HTML global 속성은 모든 태그에 사용 가능한 속성이다. 이번엔 그 첫번째로 Accesskey 에 대해서 알아보았다.
우리는 마우스와 키보드를 이용하여 컴퓨터를 쉽게 이용한다. 무엇이 더 편한가 고민해보면, 마우스를 클릭하는 것보다 키보드 단축키를 이용했을 때 더 빠른 결과가 있었다. 운영 체제에서도 여러 가지 키보드 단축키를 제공하고 있고, 컴퓨터에 숙련된 사람일수록 키보드 단축키를 자주 사용하곤 한다.
Accesskey 속성은 웹에서 특정 키보드 단축키를 설정하여 활성화시키거나 포커스를 잡게 해준다. HTML4 사양에서부터 링크나 폼 컨트롤같은 HTML 요소에 추가할 수 있었고, HTML 5.0 에서 개선되면서 모든 요소가 가질 수 있는 global 속성이 되었다.
브라우저, 운영체제 별 Accesskey 조합
| Windows | Mac | |
|---|---|---|
| Firefox | Alt+Shift+ Accesskey | Ctrl + ⌥ Opt + Accesskey |
| Internet Explorer | Alt + Accesskey | |
| Google Chrome | Alt + Accesskey (경우에 따라 Alt+Shift+ Accesskey) | Ctrl + ⌥ Opt + Accesskey |
| Safari | Alt + Accesskey | Ctrl + ⌥ Opt + Accesskey |
| Opera 15+ | Alt + Accesskey (경우에 따라 Alt+Shift+ Accesskey) | Ctrl + ⌥ Opt + Accesskey |
다만 mac에서 패러랠로 윈도우를 사용할 경우 ⌥ Opt + Accesskey 를 눌러야 실행된다.
Accesskey 적용
사용하는 법은 간단하다. 값으로 원하는 문자열을 넣어주면 된다.
대소문자 상관없으며 숫자, 문자같은 인쇄 가능한 단일 문자로만 가능하다.
일반적으로 유니코드 문자의 코드 포인트 한개라고 생각하면 된다.
<a href="#" class="Home" acceskey="H">홈으로</a>키보드에서는 같은 자리에 있지만, 한영키에 따라서 'A'와 'ㅁ'도 각각 적용된다.
그 이외에는 대부분의 브라우저에서는 중복 accesskey 값을 지원하지 않는다. 바로가기 중 하나만 인식하고 나머지는 무시된다.
HTML 5부터는 요소에 공백을 사용하여 여러 액세스 키를 적용할 수 있다.( 브라우저마다 조금씩 다르다 )
<a href="#" class="Home" acceskey="H 0">홈으로</a>고려 사항
편리해보이지만 사용하기에는 고려해야 될 사항이 많다.
바로가기 키 충돌
운영체제나 브라우저에서 기본적으로 제공하는 키보드 단축키와 충돌할 수도 있다. 그리고 그보다 더 많은 단축키를 사용하는 스크린 리더도 있다. 윈도우/파이어폭스 기반 브라우저에서는 제공되는 단축키보다 accesskey 키가 적용되었다.그리고 스크린 리더에서는 단축키는 중요한 부분이기 때문에 충돌 시 대부분 스크린 리더의 단축키가 우선시 된다.
단축키가 충돌되면 사용자는 원하는 기능을 사용하지 못하게 된다. 그래서 accesskey를 설정할 때는 기존의 바로가기 키를 고려하여 겹치지 않게 해야한다.2002년도에 영국에서 accesskey 키 표준 가이드를 제시했다. 거의 사용되지는 않지만 참고해볼만 하다.
http://www.hcidata.co.uk/register-dot-gov-dot-uk-access-key.htm
브라우저별 차이
브라우저와 운영체제에 따라서 단축키 조합이 다르다. 사용자는 브라우저나 운영체제에 따라 다른 단축키를 미리 숙지하고 있어야 하고, 개발자는 모든 단축키를 제공해줘야 하는 불편함이 있을 수 있다.
또한, 단축키 액션의 차이가 있다. <button> 이나 <a href=""> 태그에 accesskey를 적용하면 단축키를 눌렀을때 대부분의 브라우저에서는 바로 실행이 되지만 IE에서는 실행되지 않고 포커스가 우선 잡힌다. 이후에 Enter 를 눌러줘야 실행된다.
단축키 표시
개발자가 단축키를 할당했어도 대부분의 사용자는 이에 대해서 알 방법이 없다. 윈도우 운영체제의 경우에는 보통 단축키가 있는 메뉴에 밑줄이 그어져 있거나 괄호 표기로 단축키를 표시해준다.
Accesskey 를 사용할 거라면 단축키를 어떻게 보여줄지에 대한 설계가 필요하다.
실제 사용사례

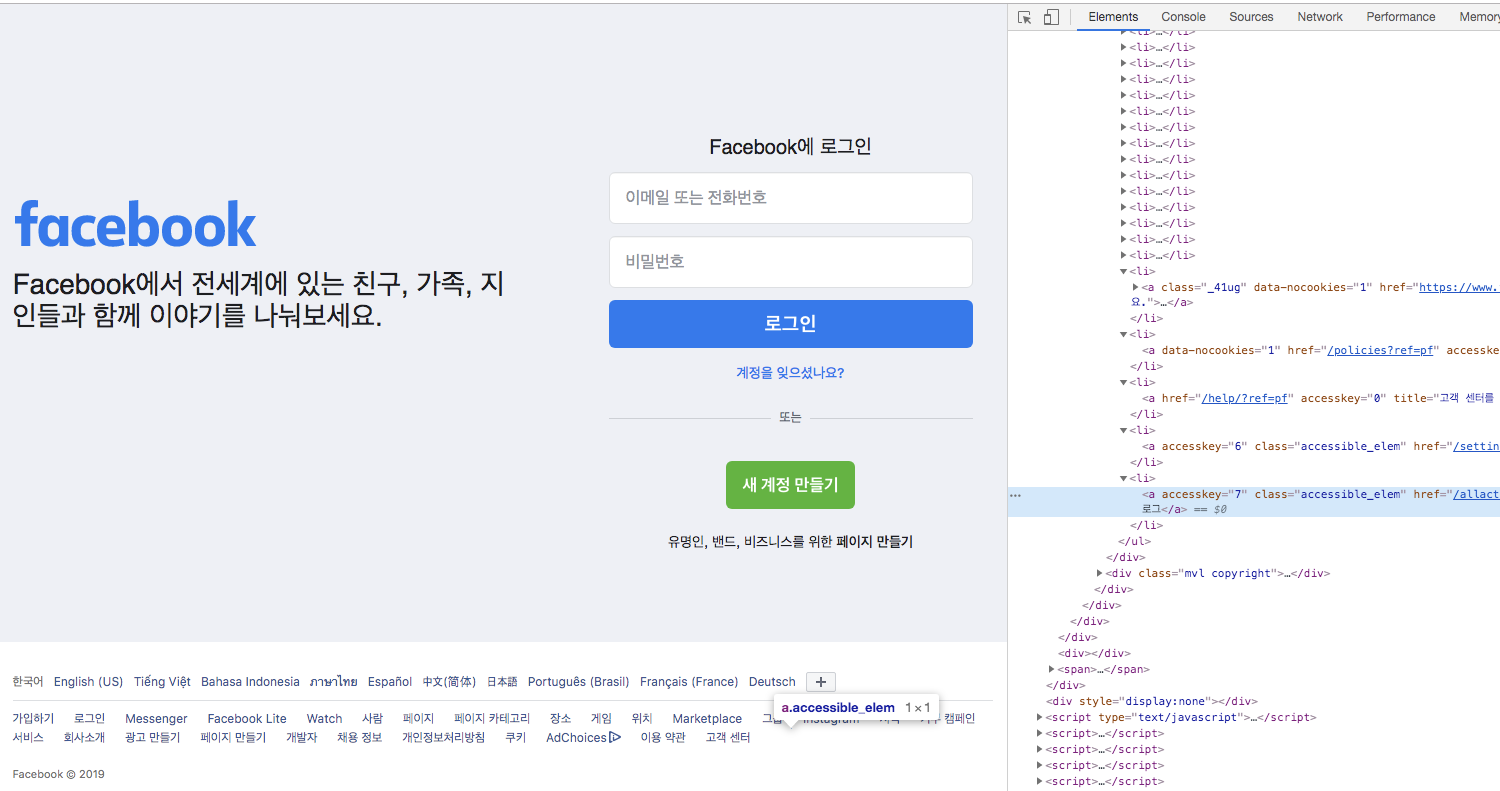
페이스북 PC에서도 확인해보면 하단 footer 링크에서 accesskey를 확인할 수 있다.
네이버 메인에서도 단축키와 함께 ’s’를 누르면 검색창으로 바로 포커스가 이동된다.
간간히 속성을 사용한 페이지는 있었지만, 아직까진 제대로 사용된 페이지를 확인하지는 못했다.
실제로 사용되려면 위의 고려사항에 맞춰 기획에서부터 상세한 설계가 필요할 것 같다.