SEO

SEO(검색엔진최적화)란?
웹사이트와 웹페이지를 검색엔진이 쉽게 발견(디스커버리)하고, 읽어가서(크롤링), 색인하고(인덱싱), 상위 노출(랭킹) 시켜 자연 유입되는 트랙픽의 양과 질을 높일 수 있도록 관련 검색 알고리즘의 특성을 고려해서 웹사이트의 구조나 컨텐츠를 개선하는 일련의 작업을 말한다.
검색엔진 3단계 프로세스
검색엔진은 아래 3단계를 거쳐서 검색결과를 만들어낸다.
크롤링(Crawling)
웹 크롤러가 웹페이지의 콘텐츠를 복사하여 검색엔진으로 가져온다.
인덱싱(Indexing)
가져온 콘텐츠를 주제별로 색인하여 보관한다.
랭킹(Ranking)
검색 의도에 맞춰 색인된 콘텐츠에 순위를 부여한 후 결과로 제공한다.
⇒ 위의 3단계를 거쳐서 만들어 낸 결과물이 바로 고객이 검색창의 결과로 받게되는 검색결과 페이지(SERP, Search Engine Result Page)이다.
- On-Page SEO : 말 그대로 페이지 내부에서 진행할 수 있는 SEO로, 제목과 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법
- Off-Page SEO : 웹 사이트 외부에서 이루어지는 SEO로, 소셜 미디어 홍보, 백링크(타 사이트에서 연결되는 링크) 등을 이용하는 방법으로, 웹 페이지 내용이나 구조와는 관계가 없다. ⇒ 광고비 지불은 Off-Page SEO의 예시
<On-Page SEO>
title
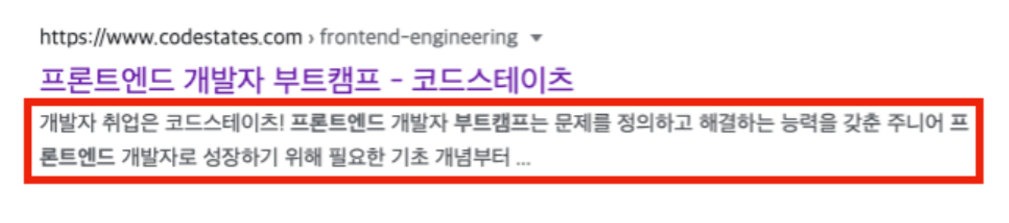
- 검색 결과창에서 제목에 해당하는 요소
<head>요소의 자식 요소로 작성
meta
- 메타 데이터를 담는 요소.
- 메타데이터란, 해강 웹 사이트에서 다루고 있는 데이터가 무엇인지에 대한 데이터
<head>요소의 자식 요소로 작성

검색 결과창에서 제목 밑에 따라오는 설명글이 <meta> 요소안에 들어있는 내용이다.
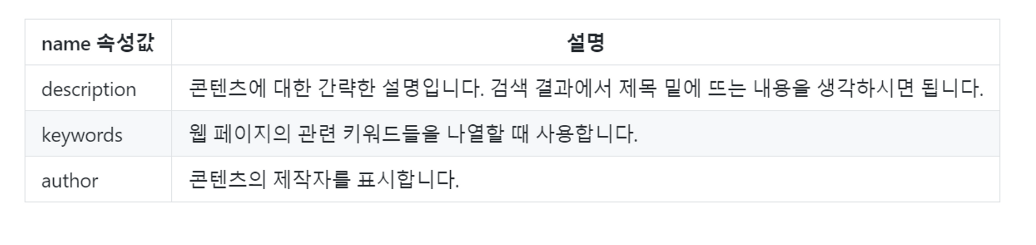
⇒ name 속성을 사용
⇒ SEO를 사용하는 것이 목적

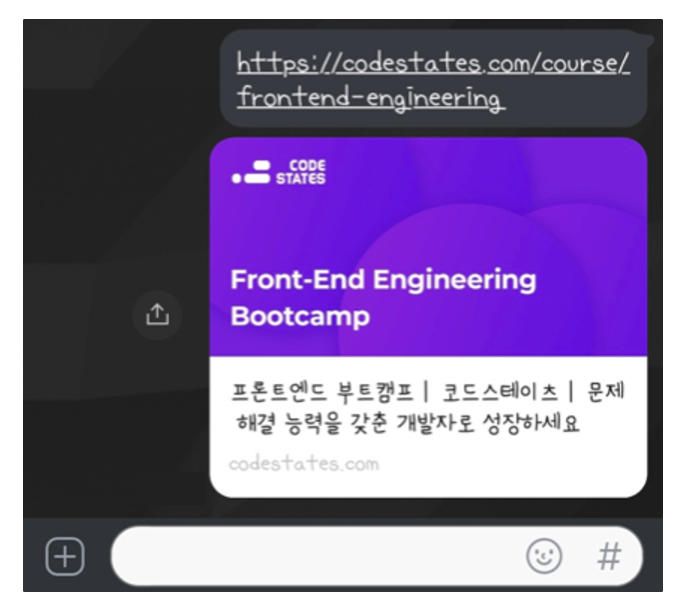
소셜 미디어나 채팅 애플리케이션에서 링크를 공유했을 때 뜨는 링크 미리보기와 관련 정보도 <meta> 요소 안에 들어가 있는 내용다.
⇒ property 속성을 사용
⇒ 다른 사람에게 공유하기 위한 것이 목적
⇒ 오픈 그래프(Open Graph)라고 한다.
⇒ 각 속성값 앞에 오픈그래프를 뜻하는 “og”가 붙는다.
SEO를 위한 meta 요소
<meta name="속성값" content="내용" />
오픈 그래프 (open graph)
<meta property="속성값" content="내용" />
위 두 가지의 경우 목적은 다르지만 그렇다고 해서 오픈 그래프와 SEO가 전혀 연관이 없는 것은 아니다. 왜냐하면 해당 페이지에 방문자 수가 많다면 검색시 상위에 노출될 확률이 높아지기 때문이다. 오픈그래프의 목적이 SEO가 아닐 뿐, 간접적으로 연관이 있다고 볼 수 있다.
결론으로 말하면, SEO가 목적이라면 name속성을 사용하는
<meta>요소에 더 중점을 두되, 오픈 그래프도 잘 작성해주는 것이 좋다.
<hgroup> 요소
<hgroup>요소는 콘텐츠의 제목을 표시하는 용도인만큼 핵심 키워드를 포함하고 있을 가능성이 높다. 따라서 검색 엔진도 <hgroup> 요소의 내용을 중요하게 취급한다. 그렇기 때문에 콘텐츠를 작성할 때 핵심 키워드를 의식해서 <hgroup> 요소에 넣어주는 것도 SEO에 도움이 된다.
똑같은 키워드만 반복해서 넣는 것은 역효과를 불러올 수도 있다.
콘텐츠
- 개성있는 브랜딩 ⇒ 겹치지 않는 아이디어, 이름
- 복사 + 붙여넣기 ⇒ 타사이트 글을 그대로 복사 붙여넣기 하면 검색엔진은 중복 문서로 판단하여 아예 검색결과에서 생략해버리기도 한다.
- 간결한 제목과 설명글
- 최대한 글자로 작성하기
출처 코드스테이츠
참고
https://www.ascentkorea.com/what-is-seo/
https://www.ascentkorea.com/seo-complete-guide-2022/#header1
관련링크
