AWS에 node.js 배포하기 - 03 - 서버에 프로젝트 업로드 후 실행, PM2( EC2에서 죽지않는 서버 실행기 )

FTP 서버를 통해 프로젝트 업로드
--> 이전까지 local환경에서 구성했던 서버 프로젝트를 EC2 인스턴스에 업로드해야 함
Filezilla 프로그램를 사용하여 업로드할 것임
Filezilla란?
무료 FTP 프로그램
Filezilla 사이트 : https://filezilla-project.org/
Filezilla 사용법
1. Filezilla를 실행 한 후, 왼쪽 위에 해당 버튼 클릭

2. 새 사이트 클릭 후, EC2 인스턴스의 서버에 연결하기 위해 환경설정을 해줌

-
프로토콜은 SFTP
SSH로 서버에 연결하여 데이터를 옮길 것이기 떄문--> SSH에 대한 자세한 내용은 1장에 서버 접속하기에 있음
-
호스트는 우리가 접속할 서버의 ip주소
-
포트는 22번 포트 사용
SSH방식은 기본적으로 22번 포트를 사용함 또한 EC2 인스턴스의 경우, 대다수가 22번 포트를 사용하는 것을 알기 떄문에 시작 당시에 22번 포트를 자동으로 열어두게 되어있어 서버 차원에서 따로 설정할 필요 없음 -
로그온 유형은 키파일로 설정 --> 다운받았던 키파일을 가져오면 됨
EC2 인스턴스를 시작할 당시 생성하여 다운로드 받았던 키파일로 접속권한을 인증할 것임 -
사용자는 계정명을 입력 --> 기본 서버 계정명 ubuntu
--> 이전장에서 서버에 접속할 당시 ubuntu@아이피주소 식으로 접속을 했었는데 거기서의 계정명을 의미하는 것이다.
이후 연결을 클릭하면 SFTP형식으로 해당 서버와 연결된다.
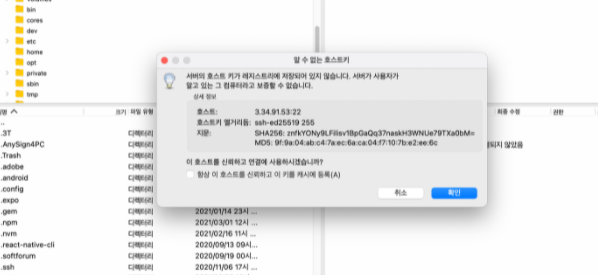
연결되는 당시에 이런 부분에 대해 물어보는데,
FTP를 통해 자주 접속 할 예정이라면, "항상 이 호스트를 신뢰"를 클릭해줍니다.

3. 서버와 연결이 완료되었으면, local에서 우리가 만든 서버프로젝트를 찾아서 --> 우클릭 --> 업로드 버튼으로 서버에 업로드

로컬 사이트 부분이 우리 컴퓨터이고,
리모트 사이트 부분이 우리가 연결한 EC2 인스턴스 서버이다.
--> 로컬에서 우리가 구성한 서버 프로젝트를 EC2인스턴스 서버에 업로드한다.
프로젝트가 온전히 EC2 인스턴스에 업로드 되었는지 확인 및 누락 방지
1. git bash를 이용하여, 서버에 접속후 ls -al 명령어로 서버에 파일 확인

ls -al
--> 전체 파일을 확인해보면 --> 맨 아래에 sp-mall( 우리가 전송한 폴더 )가 존재함을 확인 가능
--> 이름 앞에 .표시 있는 것들은 숨겨진 파일들로 필수 구성 파일들이 해당한다.
2. 프로젝트 폴더로 이동한 후ㅡ, 프로젝트 도구들이 Filezilla를 통해 옮겨지는 과정에서 구락되었을 경우를 고려해서 다시 한번 재설치
cd 프로젝트폴더명
--> 폴더로 이동
npm install
--> 해당 폴더에 프로젝트 도구 재설치 ( 이미 설치가 제대로 되어 있는 경우 덮어씌워지므로 걱정 X )
PM2 --> 죽지 않는 실행 방식으로 EC2에서 서버 실행 시키기
EC2서버에서는 로컬 컴퓨터에서 서버를 실행시키는 것과 약간 다른 방식으로 프로젝트를 실행시켜야 함
--> 죽지 않은 실행 방식으로 프로젝트 서버를 실행시켜야, 우리가 컴퓨터를 닫아도 Node.js 서버는 살아 있을 것이기 때문
==> 여기서 PM2라는 도구 사용
PM2 ??
-
PM2의 명령어를 사용하면, Node.js 프로젝트 서버를 직접 끄지 않은 이상, 컴퓨터를 닫아도 계속 실행됨
-
이 밖에도 PM2 도구는 서버 실행과 운영을 위해 유용하고 다양한 기능을 제공
PM2 문서 : https://www.npmjs.com/package/pm2
- PM2 도구는 서버 컴퓨터의 관리자 권한을 취득 한 후 사용할 수 있기 때문에, 관리자 권한 취득 명령어를 먼저 실행 한 후 설치
PM2 설치
1. 관리자 권한 취득
sudo -s
2. 해당 명령어를 사용하여 pm2 설치
npm install -g pm2
PM2 제어하기
1. 해당 명령어를 사용하여 파일을 실행 ( 관리자 권한을 취득한 상태여야함 )
--> 현재 서버 프로젝트폴더 ( 위에서는 sp-mall 폴더 )에 들어와있다는 전제하에 실행pm2 start 시작파일
--> node.js에서는 index.js로부터 전체파일이 시작하므로 --> ( 즉, 해당파일이 시작파일이므로 )
pm2 start index.js
2. pm2로 실행중인 프로그램들의 리스트
pm2 ls
[pm2가 실행중인 프로젝트 리스트]

--> 위의 pm2 실행 부분에서 index.js파일을 실행했기 때문에 위처럼 리스트가 뜨는 것
3. pm2로 실행중인 프로그램 종료
pm2 delete 종료할프로젝트의id
--> 예를 들어 위에 리스트에 있는 프로젝트를 종료하기 위해서는
pm2 delete 0
라고 해주면 된다.
--> 위의 리스트에 있는 프로젝트의 id = 0 이기 떄문이다.
4. pm2로 실행중인 프로그램의 로그 보기
pm2 log

--> 만약에 위의 리스트처럼 status가 error로 나온다는 등 뭔가 문제가 발생했을 경우,
무슨 문제가 있는 지 확인하기 위해 해당 명령어를 사용하여 log 출력
--> 위의 error의 경우, goods.js란 이름의 파일을
const Goods = require("../schemas/Goods");로 참조해왔기 때문에 문제가 발생했다. ( 대소문자 구분 )
--> 즉 , 로컬환경에서는 큰 문제 없이 유도리 있게 진행되었던 부분도,
EC2 서버환경에 오면 문제를 발생시키는 경우가 있으므로 주의해야 한다.
--> 혹은 그냥 파일의 코드상 console.log를 찍는 부분도 위의 코드로 확인할 수 있다.