WCAG란?
W3C 웹 콘텐츠 접근성 가이드라인 표준 권고안으로 , 웹 서비스를 제작하는 사람들이 기획 , 디자인 , 개발 과정에서 고려해야 할 요구사항이다.
왜 필요한가?
지침을 준수함으로써 저시력 , 전맹 , 청각 , 운동 , 학습 및 인지 등 다양한 장애가 있는 사람들이 더 쉽게 콘텐츠에 접근할 수 있기 때문이다.
그러므로 웹 콘텐츠 생산자는 모든 사용자가 어떤 기기에서, 어떠한 상황에서든,개인적인 제약이 있던, 상
황적인 제한 상황이던 사용하기 쉬운 서비스를 제공을 목표로 해야 한다. 그러므로 일반적으로 UI/UX 가
좋다는 심미적, 인식적인 디자인 개념을 넘어서 모두가 사용하기 좋은 디자인을 고려해야 한다.
누구나 어떠한 환경에서 유려하게 사용 가능해야 하며 , 그 기준이 되는 것이 WCAG 이다 .
WCAG 대원칙 4가지
모든 콘텐츠를 인식해서 파악할 수 있어야 하고
파악한 콘텐츠를 사용할 수 있도록 운영하고 있어야 하며 ,
콘텐츠의 내용이 명확하여 이해하기 쉬워야 하며 ,
모든 기기 및 브라우저에서 접근 , 사용할 수 있도록 견고해야 한다 .
-
인식
- 대체 텍스트: 텍스트가 아닌 콘텐츠가 그 의미나 용도를 동등하게 인식할 수 있도록 적절한 텍스트를 제공해야 한다 .
- 멀티미디어 대체 수단 : 자막, 대본 또는 수화를 통해 멀티미디어와 동등한 콘텐츠를 제공해야한다.
- 명료성: 색에 관계없이 인식될 수 있어야 한다.
-
조작(운용)
- 입력 장치 접근성: 마우스 이외의 입력 장치로도 모든 기능을 사용할 수 있어야 한다.
- 충분한 시간 제공: 시간 제한이 있는 컨텐츠는 가급적 포함하지 않는 것이 바람직하며 보안 등의 사유로 시간 제한이 필요한 경우, 사용자에게 시간 제한을 연장할 수 있는 수단을 제공해야한다.
- 광과민성 발작 예방 : 깜빡거리는 콘텐츠로 발작을 일으키지 않도록 초당 3~50 회 주기로 컨텐츠를 제공하지 않는다.
- 쉬운 내비게이션 : 메뉴처럼 같은 반복 영역을 바로 건너뛰어 핵심 영역으로 직접 이동할 수 있는 수단을 제공해야 한다.
-
이해
- 가독성: 텍스트 콘텐츠의 언어 정보를 낭독 프로그램으로 전달하기 위해 콘텐츠에 적용되는 기본 언어를 명시해주어야 한다.
- 예측 가능성: 사용자 입력이 의도하지 않는 기능이 자동적으로 실행되지 않도록 해야한다.
ex. 새 창이나 팝업 창 등이 사용자가 인지하고 있는 상황에서 열리도록 해야한다. - 콘텐츠의 논리성: 선형 구조로 작성되어 사용자가 내용을 이해할 수 있어야 한다.
- 입력 도움: 사용자가 입력하는 기능을 사용할 때 기능 주변에 해당 사용법을 알려주는 레이블이 제공되어야 한다.
-
견고
- 문법 준수: 마크업의 규칙에 맞게 열고 닫음 및 중첩 관계 등의 오류가 없어야 한다. → 이와 같은 규칙이 지켜지지 않으면 웹 브라우저나 보조 기술이 작동을 멈추거나 컨텐츠를 명확하게 전달할 수가 없다.
- 웹 애플리케이션 접근성: 웹 콘텐츠나 기능을 사용하는 데 필요한 부수적인 것들이 사용자가 웹 페이지를 이용하는 것을 방해해서는 안된다.
지침
4가지 원칙에는 각각 지침이 있다. 다양한 장애 상태에 있는 사용자에게 보다 접근성이 좋은 콘텐츠를 제공하기 위해 제작자가 지향해할 할 기본 목표이다.
적합성 수준
적합성 수준은 포함관계이다. 즉, Level AAA 적합성의 경우, Level A, Level AA, Level AAA 적합 기준을 모두 만족해야 한다.
A : 최소 수준
이러한 항목을 다루지 않으면 보조 기술로 극복할 수 없는 장벽이 존재하게 된다. (가장 많은 혜택을 제공하는 광범위한 그룹에 영향을 미침.)
AA : 접근성 향상
가장 일반적인 수준의 적합성 (대부분의 법률 및 공식 요구 사항으로 준수를 권장) 데스크톱 및 모바일 장치에서 대부분의 보조 기술과 함께 작동해야 하는 접근성 수준을 설정 해당 레벨 기준을 해결하면 페이지의모양에 영향을 미치거나 사이트 논리에 더 큰 영향을 미친다.
AAA : 접근성 향상
해당 기준은 모든 곳에 적용할 수 없으므로 일반적으로 필요하지 않는다. 해당 수준을 충족하더라도 모든
사람의 웹페이지에 액세스할 수 있는 것이 아니다. 업무적 특성에 따라 WCAG 지침 이외 사항을 구현할
필요가 있다. *필수 사항이 아님.
적합성 수준 성공 이해시 고려할 점
- 성공 기준이 필수적인지 (즉, 충족되지 않으면 보조 기술로도 콘텐츠에 액세스할 수 없음)
- 모든 웹사이트의 성공 기준 및 성공 기준이 적용될 콘텐츠 유형 (ex. 다양한 주제, 콘텐츠 유형, 웹 기술 유형 ) 을 충족할 수 있는지
- 콘텐츠 작성자가 합리적으로 달성할 수 있는 기술이 성공 기준에 필요한지 (즉, 성공 기준을 충족하
기 위한 지식과 기술은 1 주일 이내의 교육으로 습득할 수 있음) - 성공 기준이 웹 페이지의 "모양 및 느낌" 또는 기능에 제한을 부과하는지 (성공 기준이 저자에게 부여할 수 있는 기능, 프레젠테이션, 표현의 자유, 디자인 또는 미학에 대한 제한)
- 성공 기준이 충족되지 않은 경우 해결 방법이 없는지
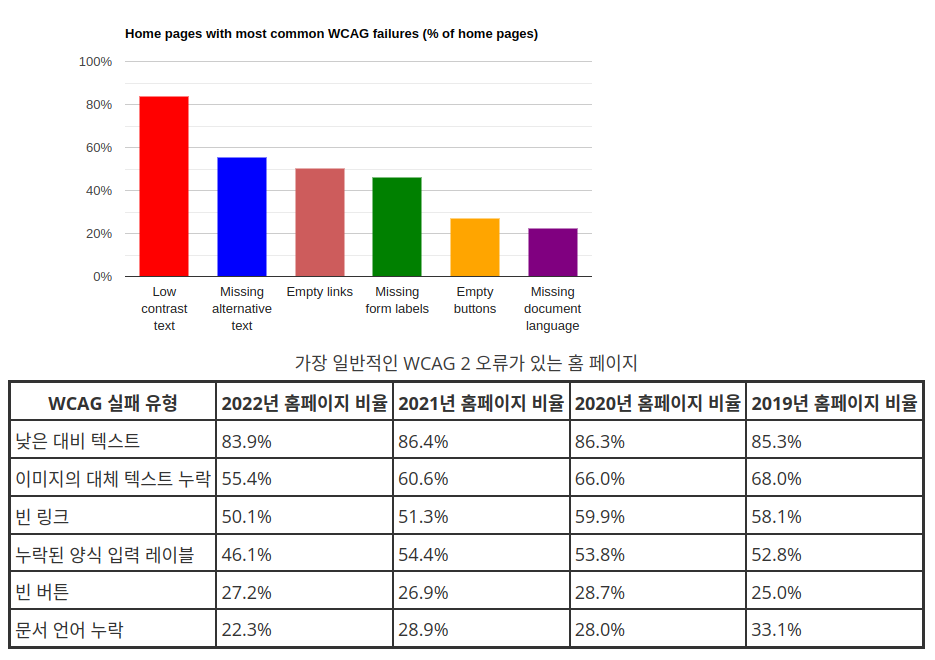
어떤 적합성 실패 사례가 많은가?

전체 감지된 실패 사례의 96.5%가 이 6 가지 범주에 속한다.
https://webaim.org/projects/million/#errors
적합성 실패 사례의 해결 방법은 무엇인가?
- 낮은 대비 텍스트
텍스트 또는 배경의 색상을 변경하여 낮은 대비 접근성 오류를 수정
Lighthouse 테스트를 실행하여 웹사이트에서 색상 대비가 문제인지 확인 - 이미지의 대체 텍스트 누락
단순 img태그의 alt 속성값 추가로 접근성 표준 충족을 위한게 아니라 스크린리더 사용자의 입장에서 충분한 설명되는 대체 텍스트가 필요 - 빈 링크
로고를 링크로 사용시 스크린 리더 사용자를 고려하여 텍스트요소를 작성 후 css로 처리 - 누락된 양식 입력 레이블
(나중에 알게되면 채워넣자) - 빈 버튼
이미지버튼으로 사용시 스크린 리더 사용자를 고려하여 텍스트요소를 작성 후 css로 처리 - 문서 언어 누락
화면 낭독기의 주 언어 설정을 위해 홈페이지에서 주로 사용하는 언어를 명시
lang 속성 값인 Language tag 문법은 언어 하위태그(Language subtag, 필수)와 지역 하위태그(Region subtag, 선택사항)으로 구성
+ 직접 체험해 본 접근성
Naver Nuli에서 저시력, 전맹 시각장애, 손, 중증 운동장애 접근성 체험 후 느낀점
- 저시력 체험
- 화면을 아무리 확대해도 식별이 쉽지 않았다.
- 명도 대비가 낮은 경우 텍스트가 배경과 혼합되어 인식이 어려웠다.
- 전맹 체험
- 스크린 리더 사용자의 불편함을 조금이나마 이해하게 되었다.
- 페이지 내용을 한 번에 인식할 수 없어 어떤 내용이 나올지 긴장 상태를 유지하게 됐다.
- 보안 문자를 한 번에 기억하고 기록해야 해고 input 창을 제대로 찾지 못해 조작 및 운용에 어려움을 겪었다.
- 이미지에 포커스 시 충분하지 않은 설명은 어떤 이미지인지 전혀 알 수 없었다.
- 문서 언어를 사용하여 단어의 발음이 달라지기에 언어 표시의 중요성을 느꼈다.
- 손 운동 장애
- 충분한 버튼 영역을 확보해야 하는 이유를 알게 되었다.
- 중증 운동 장애
- 키보드를 누르고 모니터 보기를 반복해야 했다.
- 페이지를 원하는 만큼 내리는 것이 힘들었다.
개발자로서 생각해야 할 것은 무엇일까?
모든 사용자들을 위한 배려
WCAG를 공부하다보니 불편함이 없는 입장에서 접근성 필요에 대한 인지 부족, 접근성보다 디자인적 요소를 중요하게 생각하는 사회적 인식, 접근성에 대한 제도적인 기준 미흡 등의 이유로 생각보다 어렵지 않게 수정 가능한 오류가 전체 오류의 높은 비율을 차지하는 것이 안타까웠다.
웹 접근성의 목표 대상은 '모든 유저'로, 장애를 가진 사용자 뿐 아니라 일시적인 환경적 장애로 웹 접근이 불편한 사용자, 제한된 하드웨어만으로 웹에 접근해야 하는 사용자 등 모든 사용자가 차별없이 컨텐츠를 이용할 수 있도록 접근성을 고려하는 태도를 가지자