Cookie/Session

Cookie
- 어떤 웹사이트에 들어갔을 때, 서버가 일방적으로 클라이언트에 전달하는 작은 데이터
- 서버에서 클라이언트에 영속성이 있는 데이터를 저장하는 방법
- 해당 도메인에 대헤 쿠키가 존재하면, 웹 브라우저는 도메인에게 http 요청 시 쿠키를 함께 전달
- 서버가 웹브라우저에 정보를 저장하고 불러올 수 있는 수단 (서버는 클라이언트의 쿠키를 이용하여 데이터를 가져올 수 있다.)
서버는 쿠키를 이용하여 데이터를 저장하고 이 데이터를 다시 불러와 사용할 수 있다.
⇒ 아무 때나 데이터를 가져올 수는 없다.
데이터를 저장한 이후 특정 조건들이 만족되어야 다시 가져올 수 있다.
이런 조건들은 아래 코드처럼 http 헤더를 사용해 쿠키 옵션으로 표현할 수 있다.
'Set-Cookie':[ 'cookie=yummy', 'Secure=Secure; Secure', 'HttpOnly=HttpOnly; HttpOnly', 'Path=Path; Path=/cookie', 'Doamin=Domain; Domain=codestates.com' ]
-
Domain
⇒ 서버와 요청의 도메인이 일치하는 경우 쿠키 전송
예)
http://www.localhost.com:3000/users/login여기서 도메인은
localhost.com -
Path
⇒ 서버와 요청의 세부경로가 일치하는 경우 전송
(서버가 라우팅할 때 사용하는 경로)
예)
http://www.localhost.com:3000/users/login여기서 세부경로(path)는
/users/login이를 명시하지 않으면 기본적으로
/으로 설정되어 있다.Path옵션의 특징은 설정된 경로를 포함하는 하위 경로로 요청을 하더라도 쿠키를 서버에 전송할 수 있다.
Path가/users로 설정되어 있고, 요청하는 세부 경로 가/users/codestates인 경우라면 쿠키 전송이 가능하다. -
MaxAge or Expires
⇒ 쿠키의 유효기간 설정
(일정시간 후 자동소멸)
MaxAge: 쿠키가 유효한 시간을 초 단위로 설정하는 옵션
Expires: MaxAge와 비슷하지만 언제까지 쿠키가 유효한지 심판의 날을 지정할 수 있다. 이 때 옵션의 값은 클라이언트의 시간을 기준으로 한다. 이후 지정된 시간, 날짜를 초과하게 되면 쿠키는 자동으로 파괴.
쿠키는 위 옵션의 여부에 따라 세션 쿠키(Session Cookie)와 영속성 쿠키(Persistent Cookie)로 나눠진다.
세션쿠키: MaxAge 또는 Expires 옵션이 없는 쿠키. 브라우저가 실행중일 때 사용할 수 있는 임시 쿠키. 브라우저를 종료하면 해당 쿠키는 삭제.
영속성 쿠키: 브라우저의 종료 여부와 상관없이 MaxAge 또는 Expires 에 지정된 유효시간만큼 사용가능한 쿠키
-
Secure
⇒ HTTPS 프로토콜에서만 쿠키 전송 여부 결정
(사용하는 프로토콜에 따른 쿠키의 전송여부를 결정)
만약
Secure옵션이true로 설정된 경우 HTTPS를 이용하는 경우에만 쿠키를 전송할 수 있다.Secure옵션이 없다면 프로토콜에 상관없이http://www.codestates.com또는https://www.codestates.com에 모두 쿠키를 전송할 수 있다.단, 도메인이
localhost인 경우에는 HTTPS가 아니여도 쿠키 전송이 가능하다. -
HttpOnly
⇒ 자바스크립트로 브라우저의 쿠키에 접근이 가능한지 여부 결정
클라이언트에서 DOM을 이용해 쿠키에 접근하는 것을 막아주는 옵션.
만약 해당 옵션이
true로 설정된 경우, 자바스크립트로 쿠키에 접근이 불가.옵션을 명시하지 않는 경우에는 기본적으로
false로 지정.<script>태그로 접근이 불가능하게 보안을 강화할 수 있다.민감한 정보나 개인 정보는 담지 않는 것이 좋다!
▷ XSS공격에 취약!
💦 HttpOnly 옵션을 사용하지 않았다면 자바스크립트를 이용해서 쿠키에 접근할 수 있기 때문에 쿠키에 민감한 정보를 담는 것은 위험.
-
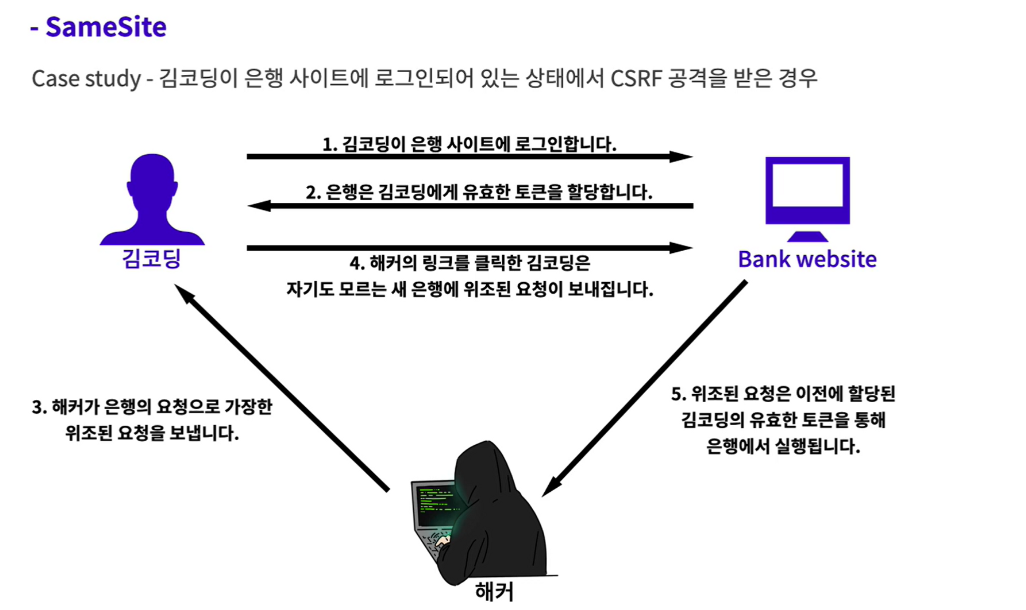
SameSite
⇒ CORS 요청의 경우 옵션 및 메서드에 따라 쿠키 전송 여부 결정
- Lax : Cross-Origin 요청이라면 GET 메서드 요청만 쿠키 전송 가능
- Strict : 쿠키 전송 불가 Cross-Origin이 아닌
same-site인 경우에만 쿠키를 전송 할 수 있다.
- None : 모든 메서드 요청에 대한 쿠키 전송 가능
- sameSite ‘none’ 옵션을 사용하기 위해서는 HTTPS 프로토콜과 Serure 쿠키 옵션을 반드시 사용해야 한다.
same-site는 요청을 보낸 Origin과 서버의 도메인, 프로토콜, 포트가 같은 경우를 말한다. 이 중 하나라도 다르다면 Cross-Origin으로 구분.

💦 삭제하지 않으면 사라지지 않는다는 특성이 있다. 그래서 장기간 저장해야하는 옵션을 클라이언트에 저장하기 적합하다.
로그인 정보를 쿠키를 이용해 저장하는 경우가 많다.
보통 쿠키는 알아보기 힘든 암호화된 내용으로 채워져 있다.
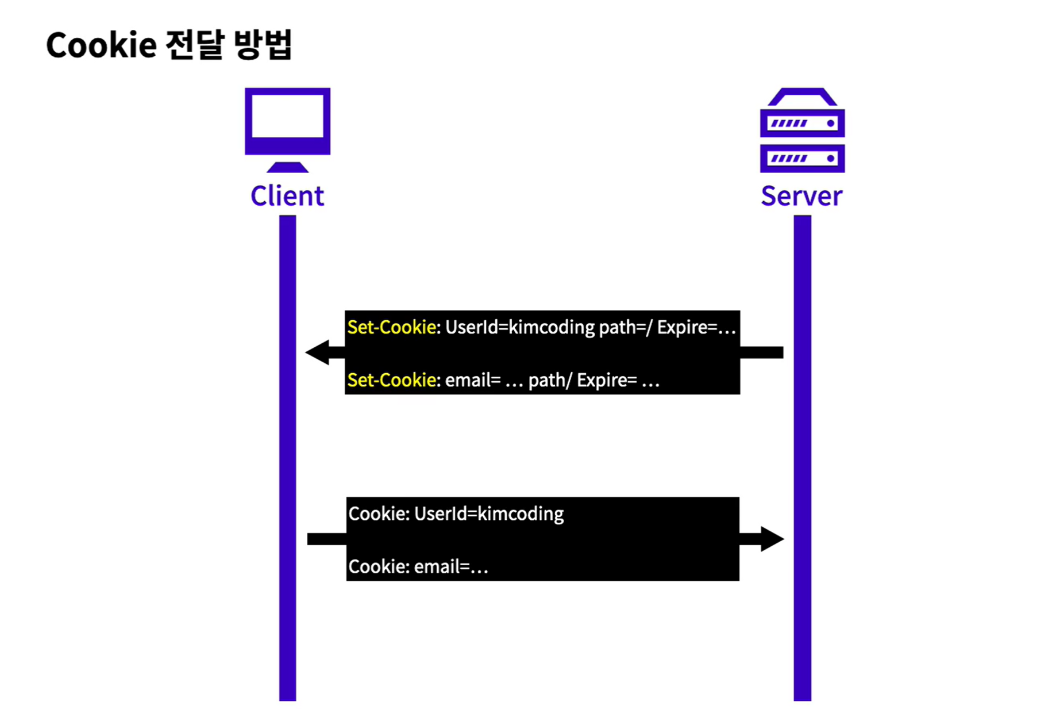
<Cookie 전달방법>

서버가 응답헤더에 Set-Cookie라는 프로퍼티에 쿠키의 이름, 값, 경로 등의 옵션을 저장한다.
쿠키가 담긴 응답을 받은 클라이언트는 응답헤더에 존재하는 Set-Cookie를 확인한다.
매 요청시마다 쿠키의 이름과 값을 서버에 전달한다.
⇒ 이런 식으로 서버가 쿠키를 저장하면 이후로는 해당 웹사이트를 이용할 때 매 요청시마다 자동으로 쿠키가 함께 전송된다.
💦 쿠키내용을 바탕으로 서버는 클라이언트에 저장된 쿠키내용을 통해 로그인을 유지한다던지, 테마를 보여준다던지 그런 등등의 현상을 보여준다.
Session
- 서버가 Client에 유일하고 암호화된 ID를 부여
- 중요 데이터는 서버에서 관리
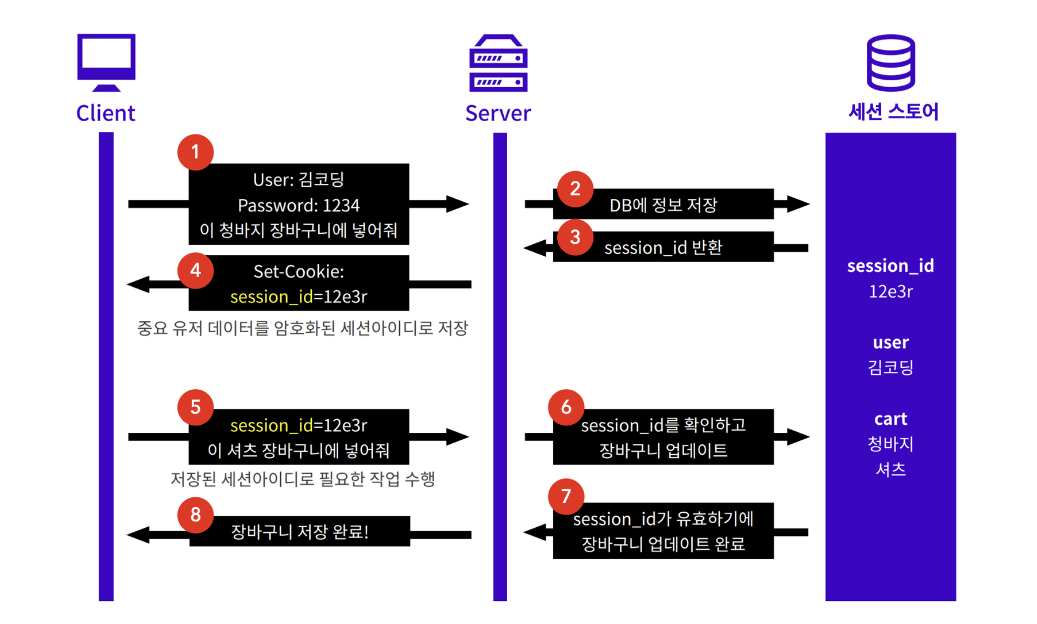
<Session 전달방법>
로그인

로그인 시도(1번) → 서버인증 성공 → 장바구니 요청 → 또 로그인? NO
⇒ 서버가 "해당 유저는 인증에 성공했음"을 알고 있다면, 유저가 매번 로그인할 필요가 없을 것.
이 때 서버와 클라이언트에 각각 필요한 것은
서버 : 사용자가 인증에 성공했음을 알고 있어야 한다.
클라이언트 : 인증 성공을 증명할 수단을 갖고 있어야 한다.
- 사용자가 인증에 성공한 상태는 세션이라고 부른다.
- 서버는 일종의 저장소에 세션을 저장(2번)한다. 주로 in-memory(자바스크립트 객체를 생각하면 됨), 또는 세션 스토어(redis 등과 같은 트랜잭션이 빠른 DB)에 저장한다.
- 세션이 만들어지면, 각 세션을 구분할 수 있는 세션 아이디도 만들어지는데(3번) 보통 클라이언트에 세션 성공을 증명할 수단으로써 세션 아이디를 전달한다.(4번)
이 때 웹사이트에서 로그인을 유지하기 위한 수단으로 쿠키를 사용한다. 쿠키에는 서버에서 발급한 세션 아이디를 저장한다.
쿠키를 통해 유효한 세션 아이디가 서버에 전달되고(5번), 세션 스토어에 해당 세션이 존재한다면(6번) 서버는 해당 요청에 접근 가능하다고 판단한다.(7번, 8번)
하지만 쿠키에 세션 아이디 정보가 없는 경우, 서버는 해당 요청이 인증되지 않았음을 알려준다.
로그아웃
💦 세션 아이디가 담긴 쿠키는 클라이언트에 저장되어 있으며, 서버는 세션을 저장하고 있다. 그리고 서버는 그저 세션 아이디만으로 인증여부를 판단한다.
로그아웃을 위해 아래 두 가지 작업을 해야 한다.
서버: 세션 정보를 삭제해야 한다.
클라이언트: 쿠키를 갱신하거나 삭제해야 한다.
- 클라이언트에서 세션 정보를 없애기 위해서는 res.cookie로 쿠키의 값을 무효한 값으로 갱신하거나 res.clearCookie로 쿠키를 삭제해버리면 된다.
💦 ⇒ 서버는 사용자가 인증에 성공하면 로그인 상태를 유지하기 위해 해당 사용자의 정보를 담은 세션 객체를 생성한다. 그리고 이에 접근할 수 있는 id를 암호화하여 쿠키로 사용자에게 전달한다.
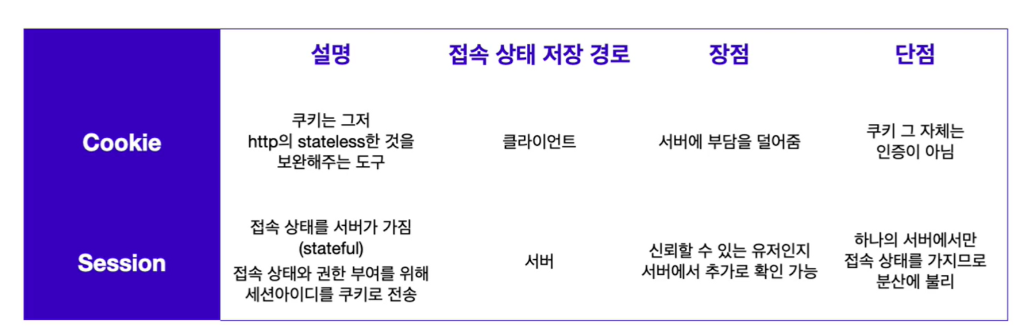
<Cookie와 Session>

💦 Cookie
클라이언트에 쿠키를 전송해서 여러가지 정보를 저장했었지만 쿠키는 유저가 삭제하지 않고, 유효기간도 정해지지 않는다면 영원히 존재할 수 있다는 점에서 인증정보를 담아 보관하기에는 좋지 못하다.
💦 Session
클라이언트에 인증정보를 저장하지 않고 클라이언트마다 신분증같은 단 하나밖에 존재하지 않는 ID를 쿠키에 담아서 클라이언트에 전송을 해준다. 클라이언트의 중요한 정보는 서버에서 관리하게 되는 것. Cookie보다 더 나은 보안성을 가진다.
<express-session>
Node.js에는 이런 세션을 대신 관리해 주는 express-session이라는 모듈이 존재한다.
express-session은 세션을 위한 미들웨어로, express서버에서 쉽게 세션을 위한 공간을 다룰 수 있도록 만들어 준다.
const express = require('express');
const session = require('express-session');
const app = express();
app.use(
session({
secret: '@codestates',
resave: false,
saveUninitialized: true,
cookie: {
domain: 'localhost',
path: '/',
maxAge: 24 * 6 * 60 * 10000,
sameSite: 'none',
httpOnly: false,
secure: true,
},
})
);
express-session를 사용해 위와 같이 세션의 옵션을 지정언끗 보면 쿠키 옵션과 비슷해보이지만 세션의 경우
secret옵션의 비밀키를 이용해 암호화해 세션 id라는 것을 생성한다. 그리고 이것을 클라이언트에게 쿠키로 전송한다.쿠키로 전송된 세션 id는 이에 종속되는 고유한 세션 객체를 가지며 이는 서버에 저장된다. 이 때 세션 객체는 유저별로 독립적으로 생성된 객체이므로 유저별로 각각 다른 데이터를 저장할 수 있다.
따라서 클라이언트에 유저의 개인정보를 담지 않고도 서버가 클라이언트의 세션 id를 이용해 유저의 인증여부를 판단할 수 있다.
세션 객체는
req.session으로 접근할 수 있으며 앞서 말했듯 이를 통해 세션에 임의의 데이터를 저장하거나 불러올 수 있다.
출처:코드스테이츠
