
정보처리기사 실기 정리 - 2. 화면 설계
Chapter01 UI 요구사항 확인 (중요도: ★★★)
◆ UI(User Interface)
: 사용자와 시스템 사이에서 의사소통 할 수 있도록 고안된 물리적, 가상의 매개체
◆ UI유형(CGNO!)
- CLI(Command Line Interface): 명령어를 텍스트로 입력하여 조작하는 사용자 인터페이스
- GUI(Graphical User Interfae): 그래픽 환경을 기반으로 한 마우스나 전자펜을 이용한 사용자 인터페이스
- NUI(Natural User Interface): 신체 부위를 이용하는 사용자 인터페이스
- OUI(Organic User Interface): 현실에 존재하는 모든 사물이 입출력장치로 변화할 수 있는 사용자 인터페이스
◆ UI 설계 원칙(직유학유)
- 직관성(Intuitiveness): 누구나 쉽게 이해하고, 쉽게 사용할 수 있어야함
- 유효성(Efficiency): 정확하고 완벽하게 사용자의 목표가 달성될 수 있도록 제작
- 학습성(Learnability): 초보와 숙련자 모두가 쉽게 배우고 사용할 수 있게 제작
- 유연성(Flexibility): 사용자의 요구사항을 최대한 수용하고, 실수를 방지할 수 있도록 제작
◆ UI 설계 지침(사일/단결/가표/접명오)
- 사용자 중심: 사용자가 쉽게 이해하고 편리하게 사용할 수 있는 환경을 제공하며, 실사용자에 대한 이해가 바탕이 되어야 한다.
- 일관성: 버튼이나 조작 방법 등을 일관성 있게 제공하므로 사용자가 쉽게 기억하고 습득할 수 있게 설계해야 한다.
- 단순성: 조작 방법을 단순화시켜 인지적 부담을 감소시켜야 한다.
- 결과 예측가능: 작동시킬 기능만 보고도 결과를 미리 예측할 수 있게 설계해야 한다.
- 가시성: 메인 화면에 주요 기능을 노출시켜 최대한 조작이 쉽도록 설계해야 한다.
- 표준화: 기능 구조와 디자인을 표준화해 한 번 학습한 이후에는 쉽게 사용할 수 있도록 설계해야 한다.
- 접근성: 사용자의 연령, 성별, 인종 등 다양한 계층이 사용할 수 있도록 설계해야 한다.
- 명확성: 사용자가 개념적으로 쉽게 인지할 수 있도록 설계해야 한다.
- 오류 발생 해결: 오류가 발생하면 사용자가 쉽게 인지할 수 있도록 설계해야 한다.
◆ UI 품질 요구사항(ISO/IEC 9126 기반)(기신사효유이)
- 기능성: 실제 수행 결과와 품질 요구사항과의 차이를 분석, 시스템 동작을 관찰하기 위한 품질 기준
- 적절성, 정밀성, 상호 운용성, 보안성, 호환성
- 신뢰성: 시스템이 일정한 시간 또는 작동되는 시간동안 의도하는 기능을 수행함을 보증하는 품질 기준
- 성숙성, 고장 허용성, 회복성
- 사용성: 사용자와 컴퓨터 사이에 발생하는 어떠한 행위를 정확하고 쉽게 인지할 수 있는 품질 기준
- 이해성, 학습성, 운용성
- 효율성: 할당된 시간에 한정된 자원으로 얼마나 빨리 처리할 수 있는가에 대한 품질 기준
- 시간 효율성, 자원 효율성
- 유지보수성: 요구사항을 개선하고 확장하는 데 있어 얼마나 용이한가에 대한 품질 기준
- 분석성, 변경성, 안정성, 시험성
- 이식성: 다른 플랫폼에서도 추가 작업 없이 얼마나 쉽게 적용 가능한가에 대한 품질 기준
- 적용성, 설치성, 대체성
◆ UI 표준
: 디자인 철학과 원칙 기반하에 전체 시스템에 공통으로 적용되는 화면 간 이동, 화면구성 등에 관한 규약
◆ CRUD(Create, Read, Update, Delete)
: 컴퓨터 소프트웨어가 가지는 기본적인 데이터 처리 기능
◆ UI 개발을 위한 주요 기법 -
- 3C 분석: 고객(Customer), 자사(Company), 경쟁사(Competitor)를 비교하고 분석하여 자사를 어떻게 차별화해서 경쟁에서 이길 것인가를 분석하는 기법
- SWOT 분석: 기업의 내/외부 환경을 분석하여 Strength(강점), Weakness(약점), Opportunity(기회), Treat(위협) 요인을 규정하고 이를 토대로 경영 전략을 수립하는 방법
- 시나리오 플래닝: 상황 변화를 사전에 예측하고 다양한 시나리오를 설계하여 불확실성을 제거하는 경영 전략 방법
- 사용성 테스트: 사용자가 직접 제품을 사용하면서 시나리오에 맞춰 과제를 수행한 후 질문에 응답하는 테스트
- 워크숍: 특정 문제나 과제에 대한 새로운 지식, 기술, 아이디어, 방법들을 서로 교환하고 검토하는 세미나
◆ UI 화면 설계 구분 - 와스프
- 와이어프레임: 화면 단위의 레이아웃을 설계하는 작업 (ppt, 키노트, 스케치, 일러스트)
- 스토리보드: 서비스 구축을 위한 모든 정보(정책, 프로세스,와이어프레임, 기능 정의 등)가 담겨 있는 설계 산출물 (ppt, 키노트, 스케치)
- 프로토타입: 정적인 화면(와이어프레임, 스토리보드)에 동적 효과를 적용하여 실제 구현된 것처럼 시뮬레이션 할 수 있는 모형. 전체적인 기능을 간략한 형태로 구현한 시제품 (HTML, CSS)
Chapter02 UI 설계 (중요도: ★★★)
◆ UML(Unified Modeling Language)통일된 모델링 언어
: 객체 지향 소프트웨어 개발 과정에서 산출물을 명세화, 시각화, 문서화할 때 사용되는 모델링 기술과 방법론을 통합해서 만든 표준화된 범용 모델링 언어
◆ UML 특징(가구명문)
: 가시화 언어, 구축 언어, 명세화 언어, 문서화 언어
◆ UML 구성요소(사관다)
: 사물(Things), 관계(Relationship), 다이어그램(Diagram)
사물(Things) - 구행그주
다이어그램 안애서 관계가 형성될 수 있는 대상.
- 구조사물(structural things): 시스템의 개념적, 물리적 요소를 표현. class, usecase, component, node 등
- 행동사물(behavioral things): 시간과 공간에 따른 요소들의 행위를 표현. interaction, state machine 등
- 그룹사물(grouping things): 요소들을 그룹으로 묶어서 표현. package
- 주해사물(annotation things): 부가적인 설명이나 제약조건들을 표현. note
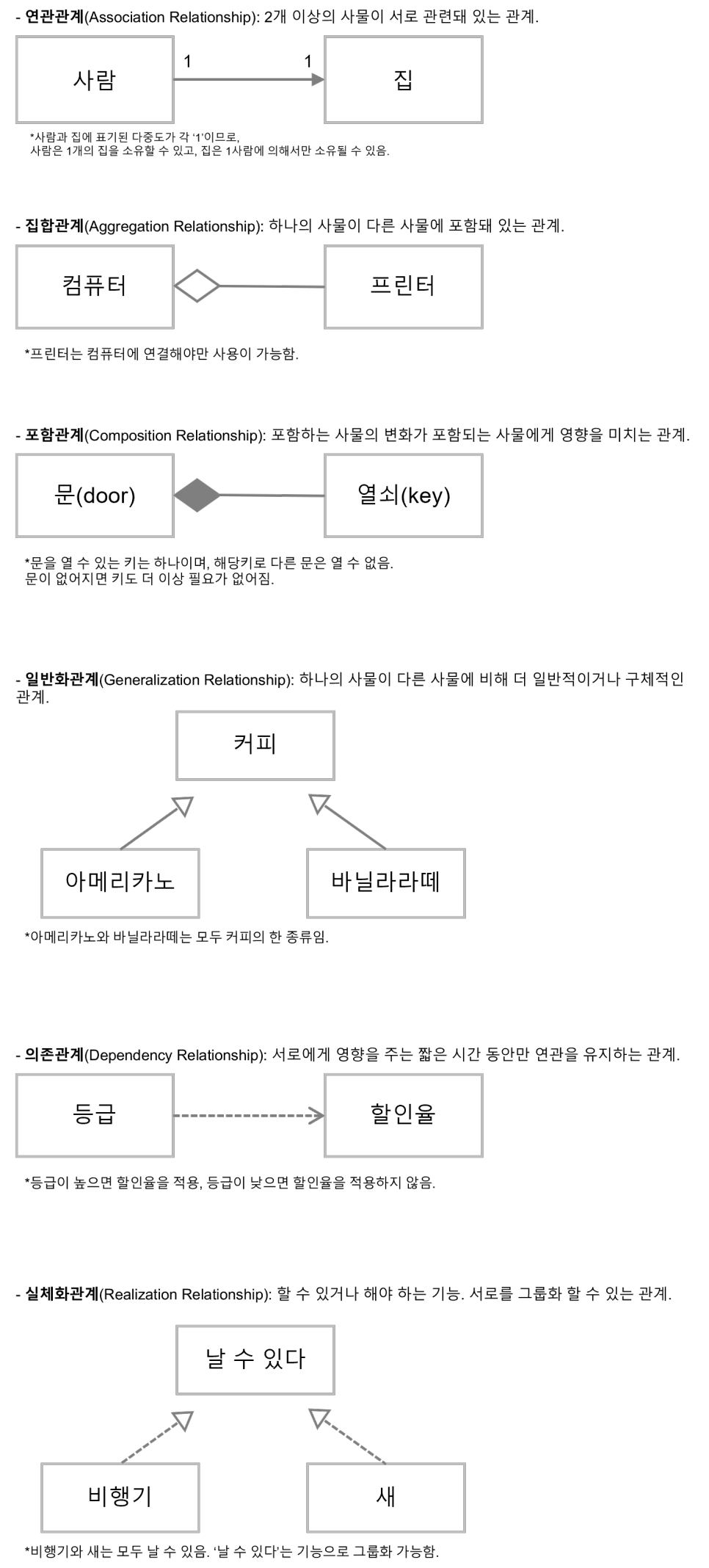
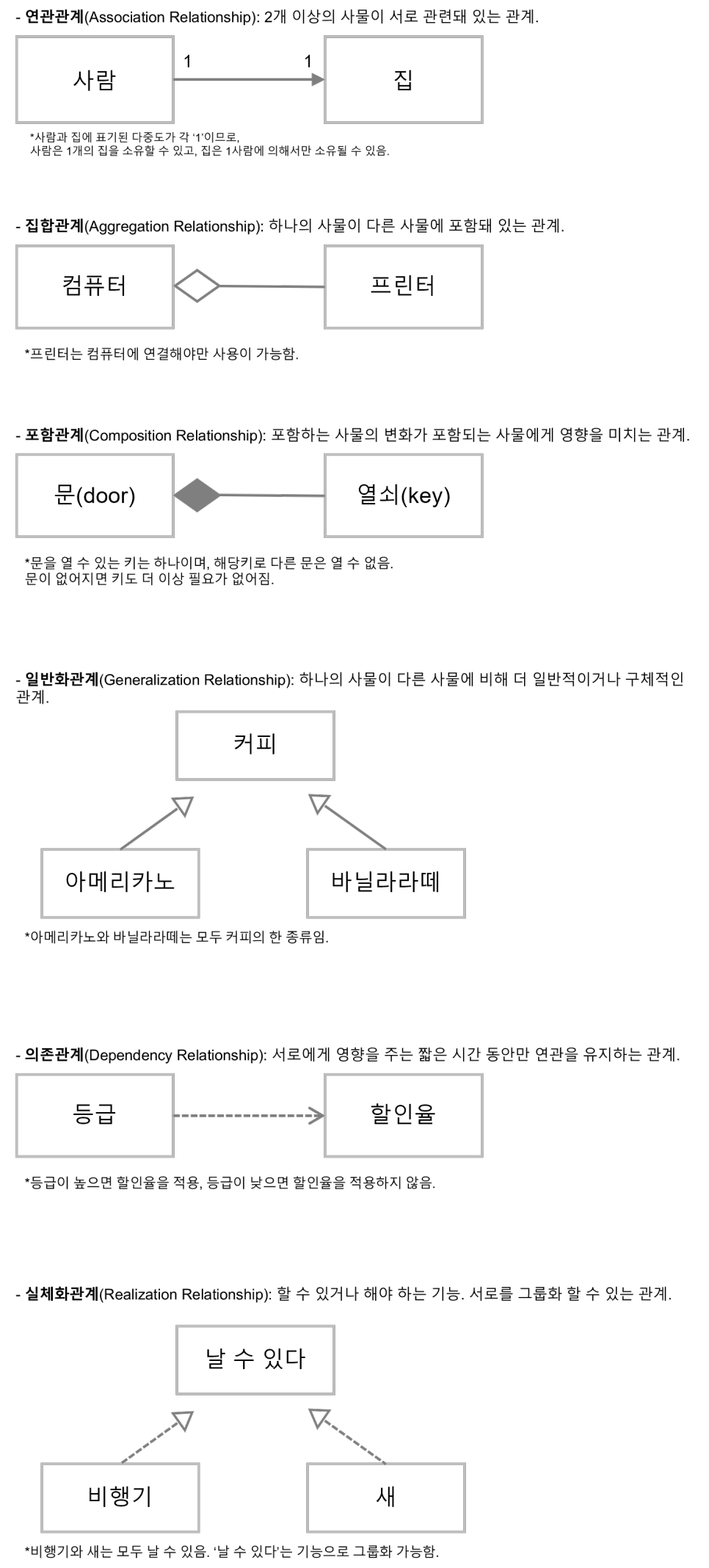
관계(Relationship) (연집포 일의실)

연세찬 - 2개 이상 사물 서로 관련 관계
집마빈 - 하나의 사물이 다른사물에 포함돼 있는 관계
포마찬 - 포함하는 사물의 변화가 포함되는 사물에 영향을 미치는 관계
일세빈 - 하나의 사물이 다른사물에 비해 더 일반적이거나 구체적인 관계
의점화 - 짧은시간 동안 연관을 유지하는 고나계
실점세 - 할수 있거나 해야하는 기능 서로를 그룹화 할 수 있는 관계
◆ UML다이어그램
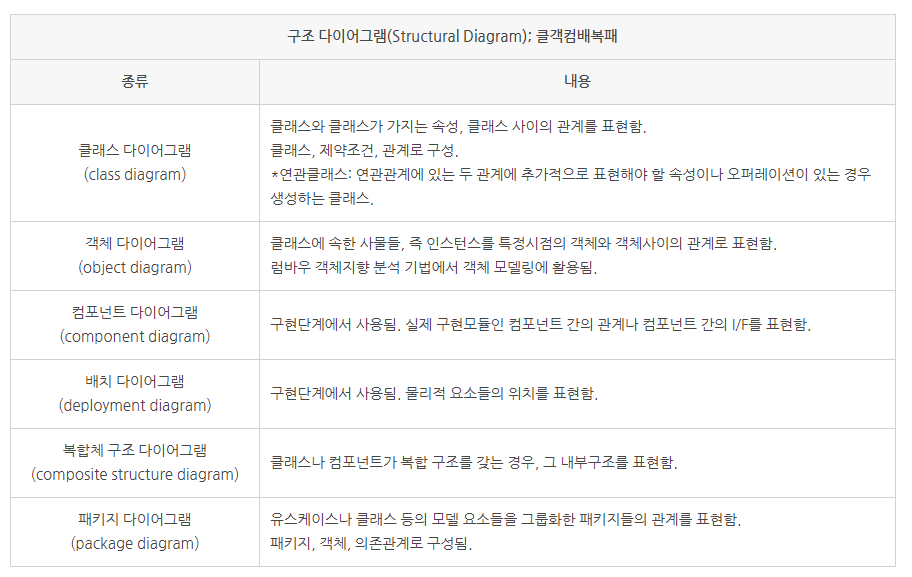
구조적(Structural) 다이어그램 / 정적 다이어그램(클객컴배복패)

- 클래스(Class) 다이어그램: 클래스의 속성 및 연산과 클래스간 정적인 관계를 표현
- 객체(Object) 다이어그램: 클래스에 속한 사물(객체 =인스턴스)를 특정 시점의 객체와 객체 사이의 관계로 표현
- 컴포넌트(Component) 다이어그램: 시스템을 구성하는 물리적인 컴포넌트와 그들 사이의 의존 관계 표현
- 배치(Deployment) 다이어그램: 컴포넌트 사이의 종속성을 표현하고, 물리적 요소들의 위치,를 표현
- 복합체 구조(Composite Structure) 다이어그램: 클래스나 컴포넌트가 복합 구조를 갖는 경우 그 내부 구조를 표현
- 패키지(Package) 다이어그램: 유스케이스, 클래스 등의 모델 요소들을 그룹화한 패키지들의 관계
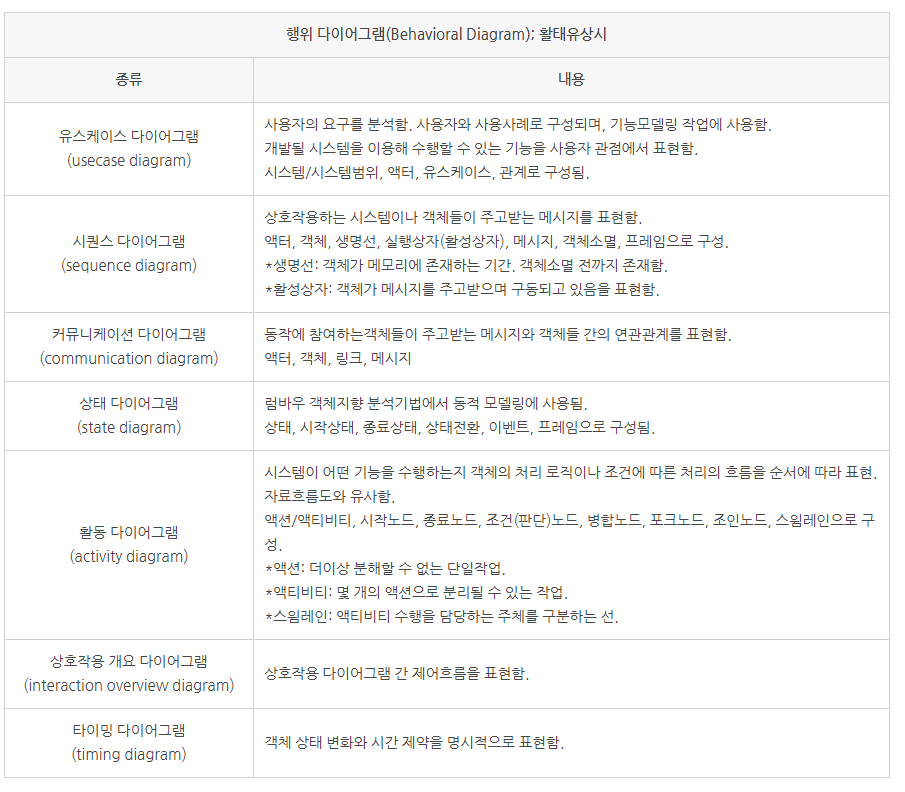
행위적(Behavioral) 다이어그램 / 동적 다이어그램(유시커상활타)

-
유스케이스(Usecase): 시스템이 제공하고 있는 기능 및 그와 관련된 외부 요소를 사용자의 관점에서 표현
-
시퀀스(Sequence): 객체 간 동적 상호 작용을 시간적 개념을 중심으로 메시지 흐름으로 표현
-
커뮤니케이션(Communication): 동작에 참여하는 객체들이 주고받는 메시지를 표현하고, 객체 간의 연관까지 표현
-
상태(State): 자신이 속한 클래스의 상태 변화 혹은 다른 객체와의 상호 작용에 따라 상태가 어떻게 변화하는지 표현
-
활동(Activity): 객체의 처리 로직이나 조건에 따른 처리의 흐름을 순서대로 표현
-
타이밍(Timing): 객체 상태 변화와 시간 제약을 명시적으로 표현

◆ UI 시나리오 문서의 작성요건(완일이가추수)
: 완전성, 일관성, 이해성, 가독성, 추적 용이성, 수정 용이성
◆ UI 설계 도구의 유형
- 화면 설계 도구: 파워목업, 발사믹목업, (카카오)오븐
- 프로토타이핑 도구: UX핀, 액슈어, 네이버 프로토나우
- UI 디자인 도구: 스케치, Adobe XD
- UI 디자인 산출물로 작업하는 프로토타이핑 도구: 인버전, 픽사에이트, 프레이머
