React 앱 설치

새로운 React 앱 만들기 : https://ko.reactjs.org/docs/create-a-new-react-app.html
node.js 설치를 먼저 한다.
Node.js는Javascript로 작성된 프로그램을 운영체제상에서 일반 애플리케이션 프로그램처럼 실행시켜주는 런타임이다.React를 사용해보기 위해서 설치해 본다.
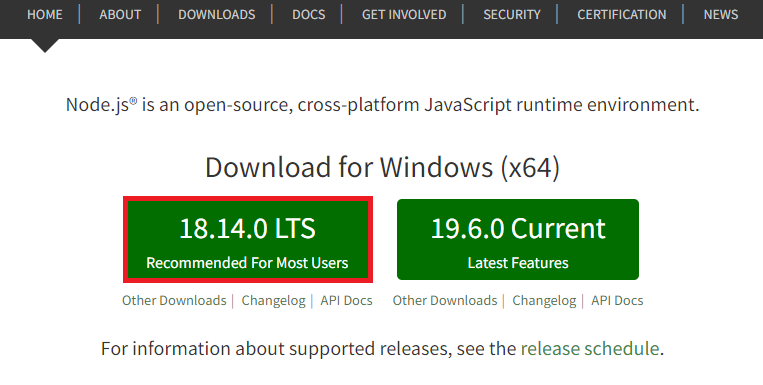
- 구글 node.js 또는 https://nodejs.org/en/ 에 들어간다.
- node.js 18.14.0 LTS를 눌러 다운로드 한다.

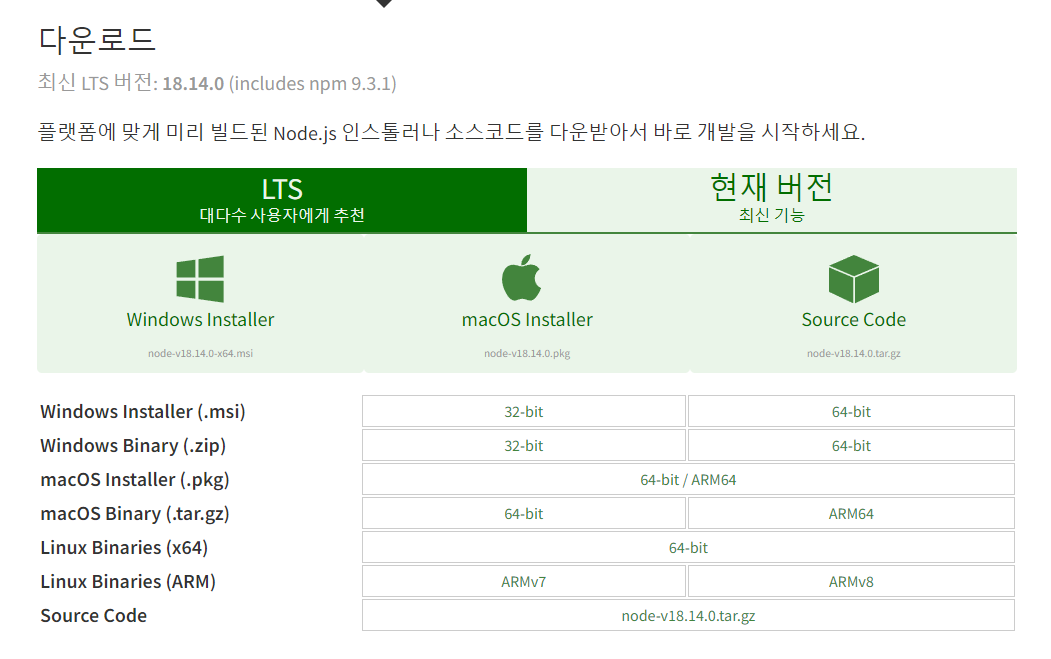
- Mac 운영체제는 https://nodejs.org/ko/download/ 에 들어가서 맞는 버전을 다운로드한다.

- 다운로드된 파일을 실행하여 라이센스 동의를 한다.
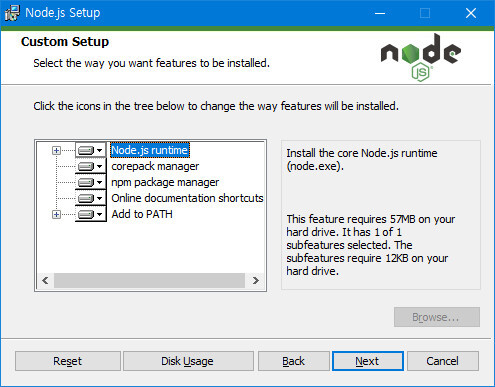
- 아래와 같이 인스톨 설정창이 뜬다. 각 목록은 아래와 같다.
Node.js runtime: Node.js 런타임 본체corepack manager: 패키지 관리자이다.npm,yarn등의 패키지 관리자의 여러 버전을 설치하고, 시용여부를 지정하는 것이 가능 서로 다른 개발 또는 배포 환경에서 상호간의 설치 호환성을 유지하기 위해서 사용되어질 수 있다.npm package manager: 패키지 관리자Online documentation shortcuts: 온라인 문서에 대한 바로가기Add to PATH: PATH 환경변수에 등록
[출처] https://offbyone.tistory.com/441
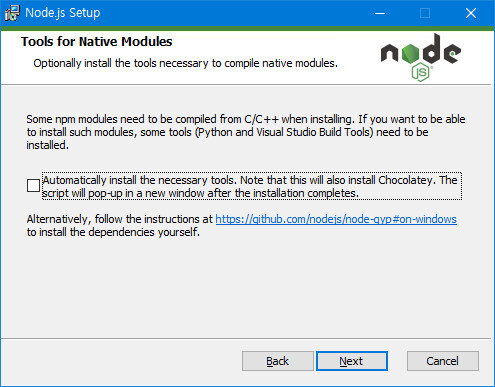
- Native 모듈들을 위한 툴을 설치할지 선택한다. npm 모듈중에 컴파일이 필요한 것이 있을때 필요한 도구(Python, Visual Studio Build Toos)를 자동으로 설치할지 물어 보는 것 (체크 안함)
[출처] https://offbyone.tistory.com/441
- 설치를 완료하고
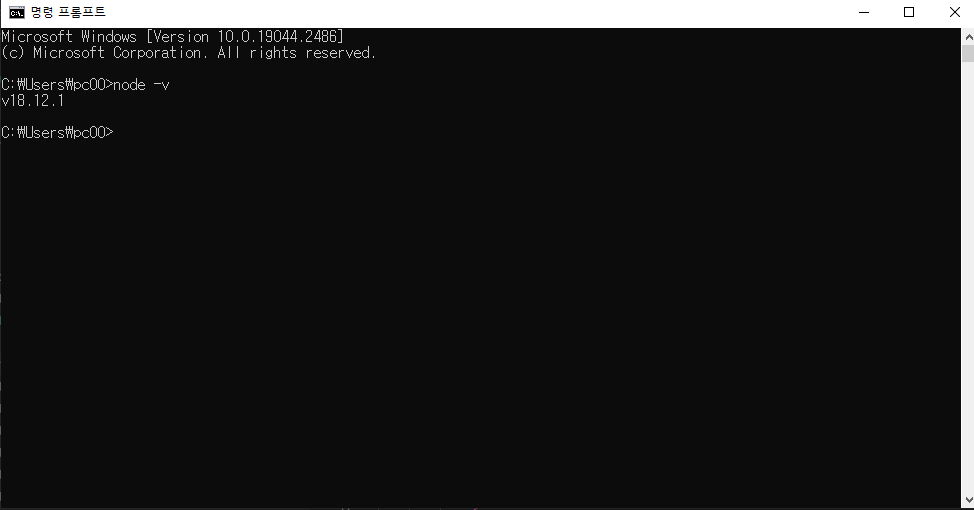
명령프롬프트,터미널에서node -v노드 버전을 확인하면서 제대로 설치되었는지 확인한다.

Visual Studio Code : React 앱 설치
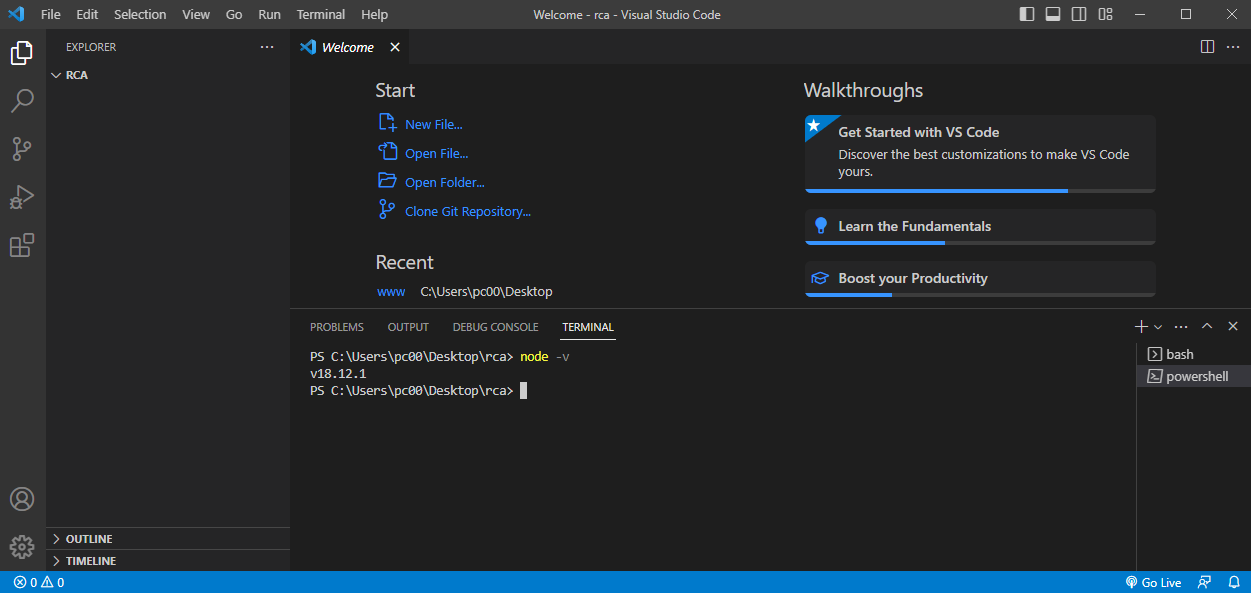
- 앱을 설치할 폴더를 따로 새창에서 열어서 터미널을 켠다. (파일경로가 복잡해져서 쉽게 하기 위함)

node.js버전을 한번 더 확인해본다.node -v
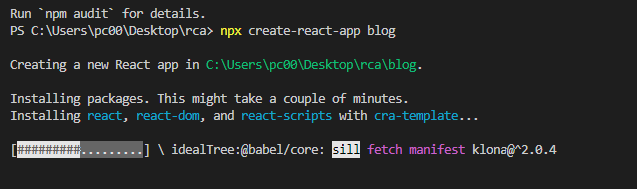
앱 설치를 위해npx create-react-app 프로젝트명을 쳐서enter를 한다.

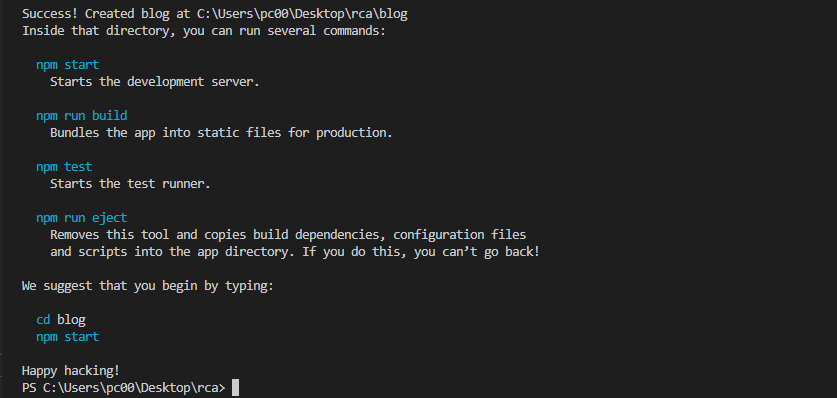
- 설치가 완료되면 아래와 같이 Happy hacking! 으로 문구가 나오며 설치가 완료된다.

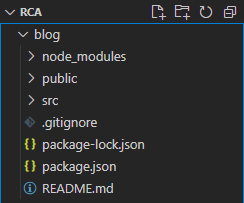
- 빈 폴더에는
node_modulespublicsrcpackage-lock.jsonpackage.json이 설치가 된다.

- 나는 RCA 라는 폴더 안에
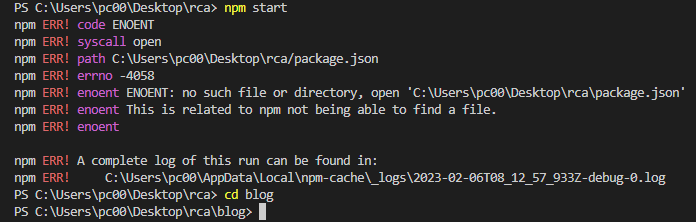
npx create-react-app의blog라는 프로젝트명으로 만들었기 때문에 RCA안에blog폴더 안에서 실행이 되어야 하므로cd blog로 경로를 바꿔준다. 아니면 아래와 같이 error가 발생한다.

cd blog로 바꾸어 주고npm start를 치고 엔터한다.
Compiled successfully!
You can now view blog in the browser.
Local: http://localhost:xxxx
On Your Network: http://xxx.xxx.xx.x:xxxxNote that the development build is not optimized.
To create a production build, use npm run build.webpack compiled successfully
라는 컴파일 성공했다 문구와 함께

리액트 로고가 있는 페이지가 뜬다.
- 우리는 여기서
public>index.html의<div id="root"></div>안에는
src>index.js의const root = ReactDOM.createRoot(document.getElementById('root')); root.render( <React.StrictMode> <App /> </React.StrictMode> );코드로 들어가 있다. 그
index.js에 있는App은
src>App.js에 있으므로 우리는 연습을App.js에서 하면 된다.