🔥 jQuery 시작.
이번 시간은 jQuery를 시작해 볼 것이다. 제이쿼리란 무엇일까?
jQuery란 빠르고 작고 기능이 풍부한 Javascript의 라이브러리이다. 여러 브라우저에서 작동하고 사용하기 쉬운 API를 사용하여 HTML 문서 탐색 및 조작, 이벤트 처리, 애니메이션 및 Ajax와 같은 작업을 훨씬 더 간단하게 만든다. 또 다목적성과 확장성의 조합으로 jQuery는 수백만 명의 사람들이 Javascript를 작성하는 방식을 변화시켰다.
🐱jQuery 사용방법
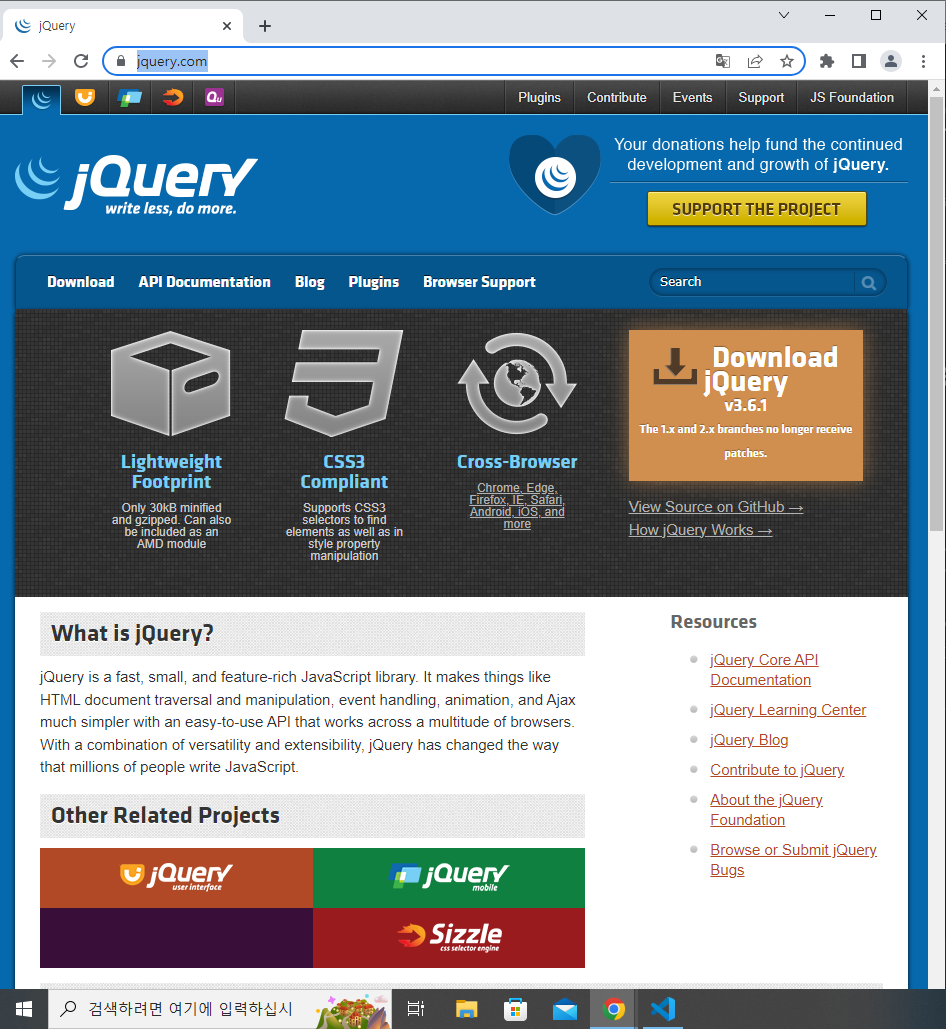
먼저 jQuery 사이트에 접속한다.

접속을 하게 되면 다음과 같은 창이 뜨는데 우측 중간쯤 보면 "Download jQuery"라는 주황색 버튼을 클릭한다.

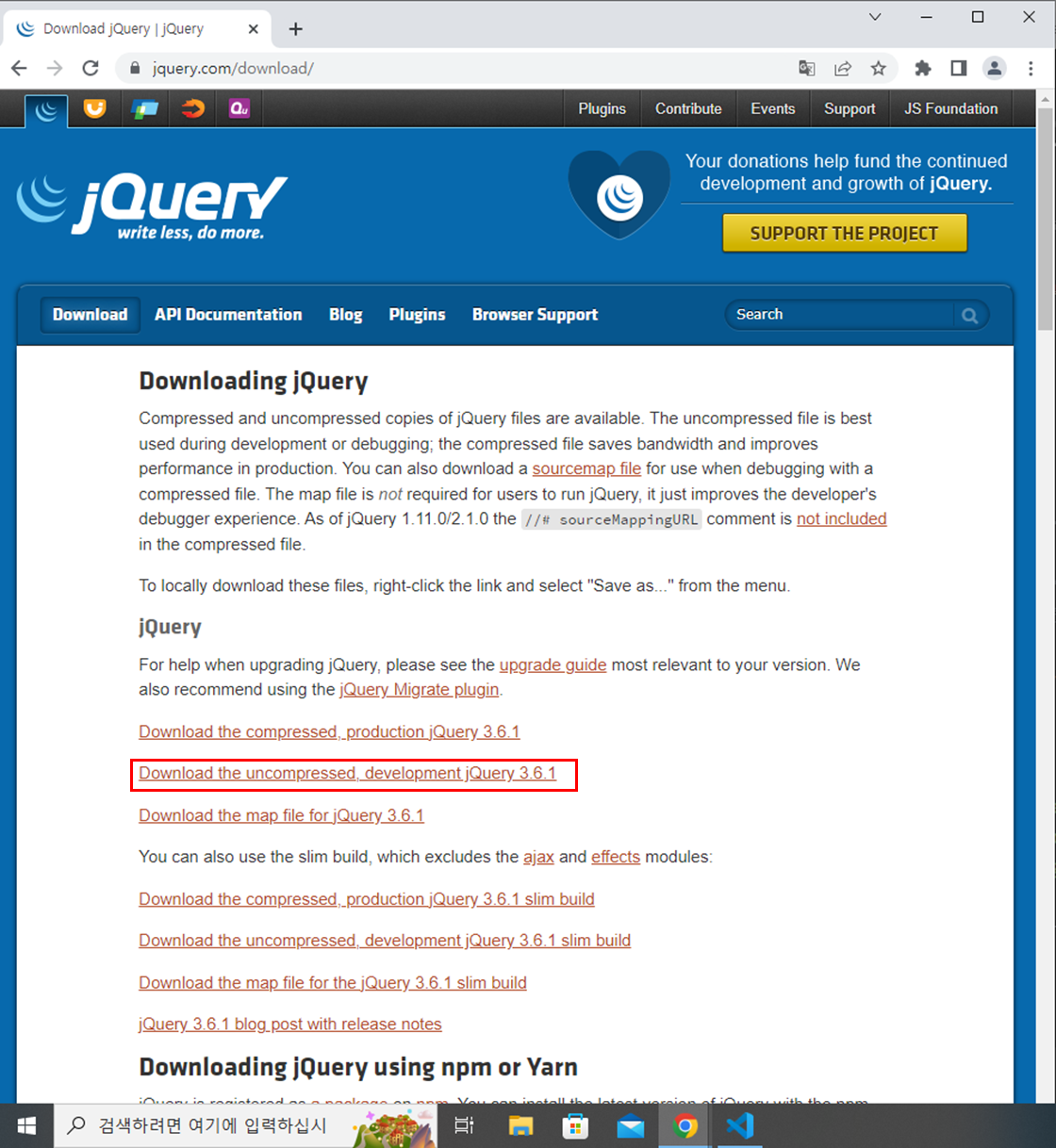
빨간 박스에 있는 항목을 선택하면 또 다음과 같은 창이 뜬다.

이 창이 뜨면 창을 클릭하고 Ctrl+s를 눌러 저장한다.
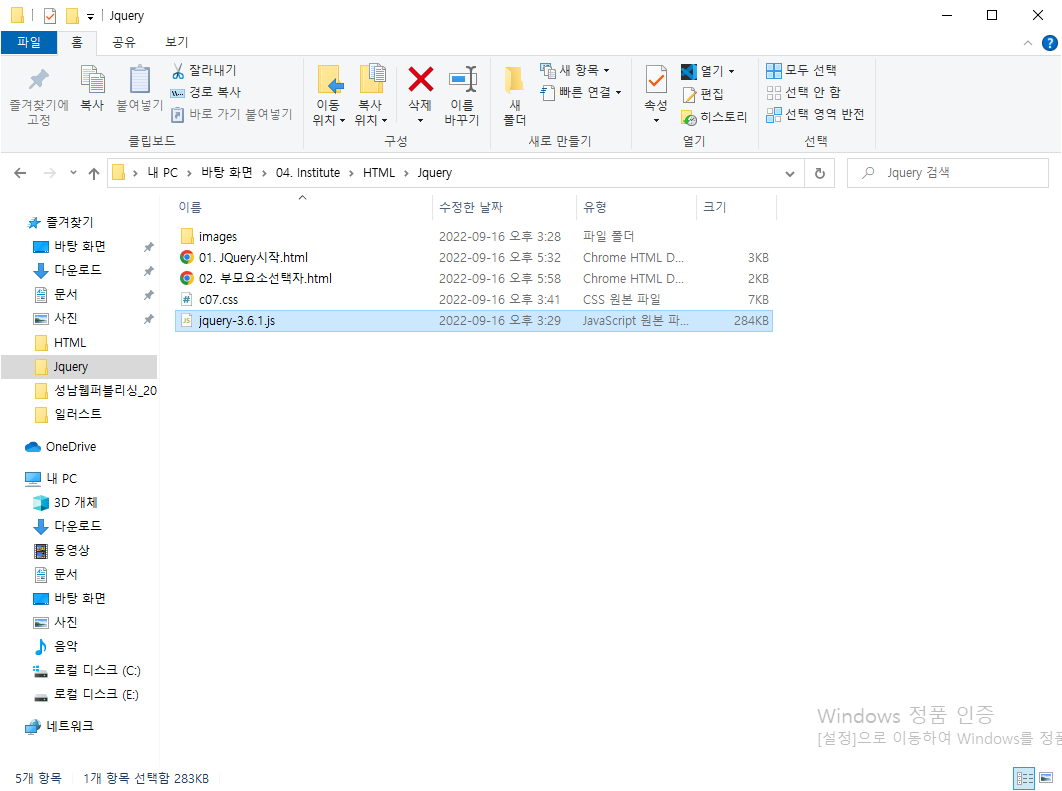
저장한 파일을 작업하는 자바스크립트 폴더에 같이 저장한다.

그리고 html 파일에 body 태그 제일 밑에 연동한다.
<script src="jquery-3.6.1.js"></script>🐱 jQuery
$(document).ready(function(){
$(":header").addClass("favorite");
$("#four").addClass("favorite");
$("#three,ul>li:nth-child(2)").addClass("favorite");
$("#one").removeClass("hot");
$("p:nth-child(even)").css("background-color","yellow");
$("#five").css({"background-color":"red","font-size":"2em"})
.css("border", "3px solid blue");
$("p:lt(3)").hide().fadeIn(4000); //지정된 인덱스보다 작은
$("p:gt(2)").hide().fadeIn(15000); //지정된 인덱스보다 큰
$("p:eq(2)").hide().fadeIn(15000); //지정된 인덱스만 선택
$("*").hide().fadeIn(15000); //전체 선택
$("button").on("click",clikMe);
function clikMe(){
$("#five").css({"background-color":"red","font-size":"2em"})
.css("border", "3px solid yellow");
}
$("h1").on("click",function(){
$("#five").css({"background-color":"red","font-size":"2em"})
.css("border", "3px solid blue");
});
});🐱 코드리뷰
$(document).ready(function(){ };처음 jQuery를 작성할 때 기본적인 구조이다.
$(document).ready()는 문서가 준비되면 매개변수로 넣은 콜백 함수를 실행하라는 의미이다.window.onload = function(){ };고전 이벤트 모델은 한 번에 하나의 이벤트만 연결할 수 있다. 반면에 jQuery의 이벤트 메서드는 표준 이벤트 모델이나 인터넷 익스플로러 이벤트 모델과 마찬가지로 이벤트로 여러개의 함수를 연결 할 수 있다.
$(function(){};
$(document).ready()메서드는 굉장히 많이 사용되므로 jQuery에서는 간단하게 사용할 수 있는 형태를 제공합니다.$(":header").addClass("favorite");
":header"는<h1~h6>태그를 전부 선언하는 것이다.
.addClass("favorite");는 클래스를 생성하는 것이다.
곧<h1~h6>태그가 있는 항목에 클래스를 추가시키는 것이다.$("#four").addClass("favorite");
("#four")는id가four인 항목을 선언한다.
.addClass("favorite");은id가four인 항목에favorite클래스를 추가한다.$("#three,ul>li:nth-child(2)").addClass("favorite");
("#three,ul>li:nth-child(2)")는id가three인 항목과ul아래에 있는li2번째 항목을 선언한다.
.addClass("favorite");은id가three인 항목과
ul아래에 있는li2번째 항목에favorite클래스를 추가한다.$("#one").removeClass("hot");
("#one")은id가one인 항목을 선언한다.
.removeClass("hot");은id가one인 항목에hot이라는 클래스를 삭제한다.$("p:nth-child(even)").css("background-color","yellow");
p태그에 짝수번째를 선언하고.css("background-color","yellow");css로 지정해 백그라운드 색을 yellow로 변경한다.$("#five").css({"background-color":"red","font-size":"2em"}) .css("border", "3px solid blue");css를 적용하는 메서드를 쓸 때 하나씩 작성하기는 여러번 써야하는 번거러움이 있다. 그럴때
{}로 묶거나 아니면 위 코드와 같이.css를 한번 더 써줘도 된다.
❌ 단 주의사항이 있다.$("#five").css({"background-color":"red","font-size":"2em"})뒤에;이 붙어있으면 안된다. 붙어있지 않아야 컴퓨터가 이어져있다고 판단해서이다.$("p:lt(3)").hide().fadeIn(4000); //지정된 인덱스보다 작은예를 들어 아래와 같이
p태그가 여러개가 있다.<p>나는 문단입니다1.</p> <p>나는 문단입니다2.</p> <p>나는 문단입니다3.</p> <p>나는 문단입니다4.</p>
("p:lt(3)")는p태그에 인덱스 번호 3번째 보다 작은 인덱스 번호를 지정한다. 즉 인덱스 3번째 항목인 "나는 문단입니다4." 보다 작은 위 항목들이 선언이된다. 그럼 "나는 문단입니다1.", "나는 문단입니다2.", "나는 문단입니다3."이.hide().fadeIn(4000);될것이다.
.hide는 선택된 요소를 사라지게 하는 메서드이고.fadeIn(4000);는 4초간 서서히 나타나게 하는 메서드이다.$("p:gt(2)").hide().fadeIn(15000); //지정된 인덱스보다 큰위와 같은 방식이지만
("p:gt(2)")는 지정된 인덱스보다 큰 인덱스 번호를 지정하는 것이다.
즉 2번째 인덱스인 "나는 문단입니다3." 보다 큰 "나는 문단입니다4."가 지정된다.$("p:eq(2)").hide().fadeIn(15000); //지정된 인덱스만 선택위와 같은 방식이지만
("p:eq(2)")는 지정된 인덱스 번호를 지정한다.
즉 2번 째 인덱스인 "나는 문단입니다3."이 지정된다.$("*").hide().fadeIn(15000); //전체 선택
("*")은 전체를 선택해 전체요소에 적용시킨다.$("button").on("click",clikMe); function clikMe(){ $("#five").css({"background-color":"red","font-size":"2em"}) .css("border", "3px solid yellow"); }
$("button").on("click",clickMe);button을 선언하고on(click, clickMe)on메소드에click이라는 이벤트로clickMe라는 함수명을 선언한다.
function clikMe(){ $("#five").css({"background-color":"red","font-size":"2em"}) .css("border", "3px solid yellow"); }
함수를 지정해준다. 즉button을 클릭했을 때id가five인 항목에 css를 지정해주는 것이다.$("h1").on("click",function(){ $("#five").css({"background-color":"red","font-size":"2em"}) .css("border", "3px solid blue"); });
h1을 지정해on(click, function()on메서드에click이라는 이벤트로 바로 익명 함수를 선언한 것이다. 즉h1을 클릭했을 때h1항목에 css를 지정해주는 것이다.

