0. 주제 선정하게 된 배경 :
알럿창을 어디서든 쓰일 수 있게 컴포넌트 상단에 위치시키고,
store에 알럿창에 필요한 문구, 버튼명, 버튼 클릭시 함수를 저장함으로써
유연한 컴포넌트를 만들고 싶었다.
1. 제대로 알고 넘어가기 :
1-1. 에러 사항:
dispatch 함수에 action을 담을 때 함수를 전달하고 싶었다.
알럿창마다 확인 버튼 혹은 이외의 다른 버튼을 누를때 동작하는 함수는 다 다를것이기 때문에
알럿창마다 사용하는 함수는 각자의 컴포넌트에서 생성하고 그 함수를 dispatch함수로 store에 전달하면,
알럿창이 store에서 받아와서 작동하는 좀 더 유연한 알럿 컴포넌트를 만들고 싶었다.
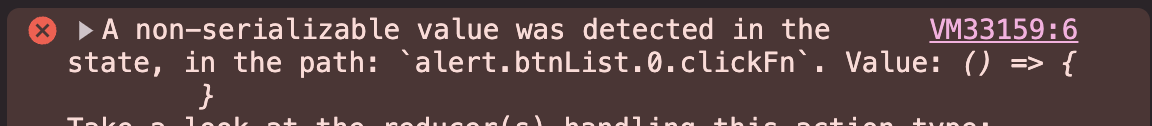
그러나, 함수를 전달하게 되면 아래와 같은 에러가 콘솔창에 떴다.
(원하는대로 작동은 하지만 콘솔창에서는 에러가 뜬다)

1-2. 에러 원인:
구글링한 결과, 함수는 action에서 직렬화가 불가능한 값을 전달했기 때문이라고 한다.
이 문제는
1) 문자열로 변환하면 문제가 해결이 되기도 하고,
2) 미들웨어 설정을 통해서도 해결이 가능하다고 해서
2번째 방법을 선택했다.
1-3. 에러 해결법:
const store = configureStore({
reducer: exampleReducer,
middleware: getDefaultMiddleware({// --------> 이 부분이다!
serializableCheck: false,
}),
})
