미들웨어란?
--> 라우터를 통해 값이 들어올 떄 그 값읋 선처리하고 싶다거나, 그 값이 유효한지 미리 체크하고 싶거나, 그 사용자가 유효한지 체크하고 싶거나 등등의 이유로 사용
--> 하지만 위의 기능을 하는 코드를 모든 라우터에 일일이 넣는 것은 비효율적이므로 미들웨어를 만들어 일괄 처리
즉, 매 라우터를 생성할 떄마다 공통된 처리를 하고 싶을 떄 사용
요청이 어떤 유저의 요청인지 인증검사 해야하거나 등등
반복되는 작업들(인증 등등), 혹은 우리가 정의한 route에 오기 전에 중간에서 미리 처리해야할 것들을 정의해둔 것을 미들웨어라고 합힘
미들웨어 예시 코드
const express = require('express')
const app = express()
const port = 3000
const goodsRouter = require('./routes/goods');
const userRouter = require('./routes/user')
app.use('/goods', goodsRouter)
app.use('/user',userRouter)
app.use((req, res, next) => {
console.log(req);
next();
});
app.get('/', (req, res, next) => {
res.send('Welcome Home');
});
app.listen(port, () => {
console.log(`listening at http://localhost:${port}`)
})
해당 부분이 미들웨어 부분
app.use((req, res, next) => {
console.log(req);
next();
});
--> request가 들어오면 use등록 되어있는 해당 코드가 먼저 실행되어 console.log에 해당 request의 내용을 리턴 후
next() 명령어를 통해 다름 코드로 넘겨줌
--> 위의 경우 저 코드가 마지막 middleware였기 떄문에 실제 route( get 부분 )으로 넘어감
--> 순서는 우리가 등록한 순서대로 넘어감( use를 통해 app에 등록한 순서 )
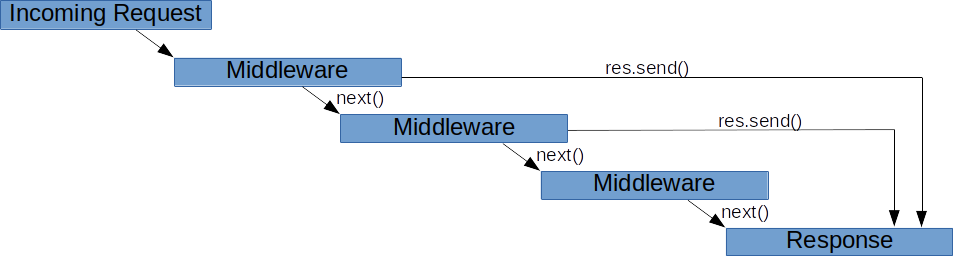
미들웨어 구조 그림
들어온 request는 우리가 설정한 미들웨어를 통과하고 중간에 응답(response)을 해서 종료가 되거나 아니면 다음 미들웨어가 있는 경우에는 다음 미들웨어로 넘어간다.

데이터 가공 용도의 Middleware -> express.json() express.urlencoded()
웹서버에 요청할 때 단순히 url 외에 추가적인 정보를 전달 할 수 있음
--> POST, PUT 메서드의 body 정보가 그것임 --> 이 경우 우리가 추가적으로 데이터를 더 담아서 보내줄 수가 있음
--> 이렇게 담은 body정보를 Express에 넘겨서 사용하는 데, Express에서 해당 body정보를 사용하려면 복잡한 가공 절차가 필요
--> 이 데이터를 바로 사용하기 쉽게 가공해주는 미들웨어가 바로 이 express.json() 입니다.
app.use(express.urlencoded({extended: false}))
app.use(express.json())
--> 이 코드들을 넣어주면 나중에 post나 put으로 요청을 받았을 때, 그 아래의 body값들을 사용할 때 그냥
request.body 만으로 그 데이터가 가공된 것을 받을 수 있음
Express의 기본제공 미들웨어 -> static
static
--> 애플리케이션의 정적 자산을 제공하는 역할을 함
--> 이것을 이용하면 express 에서도 이미지, 동영상 같은 정적 파일을 제공할 수 있음
app.use(express.static('public'));
--> index.js에 해당 코드 추가
해당 코드의 의미--> public에서 정적 파일을 사용할 것이다.
--> 따라서 public이라는 폴더를 만들고 해당 폴더에 이미지 파일이나 동영상 파일을 넣어 사용하면 됨
--> 예를 들어 public폴더를 만들고 해당 폴더에 sample.png라는 이름의 이미지 파일을 넣었다면
www.도메인/sample.png의 url을 주소에 입력하면 해당 이미지가 브라우저에 나타남 --> 즉, path처럼 사용하는 것
--> 내부적으로 일어나는일 --> url형태의 요청이 들어옴 --> middleware인 static이 먼저 실행되면서 public( 우리가 설정한 폴더 이름 )에 해당 url에 해당하는 내용이 있는지 체크 --> 있다면 바로 response 없으면 next()