
🧨Bootstrap 사용법

Bootstrap을 처음 접했을 때 뭐야..이거 너무 쉽잖아...??? 라고 했다..💦
🧨Bootstrap 사용법

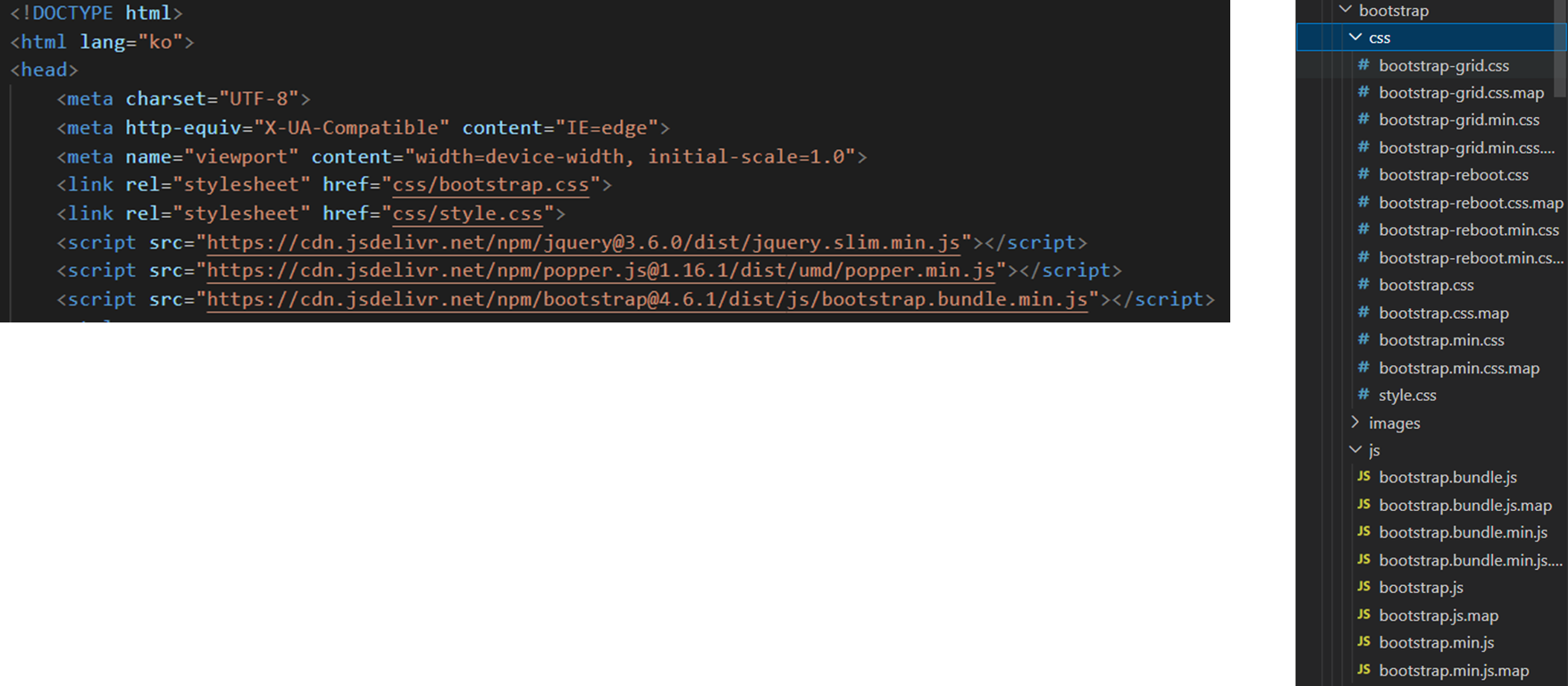
- 붉은색으로 쳐져 있는 "Head to the downloads page."를 눌러 CSS, JS를 다운받아 HTML 문서에서 링크 시키는 방법
- 붉은색으로 쳐쳐 있는 두번째 CSS와 JS코드를 복사해 HTML 문서 HEAD에 바로 링크를 다는 방법
🧨Grid 시스템
웹 사이트는 전체 12등분으로 나눠져 있다.
뭐든 합쳐서 12가 되면 한줄이 되고 12를 초과하면 다음줄로 넘어간다.<div class="row"> <div class="col-3 box"> box1 </div> <div class="col-3 box"> box2 </div> <div class="col-3 box"> box3 </div> <div class="col-3 box"> box4 </div> </div>
위 코드의 결과이다. 위 코드를 작성한 결과를 보면 웹사이트 전체를 차지하는 것이 보인다. col-3 결국 3 3 3 3 컬럼이 4개의 컬럼이 있어 12개 컬럼이 다 채워져 전체를 차지하는 것이다.<div class="row"> <div class="col-3 box"> box1 </div> <div class="col-3 box"> box2 </div> <div class="col-3 box"> box3 </div> <div class="col-5 box"> box4 </div> </div>
위 코드와 같이 3 3 3 5 컬럼이 되어 12 컬럼를 초과해 버리면 위 결과와 같이 다음줄로 넘어간다.🧨반응형 Grid
Gird로도 반응형 그리드가 가능하다.
위와 같이 그리드 Options이 있다. 저것만 봐서는 이해가 힘드니 예를 보자.<div class="row"> <div class="col-lg-3 col-md-6 col-sm-12 box"> <div class="card" style="width: 18rem;"> <div class="card-body"> <h5 class="card-title">Card title</h5> <h6 class="card-subtitle mb-2 text-muted">Card subtitle</h6> <p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p> <a href="#" class="card-link">Card link</a> <a href="#" class="card-link">Another link</a> </div> </div> </div> <div class="col-lg-3 col-md-6 col-sm-12 box"> <div class="card" style="width: 18rem;"> <div class="card-body"> <h5 class="card-title">Card title</h5> <h6 class="card-subtitle mb-2 text-muted">Card subtitle</h6> <p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p> <a href="#" class="card-link">Card link</a> <a href="#" class="card-link">Another link</a> </div> </div> </div> <div class="col-lg-3 col-md-6 col-sm-12 box"> <div class="card" style="width: 18rem;"> <div class="card-body"> <h5 class="card-title">Card title</h5> <h6 class="card-subtitle mb-2 text-muted">Card subtitle</h6> <p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p> <a href="#" class="card-link">Card link</a> <a href="#" class="card-link">Another link</a> </div> </div> </div> <div class="col-lg-3 col-md-6 col-sm-12 box"> <div class="card" style="width: 18rem;"> <div class="card-body"> <h5 class="card-title">Card title</h5> <h6 class="card-subtitle mb-2 text-muted">Card subtitle</h6> <p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p> <a href="#" class="card-link">Card link</a> <a href="#" class="card-link">Another link</a> </div> </div> </div> </div>각 클래스에 "col-lg-3", "col-md-6", "col-sm-12"가 지정되어 있다.
이 뜻은, lg = large(>=992px), md = medium(>=768px), sm = small(>=540px) 이다. 화면을 조정했을 때 해당 픽셀로 조정되면
🧨 따라서 다음과 같다.
- col-lg-3 = 12개 컬럼 중 3 3 3 3 컬럼 씩 분할된다.
- col-md-6 = 12개 컬럼 중 6 6 컬럼 씩 분할된다.
- col-sm-12 = 12개 컬럼 중 12 컬럼으로 분할된다.
❌중요
웹사이트를 격자무늬로 나누어서 보고 요소를 배치하는 기술이다. 화면사이즈에 따라 격자구조를 바꿀 수 있고, 줄을 나타내는 스타일은 row이고 컬럼을 나타내는 스타일은 col이다. 따라서 항상 row 안에 col이 들어있어야한다.
<div class="row"> <div class="col"> </div> <div class="col"> </div> </div>따라서 row안에 있는 모든 col합이 12를 넘으면 다음줄로 넘어가는 것이다.
🧨Container
웹페이지들을 보면 주로 가운데로 정렬되어 있다. 가운데를 정렬되어 있는 이유는 사용자기 웹페이지를 읽기 편하게 하기 위해서이다.
화면의 요소를 가운데로 모아주고 싶을때 쓴다. 화면 사이즈에 맞춰서 적당히 왼쪽 오른쪽에 여백을 주고 가운데 배치시킨다.
사용법은 row를 container로 감싸주면 된다.<div class="container"> <div class="row"> <div class="col"> </div> <div class="col"> </div> </div>
🧨Components
컴포넌트는 사진과 같이 미리 만들어져 있는 컴포넌트들을 가져다가 쓰는 방법이다.
사용방법은 아래와 같이 원하는 코드를 가져다가 쓰면 된다.
(단, Bootstrap 사용법과 같이 링크를 시켜줘야 가능하다.)
<button type="button" class="btn btn-primary">Primary</button>
이와 같이 사용한다.
👟Bootstrap을 사용하고 느낀점
1. 사용하기가 너무 쉽다.
2. 너무 편리하다.
3. 시간이 단축된다.
이 밖에도 다양한 것이 많지만 여기까지만 하다보면 더 알게 될거라고 생각한다.












정리가 잘되어있어서 가독성이 좋아용 깔끔쓰