JavaScript
1.[JavaScript] var, let, const 의 차이 - 호이스팅, 스코프

1\. 중복 선언var 는 중복해서 변수를 선언해도 에러 없이 다른 값이 출력 된다. 기존에 선언했던 변수의 존재를 까먹고 값을 재할당하게 되는 등 개발자가 실수를 하기가 쉽다는 단점이 있다.varlet 과 const 는 중복 선언이 불가능하다. 이미 선언한 변수를
2.[JavaScript] REST API 란?

REST (Representational State Transfer) 는 HTTP 를 기반으로 클라이언트가 서버의 리소스에 접근하는 통신 방식 중 하나입니다.REST 의 기본 원칙을 성실히 지킨 서비스 디자인을 RESTful 이라고 표현합니다. 즉, RESTful AP
3.[JavaScript] 비동기 처리

자바스크립트는 싱글 스레드 비동기에 대해서 알고자 했더니 갑자기 싱글스레드?? 라 의문이 생기겠지만, 비동기에 대해서 정확하게 알려면 자바스크립트가 어떻게 동작하는지를 먼저 알아야 합니다. 자바스크립트는 싱글 스레드(single thread) 입니다. 싱글 스레드란
4.[JavaScript] 콜백함수, 프로미스, async/await

비동기 복습하기 자바스크립트는 싱글 스레드이기 때문에 한번에 한가지 일만 처리할 수 있습니다. 함수가 호출 되는 순서대로 순차적으로 실행 되기 때문에 순서가 보장된다는 장점은 있지만, api 요청과 같이 시간이 걸리는 작업을 할때는 동기적으로 문제를 해결하다 보면
5.[JavaScript] this 란

this 란 무엇인가요 ? 자바스크립트에서의 this 는 현재 실행 중인 코드에서 자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 자기 참조 변수입니다. 단 this가 가리키는 값, 즉 this 의 바인딩은 함수 호출 방식에 의해 동적으로 결정 됩니다. >
6.[JavaScript] 클로저 (Closure)

클로저는 함수와 그 함수가 선언된 렉시컬 환경과의 조합이다. -MDN 클로저 정의MDN 의 클로저 정의는 글만 봐서는 이해하기가 어렵다. 무슨 뜻인지 찬찬히 살펴보자. 우선 렉시컬 환경이 무엇인지 아래 코드를 보면 알 수 있다. innerFun 함수 안에 콘솔 x 의
7.[JavaScript] 이벤트 버블링 & 이벤트 캡쳐링

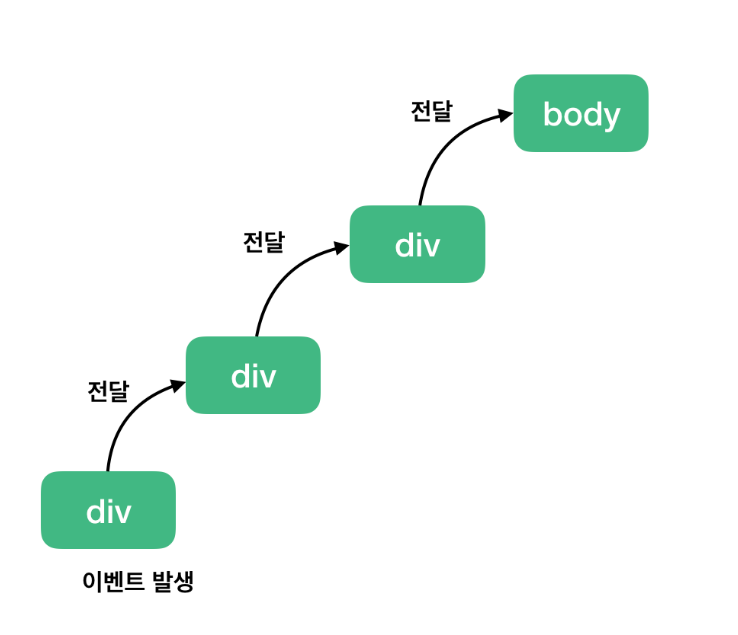
이벤트 버블링은 특정 화면 요소에서 이벤트가 발생했을 때 해당 이벤트가 더 상위의 화면 요소들로 전달되어 가는 특성을 의미합니다. 아래 그림과 같이 맨아래 하위 요소 div 에서 이벤트가 발생하면 이벤트가 상위 요소들을 타고 올라가 body, 즉 최상위 요소까지 전달
8.[JavaScript] 디바운싱과 쓰로틀링

디바운싱과 쓰로틀링은 짧은 시간 간격으로 연속해서 발생하는 이벤트를 그룹화해서 과도한 이벤트 핸들러의 호출을 방지하는 프로그래밍 기법입니다.결제하기 버튼을 누르면 결제가 되는 페이지가 있다고 합시다. 만약 사용자가 결제하기 버튼을 따닥하고 더블 클릭하면 어떻게 될까요?