0. 주제 선정하게 된 배경 :
영화 프로젝트 배포 후 프론트에서 백엔드 주소를 정상적으로 불러오지 못했다.
그 이유가 프론트에서 사용하고 있는 프록시 서버는 개발할때만 사용 가능하고,
vercel에서는 사용할 수 없어서 그런걸거라는 백엔드 지식이 있으신 팀원분의 도움을 받아 알게 됐다.
1. 프록시 서버 :
프록시 서버를 왜 사용하는걸까?
CORS 정책을 우회하기 위해서 사용한다.
그렇다면 CORS부터 이해해보자
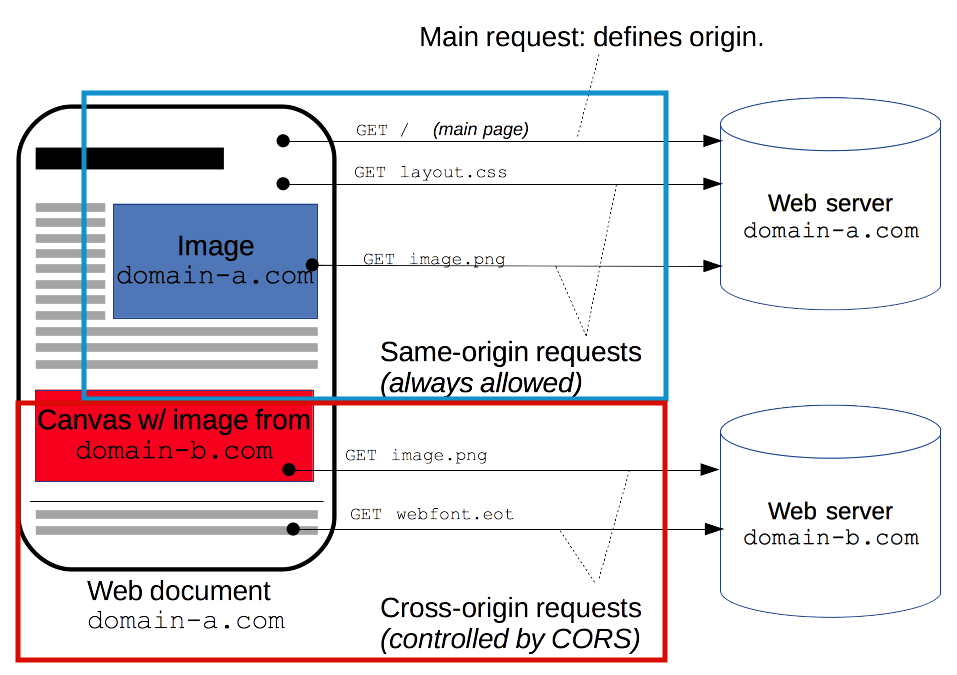
1-1. CORS란?
: Cross Origin Resources Sharing = 교차 출처 리소스 공유
https://domain-a.com의 프론트엔드 javascript 코드가 XMLHttpRequest를 사용해서
https://domain-b.com/data.json을 요청하는 경우
=> 브라우저에서는 보안상 교차 출처 HTTP요청을 제한한다.
=> 따라서, domain-a에서 domain-b로 요청을 해서 리소스를 불러오려면 domain-b에서 올바른 CORS 헤더를 포함한 응답을 반환해줘야함

1-2. 프록시 서버를 사용하면?
백엔드한테 CORS 처리를 요청할 필요 없이,
react 라이브러리(예: Webpack Dev Server)에서 제공하는 proxy 기능을 사용하면
CORS 정책을 우회할 수 있다.
[보통의 요청]
1. 프론트엔드(애플리케이션)에서 브라우저로 요청을 보냄
2. 브라우저는 백엔드한테 리소스 요청을 보냄
3. 백엔드는 정상적인 요청일 경우, 응답을 브라우저에게 보냄
4. 브라우저는 프론트엔드 주소랑 백엔드 주소가 다르면 CORS Error를 보냄, 같다면 응답을 프론트엔드로 전달해줌
[프록시 서버 사용하는 경우]
1. 프론트엔드(애플리케이션)에서 브라우저를 통해 요청을 보낼때 proxy를 통해 백엔드 서버로 요청을 우회해서 보냄
2. 백엔드 서버는 응답을 프론트엔드(애플리케이션)으로 보내줌
3. 프론트엔드는 받아온 응답을 브라우저한테 전달함으로써 요청과 응답의 출처가 같아지게 해서 브라우저를 속이는것
1-3. vite에서 proxy 사용하기
가장 상위 폴더 내에 vite.config.js 파일에 아래 내용을 입력주면 된다.
import { defineConfig } from 'vite'
import react from '@vitejs/plugin-react'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react()],
server: {
proxy: {
'/api': '백엔드주소'
}
}
})
1-4. proxy 서버의 추가적인 역할
-
캐싱
: 프록시 서버는 서버에서 받은 응답을 캐시해둠
서버에 재요청하지 않음으로써 불필요한 네트워크 리소스를 줄여준다. -
보안
: 클라이언트의 IP주소를 감춰줌
2. 참고 :
proxy서버
Proxy-CORS-정책-우회
front-개발시-Proxy를-설정해야-하는-이유
웹개발짜증유발자!CORS가 뭔가요?
MDN-CORS
vite-proxy
React Proxy

