플러그인 설치
리액트 개발을 위한 플러그인을 설치한다.
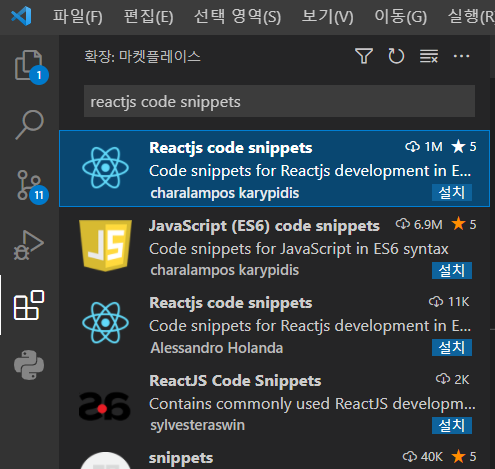
Reactjs code snippets 플러그인 설치
Reactjs code snippets는 리액트에서 자주 사용하는 코드 뭉치를 자동으로 완성해주는 플러그인이다. Extensions에서 'reactjs code snippets'를 검색해 설치한다. 설치가 완료되면 vscode를 재실행한다.

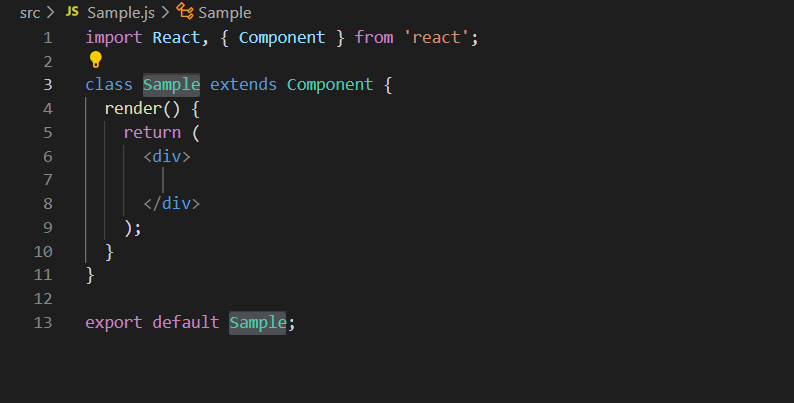
파일을 생성한 후 rcc를 입력하면 목록이 뜨는데, 제일 첫번째를 선택하고 Enter를 누르면 코드가 자동으로 생성된다.
.png)
파일 이름과 같은 리액트 컴포넌트가 생성되는 것을 볼 수 있다.

💡 자주 사용되는 키워드
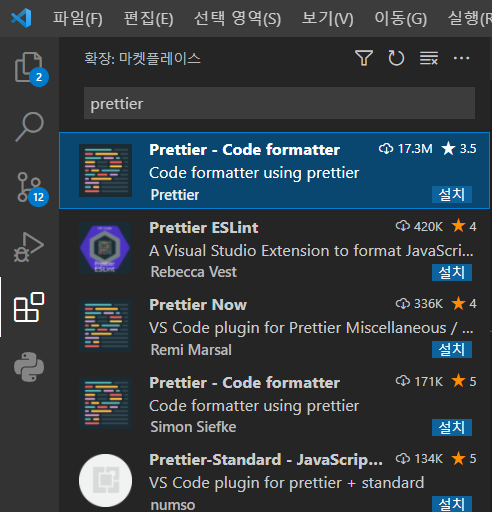
Prettier 플러그인 설치
Prettier는 코드의 스타일을 자동으로 변환해주는 플러그인이다. Extensions에서 'Prettier'를 검색해 설치한다. 설치가 완료되면 vscode를 재실행한다.

프로젝트 폴더 안에 .prettierrc 파일을 생성하고 기본적인 옵션들을 설정해주면 된다.
// .prettierrc.json
{
"useTabs": false, // 탭을 사용할 때 빈칸으로 채움
"printWidth": 100, // 파일 최대 길이: 100칸
"tabWidth": 2, // 탭의 빈칸: 2칸
"trailingComma": "all", // 나열 항목 마지막에 쉼표
"semi": true, // 실행 줄 마지막에 세미콜론
"singleQuote": true // 문자 따옴표를 작은따옴표('')로 통일
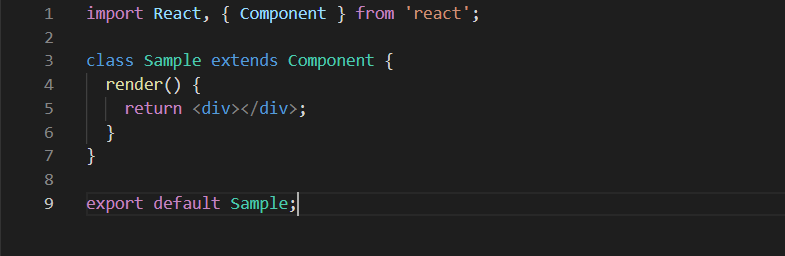
}설정한대로 코드 스타일이 적용되는지 확인해보자. Ctrl + Shift + P를 누르면 명령어 팔레트가 나타나고 'Format'을 검색해 Format Document를 선택하면 아래와 같이 코드가 정리된다.
.png)

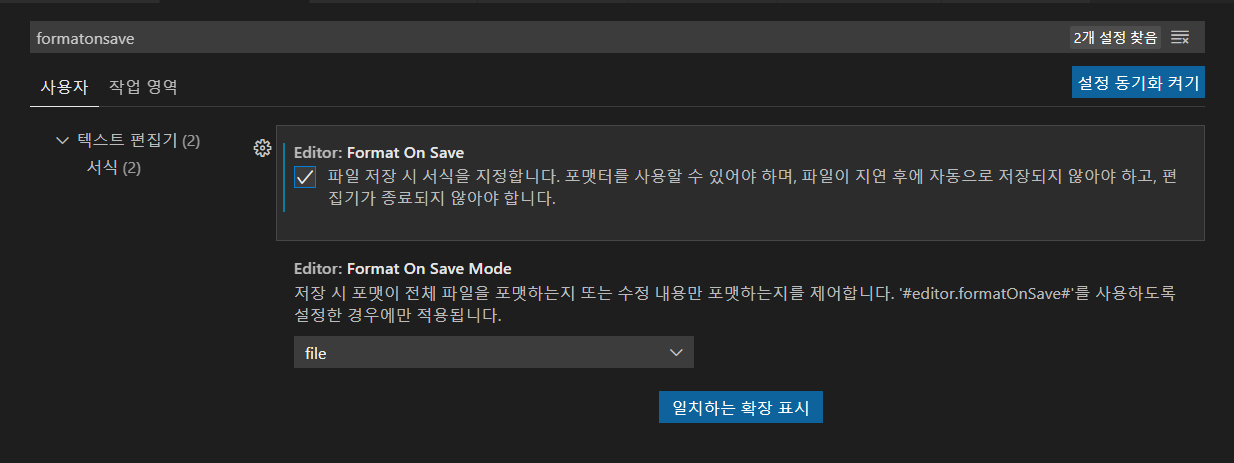
매번 명령어를 입력하는 것은 귀찮은 작업이므로 파일을 저장할때마다 Prettier 설정이 적용될 수 있게 설정에 들어가 'Format On Save'를 검색해 체크박스를 눌러준다.

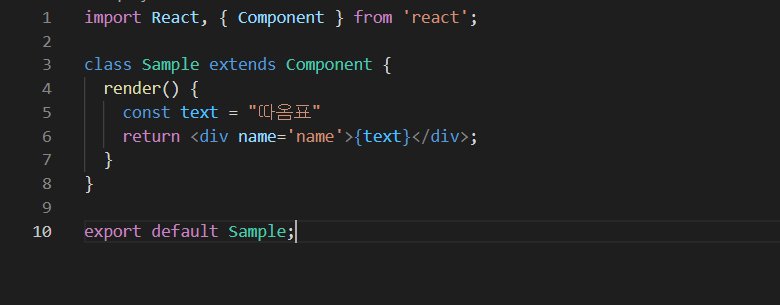
이제 엉망인 코드 스타일을 자동으로 변경해주는지 체크해보면,

위 코드는 문자열을 큰따옴표로 작성하였고 세미콜론이 빠졌다. html 코드의 문자에는 작은따옴표를 사용했다. 파일을 저장한 후 확인해보자.

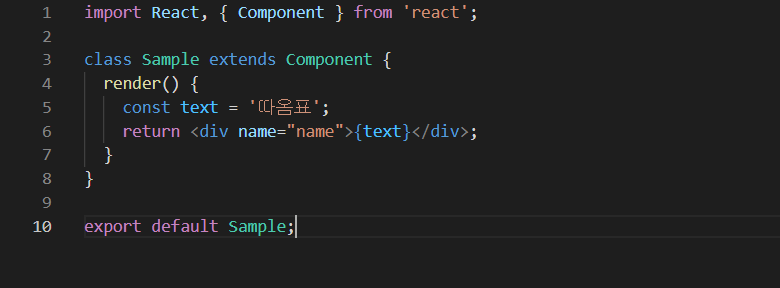
문제가 되었던 부분이 자동으로 변경된다.
불필요한 파일 삭제
리액트 앱을 생성하면 public과 src에 여러 파일들이 존재하는 것을 볼 수 있다. 필요 없는 것은 삭제하고 수정해보자.

📑 삭제할 파일 목록
public
favicon.ico logo192.png logo512.png manifest.json robots.txtsrc
App.test.js index.css logo.svg reportWebVitals.js setupTests.js
위 목록들을 삭제하고 나니 아래와 같이 깔끔해졌다.

파일 수정
💡 index.html
주석과 5, 7, 12, 16, 17번 코드 삭제
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta name="description" content="Web site created using create-react-app" /> <title>React App</title> </head> <body> <div id="root"></div> </body> </html>
💡 App.css
.App { }만 남기고 모두 삭제
.App { }
💡 App.js
1번과 6~21번(return 안) 코드 삭제
import './App.css'; function App() { return ( ); } export default App;
💡 index.js
주석과 3, 5번 코드 삭제
import React from 'react'; import ReactDOM from 'react-dom'; import App from './App'; ReactDOM.render( <React.StrictMode> <App /> </React.StrictMode>, document.getElementById('root') );
🤗 초기 세팅 끝!
6개의 댓글
GB WhatsApp is a modified version of WhatsApp that provides users with an enhanced and unique messaging experience. https://gbwhatsapp.ind.in/
Download GB Whatsapp is the best MOD among 100s of available MODs of Whatsapp. https://gbwhastapp.net/
Great artical thanks for sharing, if you want to download Gb whatsapp please click here-
https://gbwhetsapp.com/
this artical very informative, if you want to download gb whatsapp pro please click here- https://gbwhitsapp.com/
Great tip! Installing the Reactjs code snippets plugin definitely speeds up development by auto-completing frequently used React code. I use it regularly and it really helps maintain clean, efficient code. Thanks for the clear explanation! Also, if anyone’s working with game controllers on PC. https://sstiktok.com.tr/










GB WhatsApp APK. It is the best mod for all Whatsapp users on Android devices. It offers a highly secure & adorable experience for you. https://downloadgbapps.pk/