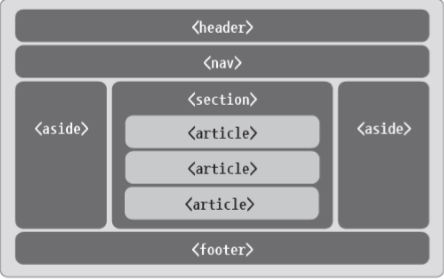
우선, 웹에서 표시되는 BODY영역의 레이아웃을 살펴보면 다음과 같습니다.

section태그
section태그는 섹션(부분, 구역, 영역) 들을 그룹화 해서 분리하는 역할을 합니다.
article 태그
article태그는 문서내에서 그룹화해서 분리하는 역할을 합니다.
그래서 두 태그의 차이점이 뭔가요?🤔
언뜻 설명을 보면 비슷해 보입니다. article과 section 이 두 시맨틱 태그는 div와 같은 블록 속성을 가지고 있기 때문에 div로 대치해도 기능상으로 문제가 없고 두 요소 다 콘텐츠를 구분하는 데 사용되며 서로 바꿔서 사용 가능합니다.
그렇다면 article과 section은 어떤 상황에서 구별해서 사용할까요?
section vs article
article은 내용이 독립적입니다.article태그는section과 다르게 독립적으로 존재할 수 있으며 재사용 할 수 있습니다.- 즉,
article이 좀 더 구체적입니다. section은 주제별로 구분한 그룹으로, 논리적으로 관계있는 요소 또는 문서를 분리할 때 사용합니다.- 논리적인 관계가 없는 요소들을 그룹화 할 경우에는 주로
div를 사용합니다. section은 영역을 감싸거나 구분할 때,article은 영역을 나누지만 언제든 그 영역이 다른 페이지나 영역에 가져다 쓸 수 있다고 생각하면 됩니다.
예시1
<section> <h1>HOT TOPIC</h1> <section> <p>World</p> <article>World news 1</article> <article>World news 2</article> <article>World news 3</article> </section> <section> <p>Sport</p> <article>Sport news 1</article> <article>Sport news 2</article> <article>Sport news 3</article> </section> </section>
예시2
<article> 동물 <section>강아지</section> <section>고양이</section> </article>
예시3
<section id="content"> <article>글1</article> <article>글2</article> <article>글3</article> </section>