
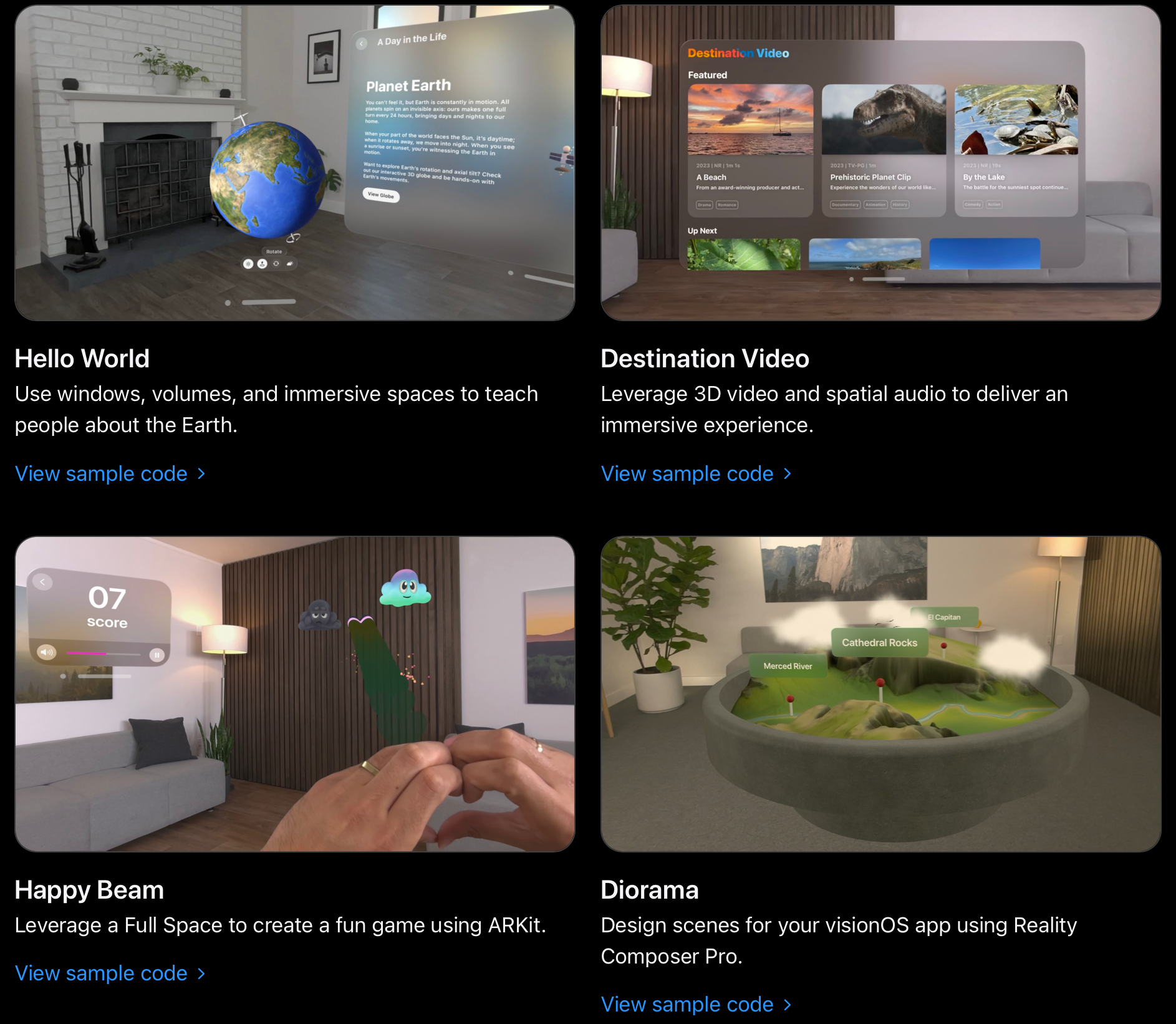
WWDC 2023에서 visionOS가 발표된 후
 '나도 이런 거 만들어보고 싶다!'라는 생각이 들어서 만들기 위해 알아야 할 RealityKit의 기초부터 배워보려고 합니다.
'나도 이런 거 만들어보고 싶다!'라는 생각이 들어서 만들기 위해 알아야 할 RealityKit의 기초부터 배워보려고 합니다.
※ 사진 출처 - https://developer.apple.com/documentation/visionOS
훑어보기
사용하기 전에 알아야 할 점은 RealityKit는 카메라를 사용하기 때문에 꼭❗ iPhone 또는 iPad가 필요합니다! (시뮬레이터로 안됩니다!)
프로젝트를 생성한 후 빌드를 해보면...
 짜잔~ 회색의 큐브를 볼 수 있습니다!
짜잔~ 회색의 큐브를 볼 수 있습니다!
이렇게 기기에서 어떻게 보이는지 확인했으니까 이제 코드를 살펴보겠습니다.
프로젝트를 생성하면 아래와 같이 코드가 자동적으로 생성이 되어있습니다.
import SwiftUI
import RealityKit
struct ContentView : View {
var body: some View {
ARViewContainer().edgesIgnoringSafeArea(.all)
}
}
struct ARViewContainer: UIViewRepresentable {
func makeUIView(context: Context) -> ARView {
let arView = ARView(frame: .zero)
// Load the "Box" scene from the "Experience" Reality File
let boxAnchor = try! Experience.loadBox()
// Add the box anchor to the scene
arView.scene.anchors.append(boxAnchor)
return arView
}
func updateUIView(_ uiView: ARView, context: Context) {}
}
#if DEBUG
struct ContentView_Previews : PreviewProvider {
static var previews: some View {
ContentView()
}
}
#endif카메라에서 보이던 회색 큐브는 boxAnchor라는 것을 알 수 있습니다. 저는 직접 만들어 보기 위해 boxAnchor와 관련된 내용을 삭제하겠습니다. 그리고 왼쪽 사이드의 프로젝트 폴더에 Experience라는 게 있는데 클릭하시면

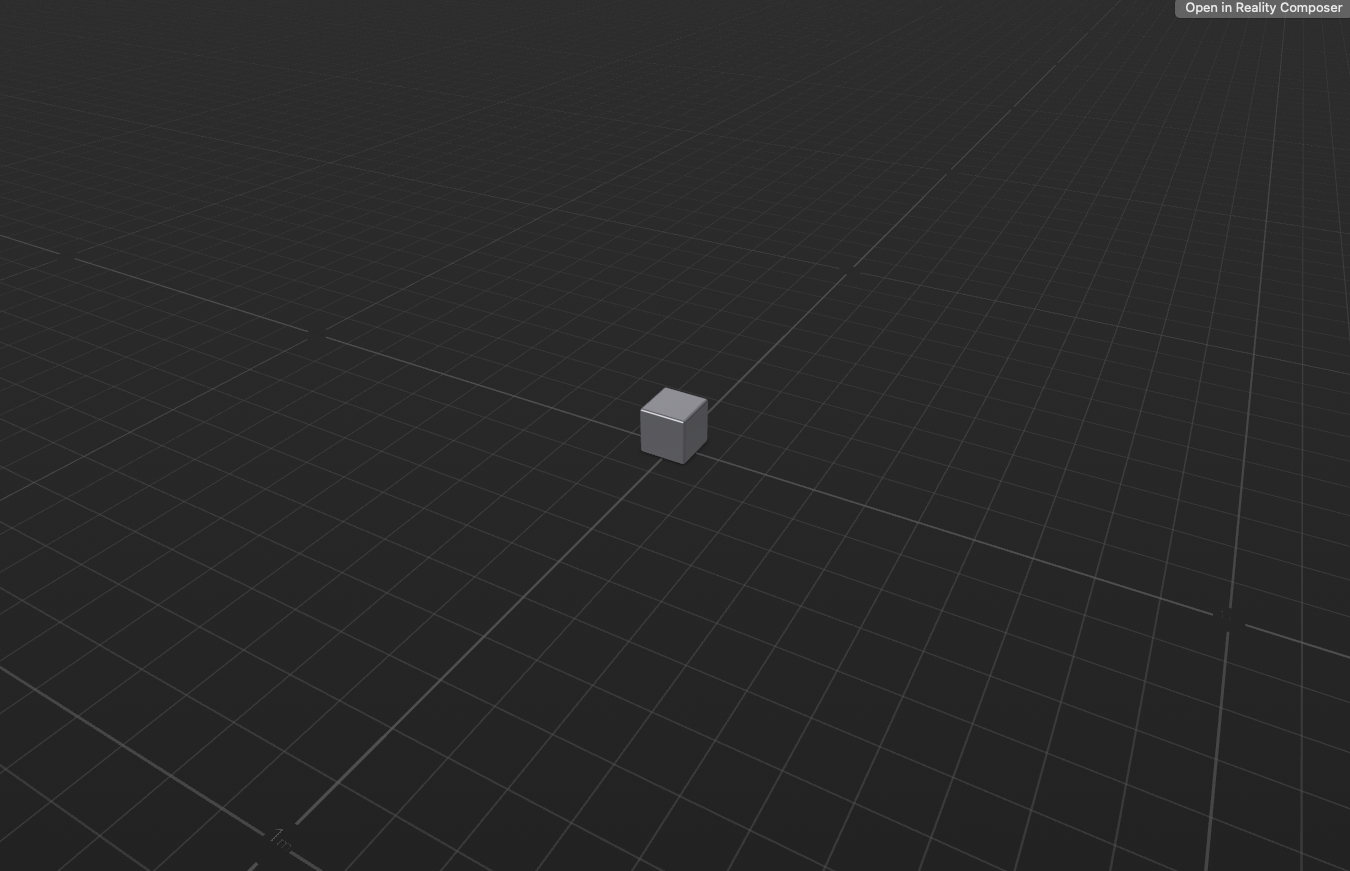
 이렇게 3D로 큐브가 나오는데, Experience 파일을 삭제하면 됩니다.
이렇게 3D로 큐브가 나오는데, Experience 파일을 삭제하면 됩니다.
RealityKit 사용하기
이제 RealityKit을 사용해 보겠습니다.
import SwiftUI
import RealityKit
struct ContentView : View {
var body: some View {
ARViewContainer().edgesIgnoringSafeArea(.all)
}
}
struct ARViewContainer: UIViewRepresentable {
func makeUIView(context: Context) -> ARView {
let arView = ARView(frame: .zero)
return arView
}
func updateUIView(_ uiView: ARView, context: Context) {}
}
#if DEBUG
struct ContentView_Previews : PreviewProvider {
static var previews: some View {
ContentView()
}
}
#endif먼저 화면에 객체를 보여주기 위해서는 'Anchor(위치), Material(재질), Model(객체)'를 알아야 합니다.
아래에서는 기본적인 박스 모형부터 만들어 보겠습니다.
- Anchor(위치)
우리가 화면에 보여줄 객체를 만들면 화면 어딘가에 배치를 해야 합니다. 이때 Auto Layout과 같이 화면에 위치를 잡기 위해 사용하는 것입니다. (저는 바닥과 평행하게 보여주기 위해 horizontal을 사용했습니다.)
let anchor = AnchorEntity(plane: .horizontal)- Material(재질)
객체를 만들기 위해서는 재질을 알려줘야 합니다.
let boxMaterial = SimpleMaterial(color: .systemPink, isMetallic: true)color은 색상, isMetallic은 반사도 입니다.
- Model(객체)
let box = ModelEntity(
mesh: MeshResource.generateBox(size: 0.3, cornerRadius: 0.05),
materials: [boxMaterial]
)mesh(모델) - 박스 모형을 만들기 위해 MeshResource.generateBox로 만들었습니다.
materials(재질) - 위에서 만든 boxMaterial을 넣었습니다.
이렇게 만든 객체를 ARView의 Scene(화면)에 새로운 Anchor를 추가하여 배치해 줘야 합니다.
anchor.addChild(box)
arView.scene.anchors.append(anchor)이제 휴대폰에 설치해서 실행해 보면!
 뚜둥! 가상의 박스를 바닥과 평행하게 배치한 것을 볼 수 있습니다.
뚜둥! 가상의 박스를 바닥과 평행하게 배치한 것을 볼 수 있습니다.
다른 모형도 만들고 화면에 추가해 보겠습니다. 완성된 코드를 먼저 보시죠.
전체 코드
import SwiftUI
import RealityKit
struct ContentView : View {
var body: some View {
ARViewContainer().edgesIgnoringSafeArea(.all)
}
}
struct ARViewContainer: UIViewRepresentable {
func makeUIView(context: Context) -> ARView {
let arView = ARView(frame: .zero)
let anchor = AnchorEntity(plane: .horizontal)
let boxMaterial = SimpleMaterial(color: .systemPink, isMetallic: true)
let box = ModelEntity(
mesh: MeshResource.generateBox(size: 0.3, cornerRadius: 0.05),
materials: [boxMaterial]
)
let sphereMaterial = SimpleMaterial(color: .systemYellow, isMetallic: true)
let sphere = ModelEntity(
mesh: MeshResource.generateSphere(radius: 0.2),
materials: [sphereMaterial]
)
sphere.position = simd_make_float3(0.2, 0.4, 0.3)
let planeMeterial = SimpleMaterial(color: .systemBlue, isMetallic: true)
let plane = ModelEntity(
mesh: MeshResource.generatePlane(
width: 0.5,
depth: 0.3
),
materials: [planeMeterial]
)
plane.position = simd_make_float3(0, 0.7, 0)
[box, sphere, plane].forEach {
anchor.addChild($0)
}
arView.scene.anchors.append(anchor)
return arView
}
func updateUIView(_ uiView: ARView, context: Context) {}
}
#if DEBUG
struct ContentView_Previews : PreviewProvider {
static var previews: some View {
ContentView()
}
}
#endif
'sphere(구)'와 'plane(평면)'을 추가했는데 각각의 객체를 생성할 때 객체의 특성에 맞게 크기를 설정할 수 있습니다.
여기서 중요한 것은 객체들의 position인데 처음에 박스만 화면에 보여줄 때는 객체가 하나뿐이라 상관없었지만 여러 객체를 화면에 제대로 보여주기 위해서는 3차원 벡터의 좌표를 설정해 줘야 합니다. (position을 설정하지 않으면 객체들이 겹쳐서 보입니다.)
※ 좌표를 설정하지 않은 box는 (0, 0, 0)의 좌표를 가지게 됩니다.
simd_make_float3으로 좌표를 설정할 수 있는데 순서대로 x, y, z를 의미합니다.
- x - 화면의 가로 방향 (화면에서 좌우 방향)
- y - 화면의 세로 방향 (화면에서 상하 방향)
- z - 화면과 객체 방향 (화면과의 객체 상의 거리)
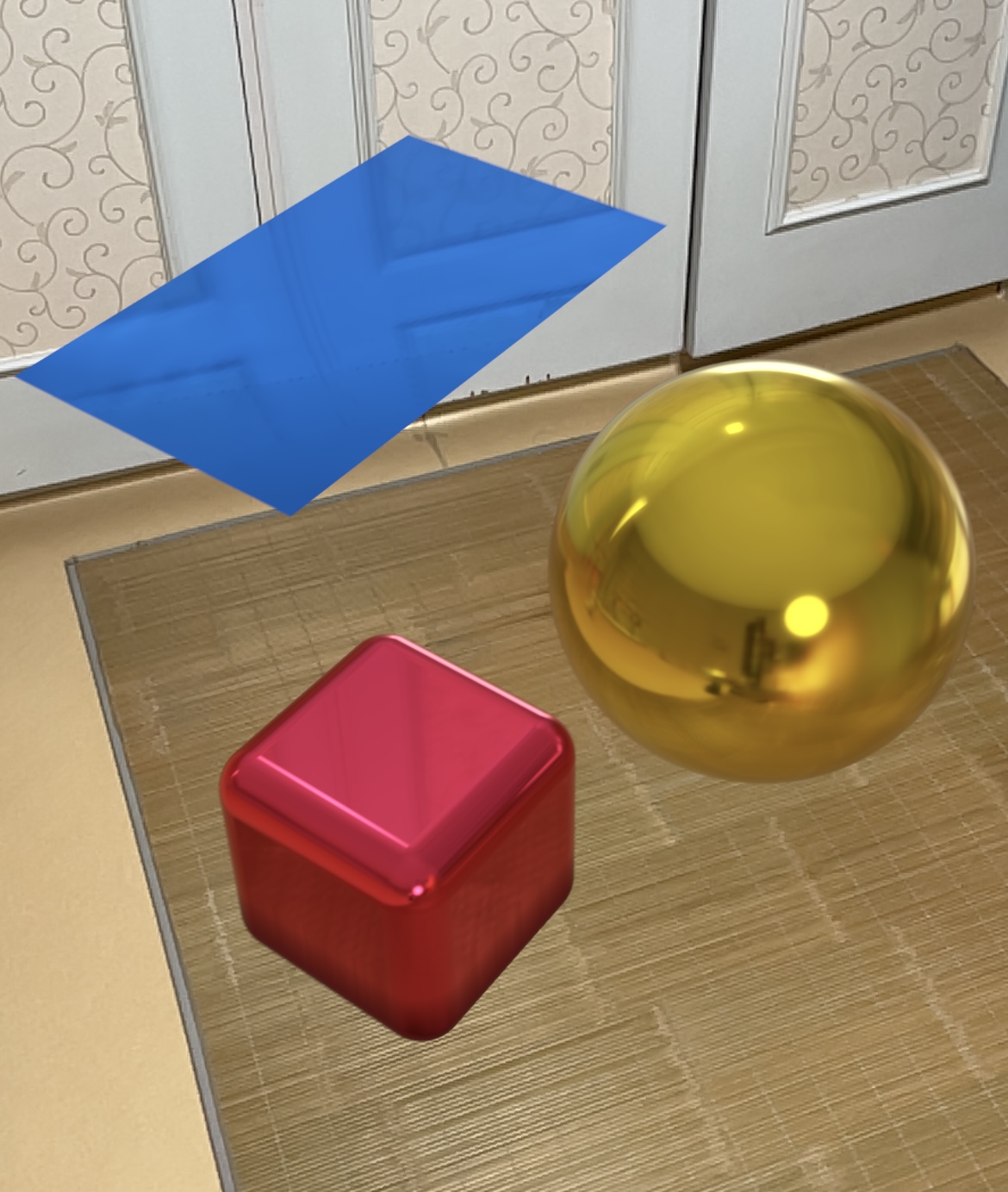
이렇게 'sphere(구)'와 'plane(평면)'을 만들고 좌표도 설정한 후 실행시키면
 짠~ 너무 신기하게 잘 나옵니다.🥰
짠~ 너무 신기하게 잘 나옵니다.🥰
(사진에서는 3가지의 객체를 잘 보여드리기 위해 옆에서 찍은 것이고, 실제로 정면에서 보면 좌표에 맞게 잘 배치되었습니다.)
오늘은 RealityKit을 처음 사용하는 입장에서 기초적인 부분을 다뤄봤습니다.
다음에는 RealityKit의 조금 더 심화된 내용을 다뤄보겠습니다.
