1. Django 통신 Logic 📕
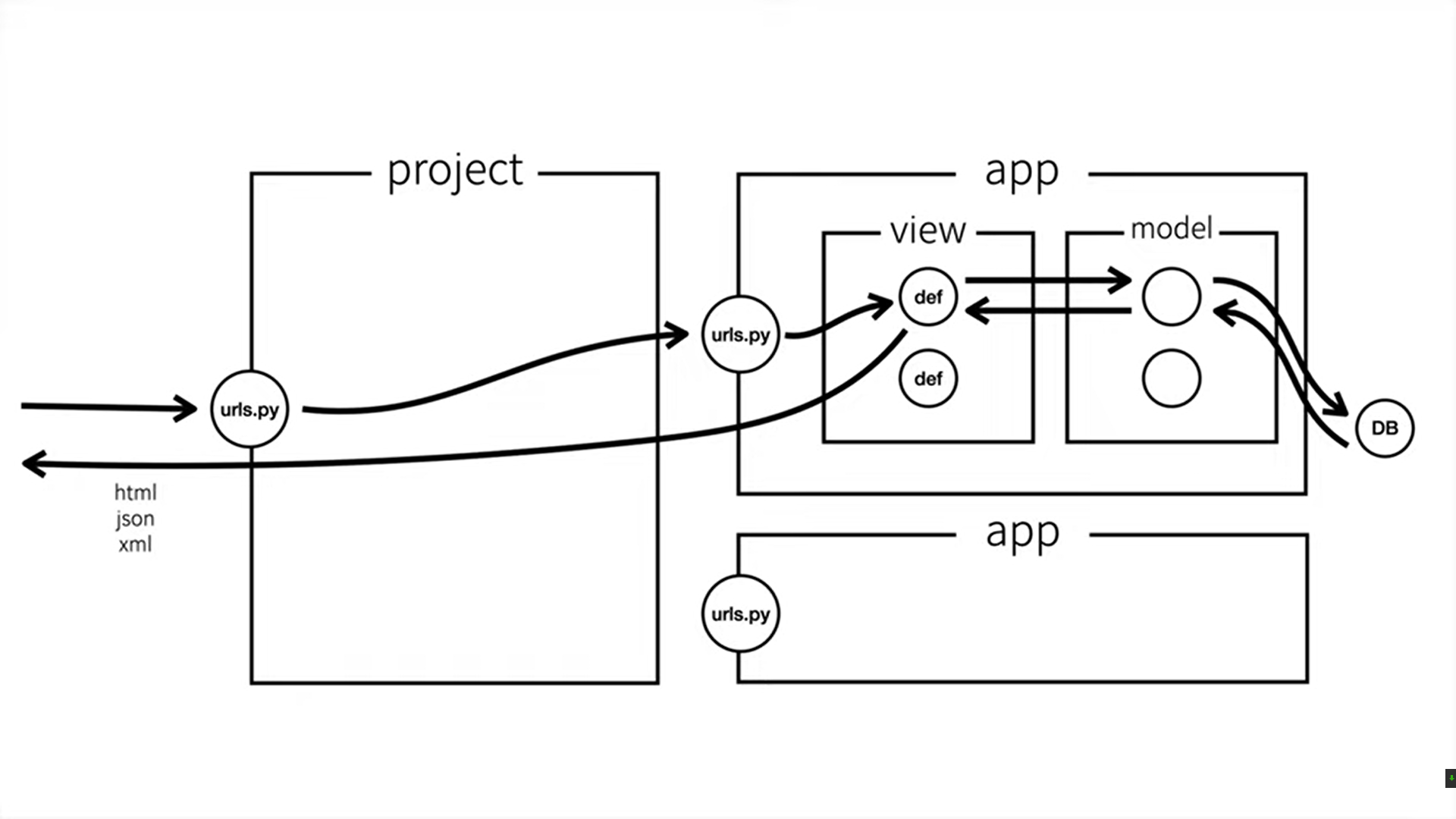
- user에 의해 접속이 된다면 project file안에 있는 urls.py를 통해 들어오게 됩니다.
- project file 안에만 작성하게 되면 프로그램이 무거워지므로 분업화를 실시합니다.
- 먼저 project file안에 있는 urls.py에 들어오게 되고, 받은 데이터를 app file 안에 있는 urls.py로 분업화해주고, urls.py에서는 view file 안의 함수를 만들어 분업화를 해줍니다.
- Web service를 이용하게 되면 무조건적으로 DB를 구축해야 하는데 Django안의 model을 이용해 DB와의 통신을 구축해주고 아래와 같은 flow로 통신해줍니다.

2. Django App 이란? 📙
Django App 은 Django에서 사용하는 파이썬 패키지입니다. 또한 효율적인 작업을 위해 분업화 해 놓는다 이야기 할 수 있습니다.
1. App 생성
App을 생성하는 명령은 여러가지가 있을 수 있으나 대표적으로 2가지가 있습니다.
1. django-admin startapp [App_name]
2. manage.py startapp [App_name]다음과 같이 명령을 실행하면 [App_name]명을 사용해 새로운 Django App을 생성하는 명령입니다.

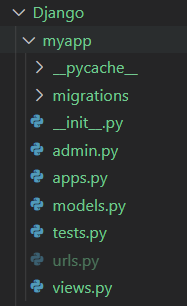
그러면 다음과 같이 [myapp]이라는 서브폴더가 생성되고 그 안에 Django App에 필요한 기본 파일들이 생성됩니다.
3. Routing 📒
1. Project File Set
📃 urls.py
- Project File 안의 urls.py로 통신을 받게 됩니다.
- 우리는 이렇게 받은 정보를 App File 내의 urls.py로 보내주어야 하니 App File에도 urls.py를 복사해줍니다.
- Project File에서 아래와 같은 설명을 통해 App File/urls.py로 전달해줍니다.
Including another URLconf
- Import the include() function: from django.urls import include, path
- Add a URL to urlpatterns: path('blog/', include('blog.urls'))
# Project File
# Project File -> App File명/urls로 전달
from django.urls import path, include
urlpatterns = [
path('', include('myapp.urls')),
]2. App File Set
📃 urls.py
- App File/urls.py에서는 받은 정보를 view File내의 함수들로 분업화를 시켜야 함으로 위와 동일한 작업을 해주면 됩니다.
# App File
# App File -> view File/function로 전달
# 1. '127.0.0.1:8000' 로 입력받는 경우
# 2. '127.0.0.1:8000/create' 로 입력받는 경우
# 3. '127.0.0.1:8000/read/'숫자'' 로 입력받는 경우
from django.urls import path
from myapp import views
urlpatterns = [
path('', views.basic),
path('create', views.create),
path('read/<id>/', views.read),
]
- 입력 방법: path('[경로명]', views.[함수명(경로명)])
- 같은 경로에 있는 views file을 가져와야 하므로 import 시켜주어야 합니다.
from myapp import viewspath('read/<id>/', views.read)와 같이 달라지는 숫자를 입력받고 싶다면<id>와 같이 설정해주면 됩니다.
📃 views
- 마지막 작업으로 view File 내에 유저가 입력한 경로의 path를 함수로 설정해줍니다.
from django.shortcuts import render, HttpResponse
# Create your views here.
def basic(response):
return HttpResponse('hello world')
def create(response):
return HttpResponse('Welcome')
def read(response, id):
return HttpResponse('read' + id)위의 4번 작업에서
<id>라고 입력받은 부분을 파라미터로 입력받아 사용할 수 있습니다.
4. 정리 📚
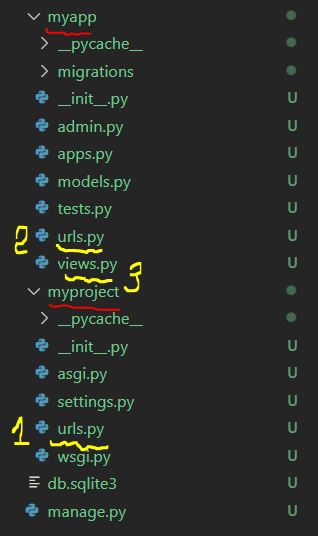
내 파일명
- Project File Name = myproject
- App File name = myapp
- myproject/urls 로 user 데이터 입력 받음
- 1번에서 받은 데이터를 myapp/urls로 전달
- 2번으로 온 데이터를 같은 경로에 있는 views.[함수명]을 사용해 분업화 해주면 끝 !

참고 자료 📩
