display
그리드 레이아웃을 지정할 때 가장 먼저 그리드를 적용할 요소의 바깥 부분을 그리드 컨테이너로 만들어야 한다.
display의 속성값
- grid : 컨테이너 안의 항목을 블록 레벨 요소로 배치한다.
- inline-grid : 컨테이너 안의 항목을 인라인 레벨 요소로 배치한다.
grid-template-colums, grid-template-rows
그리드 컨테이너 안에 항목을 배치할 때 칼럼과 줄의 크기와 개수를 지정하려면 grid-template-colums 속성과 grid-template-rows 속성을 사용한다.
ex) 너비가 200px인 칼럼 3개와 높이가 100px인 그리드 레이아웃
<style>
#wrapper {
display : grid;
grid-template-colums : 200px 200px 200px;
grid-template-rows : 100px;
}
</style>fr 단위
그리드 레이아웃은 반응형 웹 디자인을 기반으로 사용되기에 고정된 px단위는 적합하지 않다.
그래서 그리드 레이아웃은 상대적인 크기를 지정하는 fr 단위를 사용한다.
칼럼을 2 : 1 : 2 의 비율로 배치한다면
grid-template-colums : 2fr 1fr 2fr 이 된다.
repeat()함수
px, fr 단위를 사용하며 똑같은 값을 여러 번 반복하면 코드가 지저분해진다. 이때 CSS 그리드 레이아웃에서는 repeat() 함수를 사용하여 간단하게 표현할 수 있다.
ex) 너비가 200px인 칼럼 3개와 높이가 100px인 그리드 레이아웃
<style>
#wrapper {
display : grid;
grid-template-colums : 200px 200px 200px;
grid-template-rows : 100px;
}
</style>
=
<style>
#wrapper {
display : grid;
grid-template-colums : repeat(3, 200px);
grid-template-rows : 100px;
}
</style>minmax()함수
줄 높이를 고정하지 않고 최솟값과 최댓값을 사용하여 유연하게 지정하는 함수이다.
ex) 줄 높이의 최솟값이 100px이고 내용이 많으면 자동으로 늘리고, 칼럼은 200px을 3번 반복하는 그리드 레이아웃
<style>
#wrapper {
display : grid;
grid-template-colums : repeat(3, 200px);
grid-template-rows : minmax(100px, auto);
}
</style>auto-fill, auto-fit
repeat()함수를 사용 중 칼럼의 너비값과 함께 auto-fill이나 auto-fit을 지정하면 화면 너비에 따라 개수를 조절 할 수 있다.
ex) 줄 높이의 최솟값이 100px이고 내용이 많으면 자동으로 늘리며 너비가 200px인 칼럼을
화면 너비에 가득 찰 때까지 배치하는 레이아웃
<style>
#wrapper {
display : grid;
grid-template-colums : repeat(auto-fit, 200px);
grid-template-rows : minmax(100px, auto);
}
</style>여기서 auto-fill과 auto-fit 모두 칼럼 개수를 자동으로 조절해 화면이 넓어지면 칼럼의 개수가 많아지고 좁아지면 개수가 줄어든다. 이 둘의 차이는 auto-fit은 화면이 넓을 때 남는 공간 없이 꽉 채워서 표시하며 auto-fill은 칼럼의 최소 너비만 표시하고 남는 공간은 그대로 둔다.
grid-column-gap, grid-row-gap, grid-gap
그리드 레이아웃 사이의 간격을 조절하는 속성들이다.
grid-gap 속성은 첫 번째 값이 grid-row-gap 두 번째 값이 grid-column-gap에 해당한다.
- grid-column-gap : 칼럼과 칼럼 사이의 간격을 조정한다.
- grid-row-gap : 줄과 줄 사이의 간격을 조정한다.
- grid-gap : grid-column-gap과 grid-row-gap 간격을 한꺼번에 정한다.
ex) 칼럼과 칼럼 사이의 간격 20px 줄과 줄 사이의 간격 50px
<style>
#wrapper {
display : grid;
grid-row-gap : 50px;
grid-column-gap : 20px;
}
</style>
=
<style>
#wrapper {
display : grid;
grid-gap : 50px 20px;
}
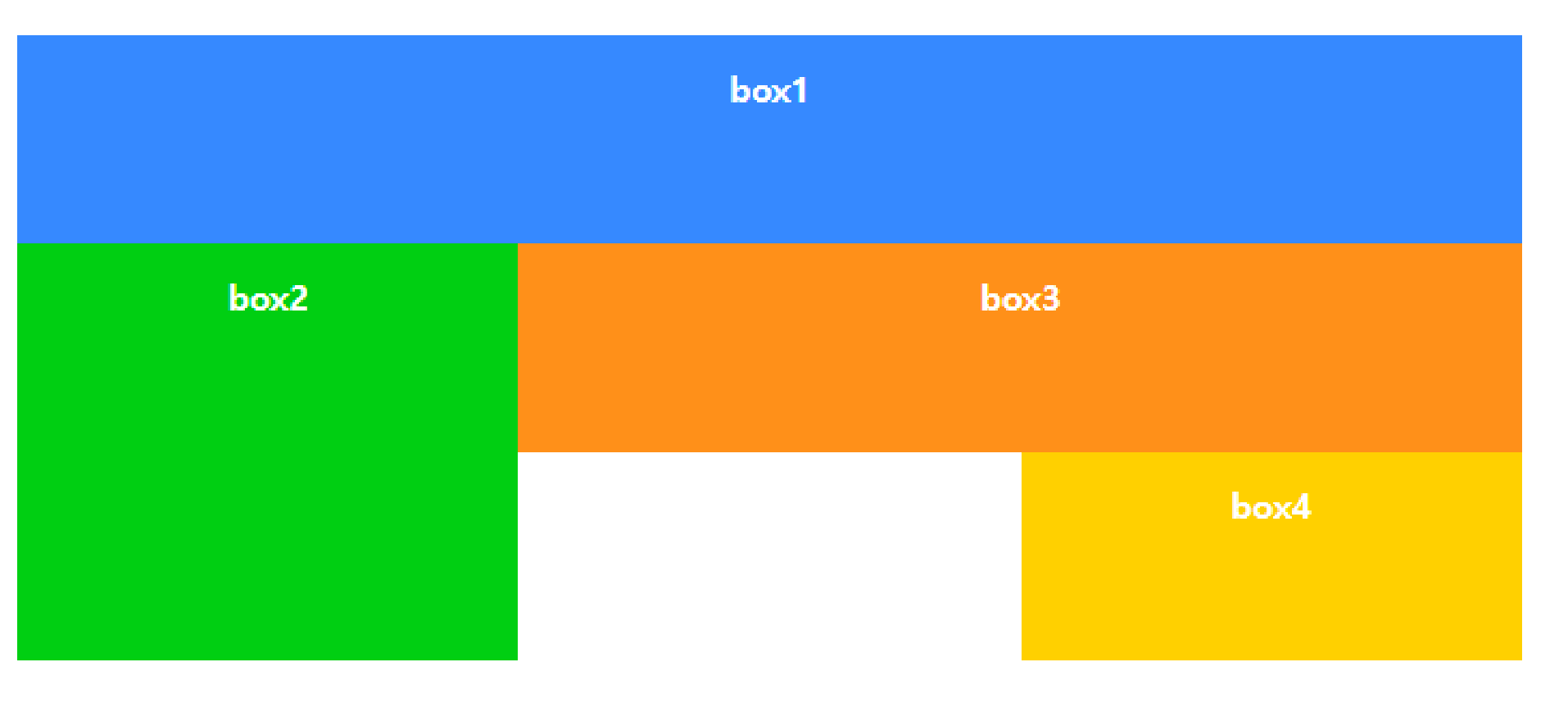
</style>그리드 라인을 이용한 레이아웃 설정

위의 그림은 3개의 row와 3개의 column으로 만든 레이아웃이다.
즉 4개의 row 라인과 4개의 column 라인이 생기는데 해당 라인들을 아래와 같이 이용할 수 있다,
그리드 라인 이용법
- grid-column-start : 칼럼 시작의 라인 번호를 지정한다.
- grid-column-end : 칼럼 마지막 라인 번호를 지정한다.
- grid-column : 칼럼 시작 번호와 끝 번호를 (/)를 넣어 사용한다.
ex) box1의 예시 <style> #box1 { grid-row-start : 1; grid-row-end : 2; grid-column-start : 1; grid-column-end : 4; } </style> = <style> #box1 { grid-row : 1/2 (라인1부터 시작해 라인2에서 끝난다.) grid-column : 1/4 (칼럼1부터 시작해 칼럼4에서 끝난다.) } </style>
- grid-row-start : 줄 시작의 라인 번호를 지정한다.
- grid-row-end : 줄 끝의 라인 번호를 지정한다.
- grid-row : 줄 시작 번호와 끝 번호를 (/)를 넣어 사용한다.
ex) box2의 예시 <style> #box2 { grid-row-start : 2; grid-row-start : 4; grid-column-start : 1; grid-column-end : 2; } </style> = <style> #box2 { grid-row : 2/4 (라인2부터 시작해 라인4에서 끝난다.) grid-column : 1/2 (칼럼1부터 시작해 칼럼2에서 끝난다.) } </style>
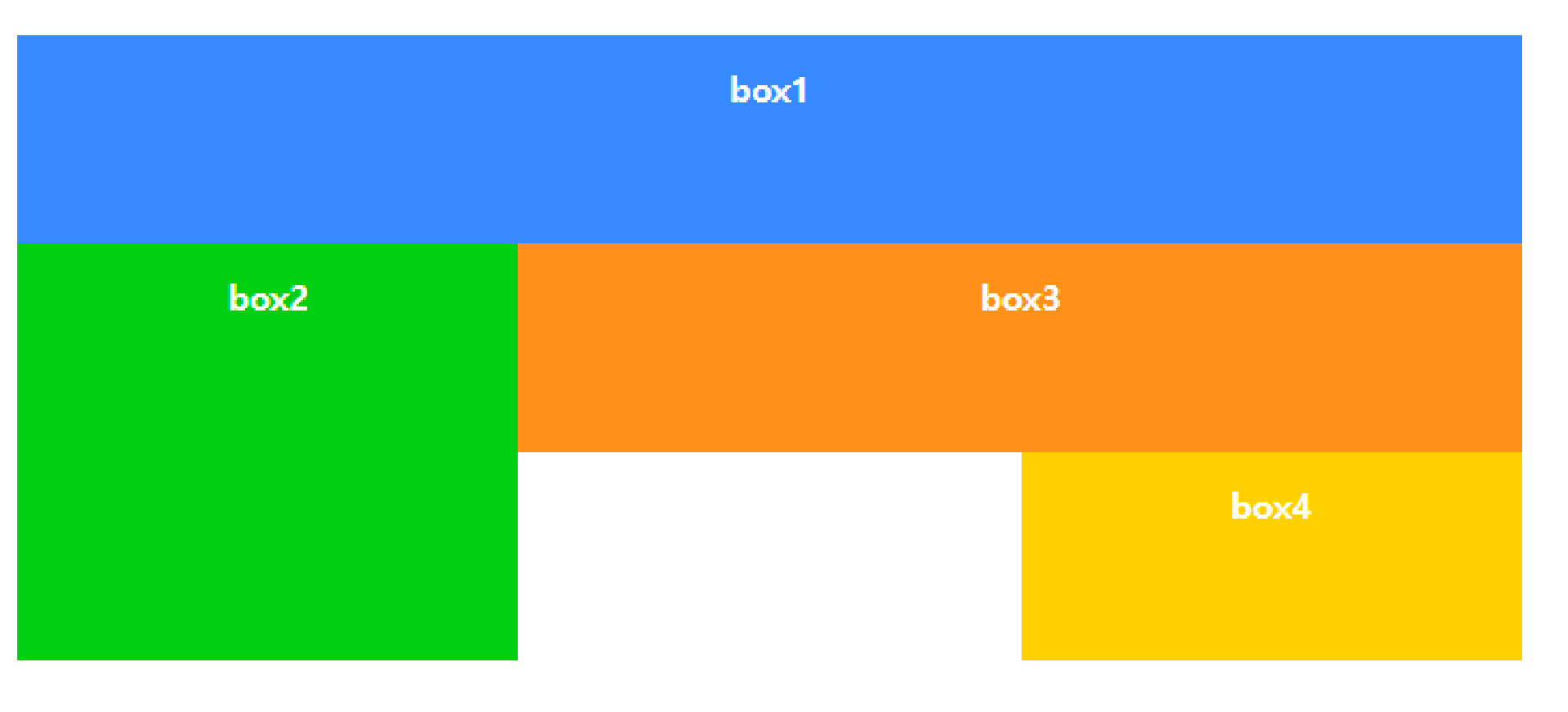
다른 방법으로 정의하기

grid-area 속성과 grid-template-areas 속성을 사용하여 더 쉽게 해당 레이아웃을 정의 할 수도 있다.
<style>
#wrapper{
width:700px;
display:grid;
grid-template-columns:repeat(3, 1fr);
grid-template-rows:repeat(3, 100px);
grid-template-areas:
"box1 box1 box1"
"box2 box3 box3"
"box2 . box4";
}
{/* 위 처럼 grid-template-areas에 3개의 칼럼과 3개의 줄에 맞게 아래에 grid-area로 정의한 속성들은 넣는다.
*빈 칸은 . 으로 표시한다. */}
.box{
padding:15px;
color:#fff;
font-weight:bold;
text-align:center;
}
.box1 {
background-color:#3689ff;
grid-area:box1;
{/* 위와 같이 grid-area : 이름 과 같이 정의하여 위의 grid-template-areas 에 사용한다. */}
}
.box2 {
background-color:#00cf12;
grid-area:box2;
{/* 위와 같이 grid-area : 이름 과 같이 정의하여 위의 grid-template-areas 에 사용한다. */}
}
.box3 {
background-color:#ff9019;
grid-area:box3;
}
{/* 위와 같이 grid-area : 이름 과 같이 정의하여 위의 grid-template-areas 에 사용한다. */}
.box4 {
background-color:#ffd000;
grid-area:box4;
}
{/* 위와 같이 grid-area : 이름 과 같이 정의하여 위의 grid-template-areas 에 사용한다. */}
</style>