로그인
- login.html
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>로그인</title>
<!-- Bootstrap의 CDN을 이용해서 Boontstrap을 사용해 보아요! -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.0/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-gH2yIJqKdNHPEq0n4Mqa/HGKIhSkIHeL5AyhkYV8i59U5AR6csBvApHHNl/vI1Bx" crossorigin="anonymous">
<style>
.bd-placeholder-img {
font-size: 1.125rem;
text-anchor: middle;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
}
@media (min-width: 768px) {
.bd-placeholder-img-lg {
font-size: 3.5rem;
}
}
.b-example-divider {
height: 3rem;
background-color: rgba(0, 0, 0, .1);
border: solid rgba(0, 0, 0, .15);
border-width: 1px 0;
box-shadow: inset 0 .5em 1.5em rgba(0, 0, 0, .1), inset 0 .125em .5em rgba(0, 0, 0, .15);
}
.b-example-vr {
flex-shrink: 0;
width: 1.5rem;
height: 100vh;
}
.bi {
vertical-align: -.125em;
fill: currentColor;
}
.nav-scroller {
position: relative;
z-index: 2;
height: 2.75rem;
overflow-y: hidden;
}
.nav-scroller .nav {
display: flex;
flex-wrap: nowrap;
padding-bottom: 1rem;
margin-top: -1px;
overflow-x: auto;
text-align: center;
white-space: nowrap;
-webkit-overflow-scrolling: touch;
}
</style>
<!-- Custom styles for this template -->
<link href="css/signin.css" rel="stylesheet">
</head>
<body class="text-center">
<main class="form-signin w-100 m-auto">
<form action="login" method="get">
<h1 class="h3 mb-3 fw-normal">Please sign in</h1>
<div class="form-floating">
<input type="email" name="userEmail" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">Email address</label>
</div>
<div class="form-floating">
<input type="password" name="userPassword" class="form-control" id="floatingPassword" placeholder="Password">
<label for="floatingPassword">Password</label>
</div>
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me"> Remember me
</label>
</div>
<button class="w-100 btn btn-lg btn-primary" type="submit">Sign in</button>
<p class="mt-5 mb-3 text-muted">© 2017–2022</p>
</form>
</main>
</body>
</html>- LoginServlet.java
package lecture0725;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
/**
* Servlet implementation class LoginServlet
*/
@WebServlet("/login")
public class LoginServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public LoginServlet() {
try {
Class.forName("com.mysql.cj.jdbc.Driver");
} catch (Exception e) {
}
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 1. 입력 받고
String email = request.getParameter("userEmail");
String pw = request.getParameter("userPassword");
System.out.println(email + ", " + pw);
// 2. 로직 처리
// 입력된 email과 password가 database table에 존재하는지 확인
// JDBC code
String jdbcURL = "jdbc:mysql://localhost:3306/sqldb?characterEncoding=UTF-8&serverTimezone=UTC&useSSL=false";
Connection con = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
boolean loginStatus = false;
try {
con = DriverManager.getConnection(jdbcURL, "root", "password");
String sql = "SELECT * FROM tmpuser WHERE email = ? AND password = ?";
pstmt = con.prepareStatement(sql);
pstmt.setString(1, email);
pstmt.setString(2, pw);
rs = pstmt.executeQuery();
if(rs.next()) {
loginStatus = true;
}
} catch (Exception e) {
} finally {
// close 처리 진행
try {
if(rs != null) rs.close();
if(pstmt != null) pstmt.close();
if(con != null) con.close();
} catch (Exception e2) {
}
}
// 3. 출력 처리
response.setContentType("text/html; charset=UTF-8");
PrintWriter out = new PrintWriter(response.getOutputStream());
out.println("<html><head><body>");
if(loginStatus) {
out.println("환영합니다.");
} else {
out.println("로그인에 실패했습니다.");
}
out.println("</body></head></html>");
out.close();
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}🌻 한가지 주의해야 할 점
: 입력을 받을 때 사용되는 Stream의 encoding이 ISO-8859-1 -> 한글이 깨진다.
만약 한글 데이터를 전달 받으려면 약간의 처리를 해 줘야 한다.
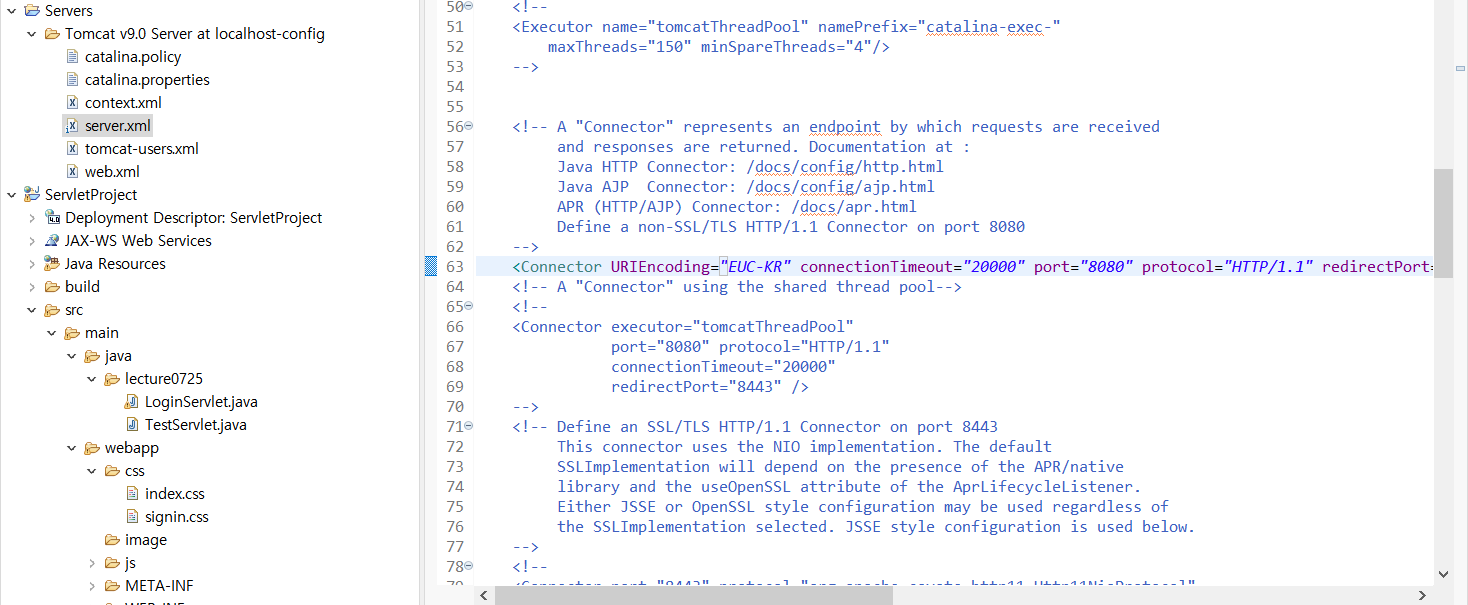
- 만약 GET 방식인 경우, Tomcat의 입력 스트림의 encoding을 변경
- 만약 POST 방식인 경우,
request.setCharacterEncoding("EUC-KR");