
SEO 최적화
요즘처럼 다양한 서비스가 넘쳐나는 세상에서 내 사이트를 노출시키는게 생존을 위한 전략이자 마케팅 비용을 절감할 수 있는 주요한 요소가 되었다. SEO 최적화라는 말을 정말 많이 하기도 하고 듣기도 했는데 서버사이드 렌더링으로 구현하면 어느정도 되는 줄 알고 착각했던 적이 있었다. 근데 직접 해보니 서버사이드 렌더링만으로는 부족했고, 다양한 시도와 최적화 작업이 필요했다. 그렇게 하나씩 개선해 나간 끝에 네이버랑 구글 1페이지 상단에 노출되는 성과를 얻었다! 그 과정에서 어떤 걸 적용했고, 어떻게 개선했는지 정리해보려고 한다.
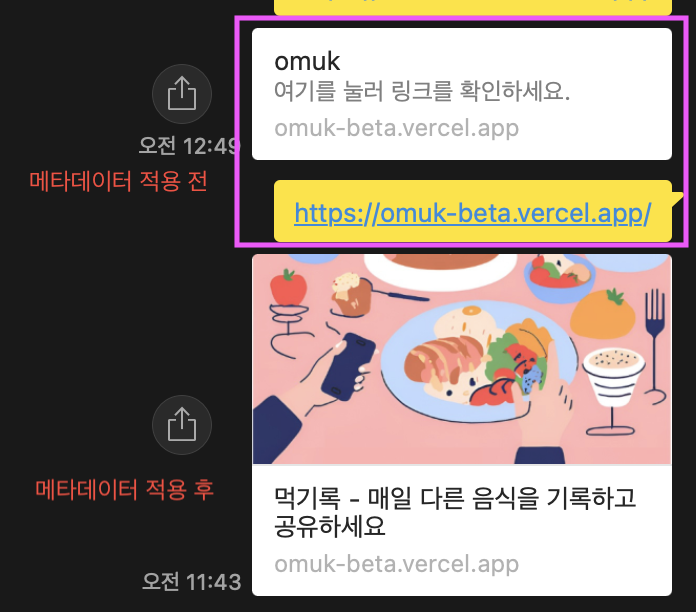
메타데이터 적용 전 & 후
카카오톡으로 사이트를 공유할 때, 메타데이터가 없으면 어떤 사이트인지 불분명해 보이고 이미지나 소개글 없으니 뭔가 허술해 보이고 심지어 안전하지 않은 사이트처럼 느껴질 수도 있다.
하지만 메타데이터를 추가하면 사이트 정보와 대표 이미지가 깔끔하게 표시되면서 확실히 신뢰도가 올라간다. 눈길을 끌기도 훨씬 좋아지고, 자연스럽게 클릭 유도까지 가능하다. 이렇게 메타데이터를 잘 활용하면 사이트 유입이 늘어나고, 결국 수익에도 긍정적인 영향을 줄 수 있다.

메타태그 작성하기
메타 태그를 설정하는 방법으로는 HTML 코드를 작성할때 <head> 태그에 내용을 입력해주면 되는데, Next.js 는 metadata 기능을 제공해주기 때문에 일일이 작성해주지 않아도 된다!
metadata
대신 이런식으로 metadata 를 사용하면 title, description 등을 설정할 수 있다. metadata 는 page, layout 에서만 작성이 가능하고 서버 컴포넌트에서만 작성 할 수 있다. 즉, 'use client' 로 작성한 컴포넌트에서는 사용이 불가능하다!
export const metadata: Metadata = {
title: {
template: '%s | MUKIROK',
default: 'MUKIROK',
},
description: '먹기록은 매일 먹은 음식을 기록하고, 팔로우한 사람들과의 음식 일상을 공유하는 사이트입니다. 다양한 음식 경험을 기록하며 하루의 특별한 순간을 기억하세요.',
};동적 메타데이터 생성하기
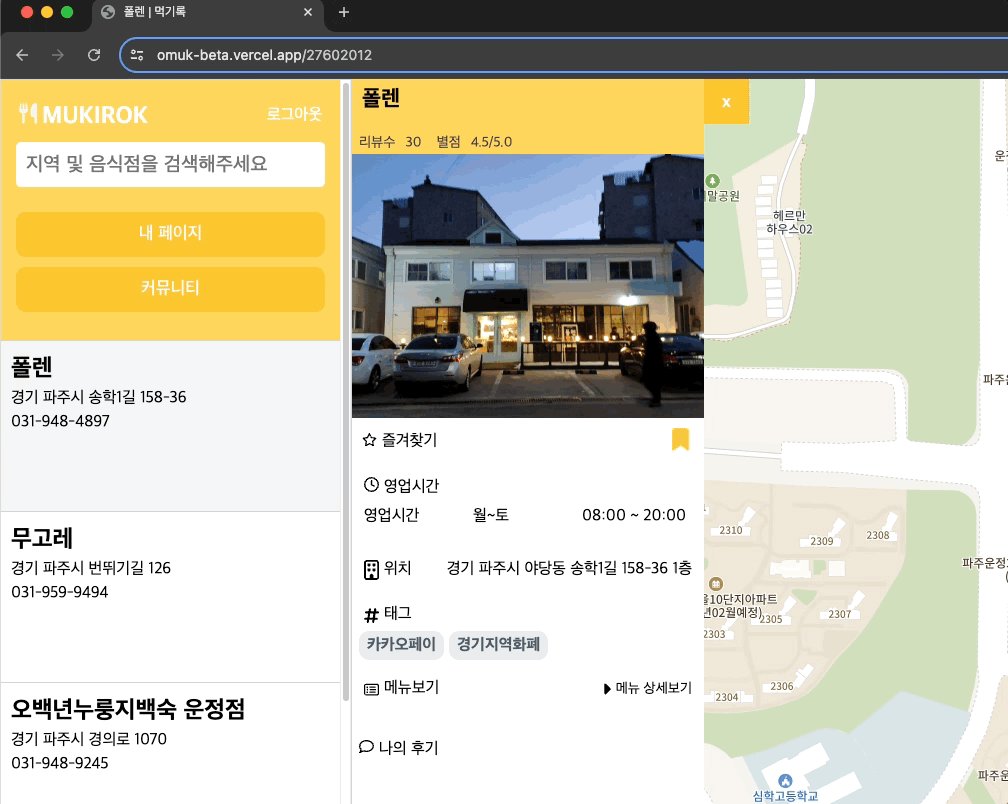
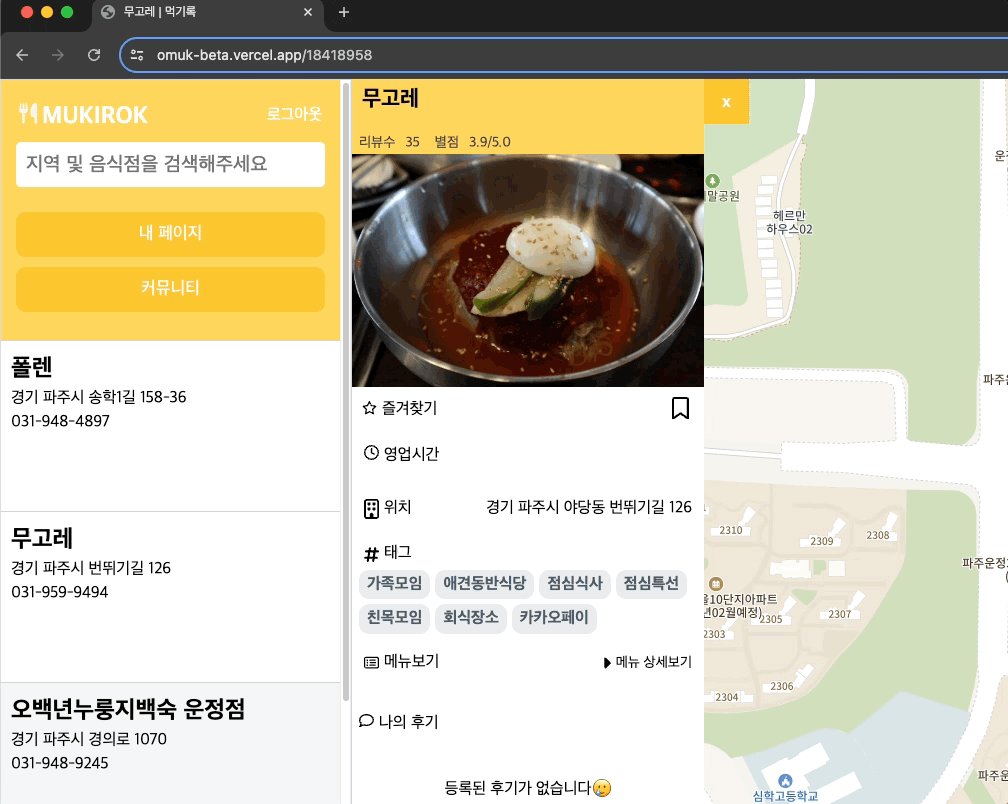
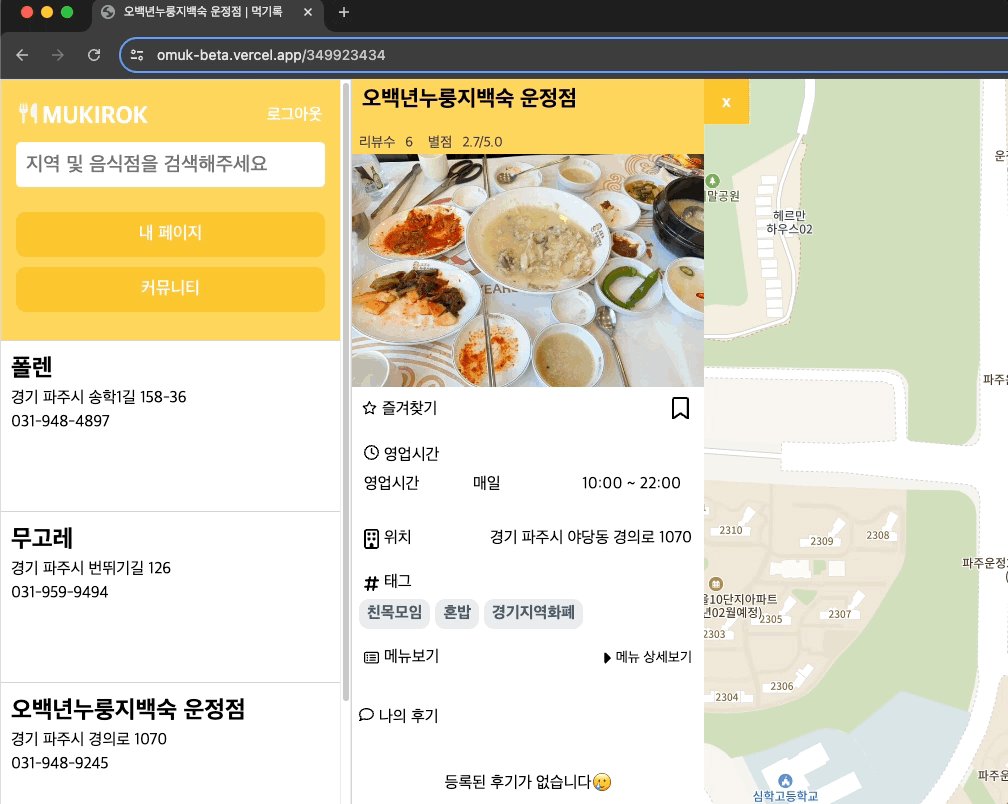
페이지 별로 콘텐츠에 따라 메타데이터도 다르게 표시하고 싶을 수 있다. 그때 사용하는 것이 바로 generateMetadata 함수이다. 음식점 별로 title 에는 음식점 이름을 description 에는 음식점 소개를 표시하고 싶었기에 나는 동적 메타데이터를 이용해 아래와 같이 구현했다.
음식점 id 로 상세 페이지를 조회해서 받아온 데이터를 title, description 에 맞게 값을 넣어주었다.
export const generateMetadata = async ({ params: { id } }: ParamType) => {
const post = await getDetail(id);
return {
title: post.title,
description : post.content
};
};
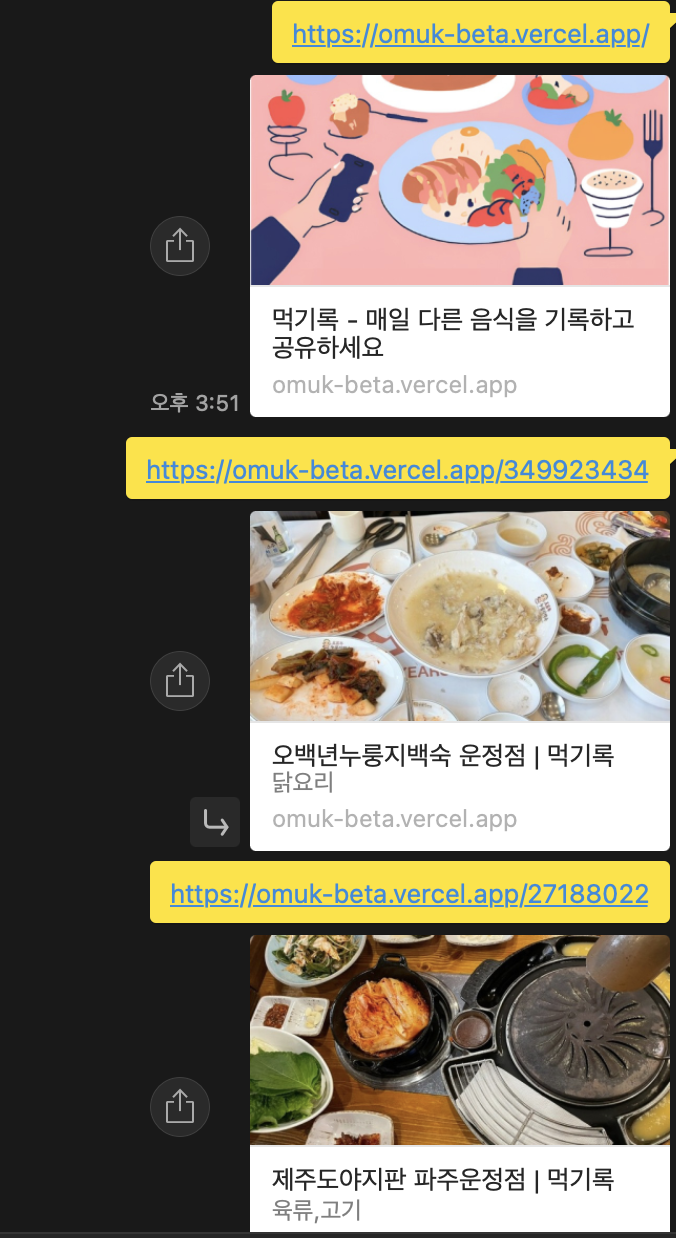
요런식으로 음식점을 클릭할때마다 '음식점 이름 | 먹기록' 으로 음식점 이름이 바뀌는 걸 볼 수 있다👇👇

유연하게 작성해보자
지금까지는 메타데이터를 title, description 만 작성했는데, 소셜 네트워크 등에 사이트를 공유할때 사이트 이미지와 소개글이 나타나도록 Open Graph 을 추가해보자.
Open Graph 을 등록하면 아래와 같이 공유할때 메인 이미지와 블로그 제목이 함께 보내져 어떤 글인지 한눈에 알 수 있다.

기본 META 데이터 상수로 작성하기
메타데이터를 구성하는 데이터를 META 상수로 작성해줬다. 이런식으로 상수화 해주면 변경이 필요할때 META 데이터만 수정해주면 되니 관리가 용이하다는 장점이 있다. 네이버와 구글 Verification 은 각 서치 어드바이저 사이트에 들어가서 사이트를 등록하고 코드를 발급받아 넣어주면 된다.
export const META = {
title: '먹기록 - 매일 다른 음식을 기록하고 공유하세요',
description:
'먹기록은 매일 먹은 음식을 기록하고, 팔로우한 사람들과의 음식 일상을 공유하는 사이트입니다. 다양한 음식 경험을 기록하며 하루의 특별한 순간을 기억하세요.',
keyword: ['음식', '일상', '일기', '공유', '추억', '맛집', '맛집추천'],
siteName: 'MUKIROK | 먹기록',
url: 'https://omuk-beta.vercel.app',
ogImage: 'https://'s3 버킷명'.s3.ap-northeast-2.amazonaws.com/main.png',
naverVerification: 'naver 검증 코드 작성',
googleVerification: 'google 검증 코드 작성',
};metadata 를 만드는 함수 작성하기
기본적인 META 데이터를 만들었으니 이제 메타데이터를 생성해주는 함수를 만들었다. 유연한 사용을 위해 props 로 필요한 정보를 받을 수 있도록 했고, 만약 없다면 기본값을 가지도록 작성했다.
export const getMetadata = (metadataProps?: MetaDataType) => {
const { title, description, ogImage, asPath } = metadataProps || {};
const TITLE = title ? `${title} | 먹기록` : META.title;
const DESCRIPTION = description || META.description;
const PAGE_URL = asPath || META.url;
const OG_IMAGE = ogImage || META.ogImage;
const metadata: Metadata = {
metadataBase: new URL(META.url),
title: TITLE,
description: DESCRIPTION,
keywords: [...META.keyword],
openGraph: {
title: TITLE,
description: DESCRIPTION,
siteName: TITLE,
locale: 'ko_KR',
type: 'website',
url: PAGE_URL,
images: {
url: OG_IMAGE,
},
},
verification: {
google: META.googleVerification,
other: {
'naver-site-verification': META.naverVerification,
},
},
};
return metadata;
};
적용하기
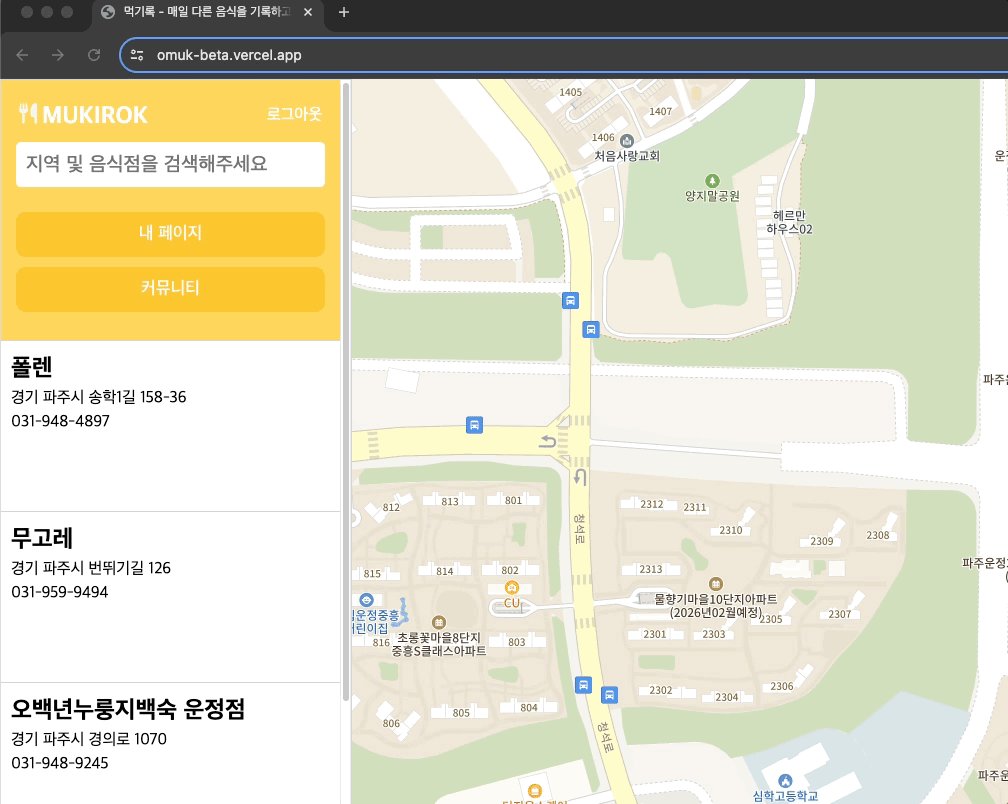
이제 위에서 하드코딩 했던 로직을 getMetadata 로 수정해줬다. 그러고 나서 카카오톡에 공유해보니 아래와 같이 메인 표지와 음식점 별로 사이트에 접속했을때의 미리보기가 잘 구현된 걸 볼 수 있다!!
✅app/layout.tsx
export const generateMetadata = () => {
return getMetadata();
};✅app/[id]/layout.tsx
export const generateMetadata = async ({ params: { id } }: ParamType) => {
const post = await getDetail(id);
return getMetadata({
title: post.basicInfo?.placenamefull,
description: post.basicInfo?.category.catename,
ogImage: post.basicInfo?.mainphotourl,
asPath: `/${id}`,
});
};
Sitemap 사이트맵
사이트맵은 웹사이트의 페이지, 파일 등 모든 중요한 콘텐츠의 목록을 제공하는 XML 파일로 검색 엔진 봇에게 사이트 내 콘텐츠를 어떻게 구조화되어 있는지, 그리고 어떤 페이지가 중요한지를 알려주는 말 그대로 지도와 같은 역할을 한다. 따라서 검색 엔진이 웹사이트를 더 효율적으로 크롤링하고 색인할 수 있게 되어 SEO 에 긍정적인 영향을 준다.
아래는 사이트맵을 제작해주는 사이트로 간단하고 빠르게 sitemap.xml 파일을 생성할 수 있다.
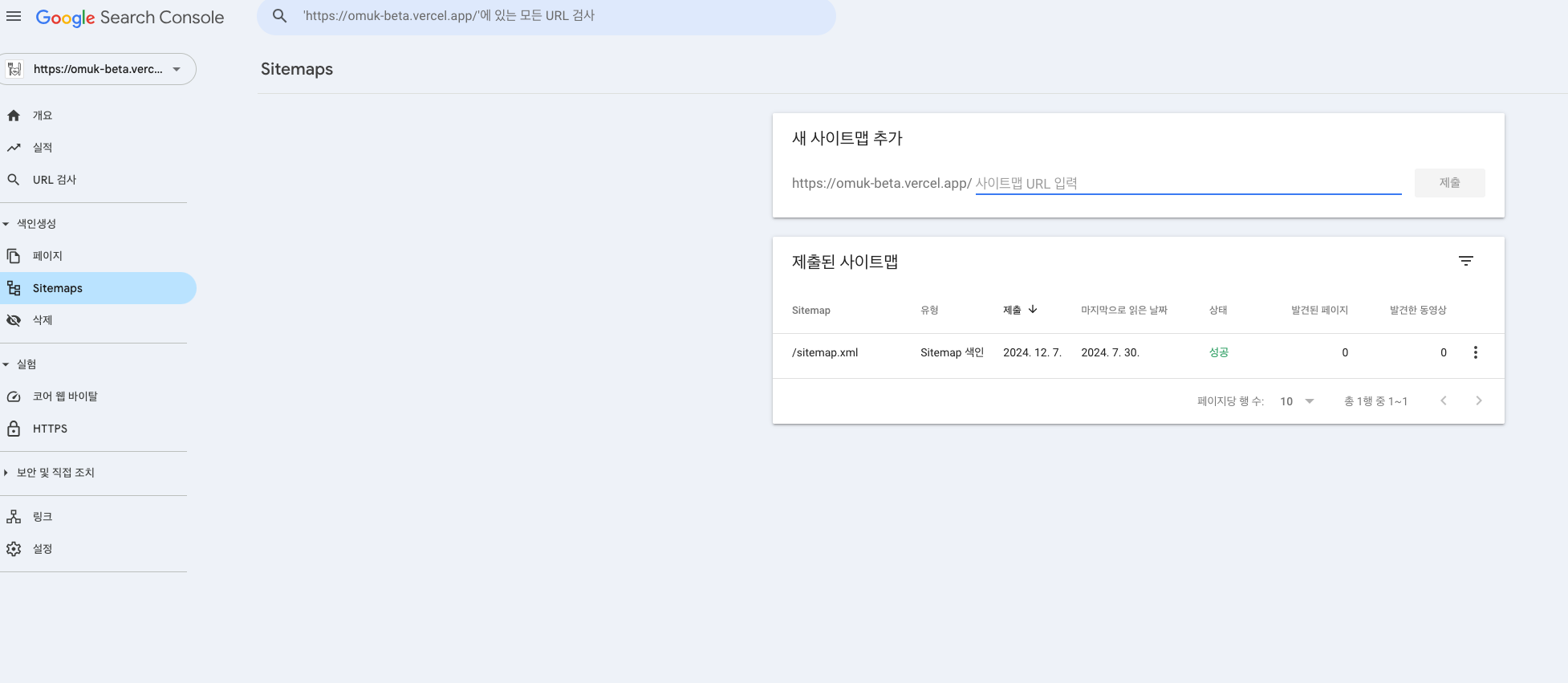
그렇게 해서 만든 사이트맵 파일을 구글이나 네이버 등의 서치 콘솔에 제출해주면 구글 봇이 사이트의 콘텐츠를 더 효율적으로 크롤링하고 색인할 수 있게 된다.

robots.txt
robots.txt는 웹사이트의 루트 디렉터리에 위치한 텍스트 파일로, 검색 엔진의 크롤러에게 어떤 페이지를 크롤링하고 색인할 수 있는지, 어떤 페이지는 크롤링하지 말아야 하는지에 대한 지침서 역할을 한다.
예를들어 User-agent 에는 google, naver 등의 특정 검색 엔진의 크롤러를 지정하거나 혹은 * 으로 모든 크롤러를 대상으로 할수도 있다. Disallow 는 말그대로 크롤러에게 접근하면 안되는 폴더 경로를 지정한다.
#robots.txt 예시 - 기본 형식
User-agent: *
Disallow: /forbidden/네이버, 구글 노출 시키기
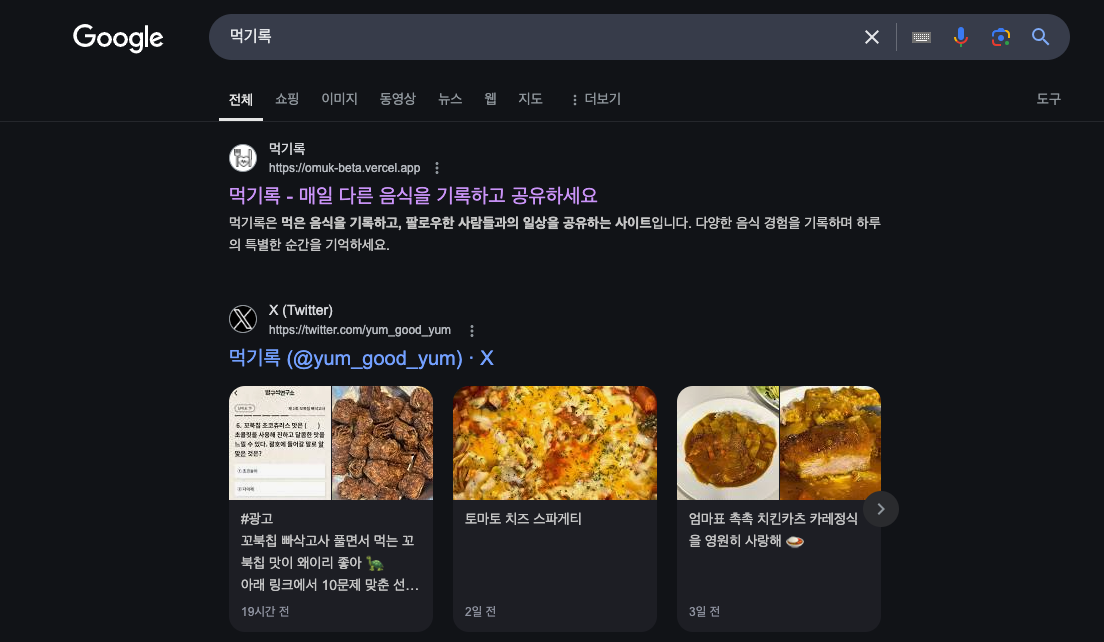
서버사이드 렌더링, 메타데이터, 사이트맵, robots.txt뿐만 아니라 Lighthouse를 활용해 로딩 속도를 개선하는 등 다양한 SEO 최적화를 꾸준히 진행한 결과, 구글, 네이버에 이렇게 1페이지 상단에 노출시키는데 성공했다🎉
이 외에도 <div> 태그를 남발하는 대신 역할에 맞는 태그 <footer>, <header>, <article> 등을 사용하고 <img> 태그의 alt 속성을 넣어주는 등 웹 접근성 향상을 위한 작업을 진행해줬다.