 적용이 되지 않았다.
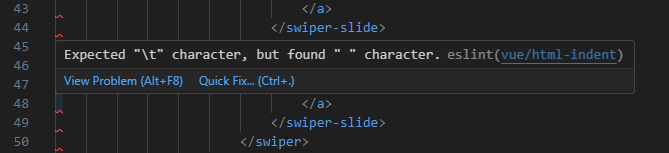
Expected "\t" character, but found " " character. 이 에러를 어떻게 해야할까..
해결
-
Visual Studio Code에서는 "Editor: Convert Indentation to Tabs" 기능을 사용하여 공백을 탭으로 일괄 변환할 수 있습니다. 이 기능을 사용하려면 다음 단계를 따르세요
-
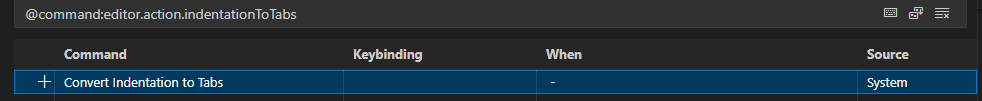
Visual Studio Code에서 Ctrl + Shift + P를 눌러 명령 팔레트를 엽니다.
"Convert Indentation to Tabs"를 입력하고 Enter를 눌러 실행합니다.
이 명령은 현재 열려 있는 파일의 모든 공백 인덴트를 탭으로 변환합니다. -
만약 이 작업을 모든 파일에 대해 수행하려면, 각 파일을 열고 위의 단계를 반복해야 합니다. 이 과정을 자동화하려면, 쉘 스크립트나 파이썬 스크립트 등을 작성하여 모든 파일을 순회하면서 변환을 수행할 수 있습니다.
또한, Visual Studio Code의 설정에서 "Editor: Insert Spaces" 옵션을 비활성화하고 "Editor: Tab Size" 옵션을 원하는 탭 크기로 설정하면, 이후에 작성하는 코드는 자동으로 탭으로 인덴트됩니다.
방법은 Ctrl + Shift + P 를 해서 Convert Indentation to Tabs 를 입력하면 된다. 공백을 Tab 처리를 해주는 방식이고 단축키 설정이 가능하다.