1. 들어가면서
필자는 비전공자이고, dJango나 HTML~JS 클론코딩 등으로 간단한 홈페이지를 만들어 봐서 자신감에 꽤 차있었지만!! 웹에 대한 기초개념이 없는 상태라 시간낭비를 꽤 했다.
알고보니까 기초지식이었는데 찾아봐도 관련 내용이 없었다. 다른 사람들은 나같은 길을 걷지 않기를 바라며 ... 글을 작성한다.
2. Live Server로 작동하면 안되는걸까?
-
본인은 가장 접근하기 쉬운 생활코딩의 node js 강의를 보고 시작했는데, 해당 강의에서는 잠깐동안 html 파일을 쓰고(File System), 금방 js파일 내에 텍스트 형태로 저장하는 모습을 보여준다.
그런데 createServer(), connection()을 이용하기 귀찮거나, 다른 js파일을 html 단에서 "script" 태그로 불러오면 직관적이고 간편하지 않나? 왜 그렇게 하지 않는걸까?다 이유가 있다. 작동이 안된다.
-
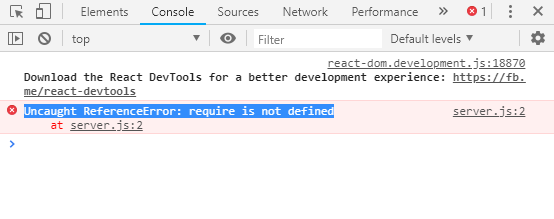
작동해보면 콘솔에 require is not defined() 가 발생한다.
해결방법은 없을까?
Stackover Flow 글을 보면 이를 위한 해결법으로 4가지 정도가 안내가 되어 있다.A. browserify
B. webpack
C. requireJS
D. ECMA (ES6) 문법집어치우자 ... 어차피 안되더라.
-
결론적으로 이유를 보면
A. 를 써도 CommonJS는 브라우저단에서는 작동시킬 수가 없고,
B. 웹팩은 nodeJS에 기본적으로 포함되어 있는 기능이다.
D.ECMA로 require() 대신 import()를 사용하면 mysql등 데이터베이스와 연동되는 nodeJS의 기초기능을 사용할 수 가 없다.
(requireJS는 못하겠더라. 마지막으로 올라온 영상이 3~5년이 지났음)
3. 해결방법
nodeJS서버(require 사용) 를 따로 API 형태로 페이지에 띄우고,
HTML + JS(다이나믹 뷰) 부분은 따로 돌려서 API 페이지에서 데이터를 받아와서 사용자 페이지에 띄우면 정상적으로 작동된다.
2. 이는 HTML/JS파일을 한번에 작동시키는 (Live server/ dJango/ nodeJS) 경험밖에 없어서 아예 기초 개념이 없어서 그런 것이었다.
4. 마치며
스스로가 기본개념이 없기도 하고, 쉬운길만 찾아다니다 보니 문제가 발생했을 때 정확한 해결방법을 못찾는 것이 보였다.  굉장히 안타까운 기분이 들었지만, 어쩌겠는가. 일단 하려던건 해봐야지.
굉장히 안타까운 기분이 들었지만, 어쩌겠는가. 일단 하려던건 해봐야지.
저도 같은 문제에 봉착했는데 저도 3-2에서 말씀하신 부분이 공감이 됩니다
저도 웹이라는 것을 node로 접했다보니 막히는 부분이 많은데 되돌아가 기초부터 배울려면 어디로 돌아가는게 좋을까요?? 조언 부탁드립니다