데이터바인딩할 때

변수나 state를 사용해 객체나 json형태의 정보뭉치를 넣는다.
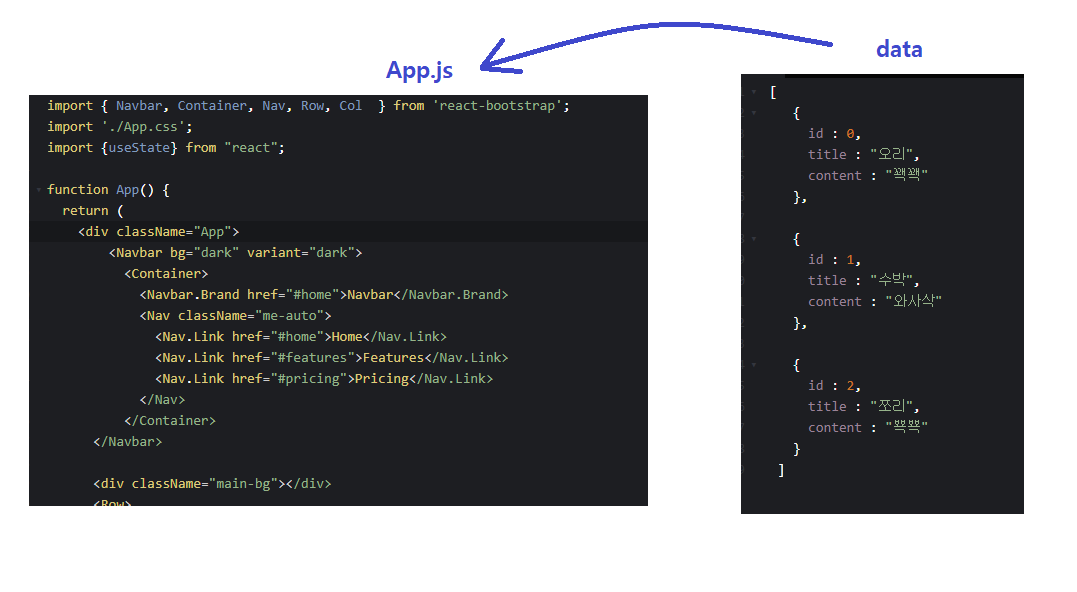
근데 이렇게 정보가 너무 길 땐 따로 빼서 새로운 파일로서 만들어 관리하는 게 편하지않을까? 👉 import - export
import export문법
1. export
export default 변수명;사용하려는 data를 새로운 파일로 생성해두고,
변수로 해당 data를 변수에 남아 export한다.
var data = [
{
id : 0,
title : "오리",
content : "꽥꽥"
},
{
id : 1,
title : "수박",
content : "와사삭"
},
{
id : 2,
title : "쪼리",
content : "뾱뾱"
}
]
export default data;만약, 여러개의 변수를 한번에 export하려면?
var a = 10;
var b = 20;
export {a,b}{}를 사용해 해당 변수를 순서대로 export한다.
2. import
import 작명 from '파일경로'이러면 작명이라는 키워드 안에 파일경로에서
export로 지정해준 것들이 모두 들어오게 된다.
import data from './data.js'만약, 한번에 여러개를 import할 경우에는?
import {a,b} form './data.js'똑같이 {}로 빼오고, 단 순서를 맞춰서 가져온다.
함수 즉 componenet또한
import, export 하는 것이 가능하다.
