Next.js
1.Next.js 14 기초 정리

노마드코더 무료 Next.js 14 강의가 올라와서 강의를 듣고 기본 개념과 동작 방법에 대해 정리해보는 시간을 가졌다. 출처 노마드코더 - Next.js 시작하기https://nomadcoders.co/nextjs-for-beginners실행할 때 app 폴
2.Next/Link prefetch 적용하기

서비스를 배포한 후 여러 피드백을 받았는데, 그 중 공통적인 문제는 처음 반응 속도가 느리다는 점이었다. 자체적으로 테스트해본 결과, 보통은 평균 1.037 ~ 1.755 ms 정도로 데이터를 패칭 해오는 속도가 느리지는 않았는데 간혈적으로 일부 요청이 700ms 이상
3.Next/Image 최적화 작업

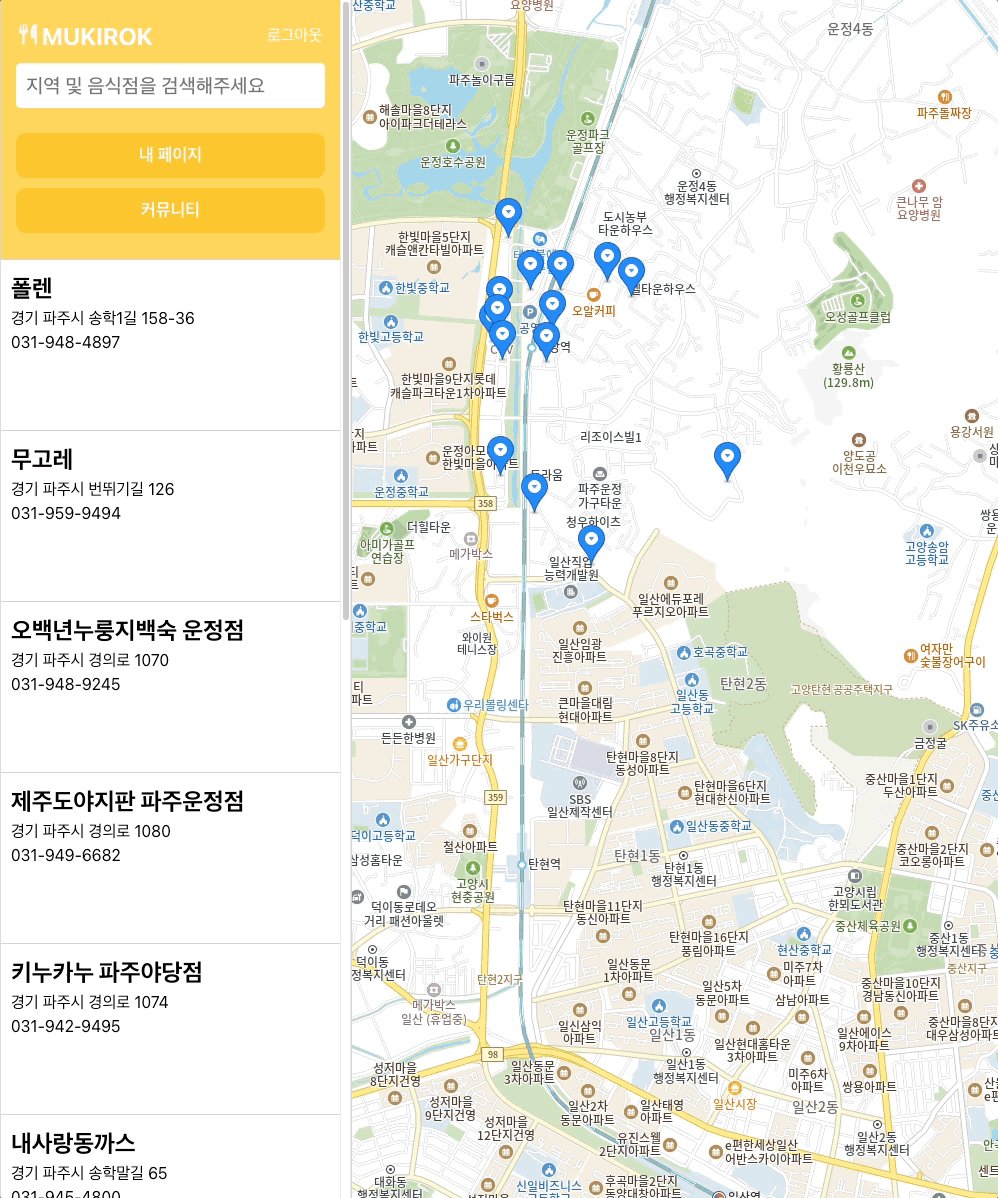
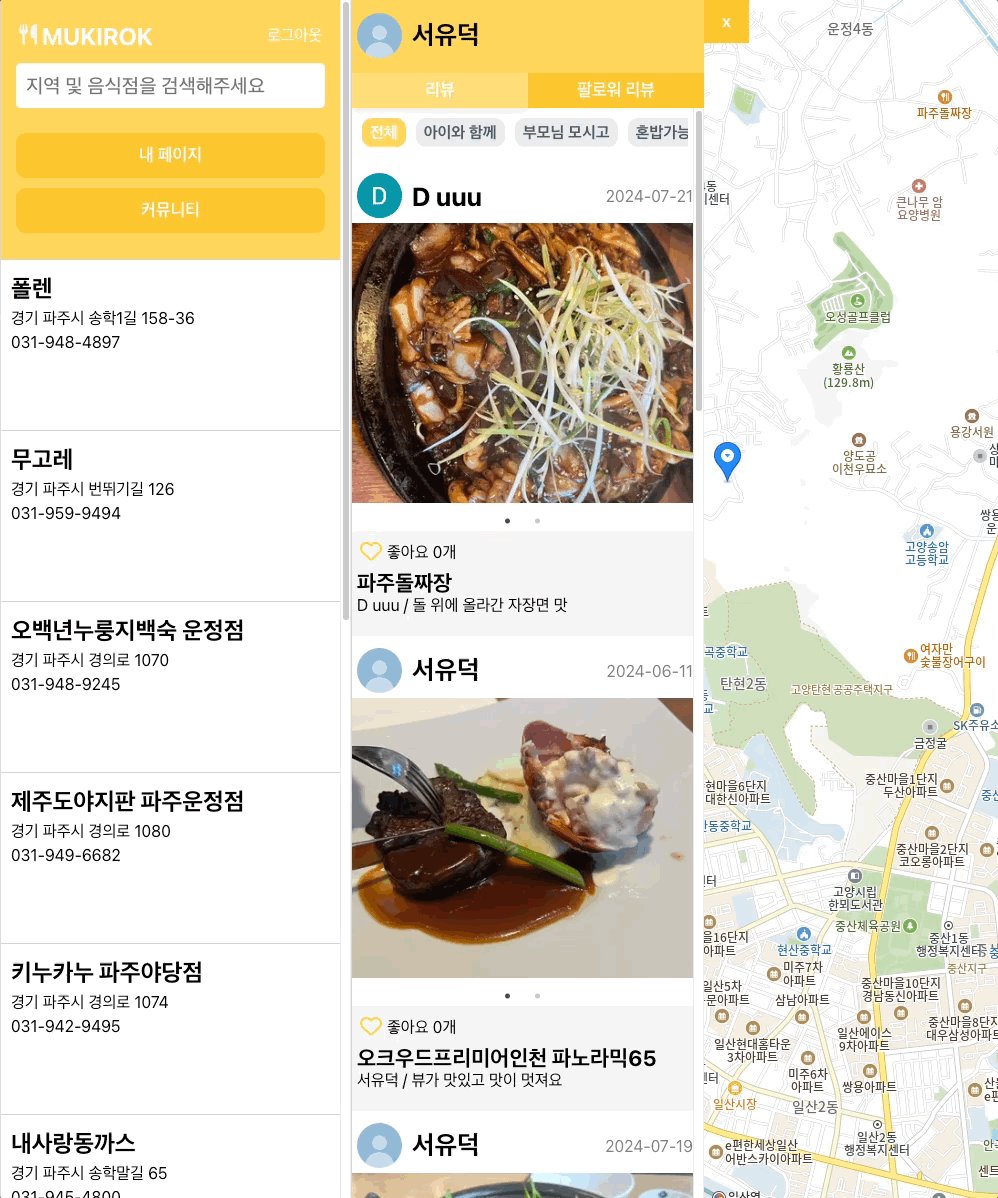
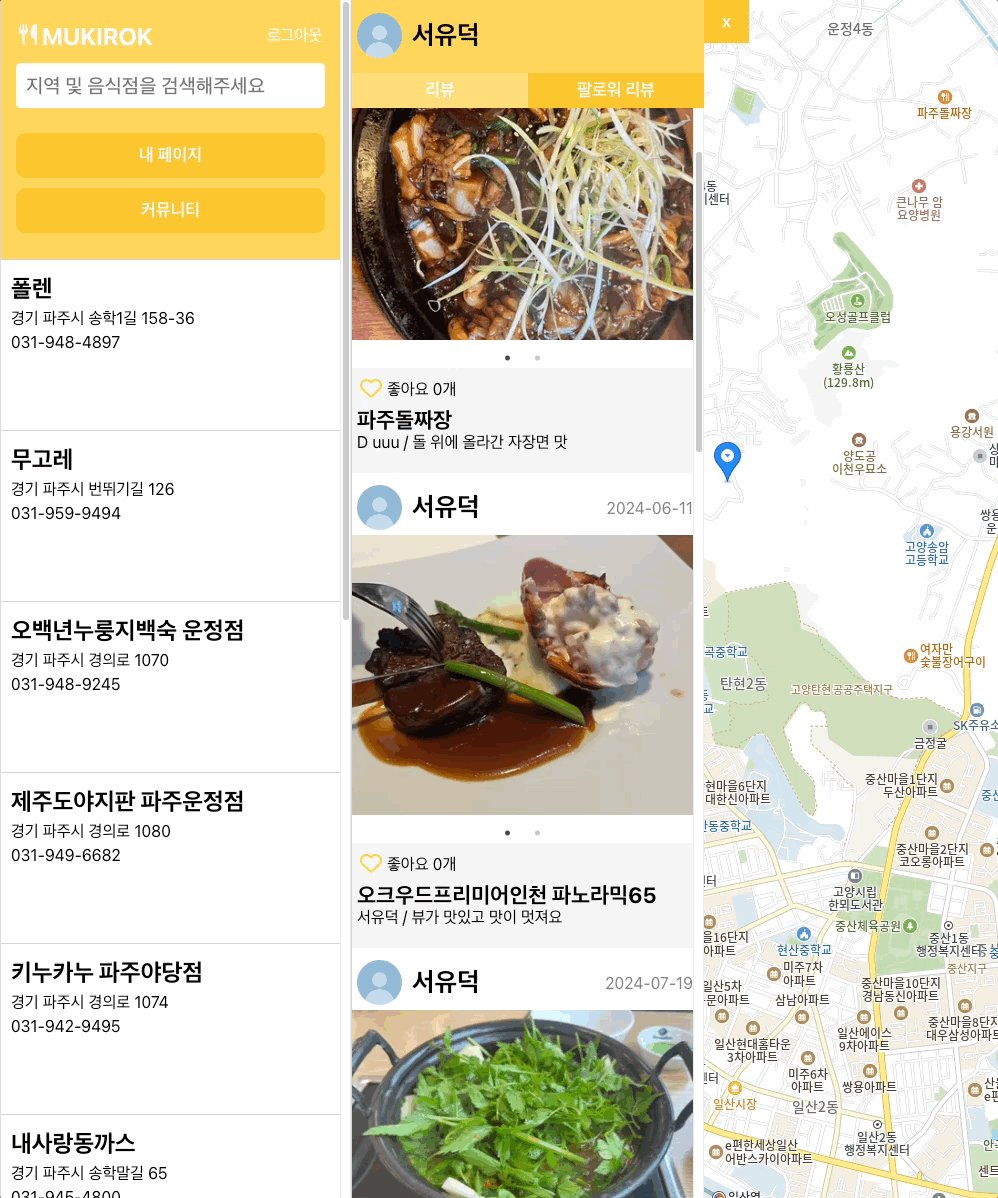
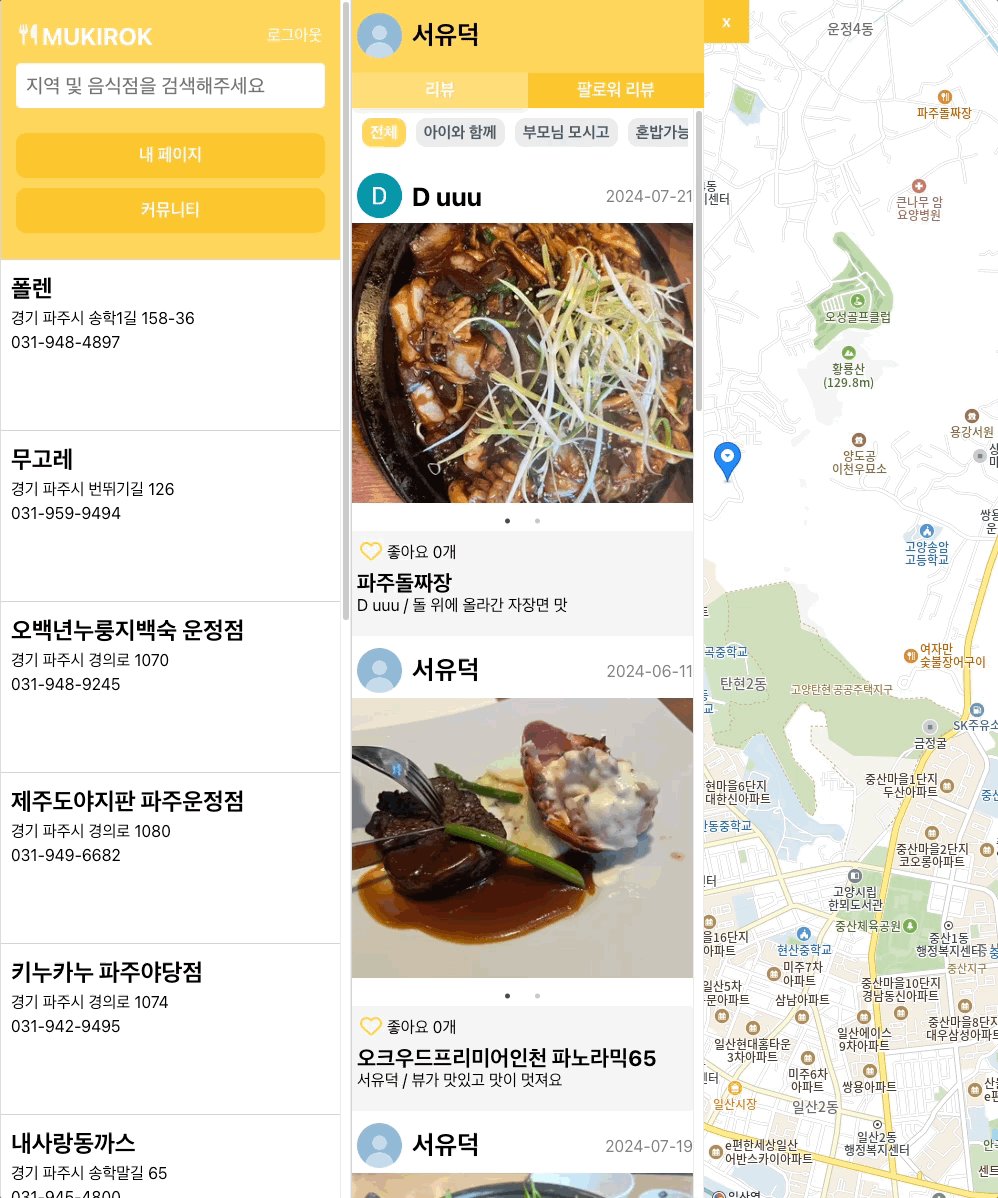
인스타그램 피드처럼 사람들이 작성한 리뷰들을 모아서 볼 수 있는 '커뮤니티' 라는 공간이 있다. 인스타그램처럼 무한스크롤로 구현했는데, 사이트 진입 시에는 SSR 로 리뷰 데이터를 10개만 받아오도록 했다. 리뷰를 작성할때 최대 5장의 사진을 첨부할 수 있도록 했는데,
4.[Next.js] RootLayout에서 레이아웃을 동적 렌더링하기

문제 정의 대부분의 웹 페이지는 하단에 고정된 footer를 가지고 있습니다. 하지만 일부 페이지에서는 footer가 필요하지 않을 수 있습니다. 예를 들어, 다음과 같이 페이지를 구분할 수 있습니다. | footer 가 필요한 페이지 | footer 가 필요하지
5.[Next.js] Axios 역할을 대신하는 Custom Fetch 함수를 만들어보자

왜 Custom Fetch 를 만들어야 할까? 제목을 보고 들어왔다면, 굳이? 라는 의문이 들 수 있습니다. Axios 와 같은 라이브러리가 있는데 왜 Fetch 를 감싸는 커스텀 함수를 만들어야 할까요? Next.js 의 Fetch API 확장 Next.js는