
PWA(Progressive Web App)
PWA란?
PWA(Progressive Web App)는 웹과 모바일 애플리케이션의 장점을 결합한 형태의 애플리케이션입니다. PWA는 웹 기술(HTML, CSS, JavaScript)을 사용하여 개발되었고, 네이티브 애플리케이션과 비슷하게 작동할 수 있도록 설계되었습니다.
먼저 웹과 앱 각 장점을 확인해보겠습니다.
웹 어플리케이션은 접근이 쉽습니다. 어플리케이션을 설치하는 것보다 웹사이트에 방문하는 것이 훨씬 쉽고 빠르며, 링크로 웹 앱을 공유할수도 있습니다.
반면에, 네이티브 앱은 운영체제와 보다 잘 통합되므로 더 부드러운 사용자 경험을 제공할 수 있습니다. 네이티브 앱은 설치할 수 있으므로 오프라인에서 동작하며, 사용자는 홈 화면의 아이콘을 탭하여 브라우저를 사용하여 이동하는 것보다 한번 설치한 앱에 더 쉽게 접근할 수 있습니다.
PWA는 이러한 두 가지의 장점을 모두 결합합니다.
웹으로 만들어졌지만, 설치가 가능해 마치 앱처럼 어느정도 사용할 수 있다는 것이죠.
모바일 퍼스트 어플리케이션이라면 특히 더 두드러지는 장점인 것 같아요.
PWA의 장점
설치 가능: PWA는 설치하여 네이티브 애플리케이션처럼 사용할 수 있습니다.
오프라인 동작: 서비스 워커(Service Worker)를 통해 네트워크 연결이 없어도 오프라인에서 동작할 수 있습니다.
푸시 알림: 푸시 알림을 통해 사용자에게 실시간으로 알림을 보낼 수 있습니다. -
빠른 로딩 속도: Service Workers를 통한 캐싱과 효율적인 데이터 관리로 빠른 로딩 속도를 제공합니다.
이처럼, PWA는 웹페이지이지만 어플리케이션의 속성이 필요할 때 안성맞춤인 것 같습니다.
데브말싸미 서비스에 적용하면 좋을 것 같아서, 바로 해보았습니다.
PWA의 구성 요소 (필수요소)
- HTTPS 환경
- Service worker
- manifest file
Next.js 프로젝트에서 PWA 적용
Next.js 프로젝트에서 PWA를 만들 때에는 주로 next-pwa 패키지를 사용합니다.
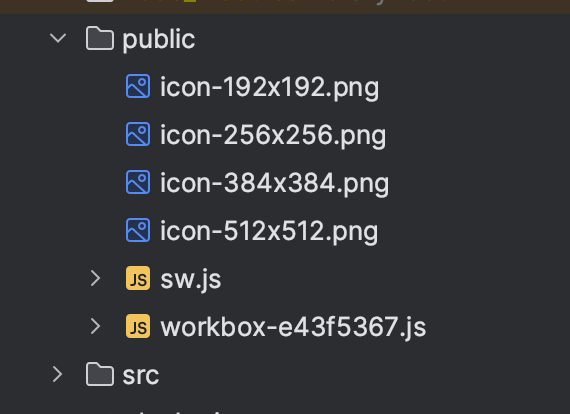
npm install next-pwa 설치 후 next build 하면, public폴더에 workbox-*.js sw.js 파일이 만들어집니다.

그리고 config에 아래와 같이 적용해주면 됩니다. (저는 mjs라서 모듈 형식으로 작성했습니다. )
/** @type {import('next').NextConfig} */
import nextPWA from 'next-pwa'
const withPWA = nextPWA({
dest: 'public'
})
const nextConfig = {
...
};
export default withPWA(nextConfig);이런식으로 next-pwa 라이브러리를 사용하면 간단하게 PWA 적용이 가능합니다.
또한, 위에서 살펴본 것 처럼 PWA의 구성요소 중 하나인 메니페스트 파일에 대해 간략하게 알아보겠습니다.
manifest.json 파일
웹 앱 매니페스트(Web app manifest)는 프로그레시브 웹 앱(PWA)라고 칭하는 웹 기술 모음집의 일부로서, 앱 스토어를 거치지 않고 장치의 홈 화면에 설치할 수 있는 웹사이트를 구성합니다. 단순한 홈 화면 링크/북마크를 통한 일반적인 웹 앱과 달리, PWA는 사전 다운로드를 통해 오프라인에서도 동작하며 일반적인 Web API도 사용할 수 있습니다.
웹 앱 매니페스트는 웹 애플리케이션의 정보를 JSON 텍스트 파일로 제공하여, 웹 앱의 다운로드 및 네이티브 앱과 유사한 형태로 제공(홈 화면 설치를 통한 더 빠른 접근 및 풍부한 사용자 경험 제공)을 가능케 합니다. PWA 매니페스트는 자신의 이름, 저작자, 아이콘, 버전, 설명, 기타 필요한 리소스 등을 포함합니다.
https://developer.mozilla.org/ko/docs/Web/Progressive_web_apps/Tutorials/js13kGames
manifest 배포
Next.js에서는 app 디렉터리의 루트에 적용합니다. (Next.js 공식문서)
app 의 루트에서는 브라우저에게 웹 어플리케이션의 의 정보를 제공합니다. (자동적으로!)
Manifest 객체는 새로운 웹 표준에 따라 업데이트될 수 있는 광범위한 옵션 목록을 포함하고 있습니다. 모든 현재 옵션에 대한 정보는 TypeScript를 사용하는 경우 코드 편집기에서 MetadataRoute.Manifest 타입을 참조하거나 MDN 문서를 참조하세요.
import { MetadataRoute } from 'next'
export default function manifest(): MetadataRoute.Manifest {
return {
...
}
}manifest 파일은 여러 속성을 가지고 있는데, 여러 설정에 대한 설명은 아래의 블로그에 잘 작성되어 있습니다.
(https://365kim.tistory.com/169)
PWA manifest.json 생성기를 사용하면 쉽게 파일을 만들 수 있습니다.
https://www.simicart.com/manifest-generator.html/
여기에 512 * 512 사이즈 이미지를 넣었고, mac에서 예쁘게 잘 나오는 것을 볼 수 있습니다.

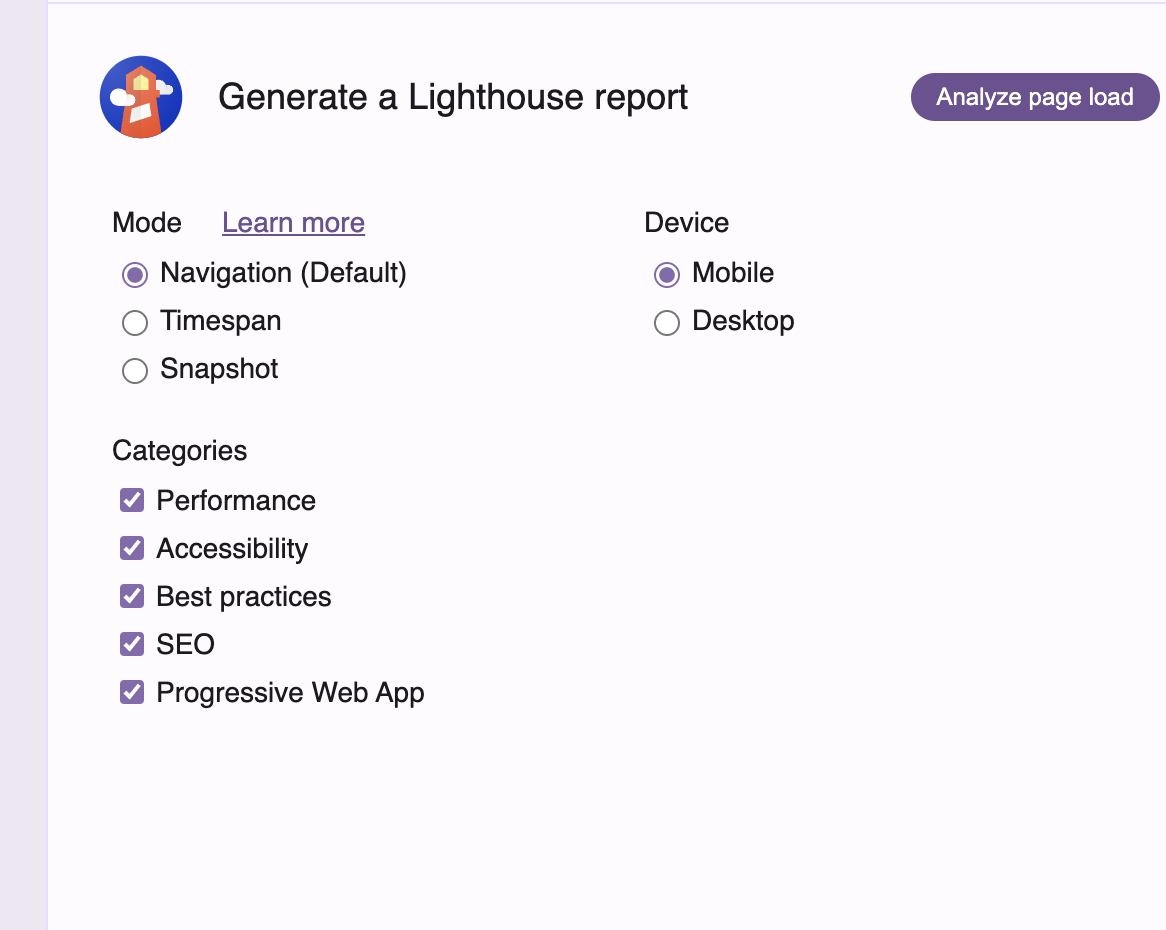
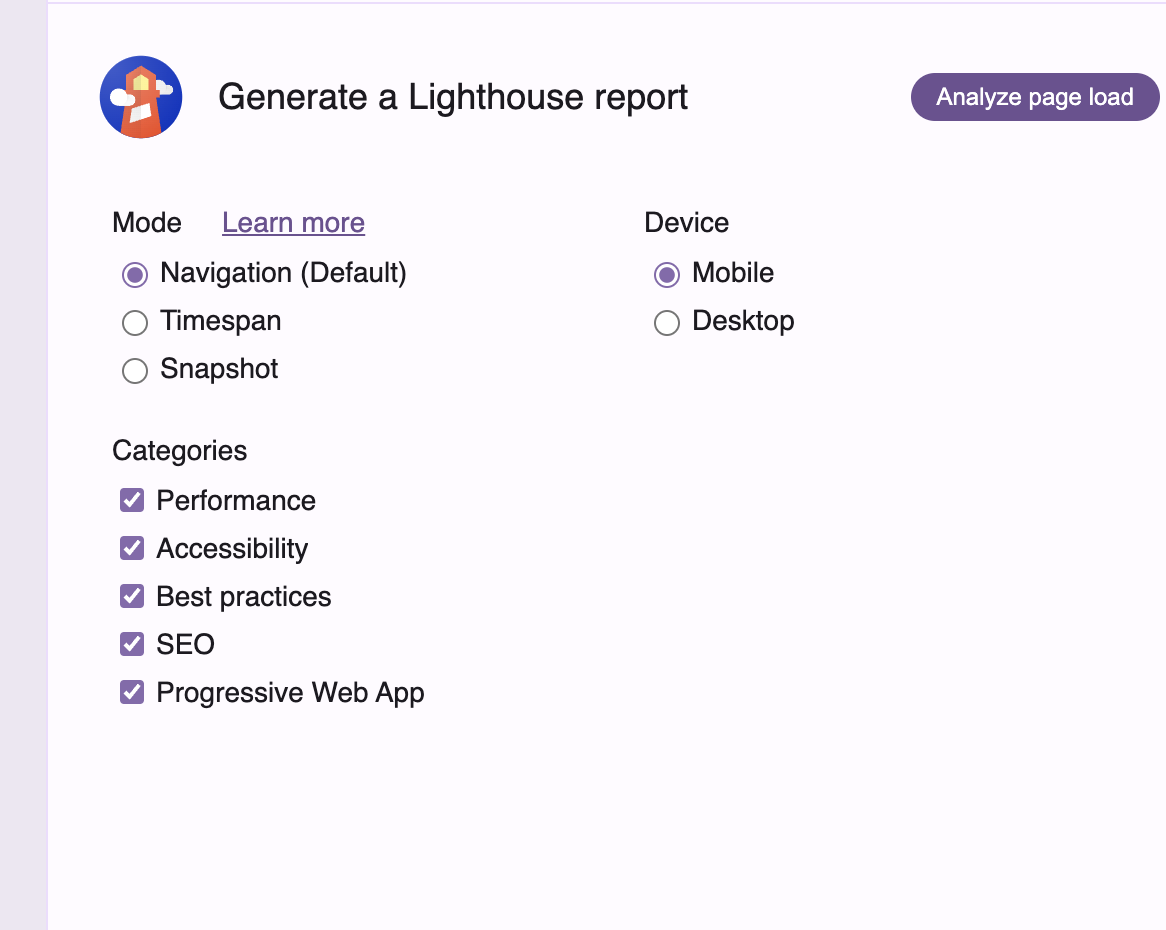
!중요
PWA를 적용한 뒤에는 국룰으로 Lighthouse에서 검사해야 한다. 그런데 탭을 보니 없는 것 아닌가!!!!!

PWA필드가 아예 사라진 것을 볼 수 있다.

내가 설정을 이상하게 했나 싶어서 팀원들하고 주위 개발자분들께 요청드렸더니, 똑같이 안나왔다.
알고 보니, 구글에서 PWA 검증 지원을 중단한 것이다. ,,,
PWA 적용하실 분들은 알아두셨으면 좋겠다!!!!!😭
왜 지원을 중단한 지는 모르겠다,,? 혹시 아시는 분 계시면 꼭 알려주시길..
PWA 중단에 관한 참고 글
https://okky.kr/articles/1505770?topic=life&page=1
https://developer.chrome.com/docs/lighthouse/overview?hl=ko
https://stackoverflow.com/questions/78686891/lighthouse-pwa-audit-looks-like-it-does-not-work-in-chrome-126-shows-empty-scre
