- 시작하기에 앞서 계산기 결과값 사이즈를
0.5*로 보는것을 추천한다.
계산기 목업1 (복사 - 붙여넣기)
처음에 어떻게 시작을 해야할지 몰라 코드스테이츠에서 제공한 튜토리얼에 있는 코드를 그대로 복사해서 붙여넣었다. 대충 디자인적인 부분만 내 마음대로 바꾸었는데 보시다시피 버튼 사이즈도 안맞고, 많이 어색한 모습을 볼 수 있다. 게다가 내가 직접 짠 코드가 아니기에 코드 이해도 못한 상태이다.
계산기 목업2 (보고 따라하기)
이렇게 해서는 안되겠다 싶어서 유튜브 영상을 찾아서 따라해보기 시작했다. 영상을 보며 따라 했더니 처음 만든것과 비교해서는 나름 계산기 같아지긴 했다.
하지만 여전히 어설픈 계산기의 모습이다.
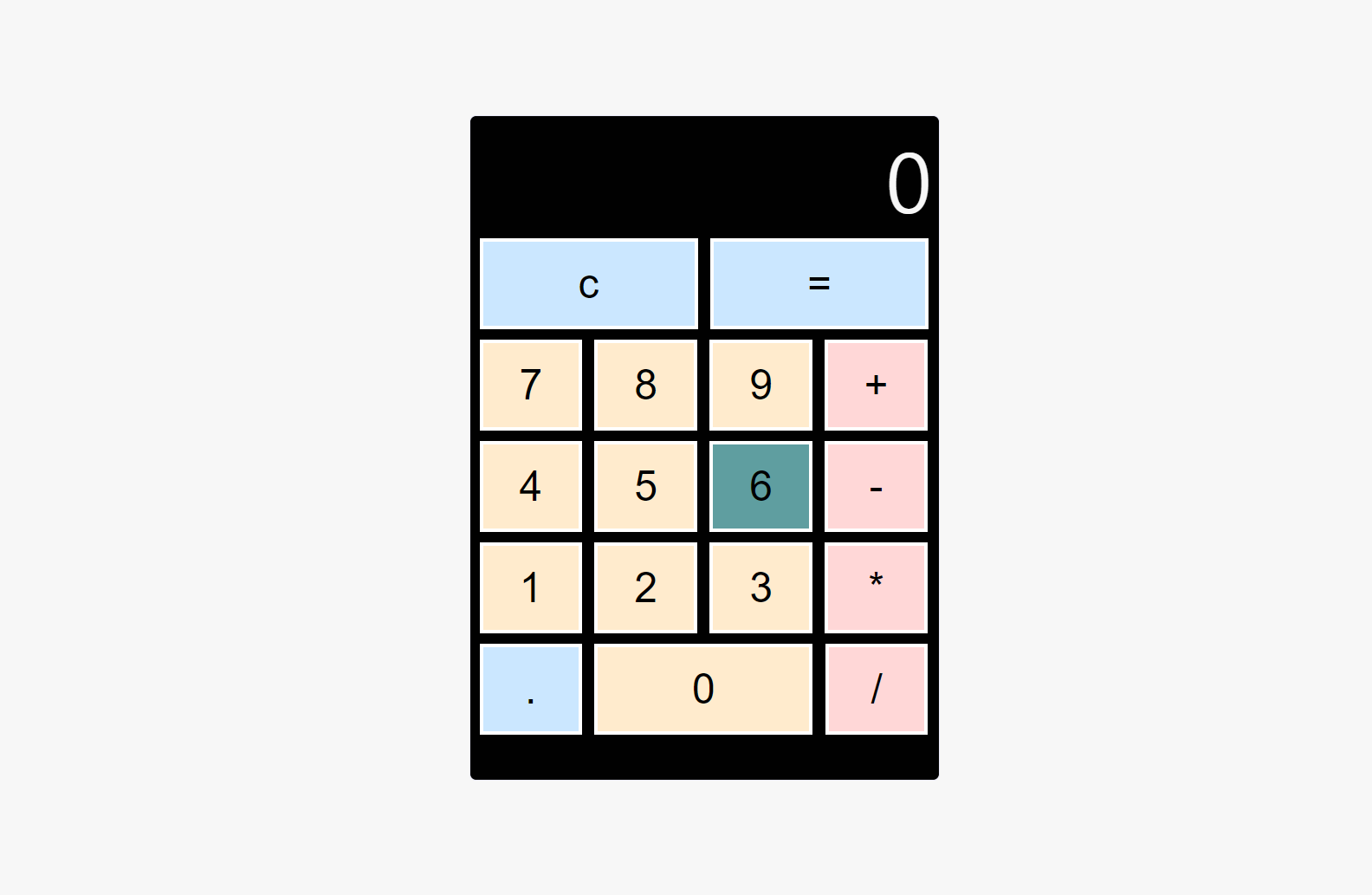
계산기 목업3 (직접 만들어보기)
이번엔 직접 혼자 코드를 짜보았다.
이번을 통해 hover 와 active에 대해 알게 되었다. 그래서 마우스 커서를 올렸을 때 색이 바뀌고, 버튼을 눌렀을 때, 누르는 효과가 생겨 신기하고 만족스러웠다.
문제는 내가 아직 flex-box를 잘 이해하지 못하고, 적용하지 못한다는 것이다. 위의 결과물을 보면 알듯이 코드창을 가리고 결과창만 보면 계산기 모양이 나오는데, html과 css창을 열면 결과창이 줄어들면서 계산기 모양을 잃는다. (0.5* 사이즈로 보면 계산기모양이 나오기는 한다.) 아마 이유를 생각해보면 내가 버튼 사이즈를 width와 height로 고정해 놓았기때문이지 않을까싶다.
비록 완벽한 결과물은 없었지만, 차례대로 보면 뭔가 0.1이라도 성장하는 모습이 보이는것같아 나름 만족스럽다. 시간 날 때 다시 한 번 계산기 목업을 할예정인데, 그 때는 flex-box를 제대로 적용해서 만들고, css도 좀 더 구글링해서 이쁜 디자인으로 만들어봐야겠다.ㅎㅎ