
JavaScript Engine
JavaScript를 실행하기 위해 필요하다.
- client side : 브라우저 안에 내장되어 있다. 브라우저마다 다르다.
Chrome(V8 engine), Edge(chakra engine), Safari(Webkit engine), firefox(SpiderMonkey engine) - Node.js : V8 engine
Variable(변수)
Intro
등장 배경
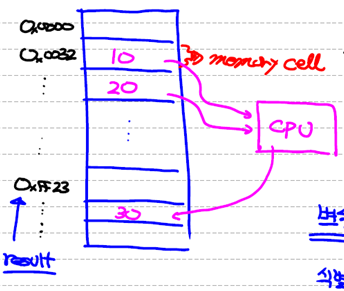
memory cell - 메모리에서 한 바이트 공간
memory cell들이 모여서 메모리를 구성하고 있다.
메모리 주소는 16진수이기 때문에 0x0000, 0x0032, .... 과 같이 구성되어 있다.

CPU가 메모리에서 데이터를 가져와서 연산을 하고, 특정 메모리 주소에 결과를 집어넣는다. 이 값을 다시 사용하기 위해서는 주소를 알고 있어야 한다. 16진수라서 길어 사용하기 어렵기 때문에 변수를 사용한다.
변수란
: 데이터의 메모리 주소의 레퍼런스를 가지고 있다.
메모리 주소에 직접적인 access는 불가하고, 변수를 이용한다.(C는 예외)
식별자
변수에 이름을 붙이는 것 -> 식별자(identifier)
Variable Declaration(변수 선언)
: 변수를 생성한다.
변수 생성 방법
let과 const는 ES6 버전이 들어오면서 생기게 되었다.
- var
: function-level scope - let
: block-level scope(중괄호) - const
: block-level scope(중괄호)
변수 선언
var score;
// undefined 값이 특정 메모리의 값으로 들어간다.undefined
: primitive value(원시값)
JavaScript engine에 의해서 사용한다. 직접적으로 사용하는 것은 지양한다. 변수를 초기화 할 때 사용된다. 변할 수 없는 값이다.
식별자 관리(execution context)
식별자들은 execution context에 key/value 형태로 저장된다.
선언한 변수(식별자)의 주소가 무엇인지를 따로 저장하게 된다.
Variable Hoisting(변수 호이스팅)
: 아래에서 선언한 변수가 scope의 최상단으로 끌어 올려진 것 같은 현상
변수 선언을 "runtime" 이전에 수행한다. 모든 식별자를 판단한 후에 runtime으로 들어간다.
console.log(score);
var score;
실행결과 : undefinedJavaScript에서 모든 식별자는 호이스팅이다!
Var keyword로 변수 선언시 주의사항
- 중복선언이 가능하다.
: 처음에 식별자를 쭉 읽을 때 같은 이름이 존재하면 var을 무시해버린다. var keyword가 없는 것처럼 동작한다.
var x = 1;
var y = 2;
var x = 100; // 가능, var keyword가 없는 것처럼 동작- 재정의
: 초기화 구문이 없으면 무시한다.
var x = 1;
var y = 2;
var y; // 가능, 초기화 구문이 없으면 무시- 함수 level의 scope를 생성한다.
: 함수 level이 아니면 모두 같은 scope라고 생각한다.
var x = 1; // 전역 변수
if(true){ // 함수 scope가 아니기 때문에 위에 있는 변수와 같은 것으로 인식한다.
var x = 100;
}
console.log(x)
실행 결과 : 100함수 level
var x = 1; // 전역 변수
function myFunc() {
var x = 100;
}
console.log(x);
myFunc();
실행 결과 : 1var x = 1; // 전역 변수
function myFunc() {
console.log(x); // 호이스팅이 발생한다.
var x = 100; // function level scope
}
console.log(x);
myFunc();
실행 결과 :
1
undefinedlet, const (ES6 이후로 등장)
let
- 중복선언이 불가능하다.
let x = 100;
let x = 1;
실행 결과 : SyntaxError 발생- 블록 level의 scope를 생성한다.
let score = 100;
{
let score = 10; // 위의 score 변수와 다르다.
let myVar = 1;
}
console.log(myVar); // 블록 밖에서 사용할 수 없다.
실행 결과 : ReferenceError 발생- let을 이용하면 호이스팅이 안 되는 것처럼 동작한다.
: 실제로 호이스팅은 되지만 사용할 수 없는 것이다.
선언과 동시에 초기화가 되지 않았기 때문이다. var은 undefined라고 정해주지만 let은 undifined로 정해주지 못하기 때문이다.
console.log(myVar);
let myVar = 100;
실행 결과 : ReferenceError 발생let myVar = 1; // 전역 변수
{
console.log(myVar); // 블록 level에서 호이스팅이 일어난다.
let myVar = 100;
}
실행 결과 : ReferenceError 발생- Temporal Dead Zone
: let keyword로 변수를 선언하면 변수를 일시적으로 사용할 수 없는 구간이 생긴다.
const
-
상수를 선언할 때 사용한다.
-
변수에 대한 재할당이 금지된다.
변수의 값 할당
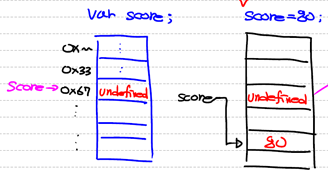
- 변수에 값이 할당 되는 과정
var score;
score = 80;
1. 메모리 어딘가에 undefined로 들어가고, score 식별자가 매핑된다.
2. score에 80을 넣으려고 할 때, undefined는 원시값으로 바뀔 수 없기 때문에 메모리의 다른 곳에 80을 넣고, score의 메모리 주소가 바뀌게 된다.
3. undefined가 적혀 있던 공간은 garbage collector에 의해서 사라진다.
이러한 방식으로 새롭게 할당하면 값이 변경된 이력을 추적하기 쉽기 때문에 번거롭지만 이러한 방법을 사용한다.
Naming Rule (식별자)
- 특수문자 사용 불가능($, _ 제외)
- 숫자로 시작하면 안된다.
Naming Convention
- camel case
: firstName - snake case
: first_name - pascal case
: FirstName - typeHungarian case
: strFirstName
