
네이버 블로그 디자인
블로그 배너 ( 상단 )
블로그 배너 ( 상단 ) - 배경 디자인의 예시
--> 아래와 같이 디자인을 간단하게 바꾸는 것만으로도 블로그의 이미지를 확 바꿔줄 수 있음
-
일반적인 블로그

- 가로 고정된 사이즈의 베너
- 상단 메뉴
- 좌측메뉴 형태
-
상단 배너 와이드 블로그

- 상단 배너를 와이드하게 가져감
-
상단 배너를 전체배경으로 확장

메뉴
메뉴 - 홈페이지형 블로그 예시들
일반적인 홈페이지형 블로그
- 홈페이지형 블로그란 홈페이지 느낌이 나는 디자인의 블로그들
- 아래를 보면 알겠지만 가로 한줄에 최대 5개의 메뉴를 사용한다. -> 이유는 아래에서 설명함
-
서울 시청 블로그

- 상단의 굴림꼴 글씨체 뿐만 아니라, 아래 부분의 메뉴처럼 다양한 글씨체를 섞어서 사용하고 있음 ( 자유롭게 디자인 )
-
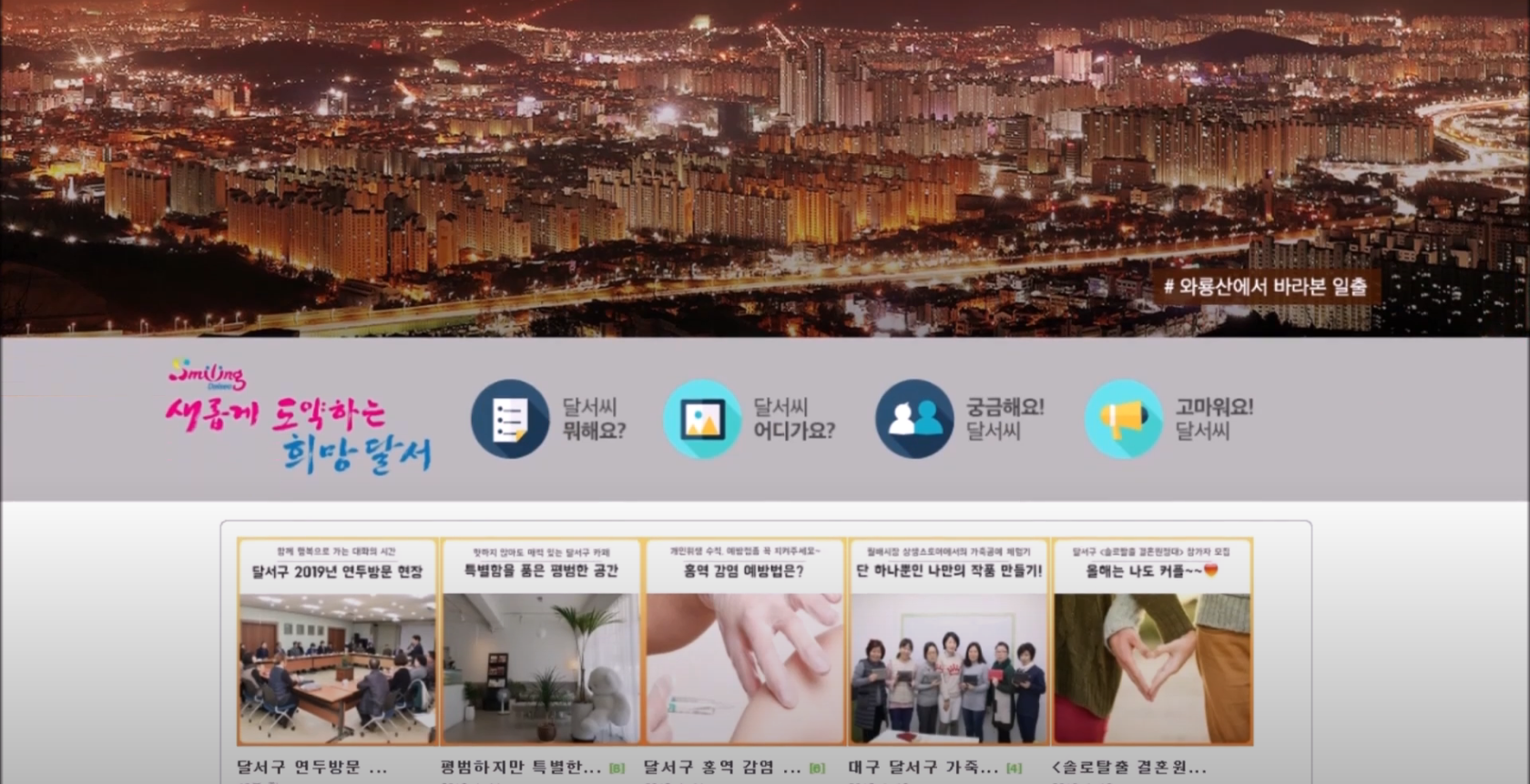
대구 달서구청 블로그

- 큰 와이드 배경 배너 사용
- 링크를 걸 수 있는 메뉴
-
용인시 블로그 스토리
- 깔끔한 디자인
- 블로그 메뉴 링크까지 디자인에 맞게 정리되어 있음
-
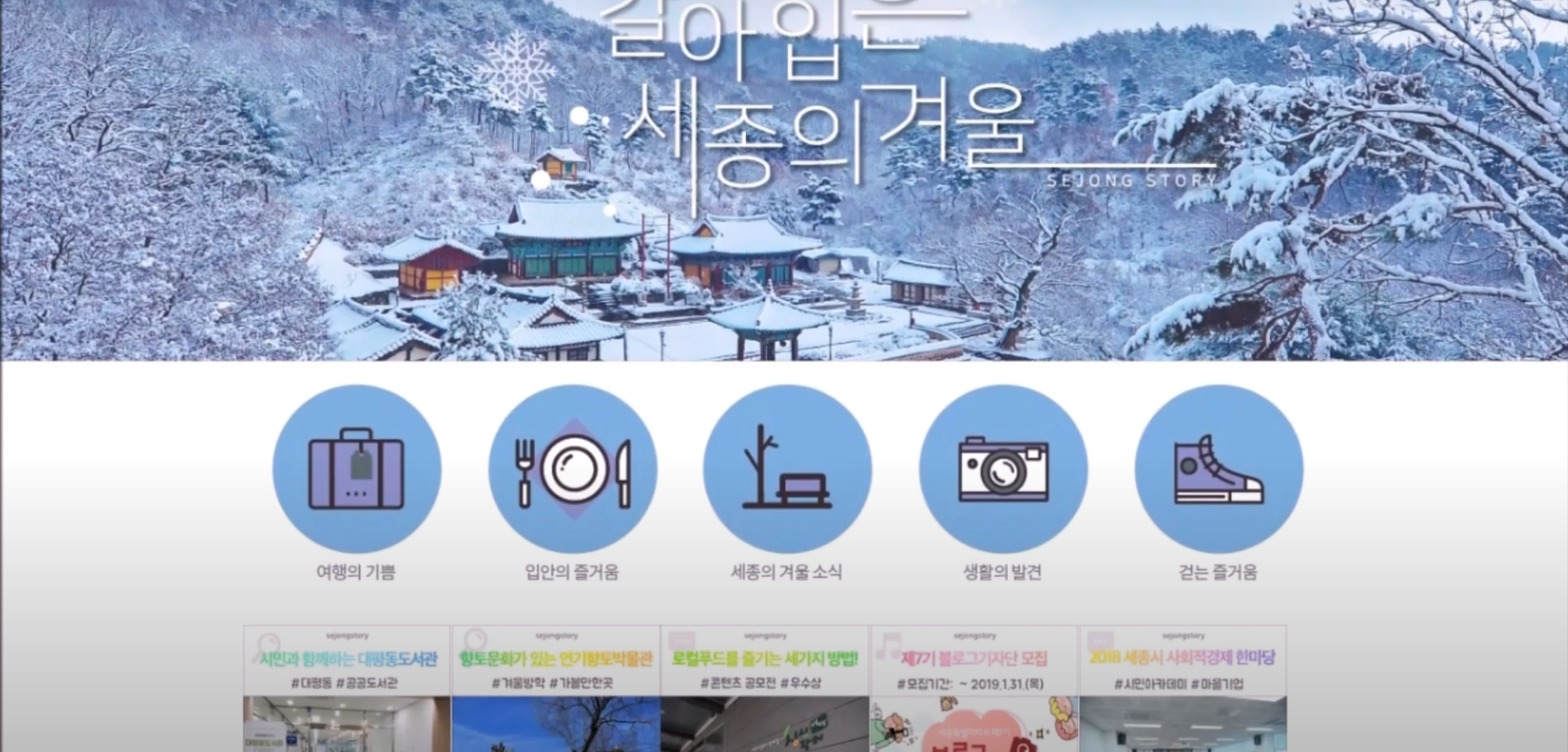
세종시 블로그

- 가로형의 5가지 메뉴 ( 이미지 사용 )
-
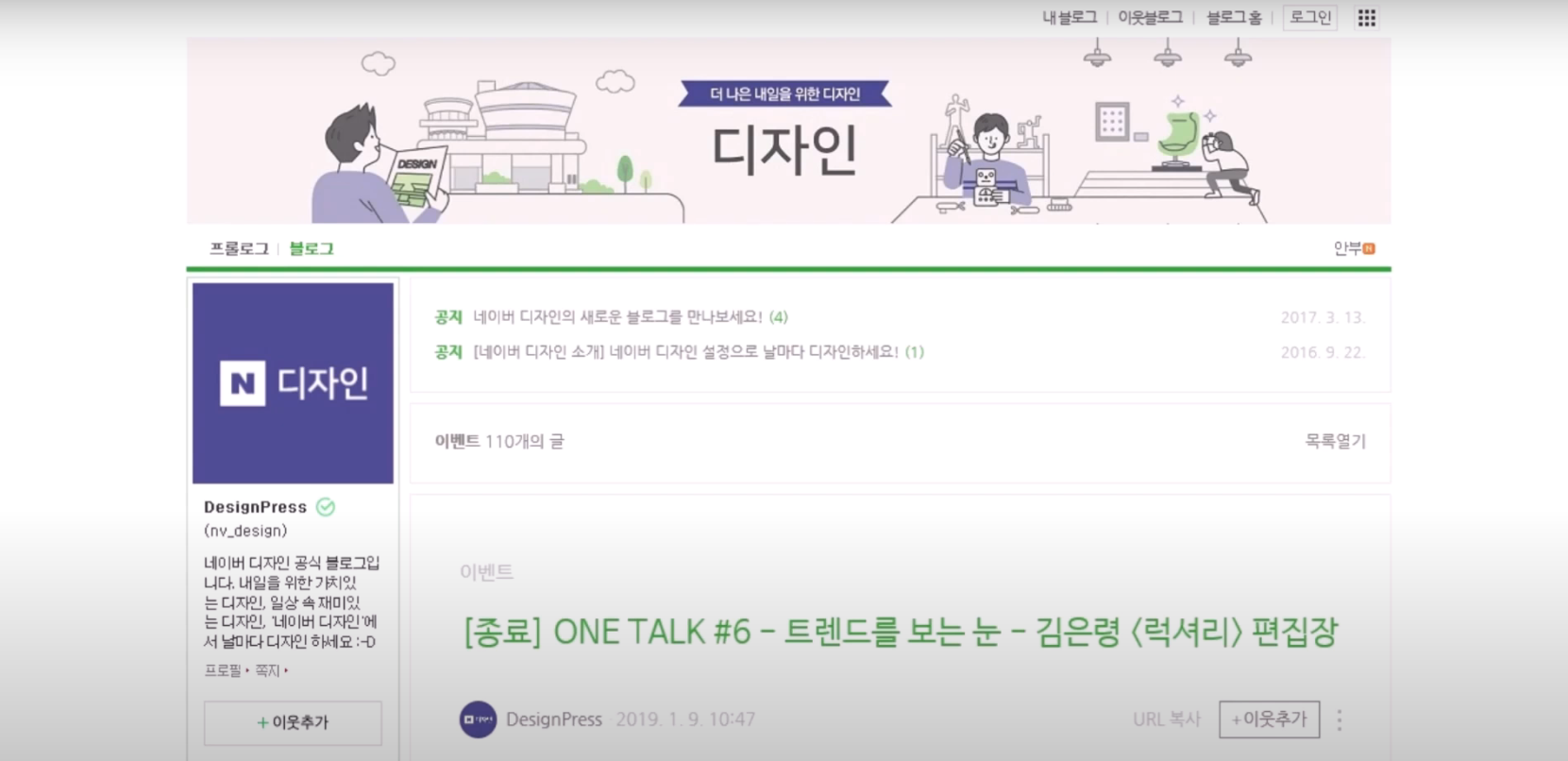
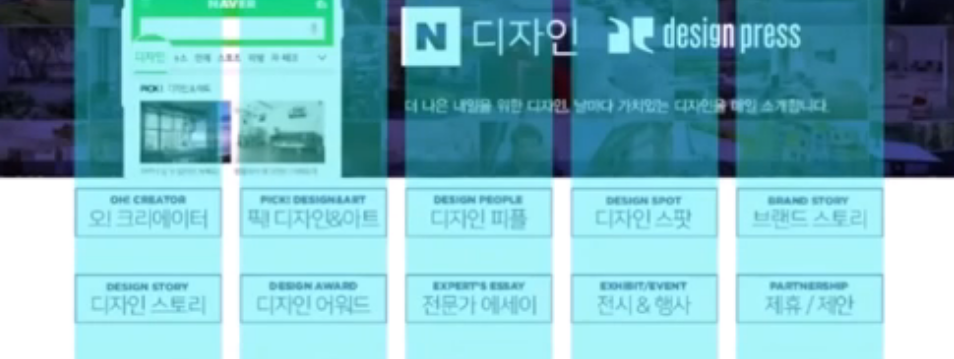
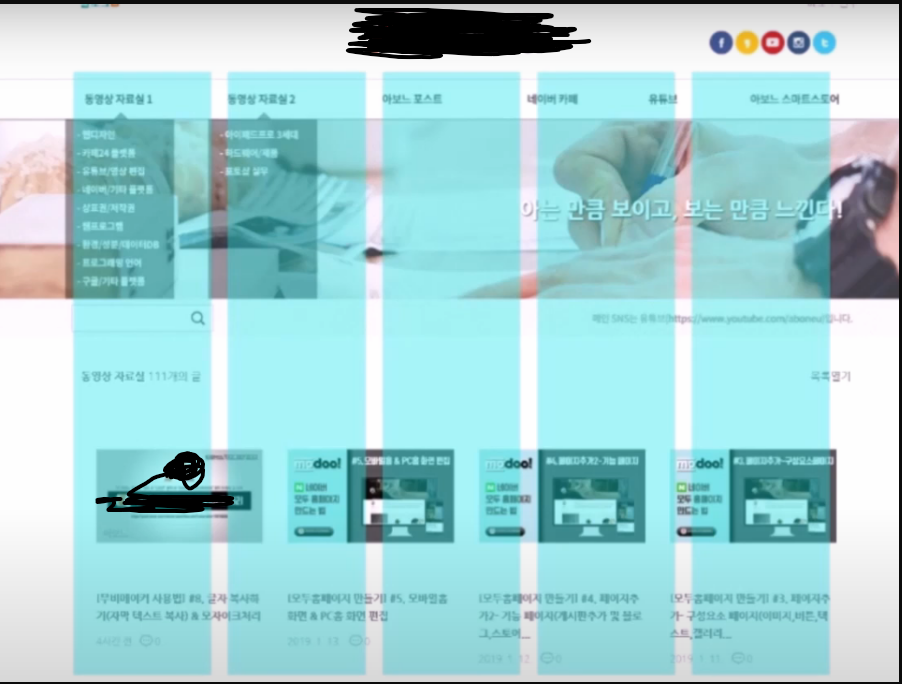
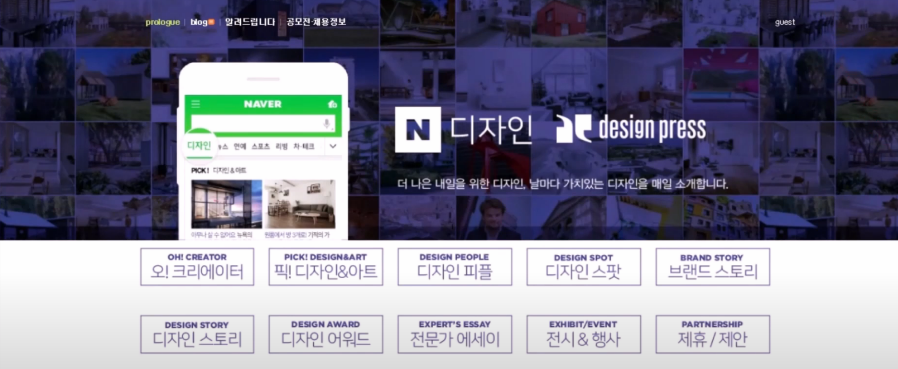
네이버 디자인 블로그

- 가로 1개에 5개의 메뉴로 되어 있음
세로형 디자인의 홈페이지형 블로그
-
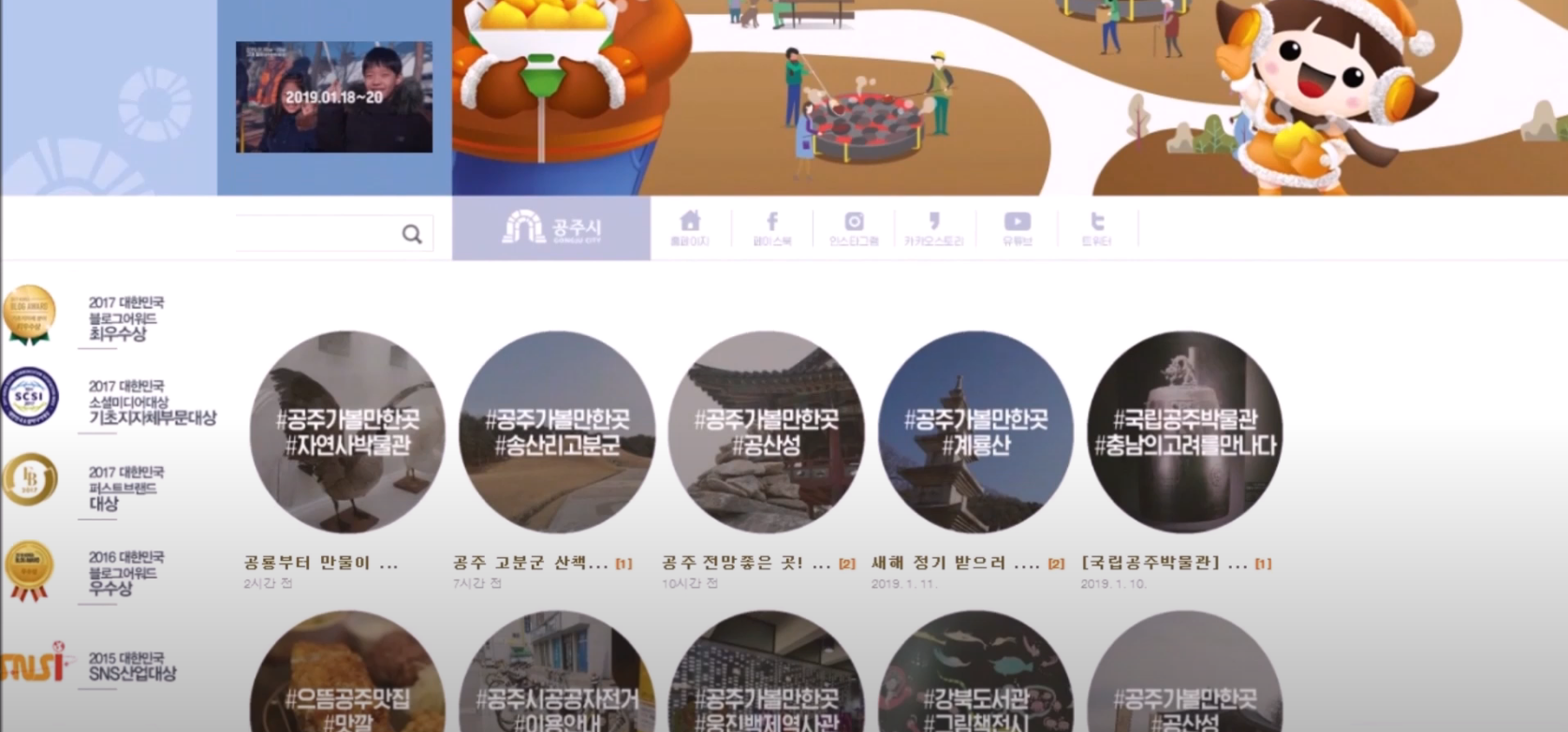
공주시 블로그


- 위의 블로그들과 다르게 세로형 디자인
-
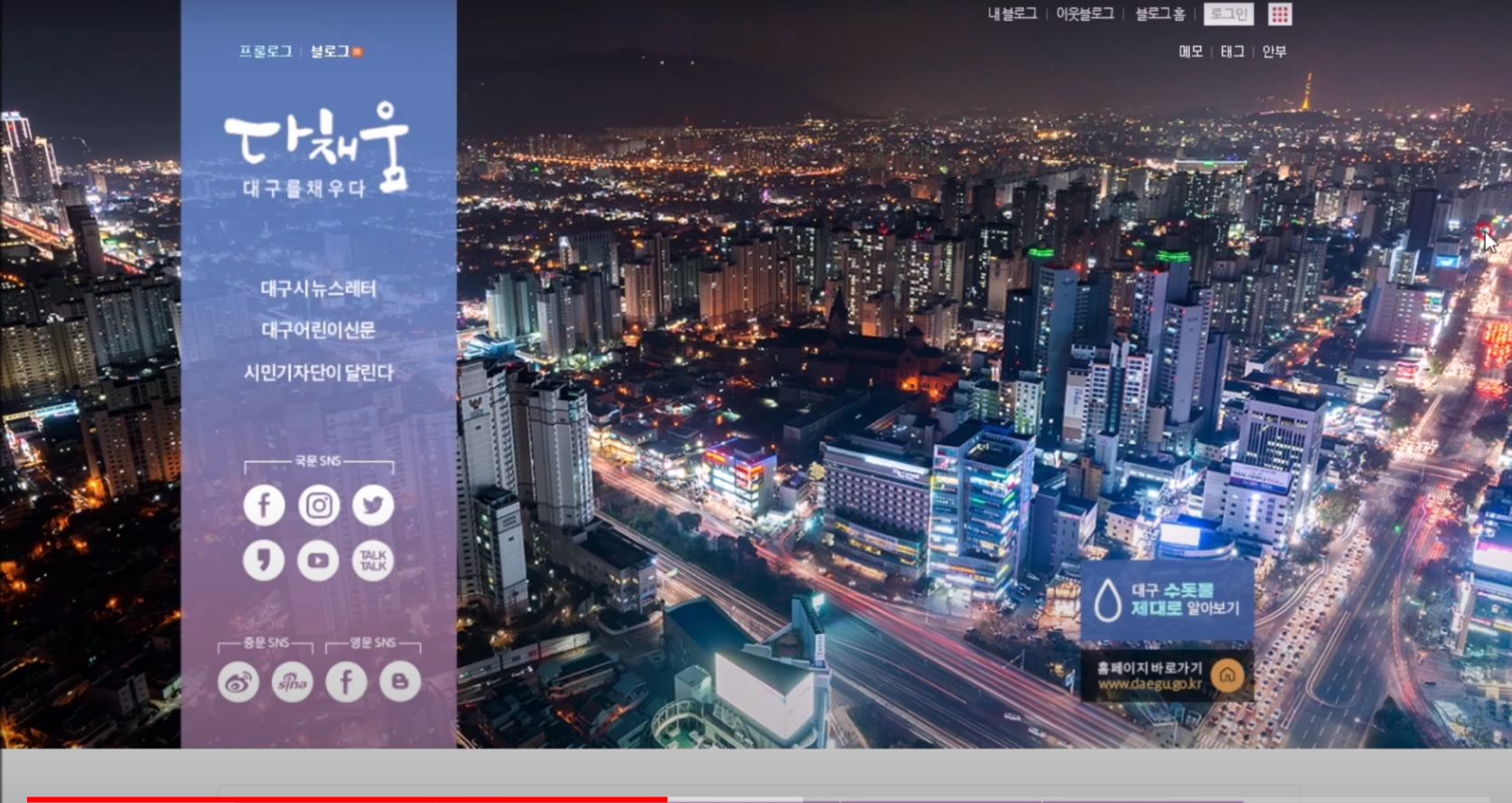
대구 블로그

조금 특수한 디자인의 홈페이지형 블로그
-
블로그

- 6개의 메뉴 ( 중요 ! )
- 메뉴 확장기능
- 우측 상당에 링크 존재
- 검색 기능
메뉴 - 위의 홈페이지형 블로그의 공통점
-
아래의 5줄의 하늘색 영역은 가이드라인임 -> 여기에 맞춰서 넣으라는 영역
-> 아래를 보면 왜 대부분이 5개의 메뉴를 사용했는지 알 수 있음 -
서울시 블로그 예시

- 가이드 라인에 맞게 메뉴가 들어가 있음
-
용인시 블로그 예시

- 3번쨰 메뉴가 가이드라인 밖으로 살짝 삐져나와 있지만 일반적으로 클릭시 마우스가 중앙에 가기 때문에 문제 없음
-
네이버 디자인 블로그 예시

- 2줄의 메뉴가 가이드라인에 잘 맞춰져서 배치되어 있음
-
공주시 블로그

- 세로형 메뉴가 가이드라인에 모두 들어가 있음
- 아래의 아이콘 배너들 또한 모두 가이드라인에 들어가 있음
-
블로그

- 6개의 메뉴가 존재
- 4번째 가이드라인에 2개의 메뉴를 넣는 것으로 문제를 해결함
메뉴 - 왜 가이드라인에 맞춰야 하는가?
-
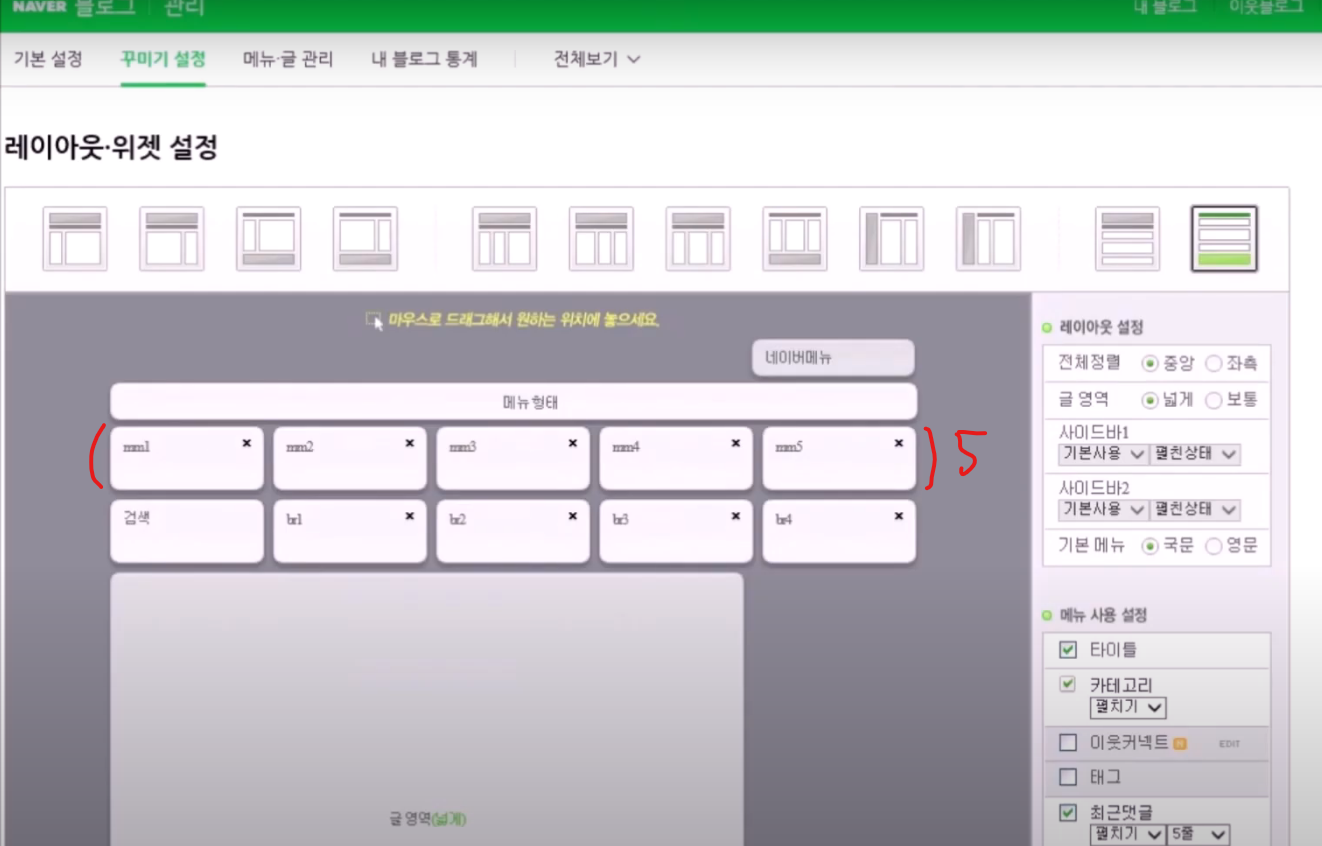
블로그 레이아웃-위젯 설정

- 가로 5개까지만 위젯을 추가 할 수 있음 ( 그래서 위에 가이드라인에 5개가 있는 것 )
- 해당 위젯 영역 안에서만 메뉴를 만들 수 있기 때문에 가이드라인에 맞춰야하는 것이다.
메뉴 - 가이드라인 = 위젯의 영역 (블로그 디자인의 비밀1 !!!!)
-
위젯에 들어가는 코드 예시

- 지금까지의 홈페이지형 블로그에서 메뉴( menu )란 위젯영역 안에 투명 이미지를 넣어서 링크를 걸 수 있는 소스를 입력한 것
( 즉, 위젯 영역 안에 투명 이미지를 넣은 다음에 사용자가 해당 이미지를 클릭할 경우 설정해놓은 링크가 실행되도록 코딩해놓은 것 )
- 지금까지의 홈페이지형 블로그에서 메뉴( menu )란 위젯영역 안에 투명 이미지를 넣어서 링크를 걸 수 있는 소스를 입력한 것
-
좀더 자세히 설명하자면
-
지금까지의 블로그는 메뉴까지 포함해서 전체화면이 배너였던 것이다.
( 즉 와이드 배너가 아니라 상단 배너를 전체화면으로 확장한 배너인 것 )
-
이렇게 전체화면으로 확장한 배너에서 메뉴에 해당하는 영역에 '링크가 걸려있는 투명이미지'를 입힌다.

-
이제 사용자는 배너에 있는 이미지를 보고 해당 영역을 클릭할 것이다.
이때 그 영역에 위치시켜놓은 '링크가 걸려있는 투명 이미지'가 반응하면서 링크가 실행되는 것이다.
-
잘 읽었습니다 ! 투명이지 위치는 어떻게 조정하는지 팁 좀 얻을수 있는지요