1. 목적
우선 Slack에서 다른 앱들을 사용해본 적 있는 사람들은 /trello 하고 ~ 옵션대로 말 적어주면 trello 게시물이 생기고 이런 작업들을 사용해보기만 했고 만들어본 적은 없었는데..!!!
마침 선택장애인 저에게 점심 메뉴 추천해달라는 미션이 매일 점심마다 찾아왔고 이때다 싶었습니다
앞에 매장은 80개정도 되는데...... 그 중에 고르려니 커헉

그래서 위처럼 App을 만들어서 자동으로 점심 메뉴를 골라주는 그런 기능을 만들어보려 합니다!
2. 그럼 어떻게 해야하지~?
우선 slack slash command를 활성화 시키려면 총 6가지 단계가 필요합니다!
- Slack APP 생성
- slash 명령 만들기
- 앱 관련 권한(Scope) 설정
- slack에 App 설치
- 코드 작성
- 서버에 배포
1. Slack App 생성
우선 첫 번째로 App부터 만들어 보러 고고곡
Slack API에서 Create an app -> Create an app -> Create New App
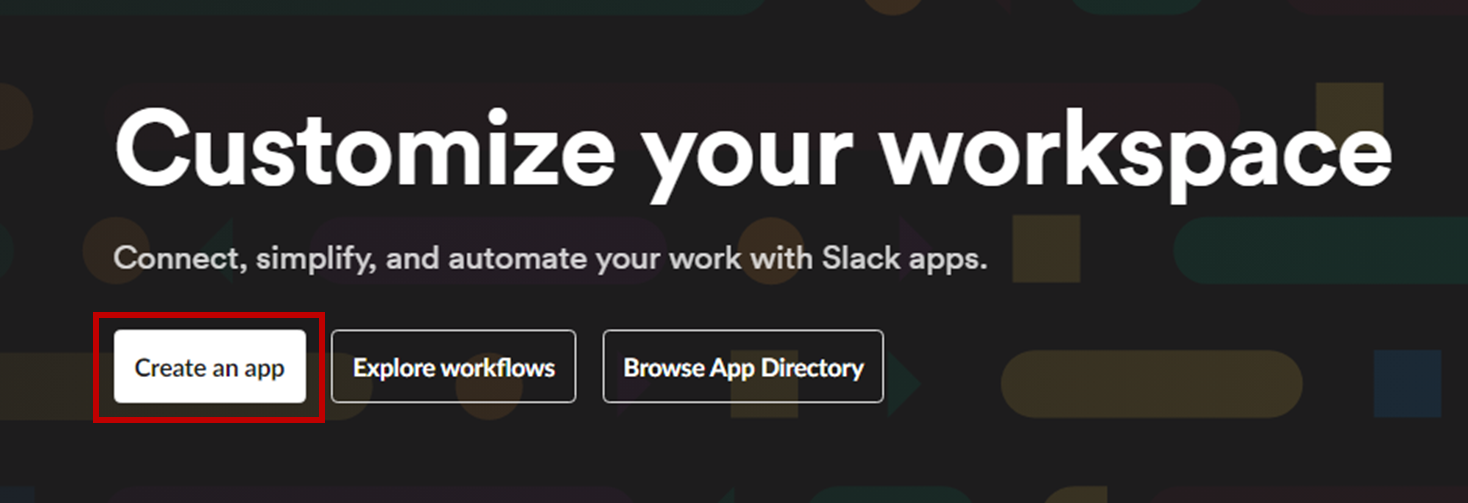
1. Slack API
Slack API 사이트 들어가서 Create an app 클릭~

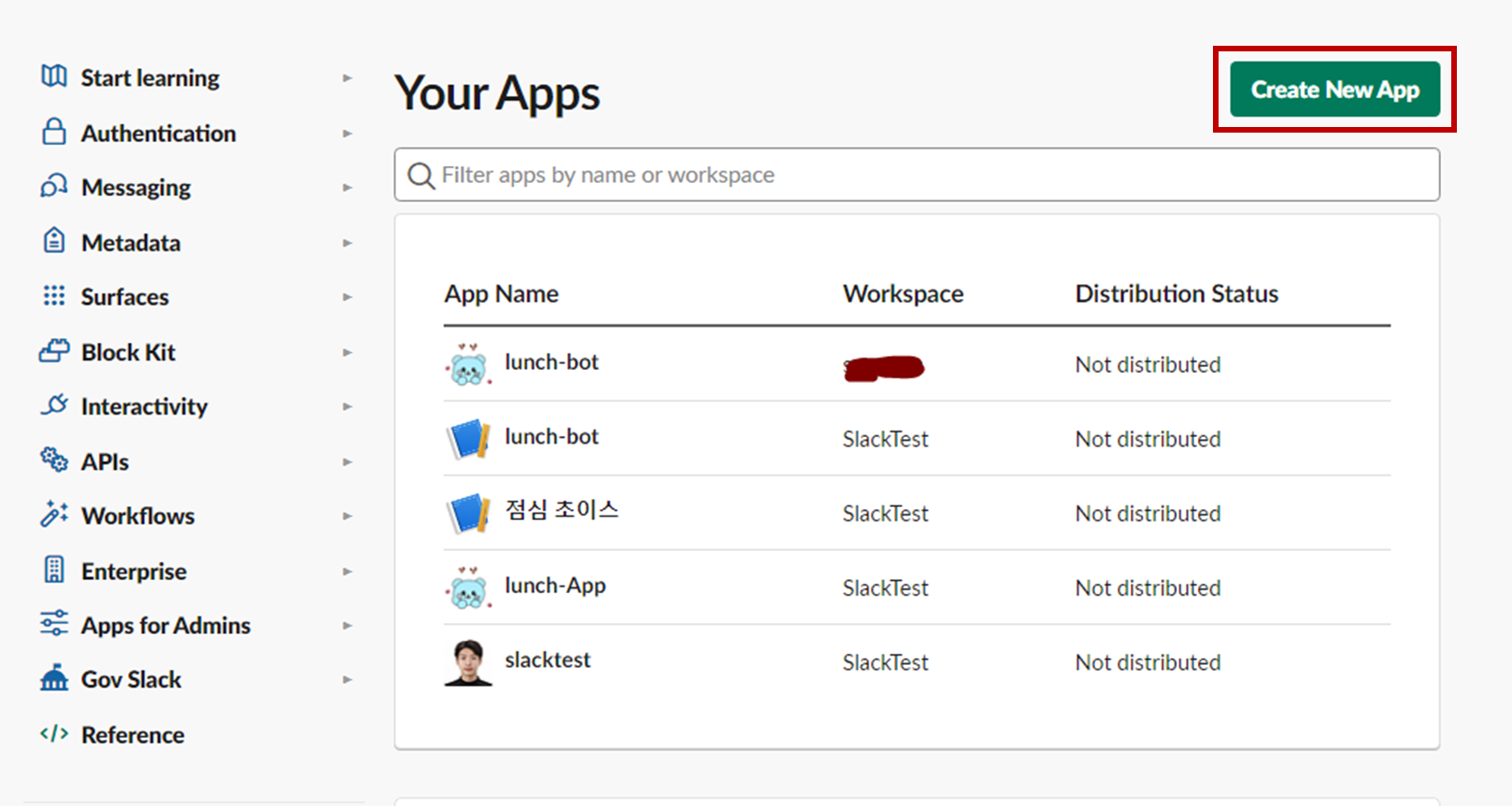
2. Create an app
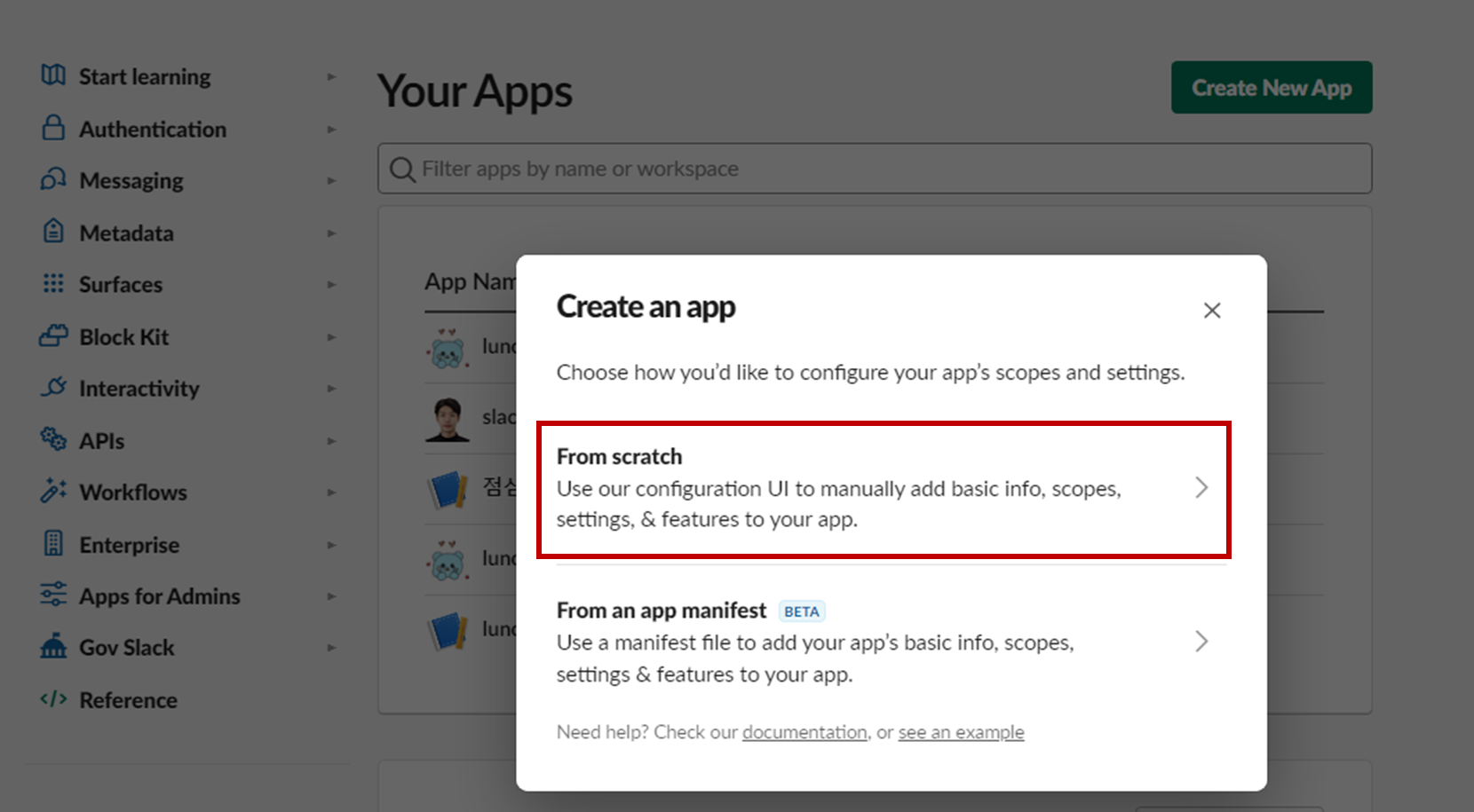
- 상단에 Create an app을 눌러주고

- From scratch 클릭~

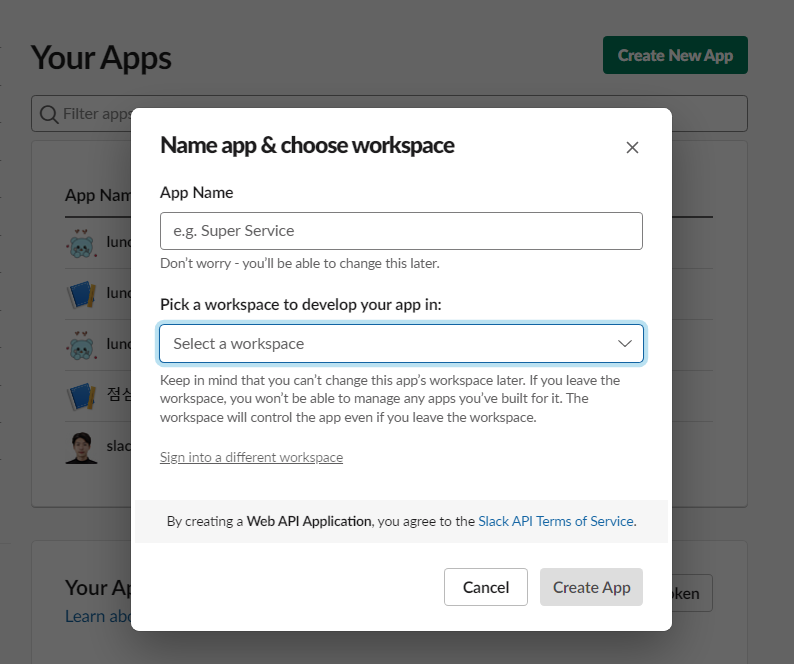
- 그리고 이제 앱 이름이랑, 슬랙의 어떤 워크스페이스에 적용할지 선택해주고 Create App 클릭~

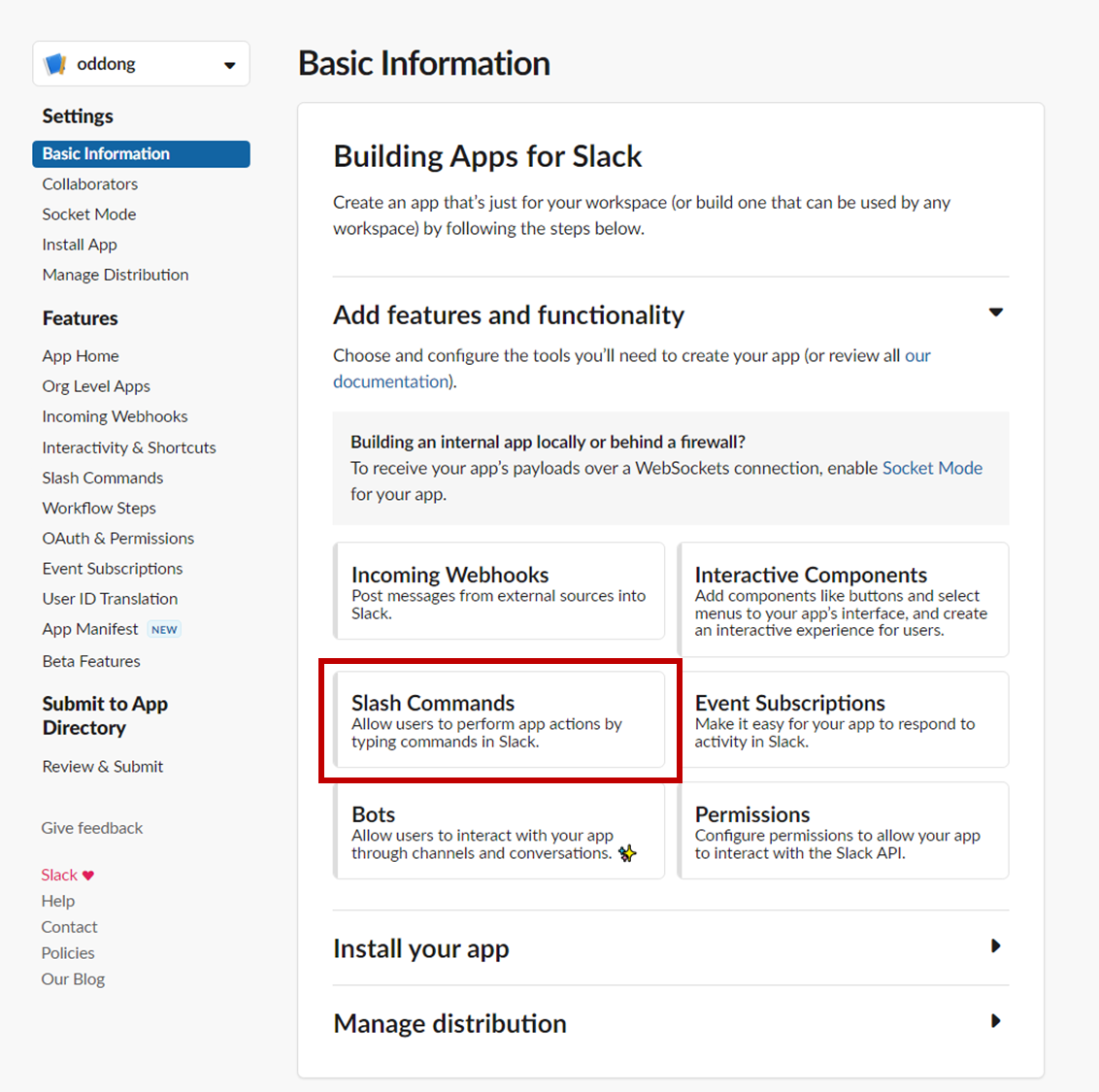
- 그러면 이제 아래와 같이 창이 나올텐데, 여기서 우리는 Slash Commands 기능을 이용할 App을 만들거기 때문에 아래처럼 선택해주면 됩니당

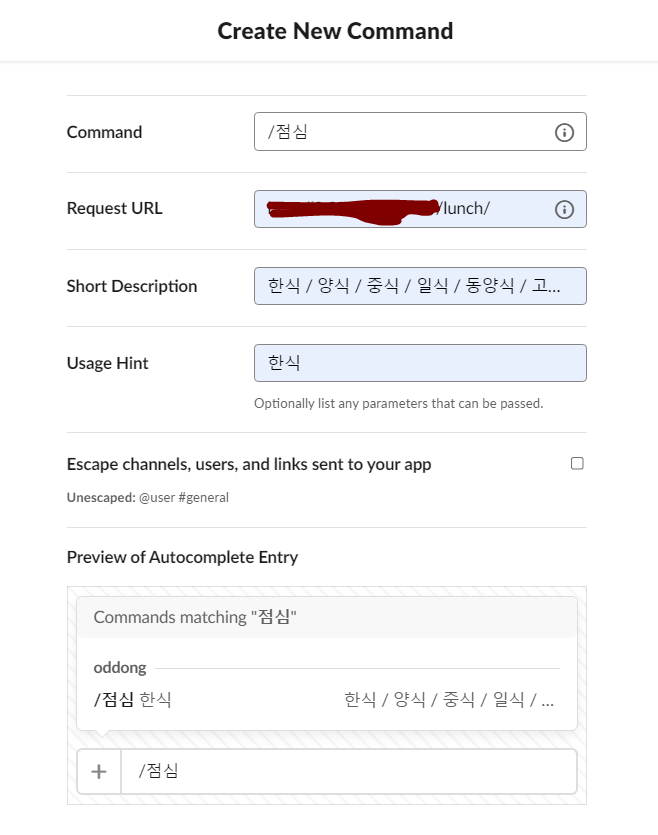
2. slash 명령 만들기
여기서는 이제 Slack에서 다른 앱들을 사용해본 적 있는 사람들은
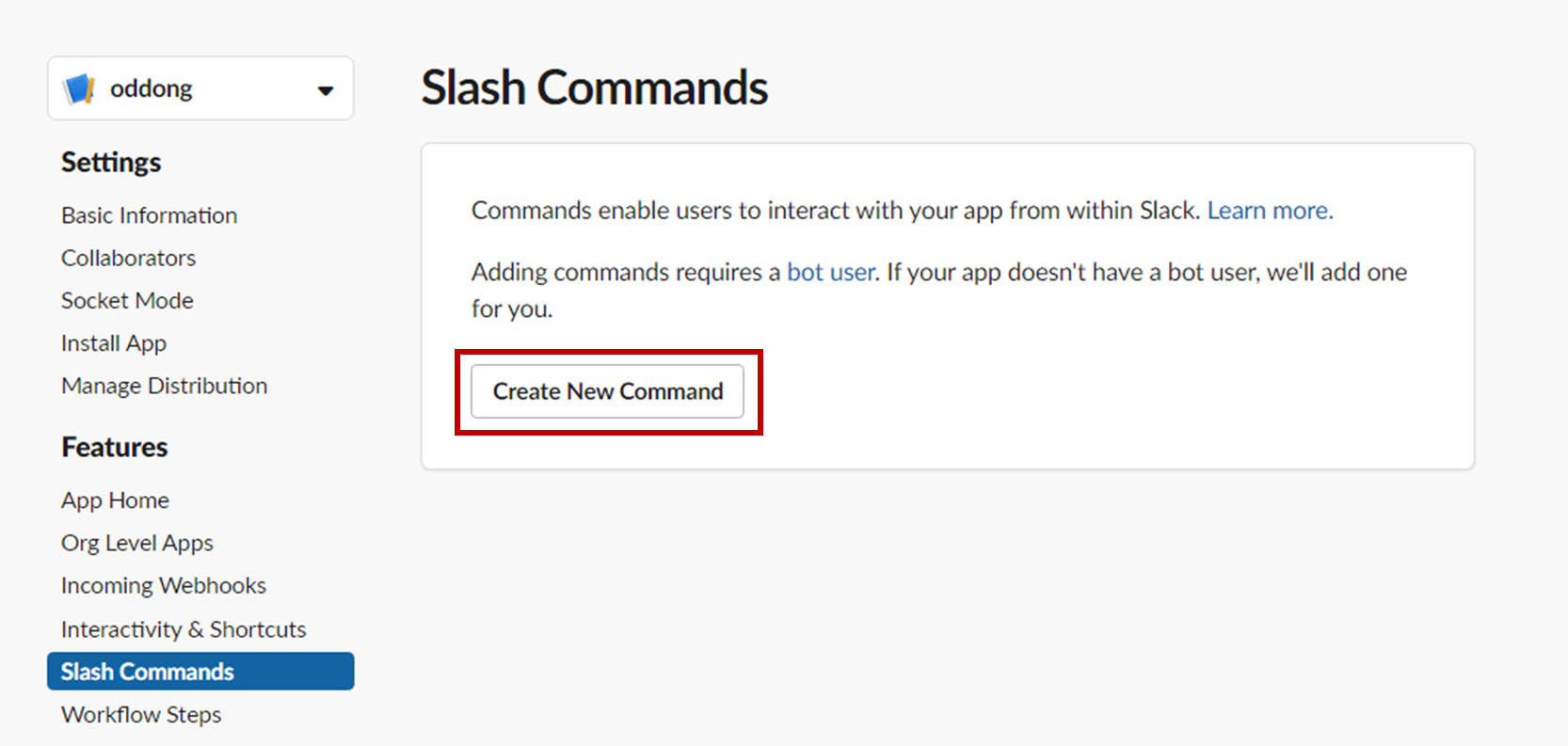
- 바로 넘어가서 이 화면이 나올수도 있고, 아니면 왼쪽 사이드 바에서 Slash Commands를 눌러줘서 들어오면 됩니다!

- 아래처럼 정보에 맞게 입력해주면 됩니다.
- Command - slack에서 사용할 slash command 설정입니다.
- Request URL - slash command를 사용했을 때, 어디에다가 전달할지 서버 주소를 입력해주면 됩니다.
단, localhost로 설정할 시 직접적인 설정은 안되고 우회적으로 설정해야 하는 것으로 알고 있습니다.- Short Description - 말그대로 짧은 설명~~
- Usage Hint - 어떻게 사용하면 될지 힌트처럼 보이는 문구 설정입니다.

이렇게 하면 2단계도 끝~!!
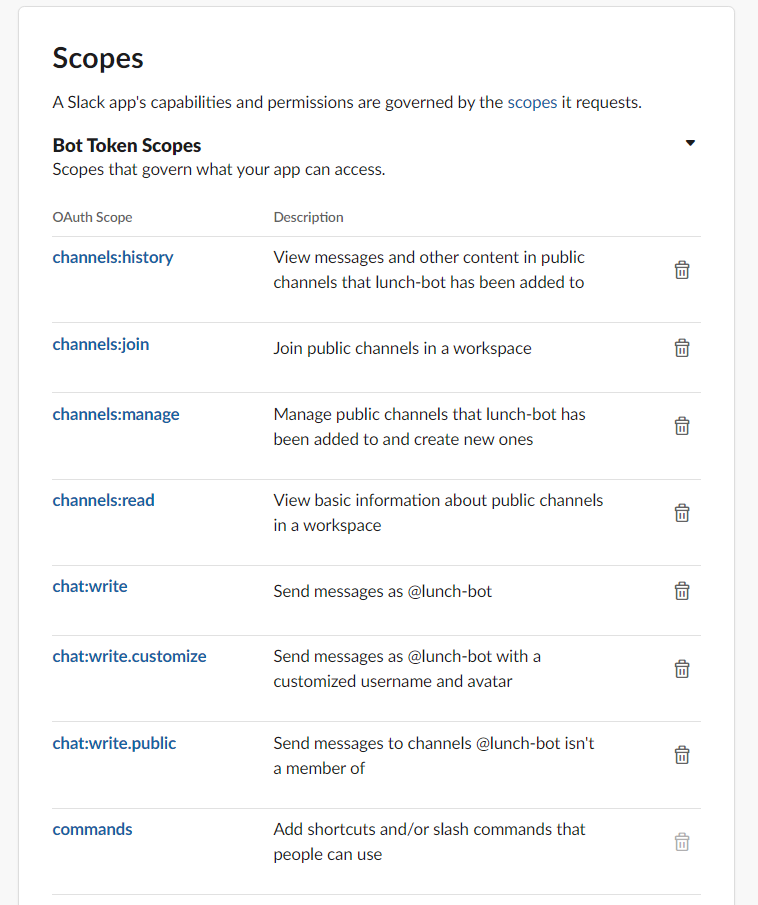
3. 앱 관련 권한(Scope) 설정
이제 해당 App이 어떤 권한들을 사용할 수 있게 할지 설정해주려 합니다!
왼쪽 사이드 바에 OAuth & Permissions > 중간쯤의 Scopes > Bot Token Scopes
저는 우선 아래의 기능들이 필요해서 권한을 부여했지만, 이 기능만 이용하기 위해서는 chat:write.public 권한만 부여해줘도 될 거 같습니다!

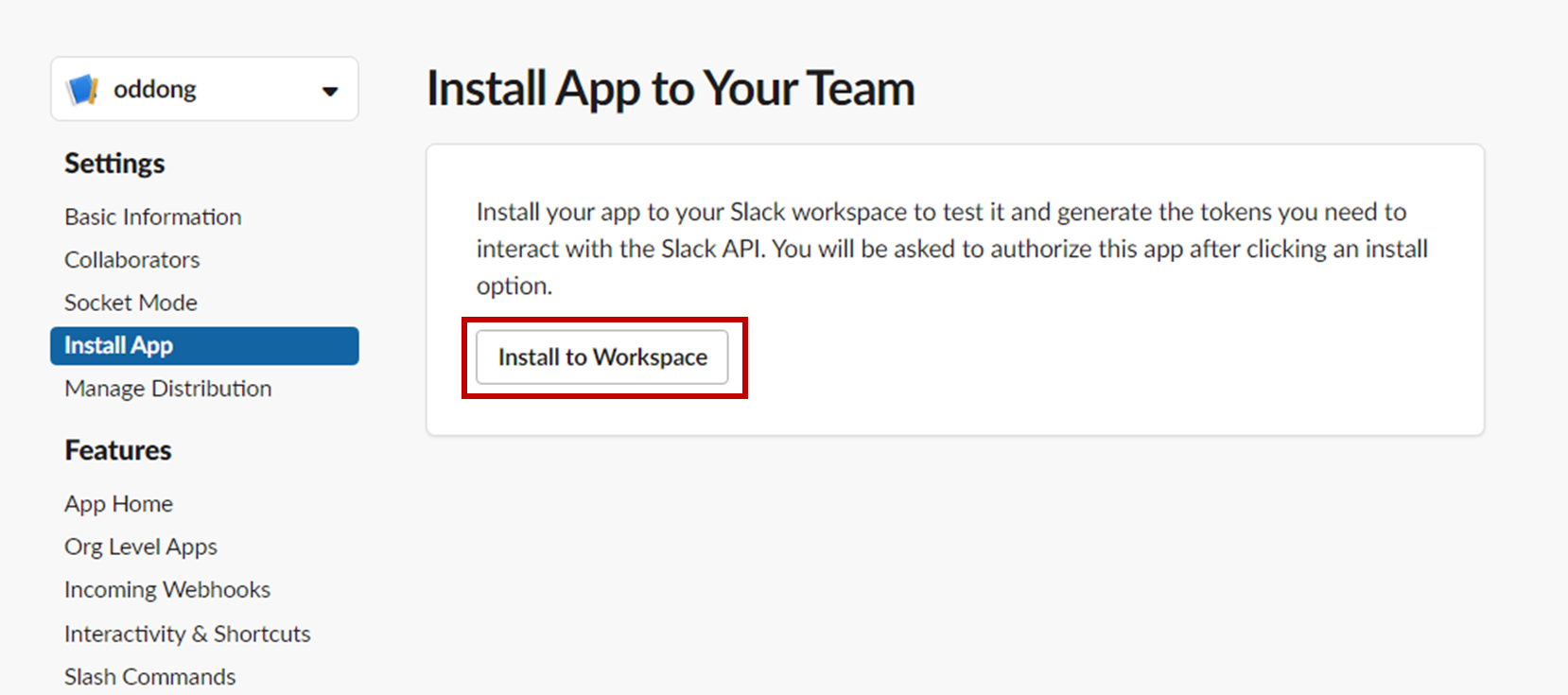
4. Slack에 App 설치
왼쪽 사이드 바에 Install App > Install to Workspace

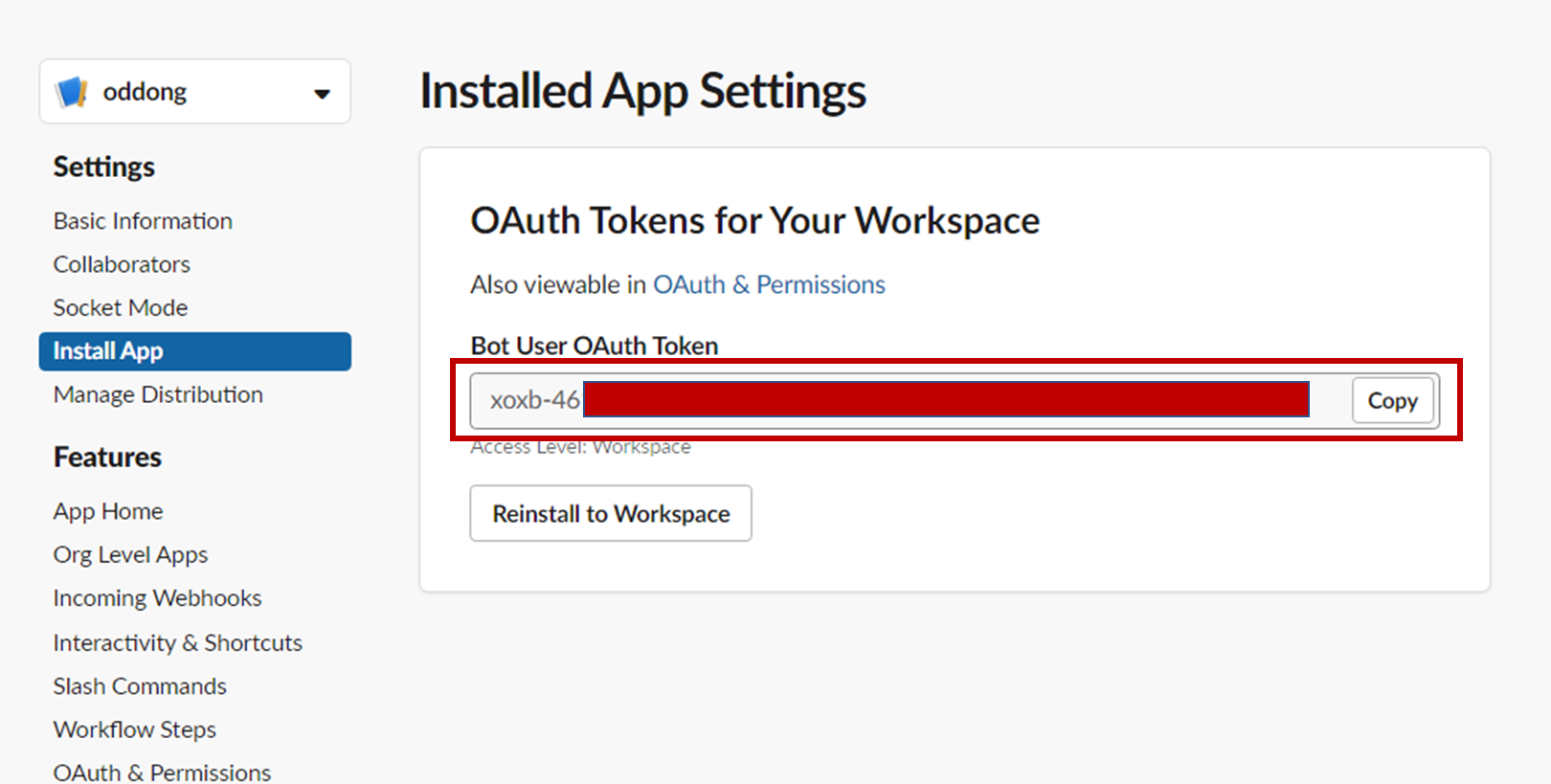
1. Token 확인
slack app을 설치하고 나면 OAuth Token 확인이 가능한데, 이 Token은 이따 코드 구현할 때 필요합니다!

5. 코드 작성
1. slack-sdk 설치
처음에 이 부분이 헷갈렸는데 설치할 때는 slack-sdk이고 import 할 때는 slack_sdk 이더라구요😵
pip install slack-sdk설치 후에 slack_sdk를 등록해주면 됩니다!
config/settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'slack', # 이건 내 App
'slack_sdk', # 이건 slack-sdk 설치한 거
]2. 채널 id
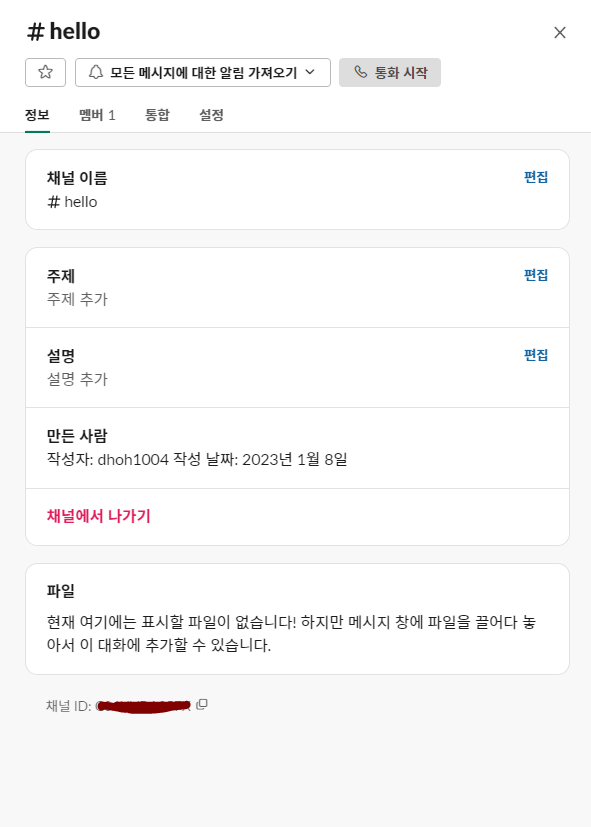
Slack 내 특정 채널로 들어가 상단에 상세보기를 눌러주면 아래처럼 채널 id를 확인할 수 있습니다.
이 채널 id를 입력하게 되면 해당 채널로 slack app이 메세지를 보내게 구현 가능합니다.

3. 코드 구현
메세지를 보내기 위해서는 우선 아래 2개의 정보가 필요합니다!
- channel_id 정보
- token 정보
views.py
## /views.py
from rest_framework.response import Response
from django.shortcuts import render
# Create your views here.
from rest_framework.views import APIView
from slack_sdk import WebClient
class LunchSelectView(APIView):
def post(self, request):
chnnel_id = "원하는 Text를 보낼 채널 id / 5-2 참조"
token = "본인 Token 번호 / 보통 xoxb- 로 시작 / 4-1 참조"
client = WebClient(token=token)
foodType = request.data['text']
restaurant = chooseTypeRestaurant(foodType)
result = client.chat_postMessage(
channel=chnnel_id,
text=f"오늘 점심은 {foodType}을 드시고 싶으셨군요! {foodType}에 해당하는 음식점 {restaurant[0]} 어떠세요~? 위치는 {restaurant[2]}이고, 영업시간은 {restaurant[3]} 입니당~!!",
)
return Response(status=200)
여기서 채널에 메세지를 보낼 때는 client.chat_postMessage를 사용해주면 되는데, text 메세지는 각자 상황에 맞게 커스텀해주시면 됩니다!
urls.py
# /urls.py
from django.urls import path
from slack.views import LunchSelectView
urlpatterns = [
path("lunch/", LunchSelectView.as_view()),
]6. 서버에 배포
앞서 얘기했다시피 localhost로 직접적인 다이렉트 연결은 안되고, ngrok 이용해서 우회적으로 할 수 있다고 합니다!
저는 AWS에 서버가 있었으니 우선 거기에 했고, 각자 상황에 맡게 서버가 없으면 ngrok 이용해보고, 아니면 서버 만들어서 배포해봐도 좋을 거 같아요~!!
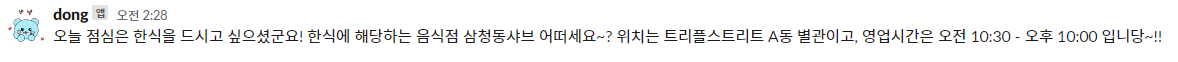
7. 결론
slack에서 /점심을 입력해주면 우리가 설정했던 slash command가 나오는 것을 확인할 수 있고

아래 결과는 이전에 테스트했던 결과이지만, 아래처럼 결과가 나오는 것을 볼 수 있습니다~!!