2022.07.08 금요일
🐠 Class
Programming 패러다임
→ 프로그래밍 방법론
- 객체지향
- 함수형 → 구조적, 절차적 프로그래밍
- 선언적 프로그래밍
구조적(절차적) 프로그램
(ex) C언어
- 프로그램을 기능적으로 세분화시킨다.
- 각각의 기능을 독립적인 모듈로 만든다.(모듈화 시킨다.) → function(함수)
⇒ 프로그램을 쉽고 빠르게 구현할 수 있다.(설계가 비교적 간단하다.)
(예를들어 “은행”의 업무를 “예금”, “대출”, “외환”, “보험”으로 나누고 각각을 또 세분화시켜서 나눈다.(대출 → 담보대출, 신용대출, …))
⇒ 유지보수가 힘들다.
- 수정 시에 좋지않다. (기능 하나를 바꾸기 위해 모듈을 수정하면 그 모듈을 사용하고 있는 다른 기능에서 side effect가 발생할 확률이 높다.)
객체지향의 등장
객체지향 개념들이 생기고 그 방식으로 프로그램을 할 수 있는 프로그래밍 언어들이 등장
객체지향 개념을 가장 잘 대변하는 언어 → Java
구조적 프로그램의 단점이였던 “유지보수성”을 해결
- 프로그램을 기능으로 세분화하지 않는다.
- 현실세계에 내가 해결해야 하는 문제를 program적으로 표현(modeling)한다.
- 문제를 구성하는 구성요소를 파악하고 그 구성요소간에 어떤 data가 오고가는지를 파악해서 프로그램으로 묘사한다.
Abstraction(추상화)- 구성요소: 은행 고객
- data: 상태- 이름, 주소, 전화번호, .. / 행위- 송금한다.
- 상태는 변수(field), 행위는 함수(method)로 표현
class를 이용한
- 객체 modeling 수단
- instance 생성
- ADT(Abstract Data Type) (추상 자료형) 생성
JavaScript의 class
JavaScript는 prototype 기반의 객체지향(객체기반) 언어
- JavaScript는 class가 필요없다.
- 하지만 ‘ES6’에서 class를 도입(사람들에게 익숙한 class를 제공하기 위해서)
- JavaScript의 주력은 class가 아닌 prototype이다.
💡 JavaScript class의 특징
- 생성자 함수와 유사하다.
- 따라서 class는 함수이면서 객체이다.(
instance를 생성 가능)- 생성자 함수의 메모리 구조와 똑같다.
class Person { constructor(name){ this.name = name; } } const me = new Person('홍길동'); console.dir(me); //브라우저에서 확인
class Person의 prototype: {constructor: f}
- class는 반드시
newkeyword와 함께 사용한다.
newkeyword로instance를 생성한다.- class 이름이 아니라 식별자로 사용한다.
- 보완
- class 간의 상속을 지원한다.
extendskeyword를 사용해 상속을 표현한다.- this는 현재 사용하는 객체의 reference,
super는 현재 사용하는 객체의 상위 객체의 reference- class 역시 hoisting이 발생한다.(하지만 hoisting이 발생하지 않는 것처럼 보인다. let과 const처럼 hoisting 발생 → temperal deadzone이 존재)
- class 내부 코드는
use strict;code가 없어도 strict mode로 동작- class 안에는
constructor,prototype method,static method가 있다.
- 이 property의 property attribute 값은 모두 false이다.
- class는 0개 이상의 method(’ES6’ 축약표현으로 된 method→
non-constructor) 구성
constructor method(생성자)
- instance의 초기화를 담당한다.
- 1개만 존재한다.
- 생략이 가능하다. (생략하면 JavaScript Engine에 의해 인자가 없고 하는 일이 없는
constructor(){}가 자동으로 삽입된다.)- return 구문은 사용하지 않는다.(묵시적으로
this를 리턴하기 때문이다.)prototype methodstatic method
접근자 property
- property임에도 불구하고
[[Value]]를 가지고 있지 않다. - 일반적으로 다른 property의 값을 읽어오거나(
getter) 값을 저장(설정).할 때(setter) 사용한다.// 객체 literal을 이용해서 객체를 생성하자. const person = { firstName: '길동', lastName: '홍', getName: function(){ return this.lastName + this.firstName; }, //# get을 이용하면 반드시 return 구문이 존재해야 한다. get fullName(){ return `${this.lastName}${this.firstName}` }, set fullName(name){ // 유효성 검사가 필요. [this.lastName, this.firstName] = name.split(' '); // 자바스크립트의 구조 분해 할당 } } //console.log(person.getName()); // 이렇게 내부 데이터에 직접 접근하는 것은 지양한다. // -> 유효성 검사를 통해 이상한 값이 객체의 데이터를 오염시키는 것을 방지한다. person.firstName = '김'; person.lastName = '연아'; person.fullName = '김 연아'; // 값을 저장하면 자동으로 set의 fullName이 실행된다. console.log(person.fullName); // 값을 읽어올 때는 자동으로 get의 fullName이 실행된다.// 위 code를 class로 바꿔보자. class Person { constructor(firstName, lastName){ this.firstName = firstName; this.lastName = lastName; } get fullName(){ return `${this.lastName}${this.firstName}` } set fullName(name){ [this.lastName, this.firstName] = name.split(' '); } } const me = new Person('길동', '홍'); console.log(me.fullName);
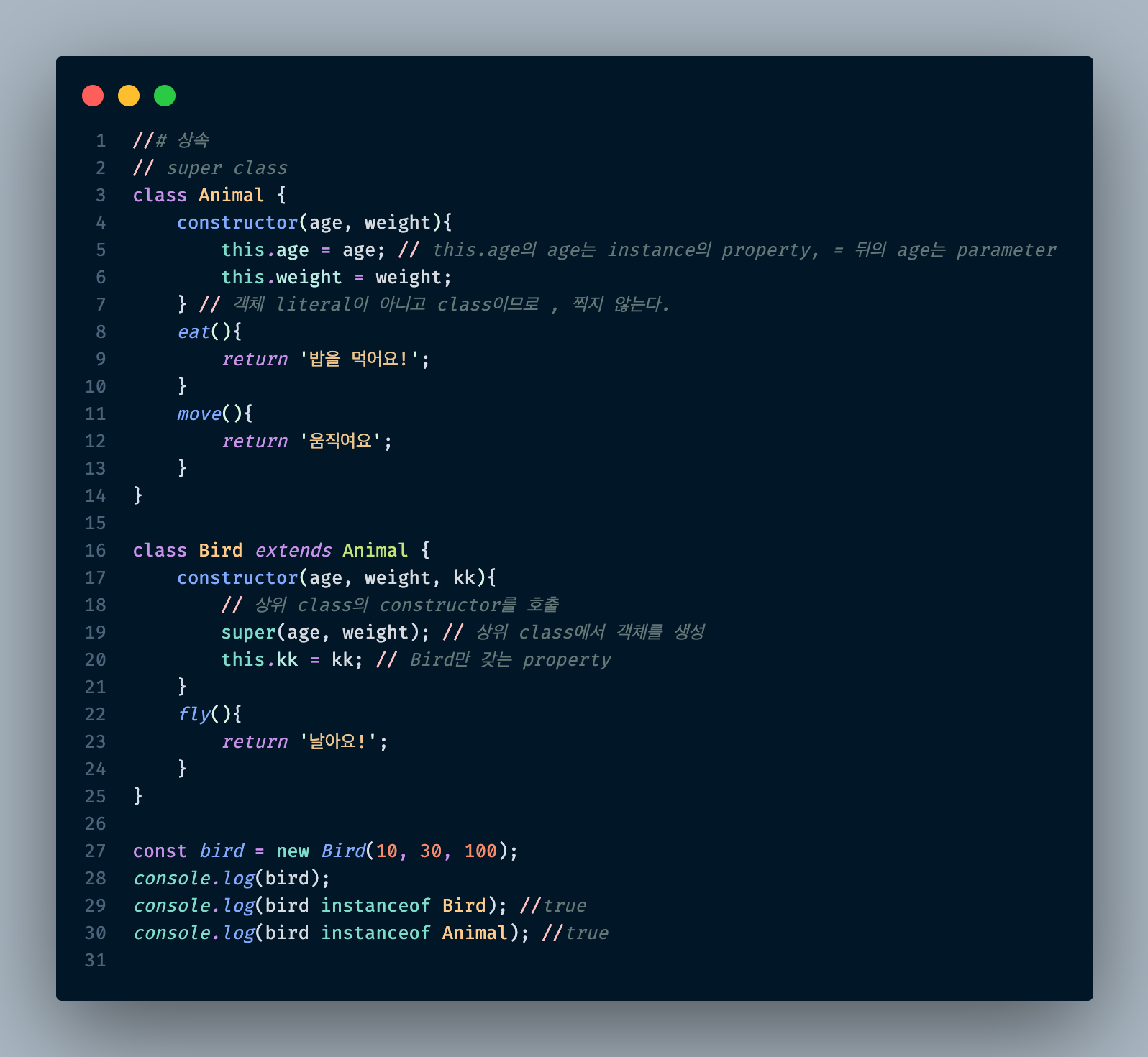
Inheritance(상속)
코드를 재활용해보아요 → 상속
상위 클래스
super class(슈퍼 클래스), parent class(부모 클래스), upper class, base class(기반 클래스)
하위 클래스
sub class(서브 클래스), child class(자식 클래스), derived class(파생 클래스)
💡
is-A relationship: 상속 관계에 있음을 지칭하는 용어sub class is a super class.
포유류(슈퍼 클래스) → 사람(서브 클래스), 고래(서브 클래스)
고래는 포유류다.(sub class is a super class 성립 o)
포유류는 고래다.(super class is a sub class 성립 x)
💡 class 자체가 data type이다.
하나의 객체를 여러가지 data type으로 볼 수 있다. ⇒ polymorphism(다형성)
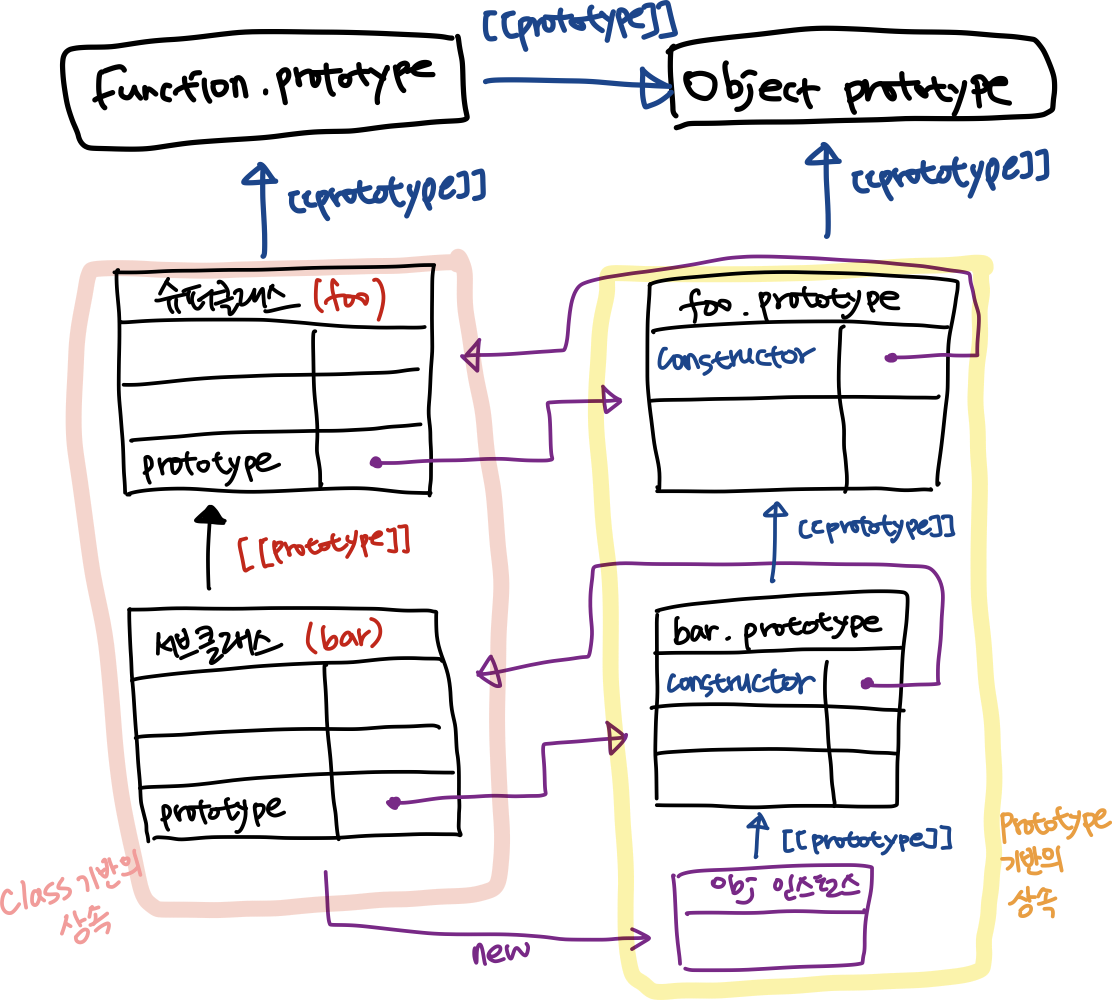
💡 상속에 따른 class 확장은 prototype 기반 상속과는 다르다.
class의 상속은extends를 이용
하위 class의[[prototype]]→[[__proto__]]에 이어진 것이 상위 class


💡 class간에 상속은 가능!
생성자 함수간에 상속은 불가능!
class와 생성자 함수는 상속관계를 가질 수 있어요!
⇒ class는 생성자 함수로부터 상속을 받을 수 있다.(extends키워드 뒤에 생성자 함수가 와도 된다.)function Base(name) { this.name = name; } class Derived extends Base{ }
💡 JavaScript는 동적 상속을 허용한다.
extends키워드 뒤에 값으로 평가될 수 있는 식이 올 수 있다.function Base1(name) { this.name = name; } class Base2 {} let tmp = true; // 삼항 연산자 (? ... : ...) class Derived extends (tmp ? Base1 : Base2){ // tmp 변수에 따라서 상속받을 클래스를 지정할 수 있다. }
💡 overriding과 상위 클래스의 method 호출하기
class Base { constructor(name){ this.name = name; } sayHello(){ // prototype method return "Hello"; } } class Derived extends Base { sayHello(){ // overriding, 상위 클래스의 sayHello()는 shadowing된다. return "HiHi"; } } class Derived1 extends Base { sayHello(){ return super.sayHello() + this.name; // 상위 클래스의 sayHello()를 호출한다. } } const derived = new Derived('홍길동'); console.log(derived.sayHello()); //HiHi const derived1 = new Derived1('홍길동'); console.log(derived1.sayHello()); //Hello홍길동class Base { constructor(name){ this.name = name; } sayHello(){ // prototype method return "Hello"; } } class Derived extends Base { sayHello(){ // overriding, 상위 클래스의 sayHello()는 shadowing된다. return "HiHi"; } } class Derived1 extends Base { sayHello(){ return super.sayHello() + this.name; // 상위 클래스의 sayHello()를 호출한다. } } const derived = new Derived('홍길동'); console.log(derived.sayHello()); //HiHi const derived1 = new Derived1('홍길동'); console.log(derived1.sayHello()); //Hello홍길동
🐠 Array
가장 대표적으로 많이 사용하는 자료구조로 활용빈도가 아주 높다.
Array literal → [ ]
const arr = [1, 2, 3]const arr = new Array();
배열의 각각의 요소
- element(요소)
- 숫자 index로 배열 참조
배열은 JavaScript 객체(object)
| 객체 | 배열 |
|---|---|
| property key | index 요소 |
| 순서가 없다. | 순서가 있다. |
| length가 없다. | length가 있다. |
💡 (JavaScript가 아닌 일반적으로) Data Structure 관점에서의 Array(배열)
1. 연속적인 저장공간
2. 같은 data type을 가진다.(각 공간의 크기가 같다.)
→ index를 이용해 직접 값을 access
⇒dense array(밀집 배열)
JavaScript에서의 Array(배열)
1. 연속적인 공간이 아닌 중간중간 빈 공간이 있다.
2. 공간의 크기가 같지 않다.
⇒Sparse array(희소 배열)
일반적인 배열의 특징과는 반대의 특징을 가진다.
