Servlet
2022.07.25 월요일
서블릿(Servlet)
동적 웹 페이지를 만들 때 사용되는 자바 기반의 웹 애플리케이션 프로그래밍 기술이다. 서블릿은 웹 요청과 응답의 흐름을 간단한 메서드 호출만으로 체계적으로 다룰 수 있게 해준다.
Network 복습
Internet: network of network → infrastructureTCP/IP: 데이터 전송은packet이라는 단위로 이루어진다.IP(Internet Protocol): (한 컴퓨터에서 다른 컴퓨터로 데이터를 전송할 때) 실제로 두개의 프로세스 간의 통신을 하게 해주는 녀석- 큰 데이터를 여러 패킷으로 나누어서 보내게 되면 어떤 놈은 빨리가고 어떤 놈은 느리게 갈 수 있다. 속도의 차이가 생긴다. 그래서 실제로 IP만으로는 데이터 통신이 제대로 된다는 보장이 없다.
TCP(Transmission control protocol): 그래서 연결성과 신뢰성을 TCP가 담당해준다.
IP address: 4byte 숫자DNS(Domain Name System, Domain name Server): 사람이 읽을 수 있는 도메인 이름(예: www.amazon.com)을 머신이 읽을 수 있는 IP 주소(예: 192.0.2.44)로 변환하는 시스템Port: IP 내에서 애플리케이션 상호 구분(프로세스 구분)을 위해 사용하는 번호- 포트 숫자는 IP 주소가 가리키는 PC에 접속할 수 있는 통로(채널)을 의미한다.
HyperText: 사용자의 선택에 따라 관련된 정보쪽으로 이동할 수 있는 조직화된 정보- www의 발명, 발전의 계기
HTTP: CS구조(Client/Server)
웹을 배우는 순서
Static Web
- program 없이 web server가 client가 요청한 resource를 (정적으로)제공
Dynamic Web
- Server side(Servlet)쪽에 program이 들어간다.
- Servlet(Java) 동적으로 Web page(HTML) 생성
- 그런데 Java와 HTML이 섞여있어서 사용하기 어렵다!
- 생산성을 높이기 위해
JSP의 등장
JSP
- JSP가 servlet보다 편하고 쉽다.
- 구현은 쉽지만(만들기는 쉽지만) 화면 처리와 로직이 다 한군데에 들어있어서 유지보수가 어렵다.
- 다시 servlet으로 돌아가자~!
- (그런데 아직도 현업에서 JSP를 많이 쓰고 있어요.)
MVC
- servlet을 사용하지만 레이어드 아키텍쳐를 이용해서 다양한 패턴을 적용해보자.
- 그 중 대표적인 것이 바로 MVC 패턴
- 🌟 Framework(
spring)를 이용해보자.
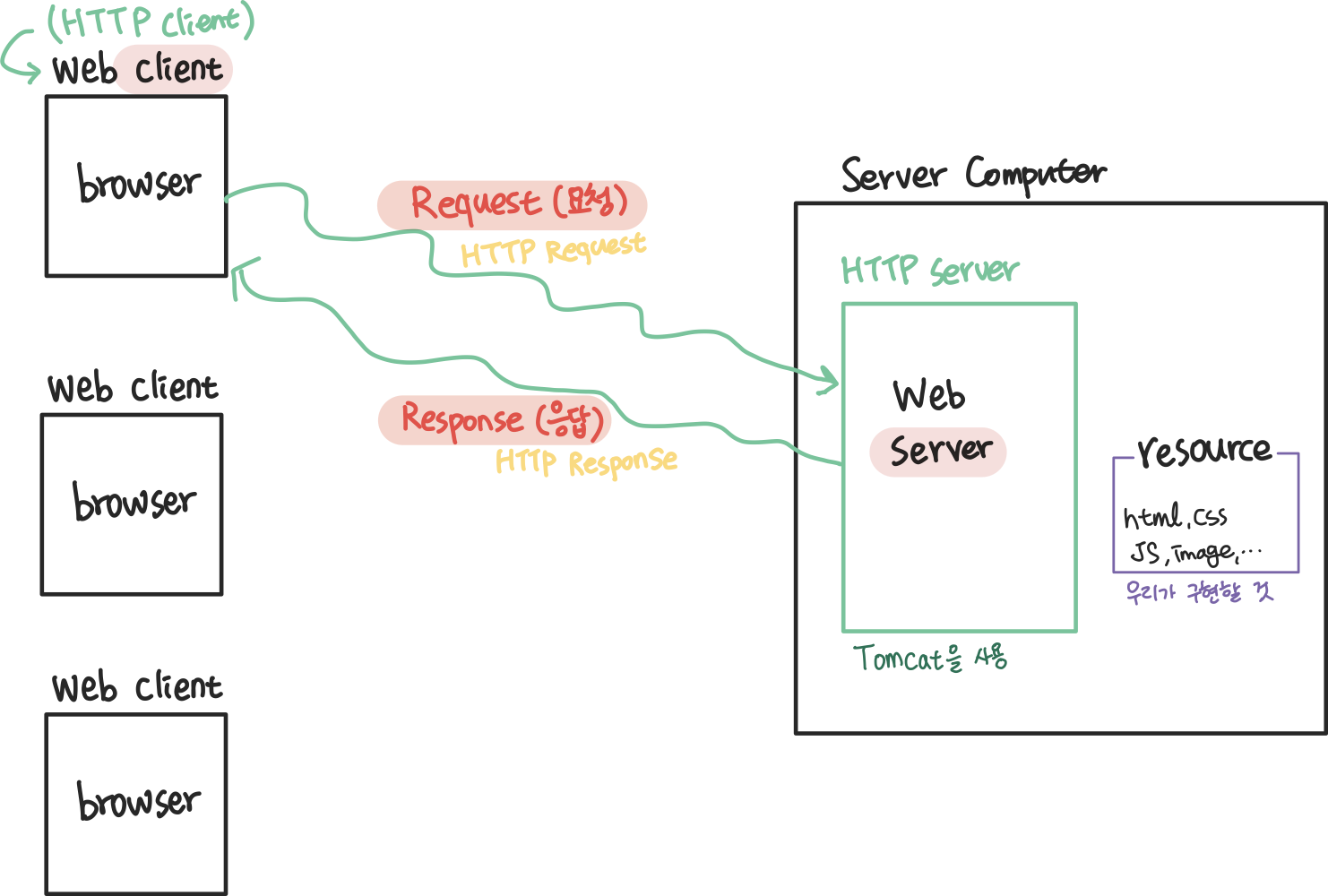
HTTP Client - Server 구조

- web client가 request를 보내요.
Request URL: http://localhost:8080/path/file?key=value프로토콜: httpip: localhostport번호: 8080QueryString: 물음표(?)로 시작하고 key=value&key=value&key=value … 의 형태- 클라이언트가 서버쪽에 request를 보내는 방식 중 한가지
Web Server 측면에서 HTTP Request를 받는 방법
Request line- HTTP method(client가 server에 request를 보내는 방식, 총 6개로 가장 대표적인 것이 GET, POST)가 가장 처음에 나온다.
- 예를 들어 첫 단어가 POST라면 Client가 Server쪽에 POST방식으로 request를 한 것
- URL로 port번호 이후 경로 부분이 나온다.
- (ex) http://localhost:8080/path/file?key=value 에서 /path/file 부분
- 다음으로는 프로토콜/버전이 나온다.
- (ex) HTTP/1.1
- HTTP method(client가 server에 request를 보내는 방식, 총 6개로 가장 대표적인 것이 GET, POST)가 가장 처음에 나온다.
Request header- client의 IP
- 사용하는 언어(Accept-language)
- (ex) ko (한국어)
- content-type
- 기타 부가적인 정보..
Request body
- Query String의 정보
Browser에게 HTTP Response를 보내는 방법
Status line또는Response line- 프로토콜/버전
- (ex) HTTP/1.1
- 상태코드/설명
- (ex) 200 ok, 404 not found, …
- 프로토콜/버전
Response header- 결과 데이터에 대한 설명
- encoding
- content-type: MIME(HTML, Image, Video, ..)
- size(전체 response body의 길이)
- server 설명(server가 아파치인지 톰캣인지 코요테인지 등..)
- 결과 데이터에 대한 설명
Response body
- html 파일에 대한 내용
간단한 static web application 구현
- HTML(태그, 속성)
-
form(사용자 입력 양식) → client가 서버에 데이터를 전달할 목적으로 사용한다.
-
태그를 이용한다.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> </head> <body> <div>아래는 form 태그에요!!</div> <!-- action: 입력된 내용을 가지고 요청을 보낼 서버쪽 프로그램에 대한 URL --> <!-- method: 생략가능. 만약 생략되면 "GET" 클라이언트가 서버에 Request를 보내는 방법을 지정한다. 총 6개 존재하는데 4개(REST)만 사용한다. REST를 사용하지 않는다면 일반적으로는 2개(GET, POST)만 이용한다. "GET", "POST", "PUT", "DELETE" --> **<form action="index.html" method="GET">** <!-- action은 상대경로로 작성하자 --> <!-- <form action="http://localhost:8080/html/index.html" method="GET"> 절대경로로 쓰는 것은 지양한다. context root가 변경되는 경우 바꿔주어야하기 때문 --> ID : <input type="text" name="userID"> PW : <input type="text" name="userPW"> <input type="submit" value="서버로 데이터 전송"> </form> </body> </html>
-
- CSS
- JavaScript
Request method
Client가 Server에게 사용자 데이터를 포함하여 request를 한다.
- GET
- 🌟 Query String을 이용
- http://localhost:8080/html/index.html?userID=test&userPW=1234
- 데이터가 URL에 노출된다. (보안x)
- 대량의 데이터를 전송할 수 없다.
- browser 주소창에 URL 입력 enter
- hypertext(링크)를 이용해서 request
- form tag 이용 ⇒ method가 GET인 경우 이 form을 이용해 requset
- GET 방식으로 servlet에 한글을 보내려면 Tomcat Server 폴더의 server.xml에서 Encoding 방식을 아래와 같이 변경한다.
<Connector **URIEncoding="EUC-KR"** connectionTimeout="20000" port="8080" protocol="HTTP/1.1" redirectPort="8443"/>
- 🌟 Query String을 이용
- POST
- 🌟 Query String을 이용하지 않고 request header에 데이터를 포함한다.
- URL 노출이 없다. 하지만 보안성이 있다라고 하긴 힘들고 GET 방식보다는 그나마 낫다.
- 길이 제한이 없다.(보낼 수 있는 데이터의 제한이 없다.)
- form tag 이용 ⇒ method가 POST인 경우 이 form을 이용해서 request
Dynamic Web(Servlet)
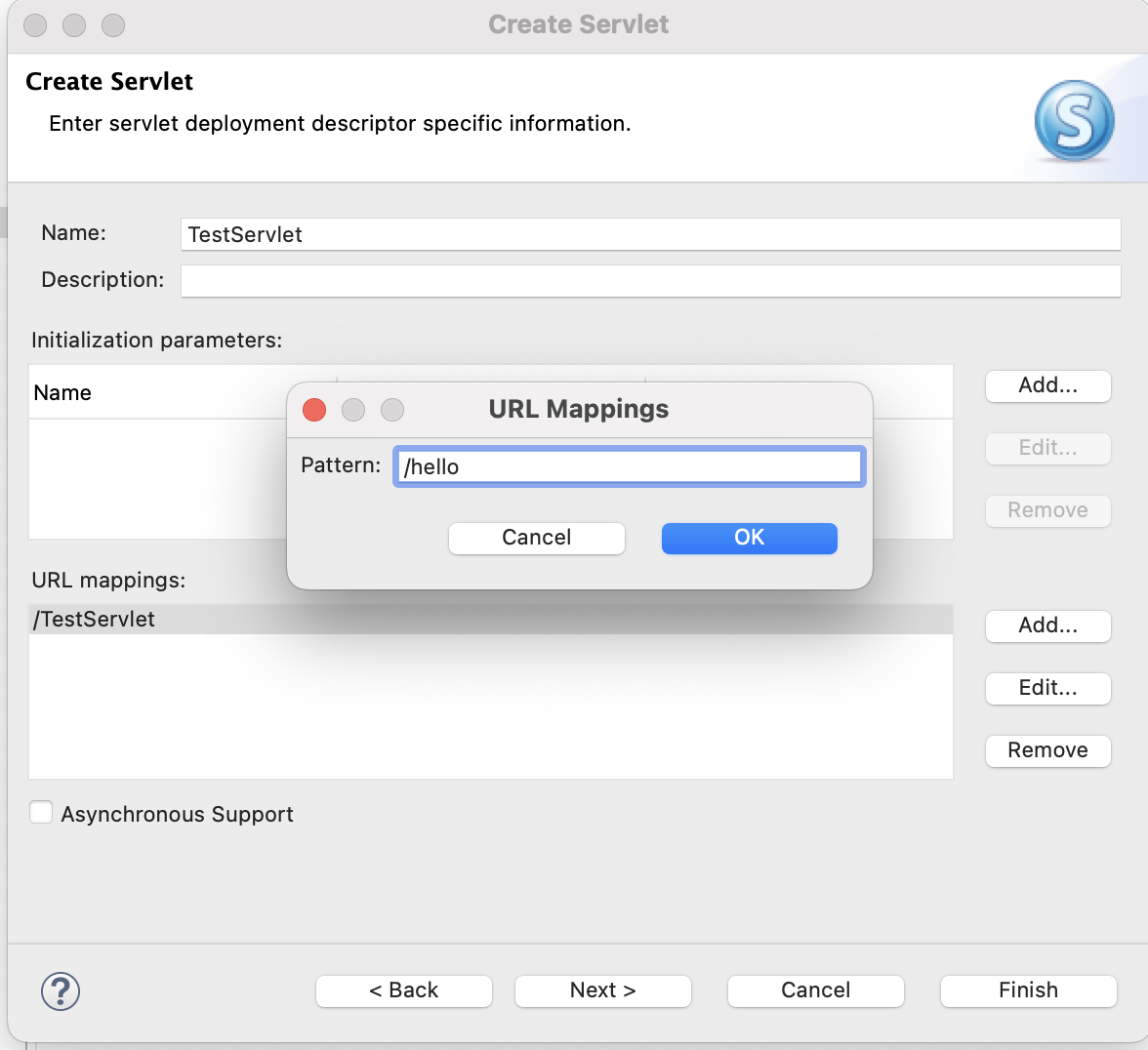
src/main/java 폴더 내에 servlet 파일을 만들어 준다.
- package: lecture0725
- class: TestServlet
- URL mapping: client가 우리 servlet을 식별할 때 사용하는 이름
 - servlet 하나에 56여러 URL을 매핑해서 사용할 수 있다.
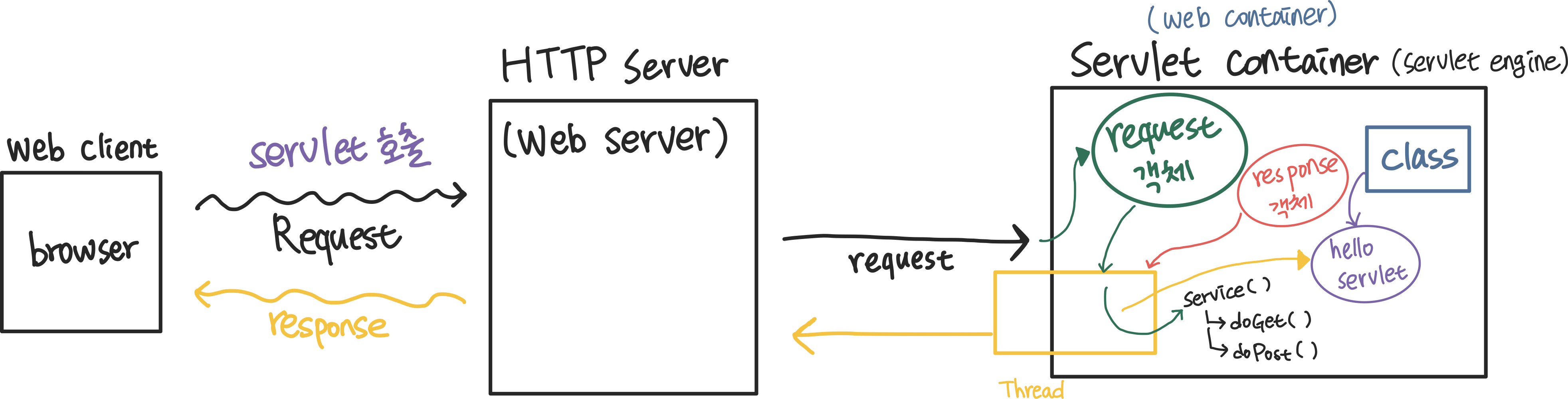
Servlet 동작 원리

servlet은 필드의 공유객체
Servlet이 해결해야 할 문제들
-
레이어드 아키텍쳐의 적용 필요! →
MVC pattern을 적용해서 해결 -
Servlet의 데이터 공유는 어떻게 하면 되나요? →
ServletContext를 이용해서 해결 -
HTML의 내용이 많아졌을 때 출력 문제가 생긴다. Java code 내에서 HTML을 포함시켜야 한다. →
JSPorFront-end 자체 처리(JSON)로 해결// 3. 출력처리 response.setContentType("text/html; charset=UTF-8"); PrintWriter out = new PrintWriter(response.getOutputStream()); // Stream 열기 out.println(<html><head><body>); if(loginStatus) { // 로그인 가능하다면 System.out.println("환영합니다."); out.println("환영합니다."); } else { System.out.println("로그인 실패"); out.println("로그인에 실패했습니다."); } out.println(</html></head></body>); out.close(); -
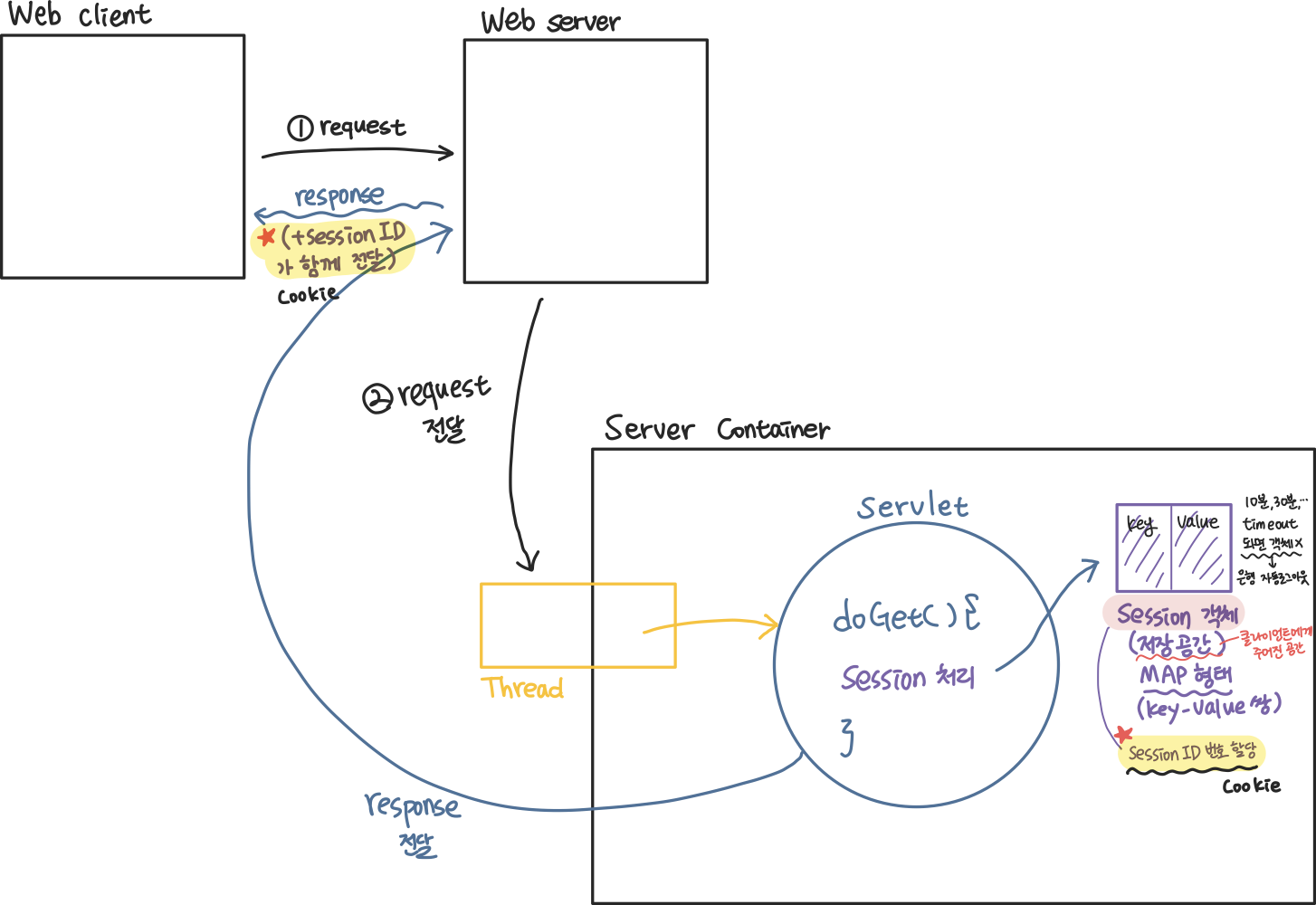
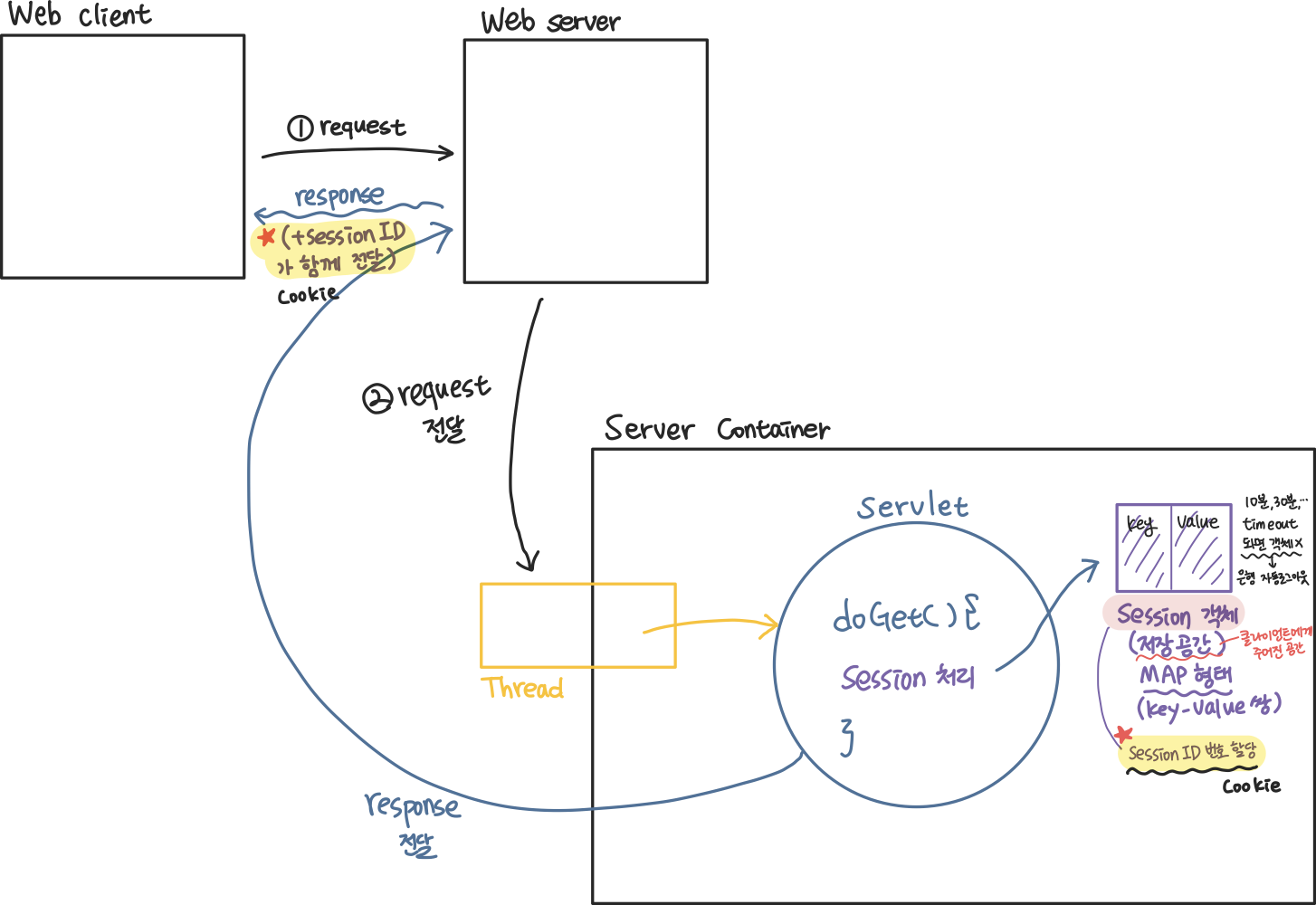
HTTP protocol은 Stateless protocol(무상태 프로토콜) → “
Session 처리”를 통해서 해결
Servlet Context
객체 → 모든 servlet이 공유하는 객체
우리 context root 안에 servlet context 객체는 1개

http://localhost:8080/html/servletb → 결과 x 얻어온 결과는 : null
http://localhost:8080/html/servleta → 냉장고라는 결과 저장
http://localhost:8080/html/servletb → 결과 o 얻어온 결과는 : 냉장고
즉 servlet 간에 데이터를 공유하기 위해서는 공유 객체를 이용하면 된다.
Session 처리

http://localhost:8080/html/mysession?myID=kim → session에 데이터를 저장
http://localhost:8080/html/usesession → session에서 데이터를 추출
클라이언트마다 각자의 세션이 있다. 다른 계정의 크롬창에서는 데이터가 추출되지 않음.(다른 세션을 쓴다는 의미)