네비게이터란 ?
앱에 여러 페이지를 만들었다면 그 페이지를 이동할 수 있는 기능을 의미한다.
--> React Navigation이라는 도구 사용할 것 (Expo측에서 개발한)
[React Navigation 설치 가이드] --> yarn을 통해 설치
https://reactnavigation.org/docs/getting-started/
--> 기본 설치 코드 (네비게이터 활용을 위한)
yarn add @react-navigation/native
expo install react-native-gesture-handler react-native-reanimated react-native-screens react-native-safe-area-context @react-native-community/masked-view
--> 네비게이터는 페이지 제어를 위한 기본 도구이며, 이것 위해 원하는 형태의 네이게이터를 받아 사용해야한다.
설치 - 스택네비게이터
--> 스택 네비게이터은 컴포넌트에 페이지 기능을 부여해주고 페이지(컴포넌트) 이동을 가능하게 해준다.
스택 네비게이터이라고 부르는 이유는 페이지를 스택형태로 쌓기 때문이다.
--> 즉, 페이지를 이동할 때마다 페이지를 스택으로 쌓다가 뒤로가기를 누르면 쌓았던 페이지를
내보내서 이전 페이지로 돌아갈 수 있다.
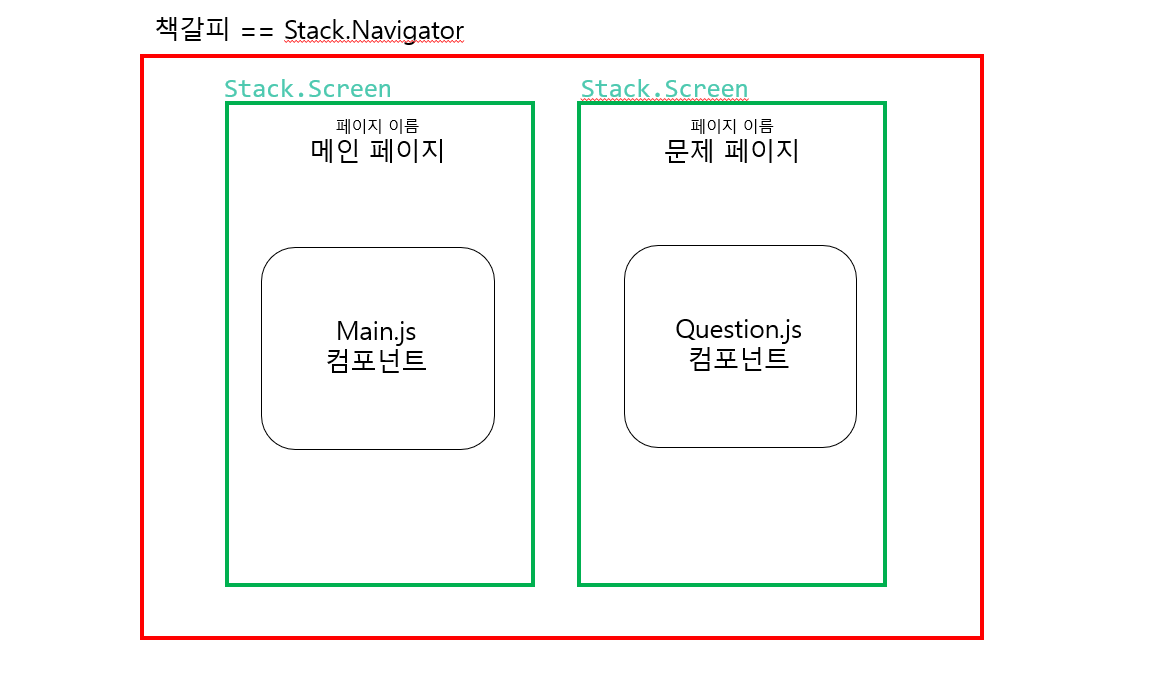
페이지 --> Stack.Screen
책갈피 --> Stack.Navigation

--> 스택 네비게이터 설치 코드
yarn add @react-navigation/stack