
서론
웹 페이지에 데이터를 시각화 하는 툴은 다양하게 있습니다.
대표적으로 사용되는 툴을 찾아보니, D3.js, Recharts, Chart.js 등이 있습니다.
그 중에서 Chart.js 는 다른 툴에 비해서 기본 디자인이 세련되고, 색감이 예쁜 편입니다.
즉, 별 다른 세팅을 하지 않더라도 예쁜 데이터 시각화 결과를 웹에 생성할 수 있습니다.
Chart.js 는 다양한 차트를 생성할 수 있는데, 크게 line, bar, bubble, scatter 등의 기본 차트를 포함하여 다양한 차트를 제공합니다.
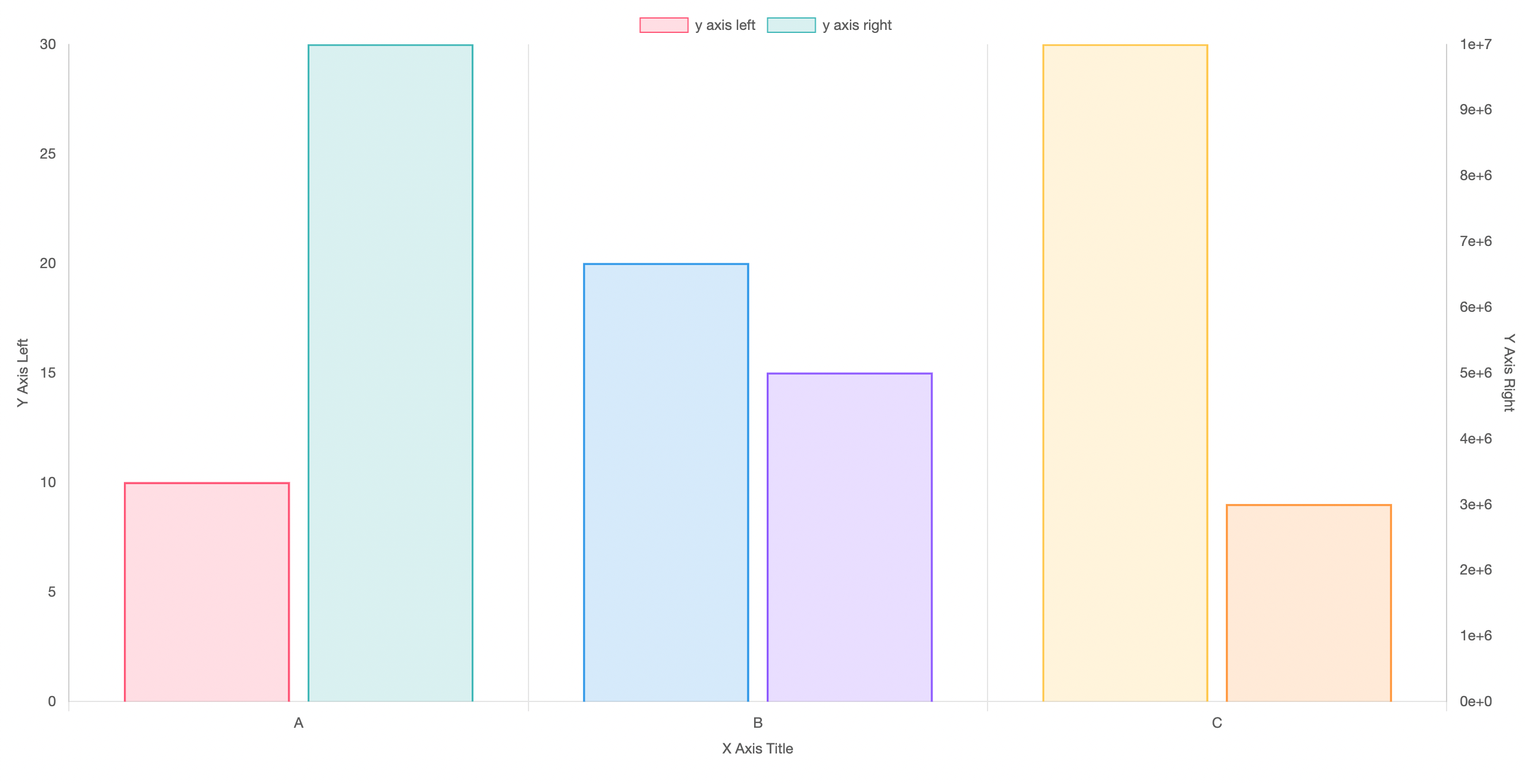
그 중에서도 이번 글에서는 Multi-Axis Bar Chart 를 생성하는 방법을 소개하겠습니다.
본론
기본적으로 Chart.js 에서는 Multi Axis Line Chart 를 생성하는 방법을 알려주고 있습니다.
Multi Axis 라는 점은 동일하지만, Line 이 아닌 Bar Chart 를 생성하기 위해서는 약간의 수정이 필요합니다.
Chart.js 를 사용하여 Multi-Axis Bar Chart 를 생성하는 단계는 다음의 과정을 거칩니다.
- HTML 파일에 canvas 생성
- Javascript 파일에 해당 canvas 위치에 Chart 가 생성되도록 코딩
1. HTML
HTML 파일에 들어갈 내용은 많지 않습니다.
Chart.js 및 ajax 의 CDN script 코드와, Javascript 코드, 그리고 Chart 를 렌더링 할 canvas 를 작성하면 됩니다.
이 때 주의할 점 중 하나는 Chart.js 의 버전이 3.0 이상이 되면서 달라진 부분이 몇 군데 있습니다.
CDN 에서 가져올 때 가장 최신의 버전을 가져오거나, 3.0 이상의 버전을 가져오시길 권장합니다.
<!-- 2021. 09. 03. James Sungjae Lee / chart-test.html -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
<script src="chart-test.js"></script>
<div class="myCanvas">
<canvas id="myChart" width="100" height="50"></canvas>
</div>2. Javascript
Javascript 에서는 다음의 단계로 코드를 작성합니다.
1. Chart 를 그릴 canvas 객체 가져오기 (ctx)
2. Chart 객체 생성하기
3. Chart 의 data 값 생성하기
4. Chart 의 options 값 생성하기
이 부분에서는 핵심 기능에 해당하는 1, 2의 내용을 먼저 ajax 로 작동하도록 코드에 넣어 두고,
공간을 많이 차지하는 data 와 options 를 변수로 빼내어 아래에 작성하였습니다.
기본 기능을 제외하고, 심화된 기능을 몇 가지 설명하면 다음과 같습니다.
data - datasets - yAxisID: 생성하는 y 축의 고유한 id 를 지정합니다. 이후 options 설정에서 사용합니다.
options - responsive: responsive web 에 대응하여 chart 의 크기를 조정하도록 합니다.
options - scales: x, y 축을 지정해주는 부분입니다. 여기에서 x 축은 그대로 x 를 사용하며,
y 축의 경우 앞에서 설정한 yAxisID 를 아래와 같이 키 값으로 사용하면 두 개의 y 축을 사용할 수 있습니다.
options - scales - y - position: y 축의 위치로 left 와 right 를 설정할 수 있습니다.
options - scales - y - grid: y 축의 grid 를 설정해줄 수 있는데, 이 때 grid 를 일반적으로 설정하면
왼쪽과 오른쪽의 grid 의 위치가 달라 미적으로 좋지 못해 보입니다. 이를 해결하기 위해 심플하게 grid 의 display 옵션을 false 로 설정하였습니다.
options - scales - y - ticks: y 축의 ticks 에서 숫자가 너무 커진다면, scientific notation 을 사용할 수 있습니다.
아래의 코드를 통해서 exponential 값으로 변경하여 tick 에 보이게 하면, tick 에 나타나는 값의 길이를 짧게 나타낼 수 있습니다.
// 2021. 09. 03. James Sungjae Lee / chart-test.html
$(function(){
let ctx = document.getElementById('myChart').getContext('2d');
let chart = new Chart(ctx, {
type: 'bar',
data: chartData,
options: chartOptions
})
})
// chart data and options
let chartData = {
labels: ['A', 'B', 'C'],
datasets: [
{
label: 'y axis left',
yAxisID: 'y-left',
data: [10, 20, 30],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(54, 162, 235, 0.2)',
'rgba(255, 206, 86, 0.2)'
],
borderColor: [
'rgba(255, 99, 132, 1)',
'rgba(54, 162, 235, 1)',
'rgba(255, 206, 86, 1)'
],
borderWidth: 1
},
{
label: 'y axis right',
yAxisID: 'y-right',
data: [10000000, 5000000, 3000000],
backgroundColor: [
'rgba(75, 192, 192, 0.2)',
'rgba(153, 102, 255, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(75, 192, 192, 1)',
'rgba(153, 102, 255, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 1
}
]
}
let chartOptions = {
responsive:true,
// maintainAspectRatio: false,
scales: {
x: {
title: {
display: true,
text: 'X Axis Title'
}
},
'y-left': {
type: 'linear',
position: 'left',
title: {
display: true,
text: 'Y Axis Left'
},
grid: {
display: false
}
},
'y-right': {
type: 'linear',
position: 'right',
title: {
display: true,
text: 'Y Axis Right'
},
ticks: {
callback: (val) => (val.toExponential())
},
grid: {
display: false
}
}
}
}결론
위의 코드를 통해 아래와 같은 차트를 확인할 수 있습니다.

Chart.js 를 사용하여 Multi-Axis Bar Chart 를 생성하는 방법을 알아보았습니다.
간단한 데이터 시각화 프로젝트를 만들어 봐도 좋겠다는 생각이 드네요.
색상이 참 예뻐서 다양한 색상 옵션, pattern, gradient 에 관해서 알아봐도 좋겠습니다.
References.
https://www.kdnuggets.com/2019/01/five-best-data-visualization-libraries.html
https://www.monterail.com/blog/javascript-libraries-data-visualization#second
https://www.chartjs.org/docs/latest
