웹개발을 할때 ui 측면에서 중요하게 여기는 것 중 하나는 모든 브라우저에서 웹페이지가 디자인대로 나오는 것이다. 사실상 브라우저마다 기본 스타일이 다르기 때문에 똑같이는 어렵더라도, 비슷하게라도 나오게끔 개발을 진행하는데 이를 보통은 reset css, normalize css 작업이라고 한다.
여러 스타일이 있겠지만, 그중 웹페이지의 전체적인 분위기를 정하는 것은 글꼴이 아닐까 싶다. 우리의 웹페이지가 돋움, 혹은 그 '굴림'으로 나온다고 상상을 하니 디자이너가 경악을 할 것 같다.
font-family
css 스타일 중 글꼴 관련하여 font-family 속성이 있다.
자세한 설명은 구글에 검색해보면 많은 웹문서에서 찾아볼 수 있다.
글꼴명을 선언할 수도 있고 generic family name 을 선언하면 그 계열의 기본 시스템 폰트를 각 브라우저에서 제공한다. 그렇다면 san-serif(웹에서 많이 씀)를 선언하면 되는게 아닌가? 🤔
이미 정답은 알고 있지만, 새삼 궁금해져서 찾아봤다.
- 각 os의 시스템 폰트는 무엇이지?
sans-serif를 선언하면 어떤 폰트가 적용되지?
System font stack
많이 하는 실수로 글꼴명을 그대로 선언하곤 한다.

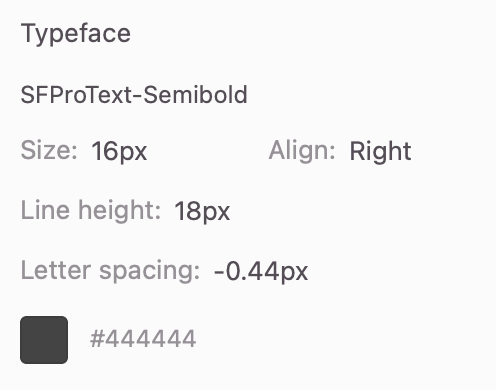
font-family: "SFProText";해당 글꼴이 잘 적용될지도 궁금하고, generic family name 을 선언하지 않아서 해당 글꼴이 없는 기기에서 어떤 폰트로 나올지 궁금해진다.
UI 개발을 한다면 기본적으로 브라우저 시스템폰트에 대해 알고 있으면, 실수를 줄 일 수 있다. 이에 대한 설명도 이미 잘 정리되어 있다.
iOS
샌프란시스코(SF) 는 SF Pro, SF Compact, SF Arabic 및 SF Mono 등을 포함하는 san-serif 서체 패밀리이다.
SF Pro 는 iOS 및 iPadOS 의 시스템 글꼴이며, 위 문서에서 댓글을 보면 글꼴크기에 따라 SF Pro Text, SF Pro Text Display 유동적으로 바뀌는 것 같다.
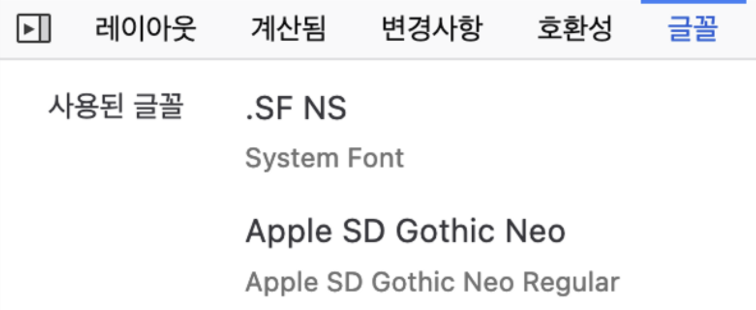
이 시스템 폰트는 영문 기준이고, 한글 기본 글꼴은 Apple SD Gothic Neo 이 적용되고 있다.

Android
안드로이드에서는 Roboto 가 시스템 글꼴이며, 한글 기본 글꼴은 noto sans(본고딕)이 적용되고 있다. (4.2 ~ 5.0은 나눔고딕이였더라...?😲)
- 참고: Material Design
당연하게 갤럭시도 똑같이 적용되고 있을거라고 생각했는데 삼성의 글꼴이 있었다. 오랜만에 갤럭시폰을 꺼내봤다... 😅
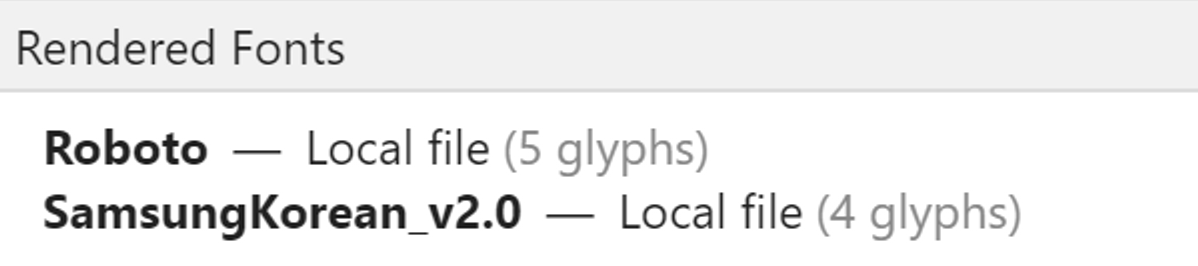
영문, 숫자에는 Roboto 가 적용되고 있었고 한글에는 samsung Korean 이라는 처음보는 폰트가 적용되고 있었다.

Windows
Windows 의 시스템폰트로 Segoe UI 라는 글꼴이 나오는데 생소했다.
찾아보니 영어, 유럽판 Windows 의 시스템폰트이고 한국판 Windows 는 vista 버전 이후부터 '맑은 고딕'이 적용되고 있다.
xp 버전에서는 tahoma(영문) 와 굴림 🤔

최신버전 기준 시스템폰트
| 영문,숫자 | 한글 | |
|---|---|---|
| iOS | SF Pro | Apple SD Gothic Neo |
| Android | Roboto | Noto sans |
| Samsung | Roboto | samsungOne Korean |
| Windows(Kr) | 맑은 고딕 | 맑은 고딕 |
sans-serif
이제 시스템폰트가 어떤것이 있는지 살펴보았고, 대부분이 sans-serif 계열의 글꼴인데 font-family: sans-serif 만 선언을 하면 적용되지 않을까?
안드로이드와 윈도우즈에서는 생각한대로, 시스템폰트가 적용되었다. iOS 에서는 생각한 것과 다르게 적용되었다.

macOS 에서 파이어폭스와 사파리에서는 영문은 helvetica, 한글은 산돌고딕Neo 가 적용되는 반면에, 크롬에서는 영문,한글 전부 산돌고딕Neo 로 적용된다. 아이폰에서 확인해봤을때는 전부 helvetica, 산돌고딕Neo 로 적용되었다. 아니 그럼 SF Pro 는 어디로 갔지?
애플에서는 따로 대체어를 제공하고 있다.
-apple-system : Mac Os X 및 iOS 의 사파리(+파폭)에서 SF 폰트를 제공하며, 이전버전에서는 Helvetica Neue 등을 제공하다.
BlinkMacSystemFont : macOS Chrome 에서 동일
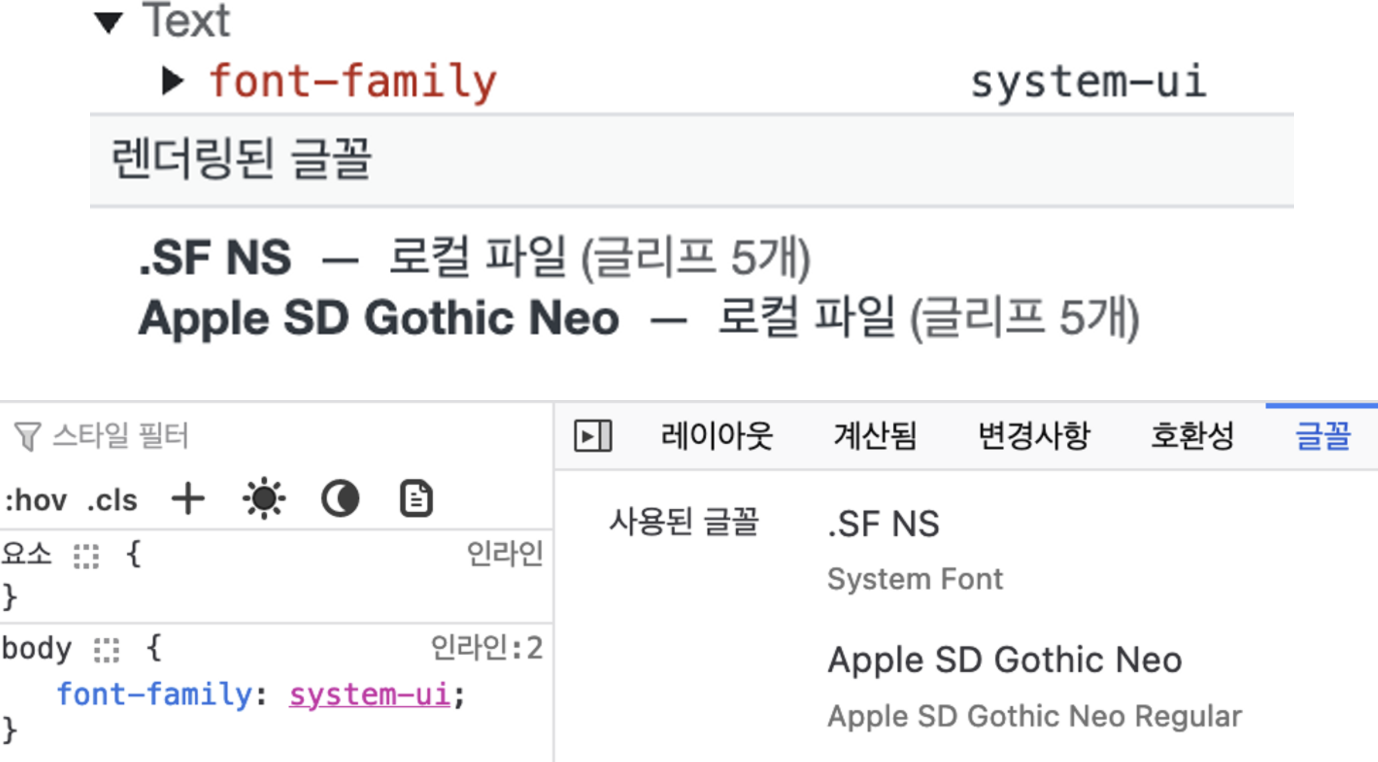
System-ui
generic family name 중 하나로, 설명을 보자면 플랫폼에서 정한 기본 폰트를 제공한다. macOS, iOS 에서 동일하게 나오는 것을 확인할 수 있었다.

이거참, font-family 를 이제부터는 아래처럼만 선언하면 되는거 아닌가. 그러면 너무 좋을 것 같은데 😵
font-family: system-ui;하위버전 대응을 안하고, 그리고 많은 언어가 있다보니 플랫폼에서 정한 시스템 폰트가 이슈가 있는 경우도 있는 것 같다.
참고
결국엔 ...
이것저것 지우고 짧게 선언해보고 싶었지만 많은 버전을 대응하기 위해 결국 또 주절주절 써버리게 되었다. 😤
테스트환경
- macOS Big Sur
- iOS 15.0 / 16.2
- android 11 / samsung
- windows 11