프로젝트 소개
📝서비스 소개
최애인은 '내가 가장 사랑하는'이라는 의미의 '최애(最愛)'에 사람 '인'을 합친 말로, 팬들이 가장 사랑하는 아이돌을 의미합니다. 이 서비스는 아이돌 팬들을 위한 스케줄 관리 서비스로, 다양한 아이돌 그룹의 스케줄 정보를 제공합니다.
최애인의 핵심 서비스는 다양한 아이돌의 다가올 일정을 제공하는 것입니다. 이를 통해 팬들은 자신이 좋아하는 아이돌 그룹의 활동을 빠르게 파악할 수 있습니다.
그 뿐만 아니라 최애인에서 제공하는 아이돌의 스케줄 달력에 유저의 개인 일정을 입력할 수 있기 때문에 아이돌 스케줄과 개인 일정을 함께 관리할 수 있습니다. 이를 통해 팬들은 아이돌 활동을 놓치지 않으면서 개인 일정을 함께 효율적으로 관리할 수 있습니다. 참고로 스케줄 정보는 누구나 볼 수 있지만 그 아이돌의 스케줄 달력에 개인 일정을 입력하는 것은 최애로 등록한 아이돌의 달력에만 가능합니다.
👨👩👧👦팀원 소개
Frontend 3명과 Backend 2명으로 총 5명으로 구성되었습니다.
⚒️기술 스택
Frontend
React
CRA
SASS
Backend
Python
Django
AWS
Communication
Slack
Discord
회고
시간 배분
처음에는 한 달이라는 시간이 길다고 생각했었는데 하나의 서비스를 만들기엔 부족한 시간이라는 것을 느꼈습니다. 그리고 처음부터 많은 것을 만들려고 하는 것 보다는 일단 최소한의 기능만 만들어서 배포하고 하나씩 추가해가는 방법이 좋을 것 같다는 생각이 들었습니다.
협업 툴 사용
지난 미니프로젝트보다는 깃허브 사용을 많이 하긴 했지만 아직까지는 능숙하게 사용하기가 어려워서 아쉬웠습니다.
FE-BE의 소통
프론트와 백의 소통은 기획단계뿐만아니라 작업을 하면서도 계속 이루어져야 프로젝트가 원활하게 진행될 수 있다고 느꼈습니다.
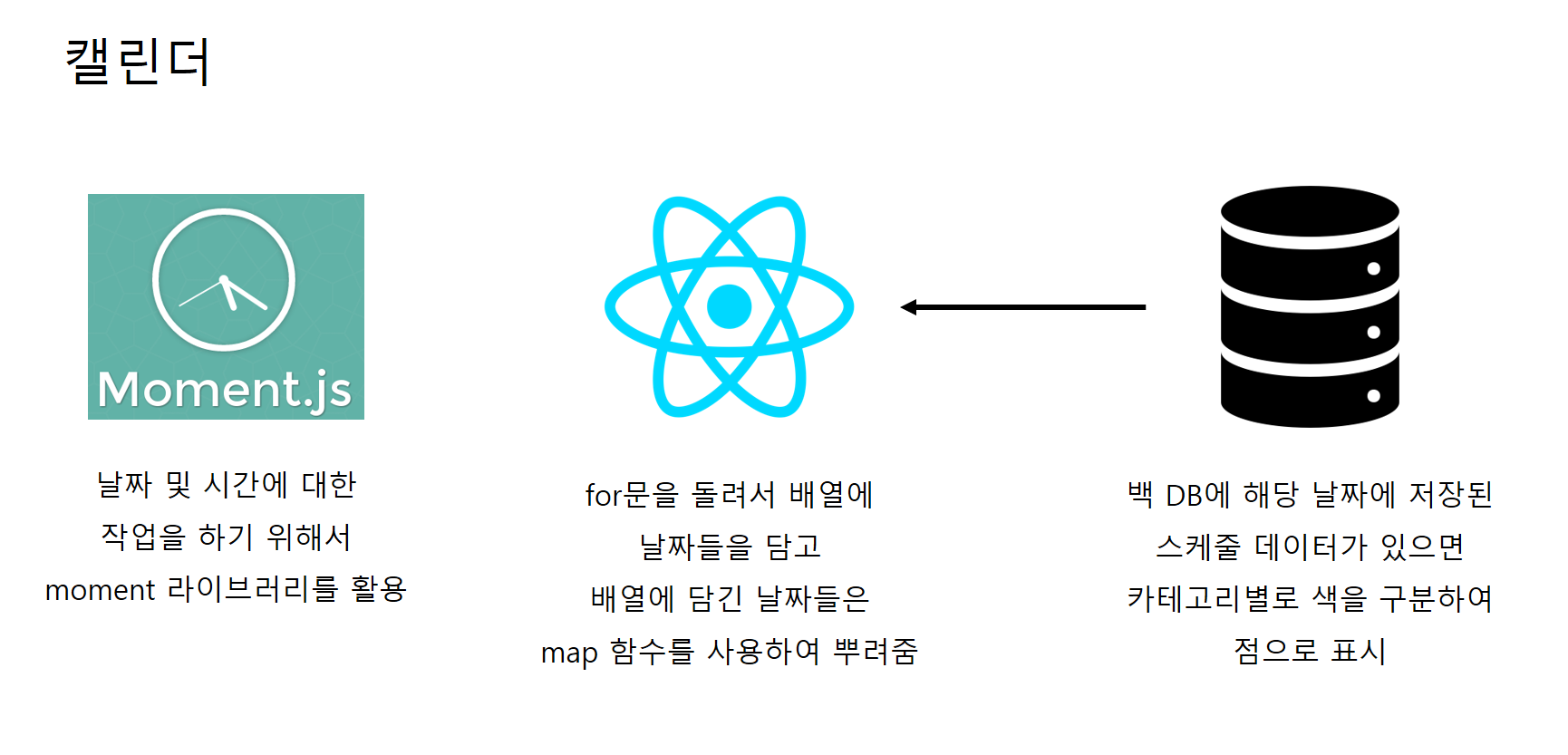
정리

- 아이돌 일정 카테고리 버튼: 사용자는 카테고리 버튼을 클릭하여 관심 있는 일정 카테고리를 필터링할 수 있습니다. 이를 위해 handleClick 함수를 사용하여 클릭한 카테고리를 토글합니다.
- 날짜 선택: 사용자가 날짜를 클릭하면, 해당 날짜의 일정이 사이드바에 표시됩니다. 이를 위해 setSelectedDay 함수를 사용하여 선택한 날짜를 상태로 저장하고 setSidebarOpen을 true로 설정하여 사이드바를 엽니다.
- 달력 네비게이션: 사용자는 이전 달, 다음 달, 현재 달로 이동할 수 있습니다. 이를 위해 각각의 버튼에 onClick 이벤트로 setMoment 함수를 호출하여 현재 표시되는 달의 상태를 업데이트합니다.
- 달력 렌더링: calendarArr 함수를 사용하여 달력의 날짜와 일정을 렌더링합니다. 이 함수는 현재 달력의 주를 반복하여 테이블 행과 날짜를 생성합니다. 각 날짜에 대한 일정을 표시하기 위해 ShowEvent 컴포넌트를 사용합니다.
- 일정 표시: ShowEvent 함수 컴포넌트를 사용하여 선택한 날짜에 대한 일정을 렌더링합니다. 이 컴포넌트는 newIdolSchedule에서 일정 데이터를 가져와서 화면에 표시합니다.