이번 포스팅은 지난 번 내용을 이어서 설명하겠습니다.
지난 포스팅: [Swift] Frame VS Bounds (1)
Frame과 Bounds의 origin에 직접 값을 대입하여 변경하면 어떤 변화가 발생하는지와 그 이유, 언제 주로 사용하는지를 알아보도록 하겠습니다.
두 속성의 size값을 따로 다루지 않는 이유는 origin이 더 이해하기 어려운 부분이 있고, size 자체를 바꾸는 경우는 상대적으로 적기 때문입니다.
frame과 bounds의 size 변경은 다음과 같은 상황에 사용합니다.
frame.size의 변경은 뷰의 화면 상 크기를 정의 및 변경하고,
bounds.size는 스크롤(이 가능한)뷰의 contentView(총 크기 자체는 화면을 벗어나지만 스크롤을 통해 일부를 볼 수 있는 뷰) 크기를 변경합니다.

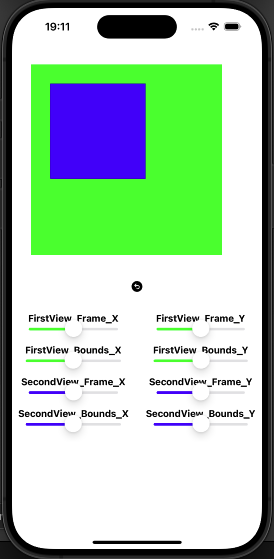
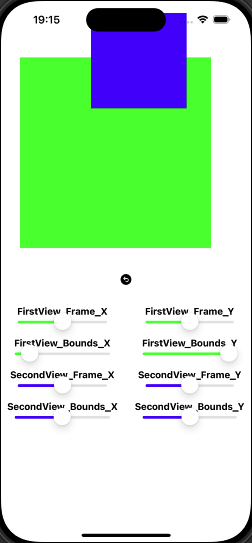
초기 세팅은 이렇게 해놨습니다.
지난 번과 같이 초록색의 사각형이 firstView, 파란색의 사각형이 secondView입니다.
secondView는 firstView의 subview 입니다.
슬라이더를 이용하여 오른쪽으로 가면 값이 증가, 왼쪽으로 가면 값이 감소합니다.
슬라이더가 끝으로 갈수록 text에 해당하는 값이 기존값에서 최대 +-100이 더해져 뷰의 속성이 변경됩니다.
가운데 버튼은 리셋버튼이라 신경 안쓰셔도 됩니다.
Frame
지난 포스팅에서 알아본 것과 같이, frame은 superview를 기준으로 하는 속성이었습니다.
frame.origin은 superview의 원점을 기준으로하는 좌표였으니 해당 값을 변경시켜주면, 그만큼 이동하게 되겠죠?? 한 번 봅시다.
FirstView

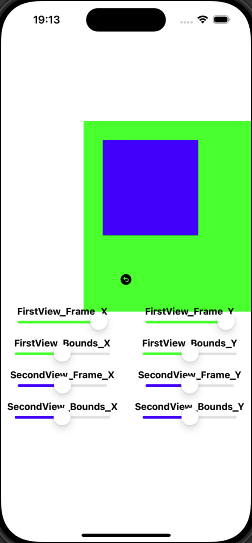
firstView.frame.origin의 값을 다음과 같이 변경시켜 주었습니다.
x와 y모두 100씩 늘리니 오른쪽 아래로 뷰가 이동하였습니다.
frame.origin.x, y의 값이 증가하면 superview의 원점을 기준으로 멀어지기 때문에 오른쪽 아래로 이동하는 것입니다.
반대로 x를 줄이면 왼쪽, y를 줄이면 위쪽으로 뷰가 움직이겠죠??
눈에 띄는 변화는 하나 더. secondView도 함께 이동하였습니다.
당연하게 뷰가 이동하면, 해당 뷰의 subview들도 함께 이동하게 됩니다. superview의 좌표공간 안에 속하기 때문이죠!
그럼, 다음으로 secondView의 frame.origin을 변경시켜 보겠습니다.
SecondView

x와 y를 모두 줄였기 때문에, 왼쪽 위로 뷰가 이동하였습니다.
여기서 firstView의 clipsToBoundS를 true로 바꾸어주면 초록 범위를 벗어난 secondView의 부분들은 모두 잘리게 됩니다.
Bounds
bounds는 자기 자신을 기준으로 하는 속성이었죠??
또한, bounds.origin의 값은 항상 (0.0, 0.0) 이었습니다.
bounds를 바꾸면 어떻게 되는지 한 번 보도록 하죠!
FirstView

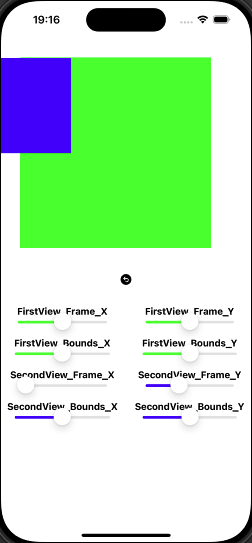
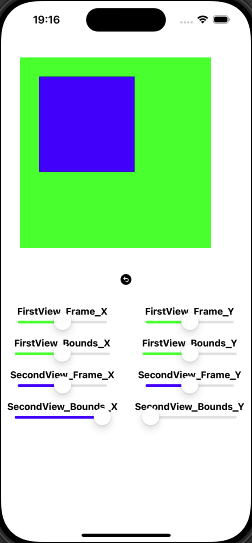
firstView.bounds.origin에서 x는 감소, y는 증가시켰습니다.
frame과 완전히 다른 것이 있죠???
firstView가 이동한 것이 아닌 secondView가 이동한 것입니다.
마찬가지로, firstView.clipsToBounds = true로 해주면 초록 범위를 벗어난 부분이 잘리게 됩니다.
왜 이런 현상이 발생할까요?!
그것은 바로 bounds.origin의 변경은 뷰 자체의 위치를 변경하는 것이 아니라, 뷰의 내부를 보여주는 시점의 위치를 변경하는 것이기 때문입니다.
뷰의 내부를 보여주는 시점의 위치?? 그게 뭔데?
예시를 보여드리겠습니다.

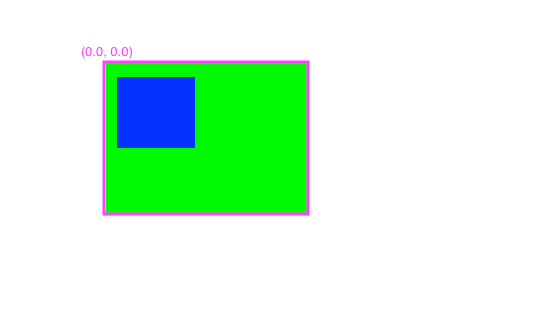
기존의 뷰와 비슷하게 만들어 봤습니다.
분홍색 테두리가 firstView.bounds 입니다.
bounds.origin은 (0.0, 0.0)으로 되어 있습니다.
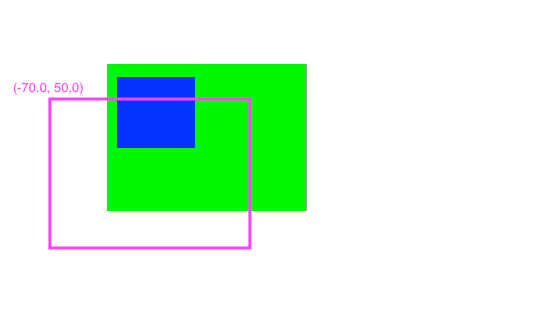
여기서 위의 사진과 같이 x는 감소, y를 증가시켜 보겠습니다.

다음과 같이 firstView.bounds가 이동하게 됩니다.
그럼 secondView가 똑같이 오른쪽 위로 올라가버렸죠??
분홍 테두리는 아까 firstView.bounds라고 설명드렸는데, 이것이 곧 뷰의 내부를 보여주는 시점의 위치가 되는 것이죠.
자기 자신의 화면 상 위치(frame)은 바뀌지 않지만, 자기 자신이 가지고 있는 내부를 보는 시점이 바뀌는 겁니다.
그래서 이걸 어디에서 쓰냐???
바로 스크롤뷰에서 주로 쓰입니다.
이해하기 쉽게 아래 사진으로 설명해드리겠습니다.

분홍 사각형이 아이폰의 크기이고, 스크롤뷰를 통해 사진을 보여준다고 가정합시다.
사진이 화면보다 훨씬 크기 때문에, 화면은 사진의 일부만 보여줄 수 있습니다.
여기서 오른쪽으로에서 왼쪽으로 스크롤을 하면, bounds.origin.x가 증가하면서 분홍 사각형의 위치가 오른쪽으로 이동합니다.
사진의 오른쪽 부분을 볼 수 있는 것이죠.
위에서 아래로 스크롤을 하면, bounds.origin.y가 증가하면서 분홍 사각형의 위치가 아래로 이동하며 사진의 아래쪽 부분을 볼 수 있겠죠??
이렇듯 bounds.origin은 스크롤이 가능한 스크롤뷰, 텍스트뷰 등에서 쓰인다고 합니다.
scrollView의 Delegate 내부 메서드에서 contentOffset.y를 통해 현재 스크롤의 위치를 알아내거나 변경하신 적이 있으신가요??
그게 바로 bounds.origin.y를 변경하는 것과 동일한 것입니다!
scrollView의 contentOffset는 내부 컨텐츠의 속성인 bounds와 관련이 있는 것이고,
contentOffset.y는 bounds.origin.y와 관련이 있는겁니다!
SecondView

secondView는 내부에 아무것도 가지고 있기 때문에, bounds를 변경시켜도 아무런 변화가 없겠죠??
위의 사진과 같은 예시를 들어서 큰 사진을 파란 범위 안에서 보여주는 경우에는, bounds.origin 값에 따라서 파란 범위에 사진의 일부를 보여주게 될겁니다.
결론
frame.origin의 값을 변경하면 뷰의 화면 상 위치가 변경된다.
bounds.origin의 값을 변경하면 뷰의 내부를 보여주는 위치의 시점이 변경된다.
Frame과 Bounds에 대한 내용은 여기서 마무리 하도록 하겠습니다.
더 길어질 줄 알았는데 생각보다 금방 끝냈네요!
해당 속성에 대해 더 유익하거나 쓸만한 정보가 있으면 추가로 포스팅 하겠습니다!!