Configure User Snippets 설정
- VScode 에는 기본내장으로
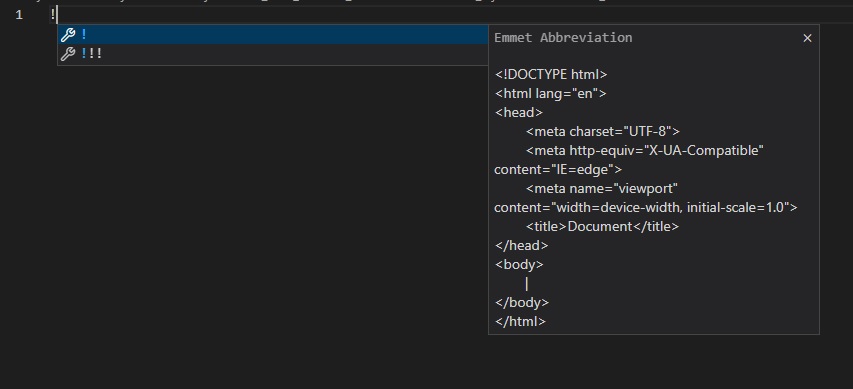
emmet기능이 있다. 가령!+tab을 하면html구성이 자동완성된다.
기존
!+tab하면 자동완성되는 코드<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html>
- 나는 기본으로 생성되는 자동완성 기능에 매번
link와script를 적어주는게 너무 귀찮았고 제일 큰 이유는<script src="XXX.js" defer></script>오늘
script src="" defersrc뒤에defer를 적지 않아서 몇분간 다른 문제가 있는줄 알고 고생했다..
- 그래서
vissual studio code에 내장된 자동완성 기능? 을 수정해보기로 했고구글링을 했다. 처음에는 어떤 내용을 검색해야 나오는지 어려웠고 "vscode html 자동완성 수정" 을 검색하여Configure User Snippets이라는걸 알게 되었다.
- 방법은 이러하다. 먼저
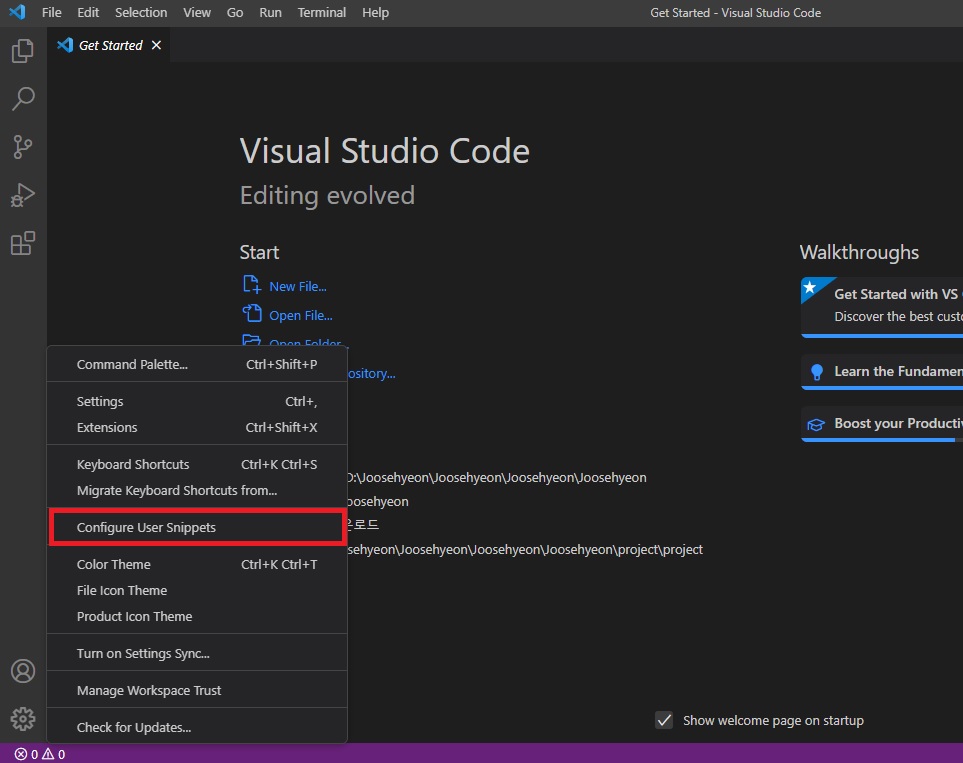
vissual studio code에서 톱니바퀴모양인설정->Configure User Snippets를 선택한다.
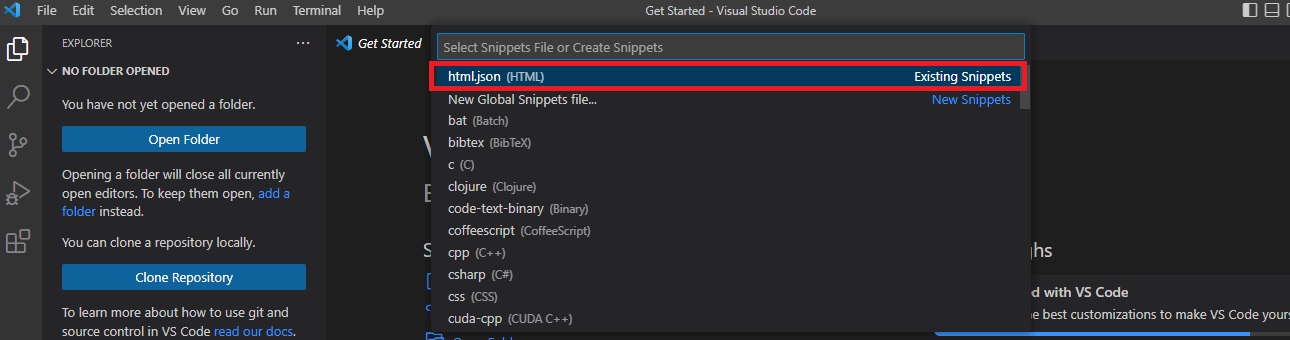
- 위에 검색창이 뜨는데
html을 검색하면html.json폴더가 나온다.
html.json파일에 들어가면 처음에는 이렇게 주석이 달린 Example이 뜬다.{ // Place your snippets for html here. Each snippet is defined under a snippet name and has a prefix, body and // description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are: // $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the // same ids are connected. // Example: // "Print to console": { // "prefix": "log", // "body": [ // "console.log('$1');", // "$2" // ], // "description": "Log output to console" // } }
- 나는 이렇게 썼다.
{ "new html form": { //이름 "prefix" : "new_html_form", //설정 후 vscode에서 검색 > 자동완성 되기 위한 키워드 "body":[ //여기서 부터 한줄마다 ""를 넣고 \\를 구분하여 작성한다. "<!DOCTYPE html>", "<html lang=\"en\">", "<head>", "<meta charset=\"UTF-8\">", "<meta http-equiv=\"X-UA-Compatible\" content=\"IE=edge\">", "<meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">", "<title>Document</title>", "<link rel=\"stylesheet\" href=\"$1\">", //이부분은 매번 링크와 파일명이 다르므로 $1 을 하여 자동생성되면 첫번째 자동 커서 포커스가 된다. "<script src=\"https://kit.fontawesome.com/3d15d2c547.js\" crossorigin=\"anonymous\"></script>", "<script src=\"$2\" defer></script>", // $2는 $1에서 작성 후 탭을 누르면 이 자리로 오게된다. "</head>", "<body>", "$3", "</body>", "</html>" ] }, "log": { "prefix" : "log", "body":[ "console.log($1)" ] } }
new_html_form으로 html 자동완성과,console.log();도 자주 쓰는거 같아 만들어뒀다. 저장은 필수!
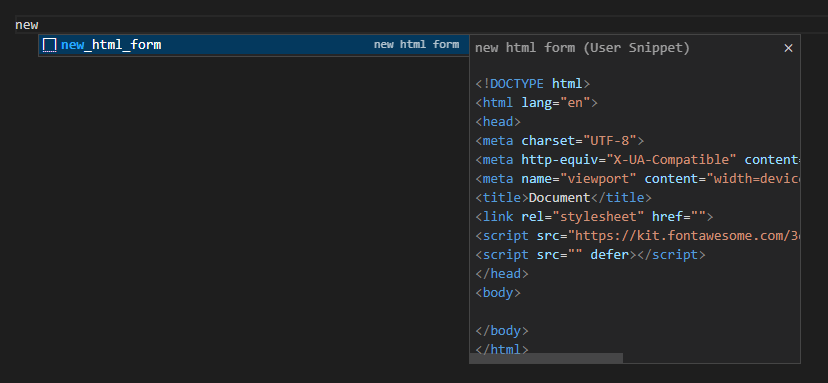
vscode에서 해본다.new_html_form를 예로 "new" 만 써도 유저 스니펫이 뜨며 나온다.
- 단점? 은 자동완성이 되면 들여쓰기가 되지않은 상태로 나오게 되는데.. 이부분은 다음에 알게되면 추가하겠다.
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href=""> <script src="https://kit.fontawesome.com/3d15d2c547.js" crossorigin="anonymous"></script> <script src="" defer></script> </head> <body> </body> </html>
- 극약처방? 으로.. 일단은
Ctrl+A모두 선택 후Ctrl+K+F를 누르면 자동 들여쓰기가 된다.<head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <link rel="stylesheet" href=""> <script src="https://kit.fontawesome.com/3d15d2c547.js" crossorigin="anonymous"></script> <script src="" defer></script> </head> <body> </body> </html>