JavaScript
1.JS 맛보기

dash-case(kebab-case)snake_casecamelCaseParcelCasejs는 특수한 경우를 제외하고, 0부터 숫자를 센다. // 한 줄 메모/\*\*/ 여러 줄 메모 데이터를 저장하고 참조(사용)하는 데이터의 이름var let const특별한 의미를
2.Node.js (nvm/npm)

FASTCAMPUS ST-TE 3기PART3. JavaScript Essentials - Ch1.Node.jschrome V8 Javascript 엔진으로 빌드된 javascript 런타임.한마디로, 자바스크립트가 브라우저 외의 환경에서도 동작할 수 있게 만들어주는 환
3.Javascript 기본정리

FASTCAMPUS ST-FE 3기Part 3. JavaScript Essentials - Ch2. JS 시작하기ECMAScript 즉, 최신의 표준화된 스크립트로 작업한다. 어떠한 라이브러리나 프레임워크를 사용하지않은 순수 js를vanilla javascript라고도
4.JS 함수

FASTCAMPUS ST-FE 3기PART3. Javascript Essentials - Ch3. JS함수js는 매개변수의 역할을 수행하는 arguments라는 객체를 지원한다. 따로 매개변수를 지정하지 않아도 내장된 arguments로 접근해인수를 받아 값을 처리하는
5.JS 클래스

FASTCAMPUS ST-FE 3기Part 3. JavaScript Essentials - Ch4. JS 클래스new라는 키워드를 통해 user라는 함수를 실행. 이때 이렇게 실행된 user함수를 실행자 함수 라고한다. 하나의 객체 데이터를 생성했기 때문!생성자 함수에
6.JS 데이터_타입과 메서드

FASTCAMPUS ST-FE 3기Part 4. JavaScript Level up - Ch 1. JS 데이터string 문자열의 생성자 리터럴 방식 "" '' \`\` string객체에서 주어진 값과 일치하는 첫번째 인덱스를 반환. 띄어쓰기도 공백문자로서 값으로 인
7.JS 데이터_특성과 복사

FASTCAMPUS ST-FE 3기Part 4. JavaScript Level up - Ch 1. JS 데이터 06~09배열이나 객체를 해제하고, 그 값을 다른 변수에 담을 수 있게 하는 표현식.변수명으로 값을 불러올 수 있어 객체에서 user.name || 배열에서
8.JS 데이터 실습

FASTCAMPUS ST-FE 3기Part 4. JavaScript Level up - Ch 2. JS 데이터 실습js는 파일을 주고 받을 수 있는 통로가 있어 외부파일을 가져오고, 특정한 내용을 내보낼 수도 있다. 이름 지정X 외부로 내보내는 통로 -> 애를 외부에서
9.정규표현식

FASTCAMPUS ST-FE 3기Part 4. JavaScript Level up - Ch 3. 정규표현식특정한 규칙을 가진 문자열의 집합을 표현하는 데 사용하는 형식 언어.문자 검색(search) / 문자 대체(replace) / 문자 추출(extract)위의 세가
10.webpack

자바스크립트 기반의 모듈 번들러이다. 웹 어플리케이션 개발에 필요한 다양한 요소(HTML, CSS, Javascript, Images등...)들을 하나의 파일로(혹은 여러 개의 파일로) 모두 모아 한 곳으로 투입시켜주는 역할을 한다. dev 개발환경에서 확인하는 모드b
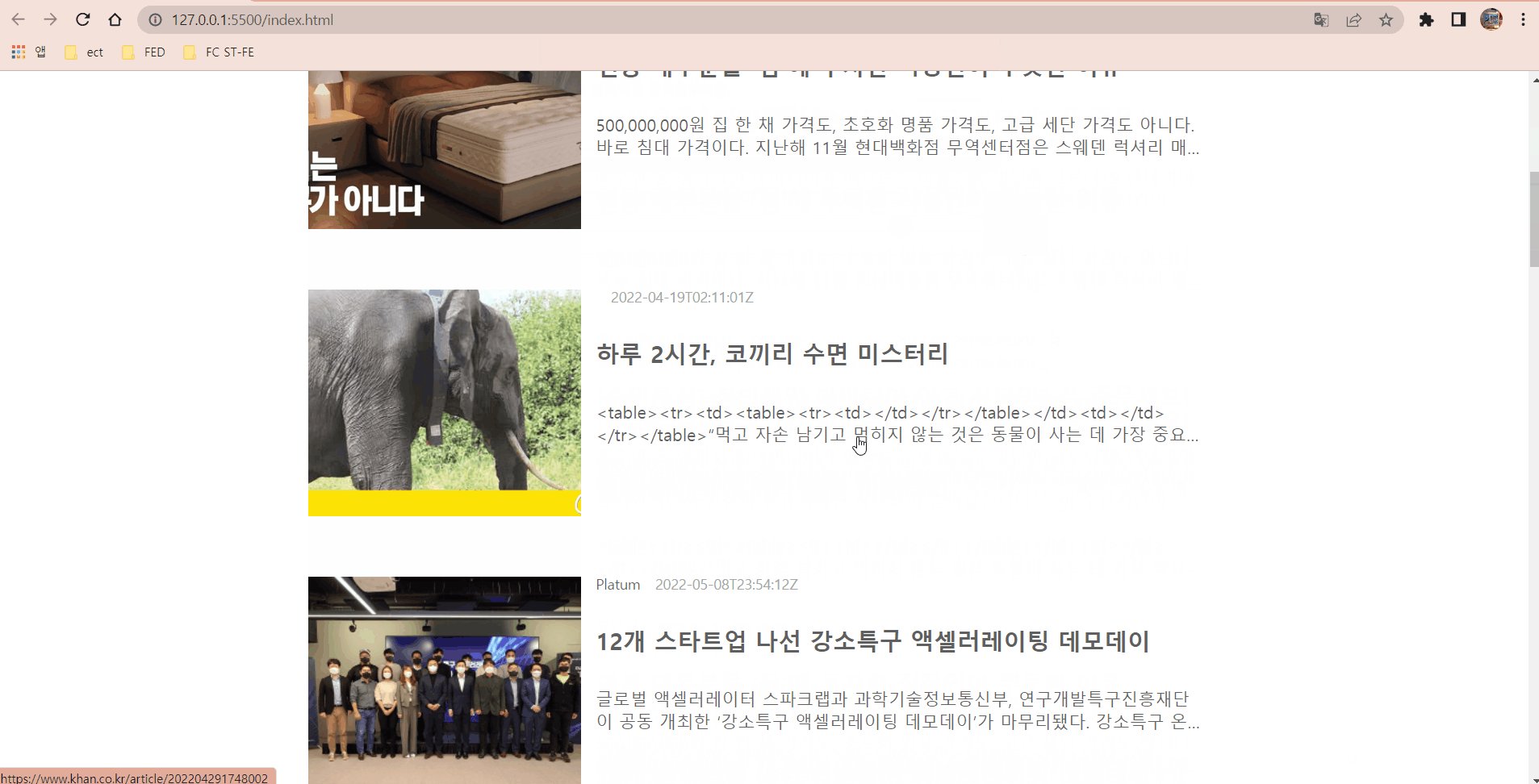
11.JS) Fetch함수와 NewsApi 사용하기

활용할 기능적 내용은 JS의 fetch함수와, NewsApiNewsApi : https://newsapi.org/우선 https://newsapi.org/ 사이트에 접속해Get API Key로 회원가입, api key얻는다. 이따가 이거 써야하니 잘