
- 프로젝트를 진행하면서 새로고침을 막는 방법도 있을까해서 찾아봤다
📍 beforUnload
- 해당 이벤트는 브라우저의 고유 이벤트이다.
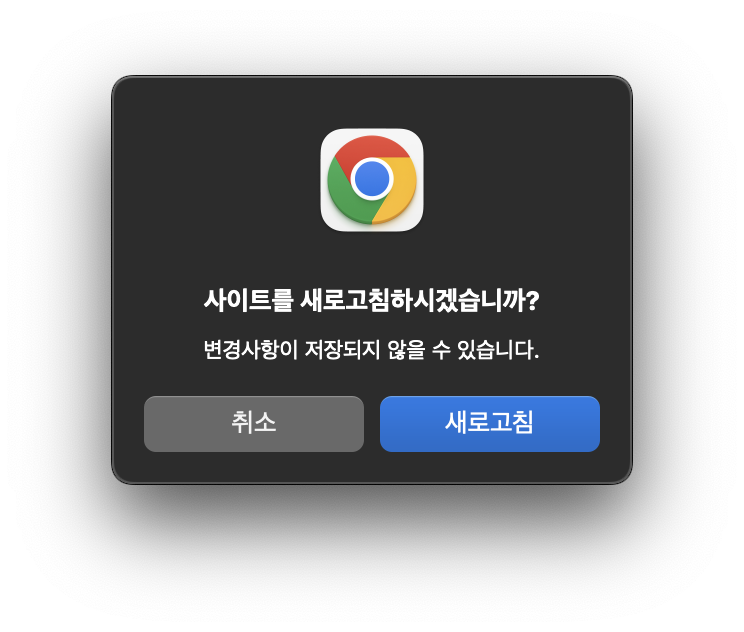
- 해당 이벤트를 사용시, 페이지를 이탈하려고 할 경우 알림창이 생성된다.
- 새로고침을 누를 경우,
새로고침 - 취소를 누를 경우,
해당 페이지에 머무른다
알림창은 다음과 같다.

코드는 다음과 같이 작성하면 된다.
💡 다른 블로그들 보면
preventClose를 밖에 선언하는 경우가 많았는데
💡개인적인 생각으로useEffect안에서만함수가 사용되면 그냥 useEffect안에서만 선언하는게 더 효율적일 것 같아서 다음과 같이 작성했습니다.
useEffect(() => {
const preventClose = (e: BeforeUnloadEvent) => {
e.preventDefault();
};
window.addEventListener('beforeunload', preventClose);
return () => {
window.removeEventListener('beforeunload', preventClose);
};
}, []);