1. vue.js 개발환경설정
- node.js 설치
- 크롬브라우저, vue.js devtools 설치
- vs 플러그인설치
- Vetur
- Night Owl
- Material Icon Theme (파일 아이콘 테마)
- Live Server
- ESLint
- Prettier
- Auto Close Tag
- Atom Keymap
2. 시작
2-1. https://v3-docs.vuejs-korea.org/
2-2.cdn
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>3. 인스턴스
인스턴스 생성
let vm = new Vue({});인스턴스 옵션 속성
let vm = new Vue({
el: '#app',
data: {
message:'hi'
},
methods:{},
created function(),
});- 객체로 적용
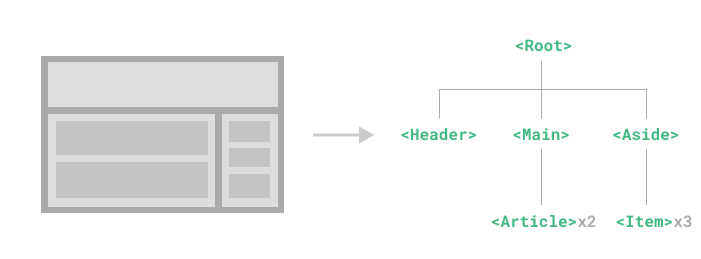
4. 컴포넌트
- 화면의 영역을 구분하여 관리 제작 하는것

- 재사용성을 높임
4-1. 컴포넌트 생성
<div id="app">
<app-header></app-header>
<app-content></app-content>
<app-footer></app-footer>
</div>
<script>
//전역 컴포넌트
Vue.component('app-header', {
template:'<h1>Header</h1>'
});
Vue.component('app-content',{
template:'<div>content</div>'
});
new Vue({
el: '#app',
//지역 컴포넌트
components: {
// '컴포넌트 이름':'컴포넌트 내용',
'app-footer' : {
template : '<footer>footer</footer>'
}
}
});
</script>-
전역 컴포넌트는 모든 인스턴스에 적용가능하고, 지역 컴포넌트는 인스턴스에 컴포넌트를 입력해줘야 한다.
-
상위컴포넌트는 하위컴포넌트로 props를 전달 하위 컴포넌트는 상위로 이벤트를 전달 합니다.
4-2 props 속성
- 상위 컴포넌트가 하위컴포넌트로 props를 전달하는 것
<div id="app">
<!-- <app-header v-bind:프롭스 속성이름 = "상위 컴포넌트의 데이터 이름"></app-header> -->
<app-header v-bind:propsdata = "message"></app-header> <!-- h1 -->
<app-content v-bind:propsdata = "num"></app-content> <!-- 10 -->
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
// 컴포넌트
let appHeader ={
template: '<h1>{{propsdata}}</h1>',
props: ['propsdata']
}
//컴포넌트
let appContent = {
template : '<div>{{propsdata}}</div>',
props: ['propsdata']
}
new Vue({
el:'#app',
components:{
'app-header' : appHeader,
'app-content' : appContent
},
data : {
message: 'h1',
num:10
}
});
</script>- data를 컴포넌트를 통해 불러옴 reactive 방식
4-3 event emit
- 하위 컴포넌트가 상위 컴포넌트로 event를 전달
4-4. 같은 레벨간 컴포넌트 통신
- 동작 컴포넌트에서 root에 값을 이벤트로 올리고 root에서 props로 값을 다른 컴포넌트로 내려준다
5. Vue Router
- 뷰 라우터는 뷰 라이브러리를 이용하여 싱글페이지(원페이지) 애플리케이션을 구현할때 사용하는 라이브러리다.
- 뷰스크립트 아래 라우터를 선언해준다.
5-1. CDN
<script src='https://unpkg.com/vue-router@4.1.6/dist/vue-router.global.js'></script>5-2. NPM
npm install vue-router@46. 액시오스(axios)
- 뷰에서 권고하는 http 통신 라이브러리
- #액시오스 깃허브
※ 자바스크립트 비동기처리와 콜백함수란?
비동기 처리란?
먼저 실행된 코드가 종료될때까지 기다리지않고 다음 코드로 넘어가 실행되는 것
콜백함수
데이터가 준비된 시점에서만 동작하는 함수
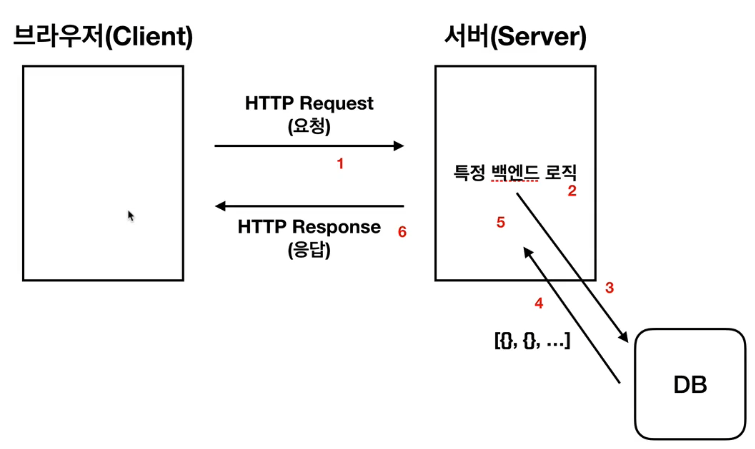
http 통신 구조

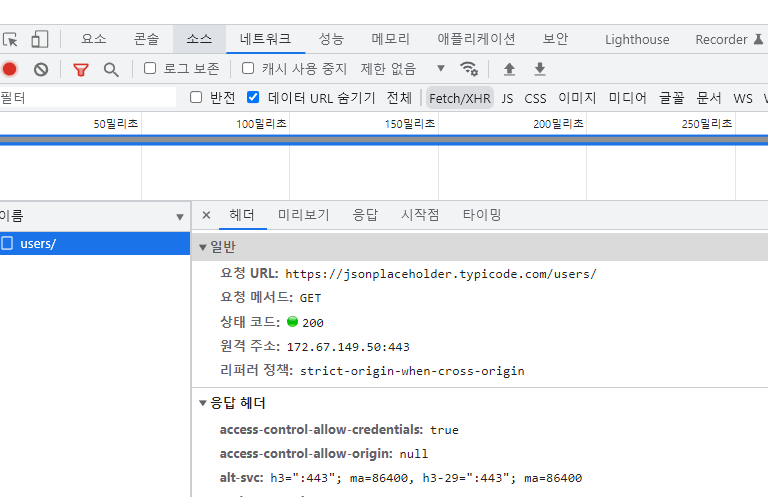
크롬 개발자 도구 네트워크 패널 확인

크롬 개발자도구 네트워크를 통해 응답을 볼 수 있다.
참고 링크
7.뷰 템플릿 문법
- 템플릿 문법은 데이터 바인딩과, 디렉티브다.
뷰 디렉티브 (v-)
v-bind:
data를 받아오는 태그
예제)
<p v-bind:id="uuid" v-bind:class="name">{{num}}</p>v-if='명' v-else
<div v-if="loding"> loding...</div>
<div v-else>user login</div>v-show="명"
<div v-show="loding">
v-show는 false일때 display:none
</div>v-on:click='메서드 이름', v-on:presskey.enter='메서드명'
computed: 속성
기존에 있는 요소를 재사용 할때 사용한다.
가벼운 값을 계산할때 주로 사용합니다.
new Vue({
el:'#app',
data: {
num: 10,
},
computed:{ // 기존에 있는 요소를 재사용할때
doubleNum: function(){
return this.num*2;
}
}
})computed를 활용한 class 토글
watch: 속성
데이터가 수정될때 마다 watch에서 속성이 동작 합니다.
무거운 코드를 작동할때 주로 사용합니다.
new Vue({
el:'#app',
data:{
num: 10,
},
watch:{
num : function(){ //num이 변경될때마다 함수실행
this.logText();
},
},
methods:{
addNum : function(){
this.num = this.num + 1
},
logText : function(){
console.log('정상적으로 변경됨');
}
}
})computed vs watch 속성
computed vs watch 공식문서
대부분 가벼운건 computed로 직관적으로 처리 하는게 좋다
8. Vue CLI
Vue CLI 링크 : https://cli.vuejs.org/
프로젝트 버전 확인
//버전확인
node -v
npm -v- node -v, npm-v 버전 확인하여 저버전 이거나 설치가 안되어 있으면 설치
vue-cli 설치
//vue installation
npm install -g @vue/cli
//설치할떄 사용자 권환이 없는경우 이렇게 설치
sudo npm install -g @vue/cli위 방법으로 설치된 vue 패키지는 아래의 루트에 설치된다
%USERPROFILE%\AppData\Roaming\npm\node_modulesvue-cli 프로젝트 생성
//vue create 프로젝트명
vue create vue-cli프로젝트 dev서버 실행, 종료
// 프로젝트로 이동후 실행
cd vue-cli
npm run serve
//서버 종료 단축키
ctrl + c※ 웹팩에 대한 공부 필수
9. 싱글 파일 컴포넌트
스타일 가이드
- 싱글페이지 생성시 파일명은 두단어 이상 파스칼케이스로 작명한다.

- app 병렬이 아닌 한개로 시작해야한다

싱글템플릿 스크립트 문법
<template>
<div>{{ str }}</div>
</template>
<script>
//함수 리턴으로 문법 정의
export default {
data : function(){
return {
str: 'hi',
}
}
}
</script>
<style>
</style>- 페이지가 여러개가 되고 겹칠 수가 있기 때문에 data: function(){ retrun{str:'h1'}} 식으로 반환한다
싱글 파일에서 컴포넌트 등록하기
<script>
// import 변수명 form '상대값 경로';
import AppHeader from './components/AppHeader.vue';
export default {
data : function(){
return {
str: 'hi',
}
},
components:{
'app-header' : AppHeader
// <app-header></app-header> 에 출력
}
}
</script>싱글 파일 컴포넌트에서 props 속성 사용
//App.vue 파일
<template>
<div>{{ str }}
<!-- <app-header v-bind:props 속성 이름="상위 컴포넌트의 데이터 이름"></app-header> -->
<app-header v-bind:propsdata="str"></app-header>
</div>
</template>
<script>
// import 변수명 form '상대값 경로';
import AppHeader from './components/AppHeader.vue';
export default {
data : function(){
return {
str: 'hi',
}
},
components:{
'app-header' : AppHeader
}
}
</script>AppHeader로 props 내리기 >
//AppHeader.vue 파일
<template>
<header>
<h1>{{propsdata}}</h1>
</header>
</template>
<script>
export default {
props:['propsdata']
}
</script>
<style>
</style>propsdata에 str을 저장하여 출력한다
싱글 파일 컴포넌트에서 event emit 구현하기
하위 컴포넌트에서 this.$emit('이벤트 명') 으로 상위 컴포넌트로 이벤트를 전달 하여 v-on:event명 = '실행 함수명' 으로 이벤트를 받고 출력한다.
// AppHeader.vue (app.vue의 하위 컴포넌트)
<template>
<header>
<h1>{{propsdata}}</h1>
<button v-on:click="eventSend">event send</button>
</header>
</template>
<script>
export default {
props:['propsdata'],
methods:{
eventSend: function(){
// this.$emit('전달할 이벤트명');
this.$emit('newData');
}
}
}
</script>
-> 상위 컴포넌트로 이벤트 전달
<template>
<div>{{ str }}
<!-- <app-header v-bind:프롭스 속성 이름="상위 컴포넌트의 데이터 이름"></app-header> -->
<app-header
v-bind:propsdata="str"
v-on:newData="renewStr"
></app-header>
<!--
event 받기
v-on:event명 = '실행 함수명'
-->
</div>
</template>
<script>
// import 변수명 form '상대값 경로';
import AppHeader from './components/AppHeader.vue';
export default {
data : function(){
return {
str: 'hi',
}
},
components:{
'app-header' : AppHeader
},
methods:{
renewStr : function(){
this.str = 'newdata 갱신'; // 버튼클릭시 newdata 갱신으로 str 변경
}
}
}
</script>
10. 사용자 입력폼 만들기
v-model 속성과 submit 이벤트처리
v-model 속성으로 input값 data에 저장
<form v-on:submit.prevent="submitForm">
<input type="text" id="username" v-model="username">
<input type="password" id="password" v-model="password">
<button type="submit">login</button>
</form>
<script>
export default {
data: function(){
return{
username : '',
password :'',
}
},
</script>
폼 전송시 새로고침 막기
v-on:submit.prevent="submitForm" 로 event.preventDefault(); 와 동일한 효과다.
<form v-on:submit.prevent="submitForm">
</form>데이터 전송
submit 클릭시 submitForm 함수를 실행하여 데이터 처리
<script>
//데이터를 주고받기 위한 라이브러리 axios 터미널에서 npm i axios
import axios from 'axios';
export default {
data: function(){
return{
username : '',
password :'',
}
},
methods:{
submitForm : function(){
//폼을 보낼때 새로고침을 막기위해 event 인자값를 받아 event.preventDefault(); 추가
// event.preventDefault();
console.log(this.username, this.password);
let url = 'https://jsonplaceholder.typicode.com/users';
let data = {
username: this.username,
password: this.password
};
// axios.post(url,data).then().catch();
axios.post(url, data)
.then(
//실행문
function(response){
console.log(response.data);
}
)
.catch(
//오류문
function(error){
console.log('에러문:',error);
}
);
}
}
}
</script>