
🔥 탐색자
jQuery를 이용하면 CSS 스타일 설렉터를 이용하여 요소를 선택할 수 있다. 그 외에도 추가 셀렉터를 제공하며, 이들은 'jQ'라고 별도로 구분하여 표기한다.
탐색할 때 기본 필터가 있다.
- :not(selector) : 셀렉터에 부합하는 요소를 제외한 나머지 요소들(예를 들면, div:not(#summary))
- :first : 선택된 요소 중 첫 번째 요소
- :last : 선택된 요소 중 마지막 요소
- :even : 선택된 요소 중 인덱스 번호가 짝수인 요소들
- :odd : 선택된 요소 중 인덱스 번호가 홀수인 요소들
- :eq(index) : 선택된 요소 중 매개변수로 지정된 인덱스 번호를 가진 요소
- :gt(index) : 선택된 요소 중 매개변수로 지정된 인덱스 번호보다 큰 인덱스 번호를 가진 요소들
- :lt(index) : 선택된 요소 중 매개변수로 지정된 인덱스 번호보다 작은 인덱스 번호를 가진 요소들
- :header : h1~h6 까지의 모든 제목 요소들
- :animated : 현재 애니메이션이 적용된 모든 요소들
- :focus : 현재 포커스를 가지고 있는 요소
- :nth-child : 부모의 인덱스 번호인 자식인 요소
🐱 :not(selector)
<h1>Welcome to My Homepage</h1>
<p class="intro">My name is Donald.</p>
<p>I live in Duckburg.</p>
<p>My best friend is Mickey.</p>
<p>Who is your favourite:</p>
<ul id="choose">
<li>Goofy</li>
<li>Mickey</li>
<li>Pluto</li>
</ul> $(function(){
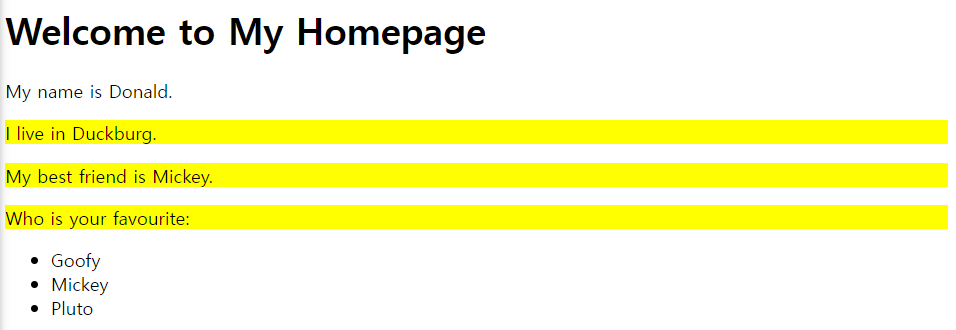
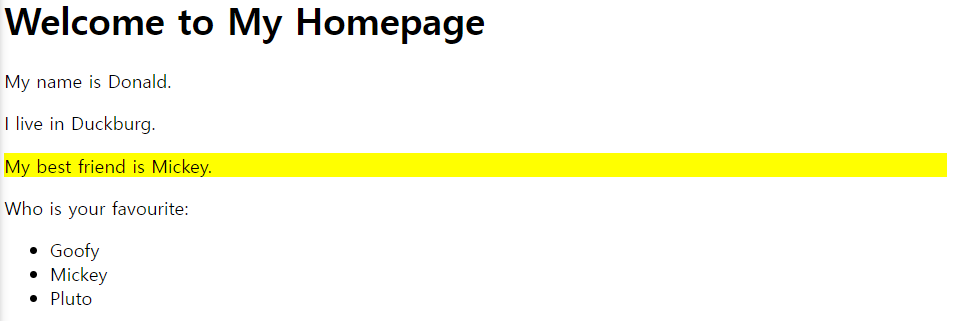
$("p:not(.intro)").css("background-color", "yellow");
});
p 태그 중에 .intro인 클래스를 가진 p태그를 제외한 나머지에 CSS 스타일을 적용한다.
🐱 :first
<h1>Welcome to My Homepage</h1>
<p class="intro">My name is Donald.</p>
<p>I live in Duckburg.</p>
<p>My best friend is Mickey.</p>
<p>Who is your favourite:</p>
<ul id="choose">
<li>Goofy</li>
<li>Mickey</li>
<li>Pluto</li>
</ul> $(function(){
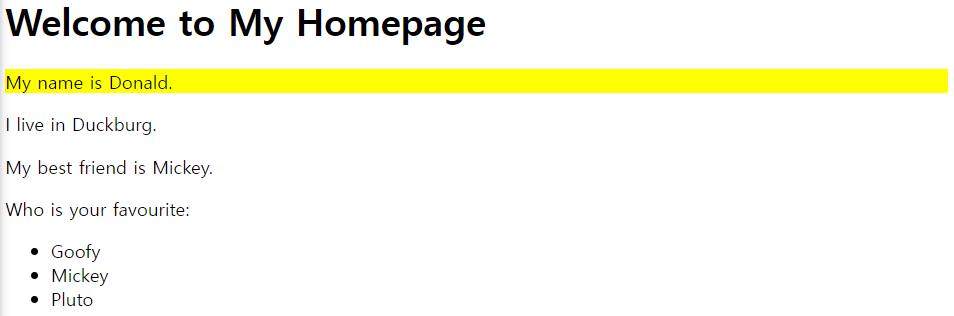
$("p:first").css("background-color", "yellow");
});
p 태그 중에 제일 첫 번째 p태그에 CSS 스타일을 적용한다.
🐱 :last
<h1>Welcome to My Homepage</h1>
<p class="intro">My name is Donald.</p>
<p>I live in Duckburg.</p>
<p>My best friend is Mickey.</p>
<p>Who is your favourite:</p>
<ul id="choose">
<li>Goofy</li>
<li>Mickey</li>
<li>Pluto</li>
</ul> $(function(){
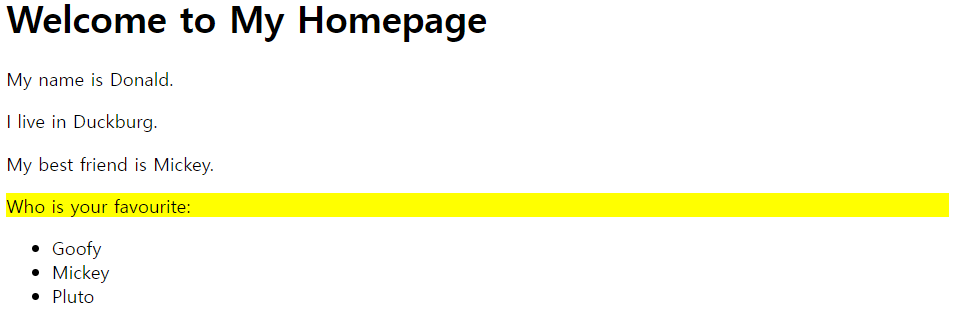
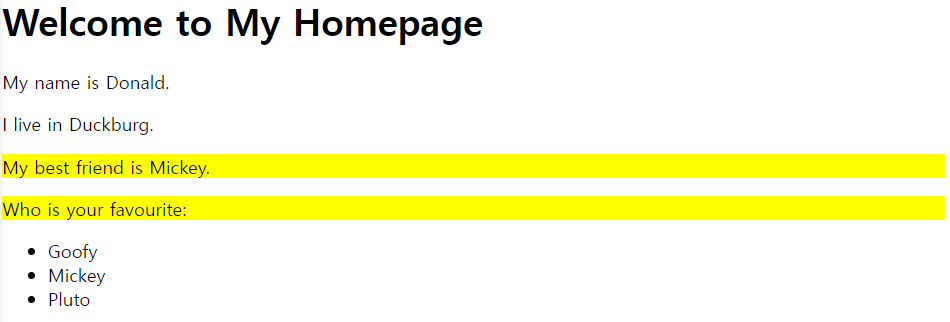
$("p:last").css("background-color", "yellow");
});
p 태그 중에 제일 마지막 번 째 p태그에 CSS 스타일을 적용한다.
🐱 :even
<h1>Welcome to My Homepage</h1>
<p class="intro">My name is Donald.</p>
<p>I live in Duckburg.</p>
<p>My best friend is Mickey.</p>
<p>Who is your favourite:</p>
<ul id="choose">
<li>Goofy</li>
<li>Mickey</li>
<li>Pluto</li>
</ul> $(function(){
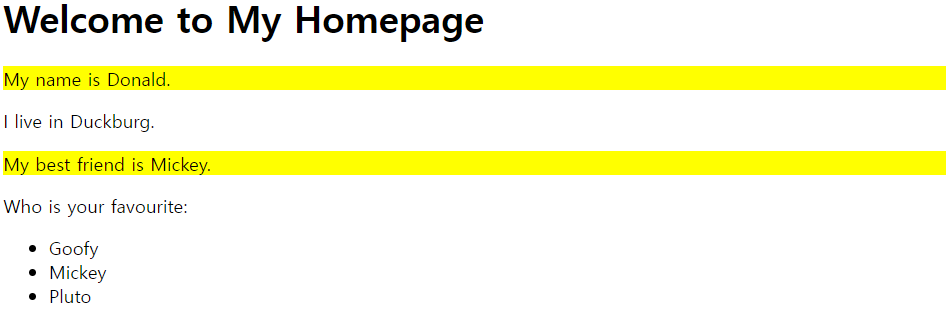
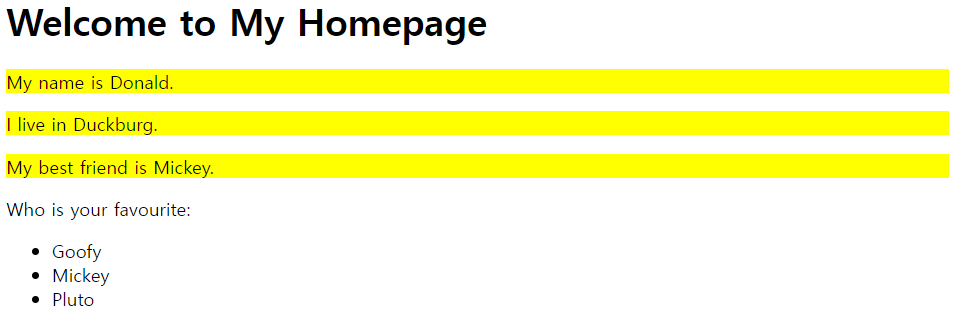
$("p:even").css("background-color", "yellow");
});
p 태그 중에 짝수(0,2)만 CSS를 적용한다. 그래서 인덱스 번호로 0번 째 2번 째만 CSS가 적용된 것이다.
🐱 :odd
<h1>Welcome to My Homepage</h1>
<p class="intro">My name is Donald.</p>
<p>I live in Duckburg.</p>
<p>My best friend is Mickey.</p>
<p>Who is your favourite:</p>
<ul id="choose">
<li>Goofy</li>
<li>Mickey</li>
<li>Pluto</li>
</ul> $(function(){
$("p:even").css("background-color", "yellow");
});
p 태그 중에 홀수(1,3)만 CSS를 적용한다. 그래서 인덱스 번호로 1번 째 3번 째만 CSS가 적용된 것이다.
🐱 eq(index)
<h1>Welcome to My Homepage</h1>
<p class="intro">My name is Donald.</p>
<p>I live in Duckburg.</p>
<p>My best friend is Mickey.</p>
<p>Who is your favourite:</p>
<ul id="choose">
<li>Goofy</li>
<li>Mickey</li>
<li>Pluto</li>
</ul> $(function(){
$("p:eq(2)").css("background-color", "yellow");
});
p 태그 인덱스 번호를 지정한 p태그만 CSS가 적용된다.
🐱 :gt(index)
<h1>Welcome to My Homepage</h1>
<p class="intro">My name is Donald.</p>
<p>I live in Duckburg.</p>
<p>My best friend is Mickey.</p>
<p>Who is your favourite:</p>
<ul id="choose">
<li>Goofy</li>
<li>Mickey</li>
<li>Pluto</li>
</ul> $(function(){
$("p:gt(1)").css("background-color", "yellow");
});
p 태그 인덱스 번호를 지정한 번호보다 큰 인덱스인 p 태그가 CSS가 적용된다.
🐱 :lt(index)
<h1>Welcome to My Homepage</h1>
<p class="intro">My name is Donald.</p>
<p>I live in Duckburg.</p>
<p>My best friend is Mickey.</p>
<p>Who is your favourite:</p>
<ul id="choose">
<li>Goofy</li>
<li>Mickey</li>
<li>Pluto</li>
</ul> $(function(){
$("p:lt(3)").css("background-color", "yellow");
});
p 태그 인덱스 번호를 지정한 번호보다 작은 인덱스인 p 태그가 CSS가 적용된다.
🐱 :header
<h1>Welcome to My Homepage</h1>
<h2>My Fantastic Homepage</h2>
<h3>It's amazing!</h3>
<p class="intro">My name is Donald.</p>
<p>I live in Duckburg.</p>
<p>My best friend is Mickey.</p>
<p>Who is your favourite:</p>
<ul id="choose">
<li>Goofy</li>
<li>Mickey</li>
<li>Pluto</li>
</ul> $(function(){
$(":header").css("background-color", "yellow");
});h1~h6인 태그 모두 CSS를 적용한다.
🐱 :animated
<button>Start Animation</button>
<p>By default, all HTML elements have a static position, and cannot be moved. To manipulate the position, remember to first set the CSS position property of the element to relative, fixed, or absolute!</p>
<div style="background:#98bf21;height:100px;width:100px;position:absolute;"></div> $(function(){
$("button").click(function(){
$("div").animate({left: '250px'});
});
});
Start Animation 버튼을 눌렀을 때 div요소인 박스가 animate() 메서드로 인해 left 로 250px만큼 움직인다.
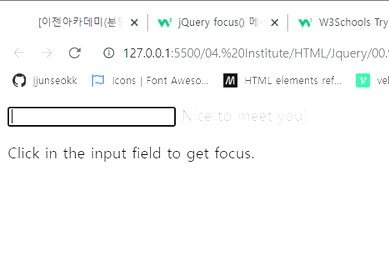
🐱 :focus
<input>
<span>Nice to meet you!</span>
<p>Click in the input field to get focus.</p>
<div style="background:#98bf21;height:100px;width:100px;position:absolute;"></div> $(function(){
$("input").focus(function(){
$("span").css("display", "inline").fadeOut(2000);
});
});
처음에 span태그의 display가 none이 되어있는 상태이다. 마우스가 input에 클릭 했을 때 span 태그의 display가 inline이 되고, fadeOut(2000)을 적용한다. 여기서 fadeOut(2000)은 무엇을 의미하냐면 일단 fadeOut은 천천히 사라지는 것을 의미한다. fadeOut() 괄호 안에 2000은 2초동안 이라는 뜻이다.
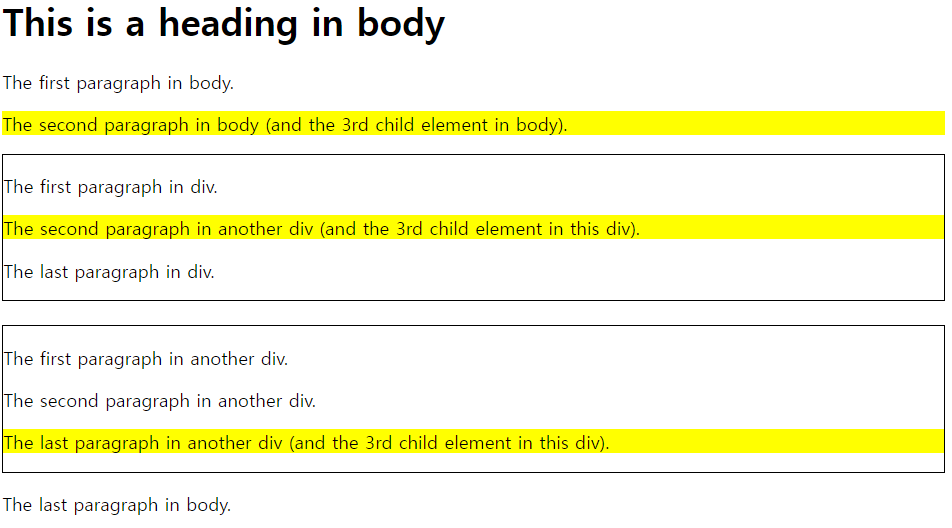
🐱 :nth-child
<h1>This is a heading in body</h1>
<p>The first paragraph in body.</p>
<p>The second paragraph in body (and the 3rd child element in body).</p>
<div style="border:1px solid;">
<span>This is a span element in div</span>
<p>The first paragraph in div.</p>
<p>The second paragraph in another div (and the 3rd child element in this div).</p>
<p>The last paragraph in div.</p>
</div><br>
<div style="border:1px solid;">
<p>The first paragraph in another div.</p>
<p>The second paragraph in another div.</p>
<p>The last paragraph in another div (and the 3rd child element in this div).</p>
</div>
<p>The last paragraph in body.</p> $(function () {
$("p:nth-child(3)").css("background-color", "yellow");
});
각 부모요소에 3번째 자식인 p태그를 선택해 CSS를 적용한 것이다.
그치만 왜 CSS요소가 적용한 태그들이 각각일까. 그 이유는 간단하다. 아까 말한 것 처럼 각 부모요소에 3번째 자식을 적용한 것 인데 첫번 째 p태그는 body태그에 3 번째 자식인 요소를 선택한 것이고, 두번 째 p태그는 div태그에서 3번 째 자식인 요소이다. 세번 째도 마찬가지로 div태그에서 3번 째 자식인 요소를 선택해 CSS를 적용한 것 이다.
