0. 주제 선정하게 된 배경 :
브라우저 동작 원리를 이해하지 못한 상태에서 애플리케이션을 최적화할 수 없다는 글을 보고
브라우저 동작원리에 관해서 하나씩 공부할 필요를 느낌
1. 렌더링 엔진 :
렌더링 엔진은 두 가지의 목표를 가진다.
(1) 화면에 보여주기
: HTML, CSS, JS, 이미지 등 웹 페이지에 포함된 모든 요소들을 화면에 보여준다.
(2) 자료 구조 생성
: 업데이트(사용자의 입력, 비동기 요청 등)가 필요할 때 효율적으로 렌더링을 할 수 있도록 자료 구조를 생성한다.
2. 브라우저 렌더링 :
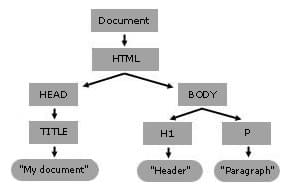
(1) HTML 파싱 -> DOM 트리 생성
html 파일을 언제 렌더링하느냐?
-
브라우저에 어떤 사이트의 주소를 입력했을때
그 주소에 있는 서버가 약속되어 있는 html 파일을 우리 브라우저로 전송해주고
수신한 html 코드는 8비트의 데이터 형태(= 바이트 스트림)로 되어 있음 -
수신한 바이트 데이터를 문자로 변환(
=디코딩) -
문자로 변환된 코드를
토큰화(= 데이터를 작은 조각이나 토큰으로 나누는 과정)후 html코드인지 확인 (= 파싱) -
노드 객체가 생성되고, 노드들로 이뤄진 DOM트리가 생성됨

-
브라우저가 DOM트리를 생성할 때 링크나 이미지 태그를 만나면,
해당 태그 안에 명시되어 있는 리소스를 다운로드 받음
스크립트 태그에서는 돔생성을 중단하고 자바스크립트 코드를 해석함.
(2) CSS 파싱 -> CSSOM 트리 생성
: HTML 파싱 과정과 유사
-
전달받은 css 파일을 문자로 해석
-
토큰화
-
노드 발행
-
CSSOM(CSS Object Model) 트리를 생성하게 됨
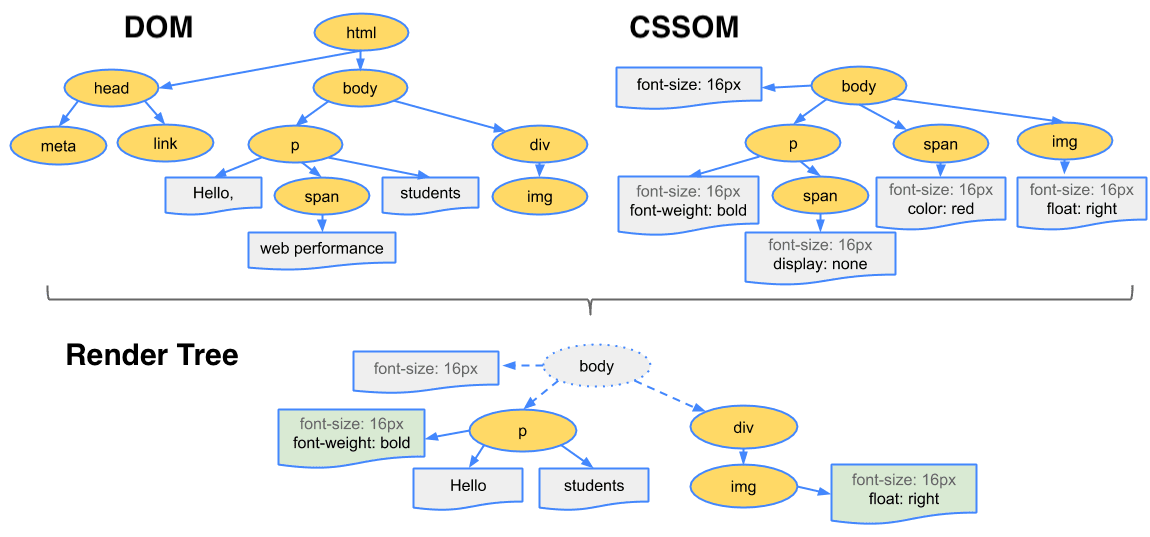
(3) 렌더 트리 생성
: DOM 트리와 CSSOM 트리를 합쳐서 렌더 트리를 생성
- meta 태그는 렌더 트리에 포함되지 않음
- display:none의 속성이 적용된 요소는
렌더 트리에 포함되지 않음!!

(4) 레이아웃(리플로우)
: 뷰포트내에서 요소들의 위치와 크기를 계산
(5) 페인트 (리페인트)
: 렌더 트리를 따라서 페인트 기록(요소를 렌더링하는 순서, 페이지를 여러 개의 레이어로 나눈 다음 시각적인 부분(텍스트, 색, 이미지 ...)을 그리는 작업)이 생성됨
(6) 컴포지팅
: 페인트 단계에서 만들어둔 레이어를 스크린에 픽셀로 표현, 나뉘어져 있던 레이어들을 합성해서 페이지로 완성
2. 리플로우, 리페인트
: css를 수정해서 화면에 보여지는 레이아웃이 변경될때
브라우저는 렌더 트리를 다시 생성(리플로우)하고 리페인트, 컴포지트를 실행함
- 성능상의 비용이 높은 작업이므로 가능한 리플로우를 최소화 시키는 것이 중요함
- 항상 리플로우 -> 리페인트 이렇게 순차적으로 실행되지는 않음
예: 레이아웃 속성과는 상관없는 변경사항이고, 페인트 속성만 변경되는거라면 리플로우는 건너뛰고 리페인트부터 진행됨 - transform과 opacity는 리플로우와 리페인트를 생략할 수 있음
왜냐하면, transform과 opacity는 DOM트리를 변경하지 않도록 설계되어 있기 때문 (브라우저가 쾌적하게 렌더링할 수 있음)
3. 성능 측정
개발자 도구 창 > performance 탭 (브라우저에서 어떤 처리를 하는지 확인할 수 있는 도구)
- 애니메이션이 실행될 때 performance탭에 있는 녹화버튼을 누르고 중지하면, 레이아웃, 페인트, 컴포지팅 기록을 볼 수 있음!
- 아래 Rendering 탭에서 Paint flashing 체크박스 선택하면 페인팅되는 컴포넌트가 표시됨
2. 참고 :
제로코딩베이스캠프-브라우저 동작 원리 youtube
우아한테크10분테코톡-체프의브라우저렌더링
MDN
렌더트리생성

