문제상황
이전까지는 Jmeter에서 파라미터 혹은 json만 전송하여, 큰 어려움 없이 HTTP request를 보낼 수 있었다. 그런데.. 이번에 json과 이미지 파일을 동시에 보내는 테스트를 진행하면서 삽질을 엄청 했다..
@PostMapping(value = "/test")
public ResponseDto<RecipeResponseDto.RecipeStatusDto> testCreateRecipe(
@RequestPart(value = "content") RecipeRequestDto.CreateRecipeDto request,
@RequestPart(value = "thumbnail") MultipartFile thumbnail,
@RequestPart(value = "stepImages") List<MultipartFile> stepImages) throws IOException {}테스트 요구사항은 content는 json으로 보내고, thumbnail은 하나의 이미지 파일, stepImages는 이미지 리스트를 보내야 한다.
따라서,
1. HTTP Header Manager에서 Content-Type을 multipart/form-data로 설정하고 (multipart/form-data를 사용하는 이유 https://velog.io/@nwactris/Multipartform-data)
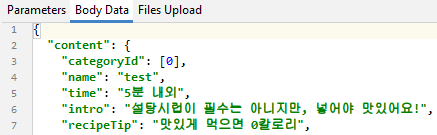
2. Jmeter HTTP Request의 Body Data에 json 값을 작성한 후,
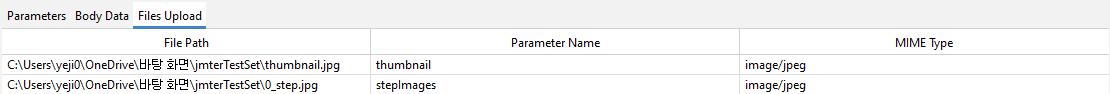
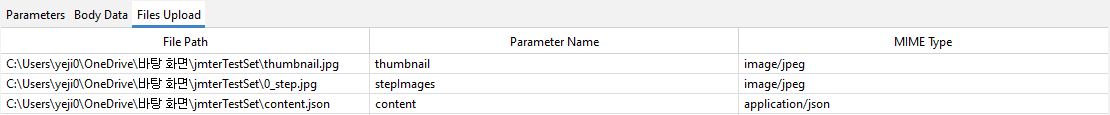
3. File Upload에 이미지 파일 경로를 작성하였다.


그런데, 분명 형식에 맞추어 요청을 보냈음에도 계속 400응답이 왔다.
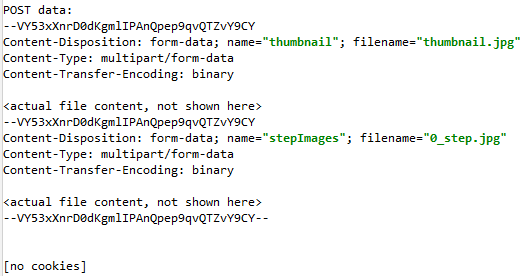
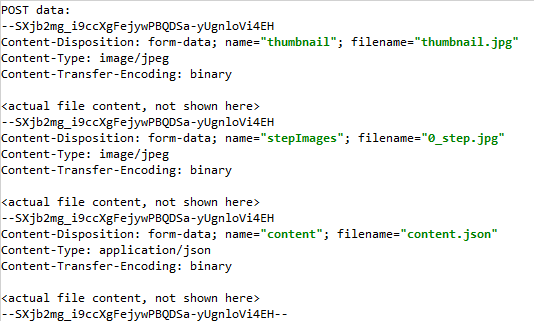
어떤 부분에서 잘못되었는지 Request Body를 확인하니, 나는 분명 json을 작성하였으나 실제로 전송된 것은 이미지 파일뿐이었다.

해결 방법
해결책은 의외로 간단했다. 전송할 json이 들어있는 파일을 따로 작성해, File Upload에 추가하면 된다.


아주 깔끔하게 성공한 것을 볼 수 있다.
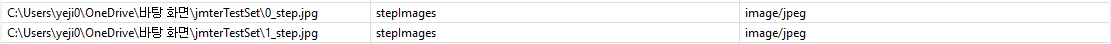
번외) 이미지 리스트 전송
Jmeter에서 같은 이름을 가진 여러개의 이미지를 보내려면 보낼 개수만큼 중복으로 file uploads를 작성하면 된다.