input[type="file"] 에서 업로드된 파일을 미리보기로 확인하고 싶을때
fileReader, createObjectURL 2가지 방법을 사용할 수 있다고 한다.
1. 인코딩, 디코딩
1-1. 인코딩(Encode)
: 파일에 저장된 정보의 형태나 형식을
아래와 같은 이유들로 다른 형태로 변환하는 처리
- 데이터 표준화
- 처리속도 향상, 저장공간 절약 (다른 형식으로 변환해서 저장공간 절약, 전송 시간 줄이기, 데이터 압축)
1-2. 디코딩(Decode)
: 인코딩의 역과정
1-3. Base64 인코딩
: 텍스트 데이터가 아닌 이미지, 오디오 파일 등 바이너리 데이터(8비트 이진 데이터)를
64개의 문자로 구성된 텍스트 데이터로 변환
즉, 변수에 문자열이나 숫자를 저장하는 것처럼, 변수에 이미지를 저장할 수 있게 해준다.
- 데이터 크기를 약 33% 증가시킴(이유에 대해서는 아직 정확하게 이해 못함... 나중에 시간될때 공부해보기!)
2. File객체, Blob 객체
2-1. File 객체 :
input[type="file"] 엘리멘트에 업로드 된 파일들은 FileList 객체로 되어있고,
FileList안에는 File 객체가 들어있다.
2-2. Blob 객체 :
: 이미지, 오디오, 비디오 같은 멀티미디어 파일 바이너리를 객체 형태로 저장한 것
사용목적
- 주로 데이터의 크기(Blob.size)나 MIME 타입(Blob.type)을 알아내기 위해서
- 데이터 송수신 작업에 사용하려고
사용방법
const myBlob = new Blob(array, options)MIME (Multipurpose Internet Mail Extensions)
: 파일변환
이메일과 함께 동봉할 파일을 텍스트로 변환해서 전달하기 위해 개발되었으나,
현재는 웹을 통해서 여러 형태의 파일을 전달하는데 사용
3. fileReader
: 클라이언트 측 파일(File, Blob 객체)을 비동기적으로 읽는데 사용되는 브라우저 API
3-0. 사용목적
- 업로드된 파일(File, Blob 객체)을 읽기 위해서
- 파일 내용들을 읽고 클라이언트측에서 저장하는 것을 가능하게 해줘서
3-1. 특징
- 멀티미디어를 DataURI로 변경해줌
- base64인코딩된 문자열로 변환함
- 가독성이 떨어짐 : 문자열이 엄청 길기 때문
- 성능 이슈 : 파일 내용을 문자열로 변환해서 사용하기 때문에 큰 파일을 처리할때 성능 이슈가 발생할 수 있다고 함.
- 가비지 컬렉터에 의해 자동으로 해체됨

3-2. 사용하는 법
- 파일 읽기 : read~~
- 이벤트 핸들링 : 파일 읽기 작업이 완료되면 onload 이벤트가 트리거됨
- 결과 접근 : 파일 읽기 작업이 완료되면 result 속성에 파일 콘텐츠가 저장됨
const [previewImg, setPreviewImg] = useState('');
const handleUploadProfile = (event: React.ChangeEvent<HTMLInputElement>) => {
const file: File | undefined = event.target.files?.[0];
if (file) {
const reader = new FileReader(); // ---------> 0. 생성자
reader.onload = () => { // ---------> 2. 이벤트 핸들링
setPreviewImg(reader.result as string); // ---------> ⭐️ 3. 결과 접근
}
reader.readAsDataURL(file);// ---------> 1. 파일 읽기
}
}fileReader의 생성자, 속성, 메서드, 이벤트 핸들러 더 자세히 설명된 글 참조
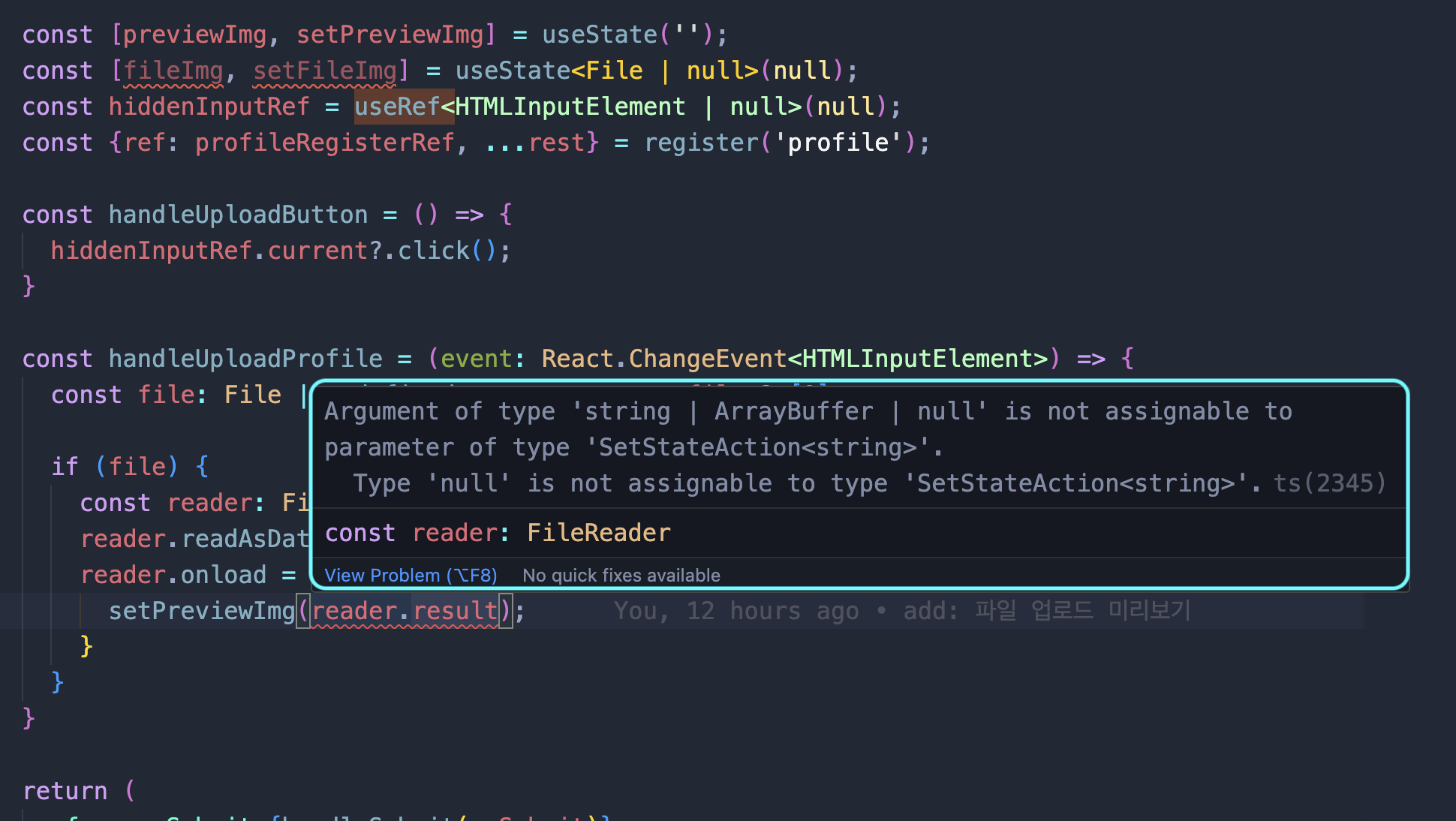
3-3. 주의사항
reader.result의 type은 string | ArrayBuffer | null 이기 때문에
useState로 관리하는 변수 type(string | null)에 담을때 오류가 생긴다.
그러므로! reader.result로 변경할때 as string으로 타입 단언해줘야 함.

ArrayBuffer : 고정된 크기의 메모리 공간에 바이너리 데이터를 저장하는 객체?
3-4. 참고사항
-
이벤트 핸들러는 읽기 동작 메서드가 완료되면 발생
-
이벤트 핸들러가 읽기 동작 메서드보다 먼자 적는게 더 좋다?
: 읽기 메서드(readAsDataURL 등)는 비동기적으로 작동하기 때문에
onload 이벤트 핸들러가 미리 등록되어 있어야
비동기 작업(즉, 읽기 메서드)이 빨리 끝나더라도 onload가 응답할 수 있게 하기 위해서다.
4. createObjectURL
4-1. 사용목적
: File 객체나 Blob 객체를 URL로 변환하기 위해서
- 주로 업로드한 이미지를 미리보기하기 위해서 사용
4-2. 특징
- createObjectURL 메서드를 통해 file 객체, Blob 객체의 고유한 URL이 생성됨
- 고유한 URL은 창이 닫히기 전까지 유지됨 (창 닫히기 전에 해제도 revokeObjectURL을 통해 가능!)
- fileReader보다 짧음

4-3. 사용방법
URL.createObjectURL(file객체 OR Blob 객체)참고
인코딩과 디코딩
리액트에서 이미지 미리보기 만들어보기 (React Image Preview)
[React] 이미지 업로드 미리보기(FileReader / createObjectURL)
Blob객체란?
[typescript] input type="file" image, preview, 미리보기(nextJs, React)
⭐️ JS-📚-Base64-Blob-ArrayBuffer-File-다루기-정말-이해하기-쉽게-설명
MIME가 뭐지?
createObjectURL을 사용해서 이미지 업로드 후 미리보기
[React/JavaScript] 이미지 파일 업로드 전 미리 보는 방법

