🔎이미지 태그에 srcset 속성을 사용하는 이유
srcset은 반응형 이미지의 핵심 속성으로 기기의 디스플레이 너비에 따라 다른 이미지를 사용자에게 제공하려는 경우, srcset을 사용합니다. 기기의 사양에 맞게 고사양 기기에서는 고품질 이미지를 제공하여 사용자 경험을 향상시키고, 저해상도 저사양 기기에서는 더 큰 이미지를 제공하는 것은 눈에 보일 정도의 차이가 없기 때문에 데이터 낭비를 줄일 수 있습니다.
예를 들어 스마트폰에 지나치게 고사양의 이미지를 제공할 이유가 없지만 반대로 스마트폰에 맞는 이미지는 너무 작아서 컴퓨터로 보면 흐릿하게 보일 수 있습니다.
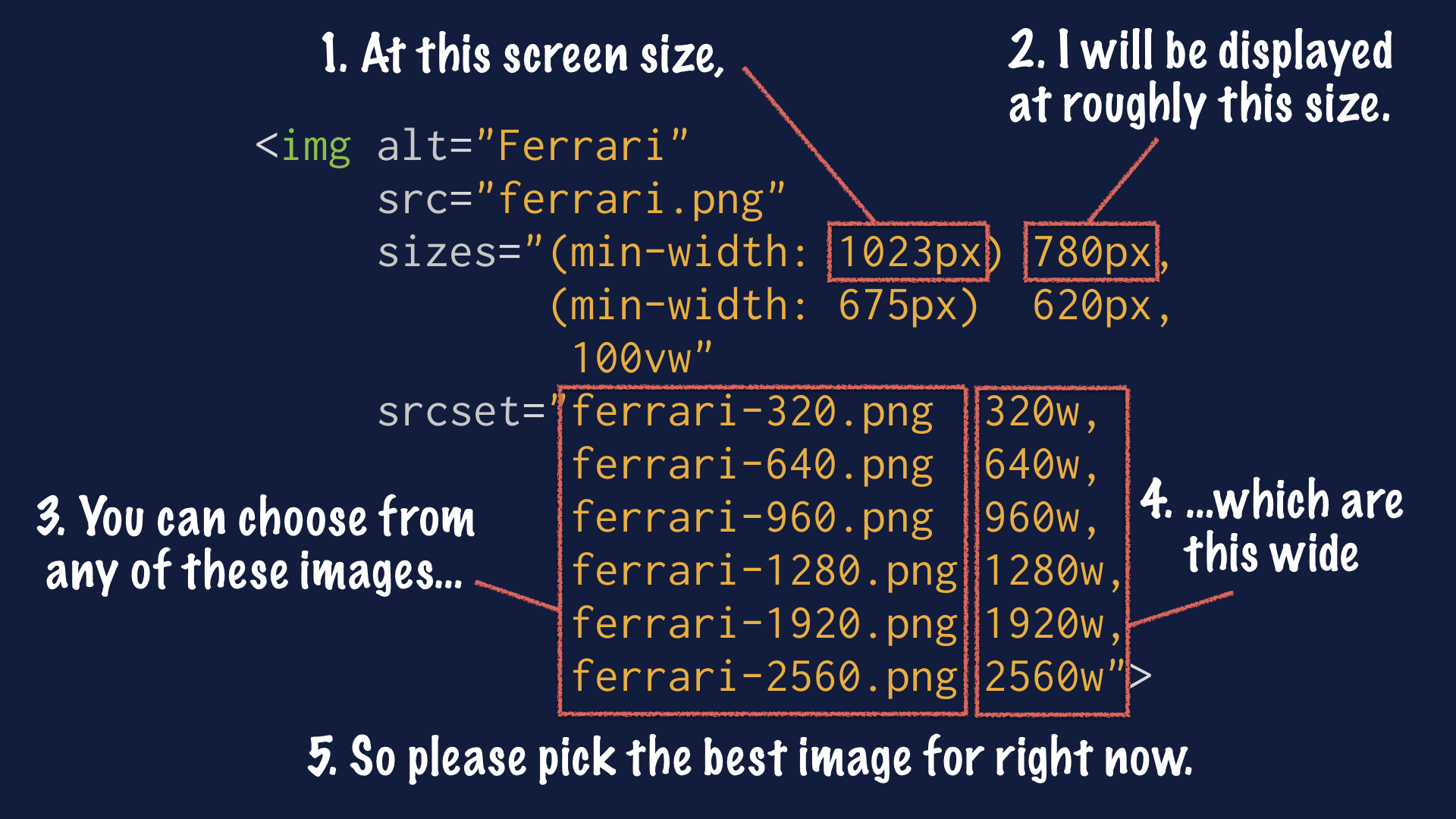
🔎이 속성의 컨텐츠를 실행할 때 브라우저의 프로세스
<img srcset="image/test1.jpg 400w,
image/test1_2x.jpg 800w,
image/test1_3x.jpg 1200w"
alt="테스트1"
src="image/test1.jpg"
/>저기서 보이는 400w, 800w, 1200w 는 화면의 크기가 아닌 이미지의 원본 크기입니다.
화면의 크기가 400px 이하일 때 image/test1.jpg 가 src에 set이 되고,
화면의 크기가 401px ~ 800px 까지는 image/test1_2x.jpg 가 될 것이며,
화면의 크기가 801px 이상일 때 image/test1_3x.jpg 가 set됩니다.