간단한 static web application 구현
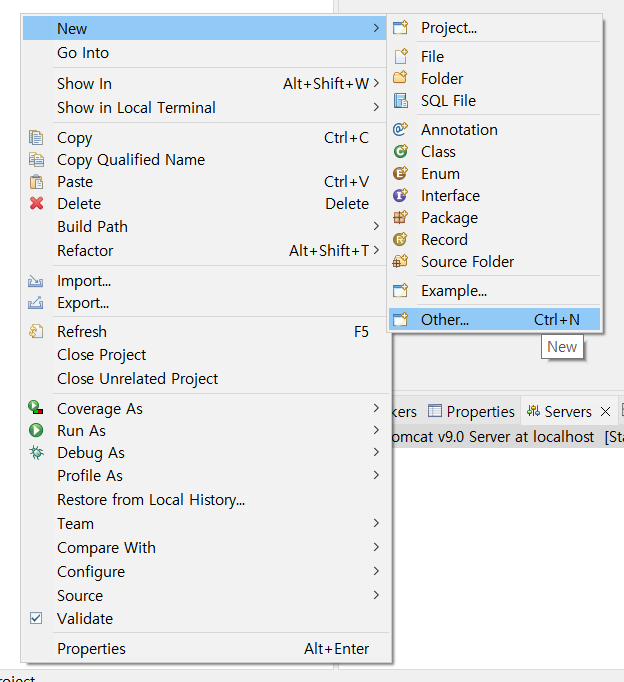
- 오른쪽 버튼 누른 후, New -> Other

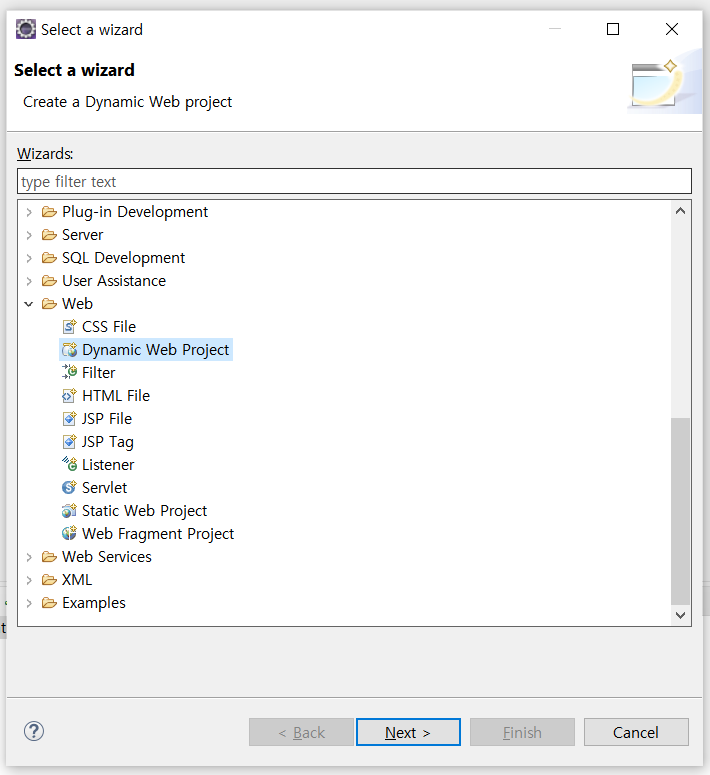
- Web -> Dynamic Web Project 선택하고 Next

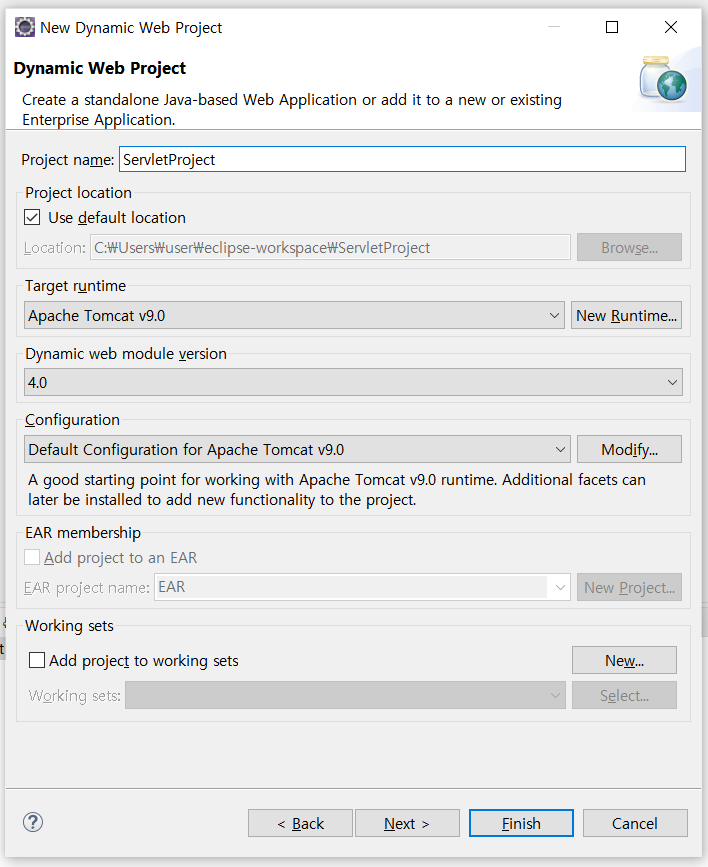
- Project name을 적어준다.

- Next

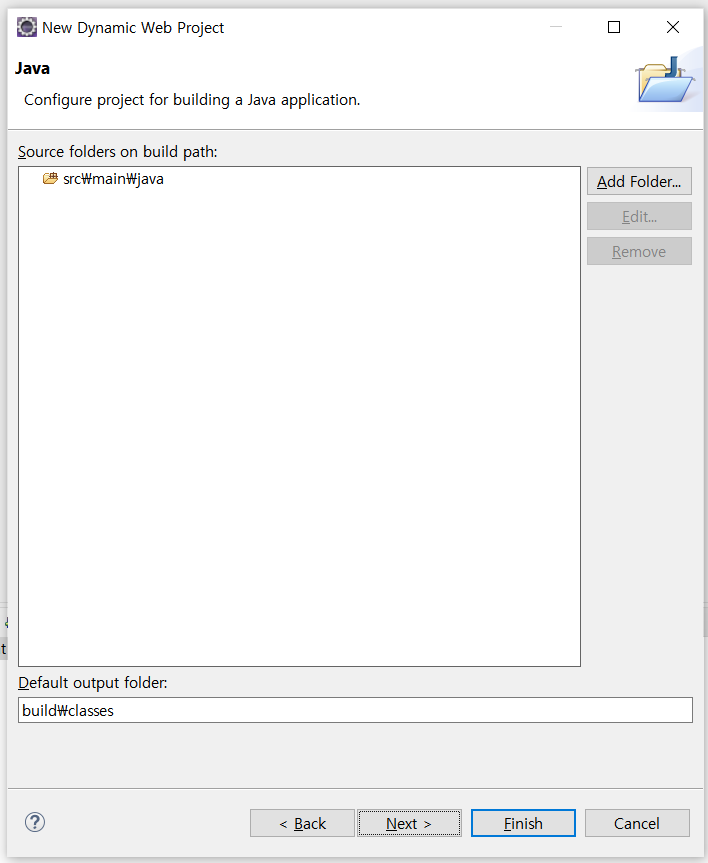
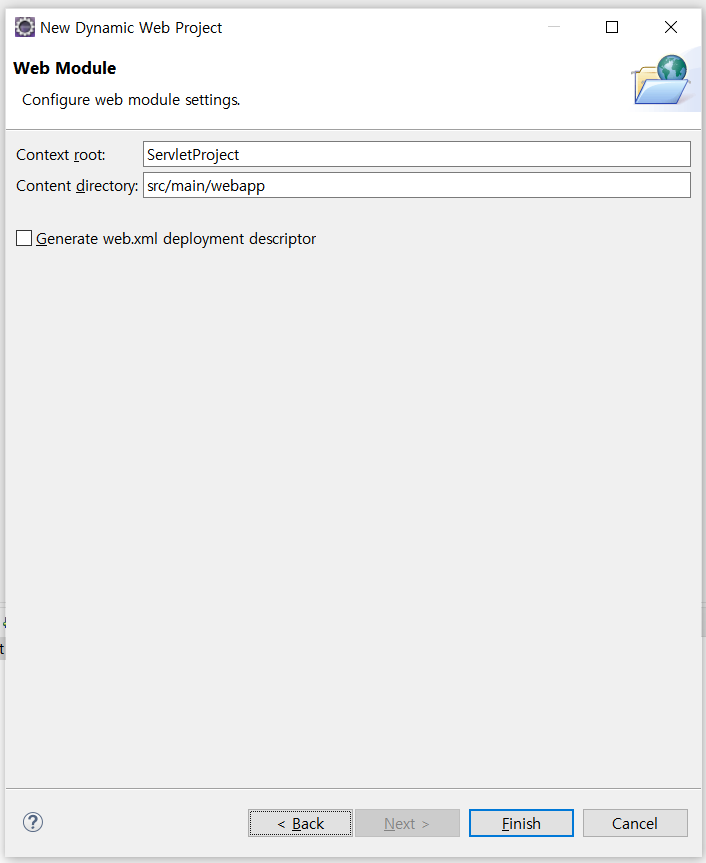
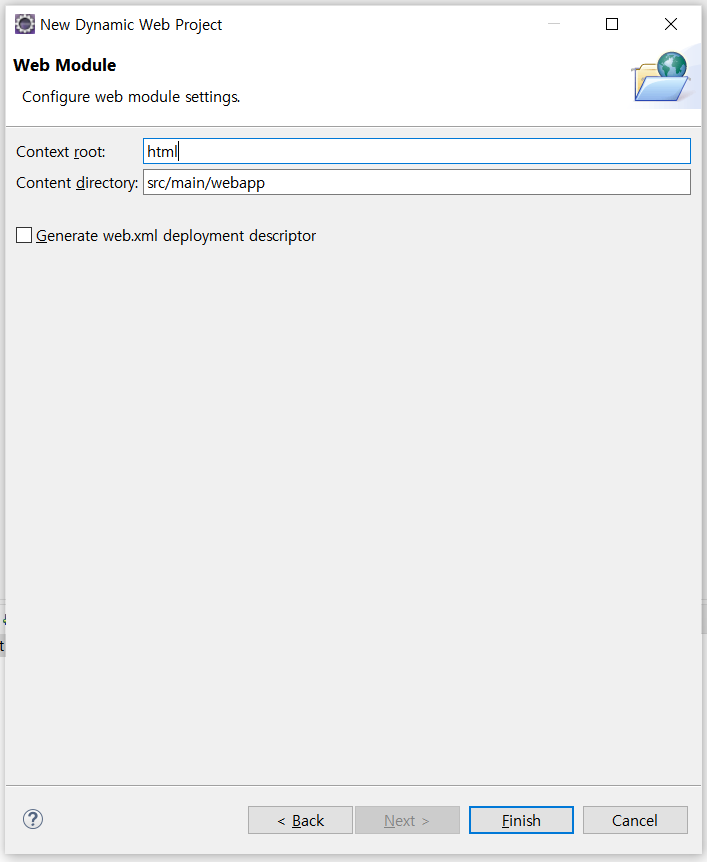
- Context root 이름을 html로 바꿔준다.


이름 짓기
Project 이름 : eclipse에서 project를 식별하기 위한 이름
Context root : 우리 project가 client에 의해서 지칭되는 이름. 우리 project의 web 상에서 사용되는 논리적인 이름
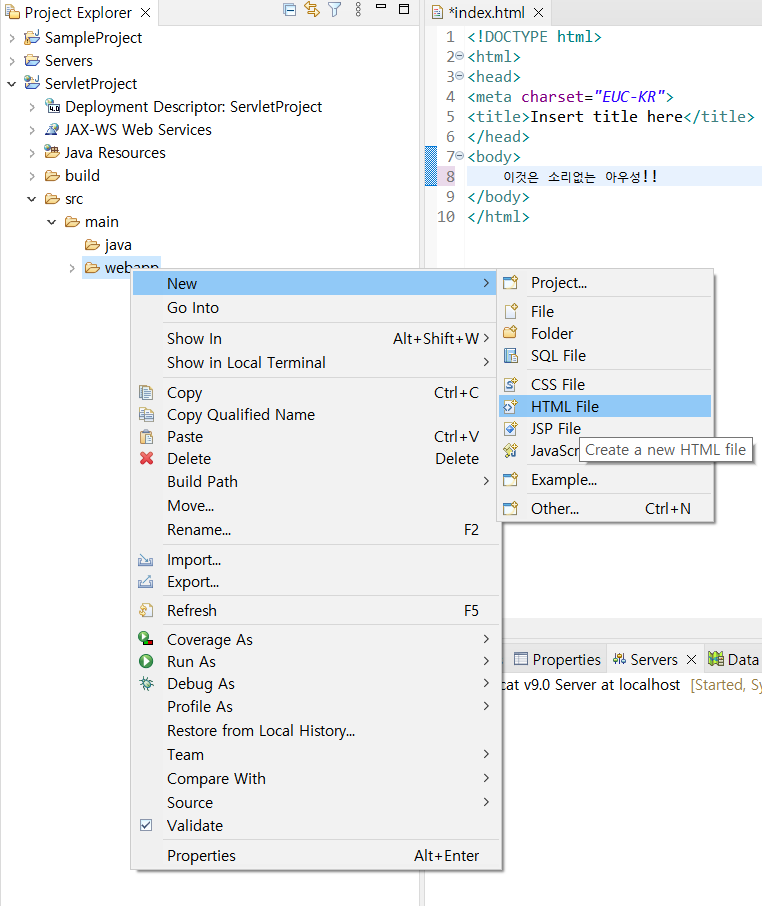
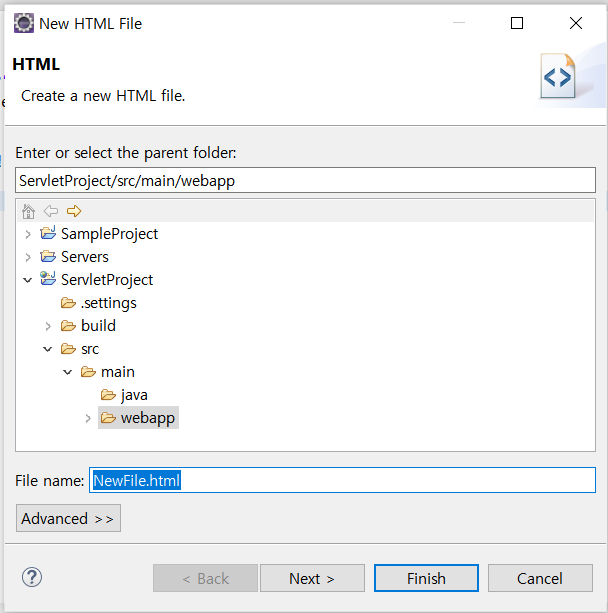
- webapp에서 오른쪽 버튼 -> New -> HTML File

- File name을 적어준다. (index.html)

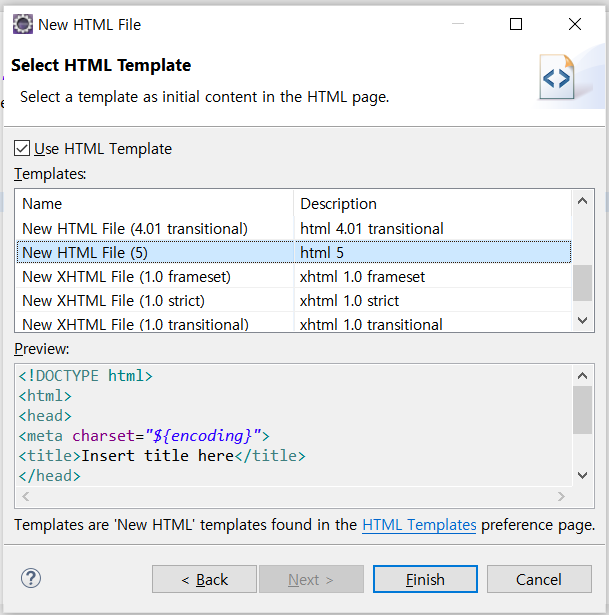
- html5를 선택

project를 생성하고 코드를 구현하였다.
다음으로 Web server에게 우리 project의 존재를 알려줘야 한다.
=> "configured"
: web server를 통해서 우리 project를 web에 deploy
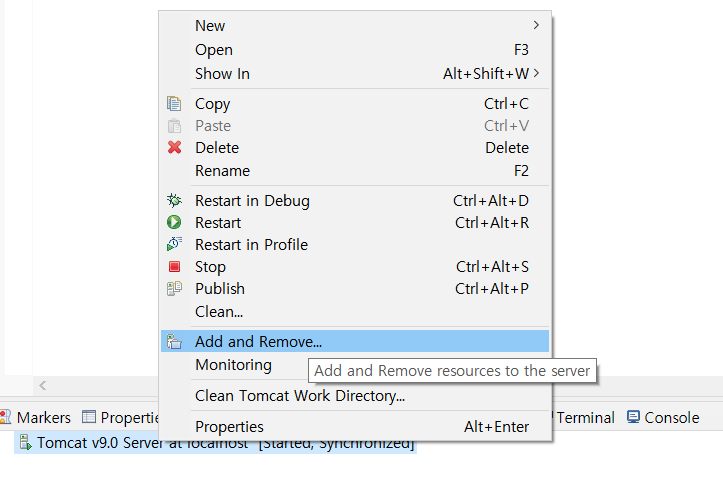
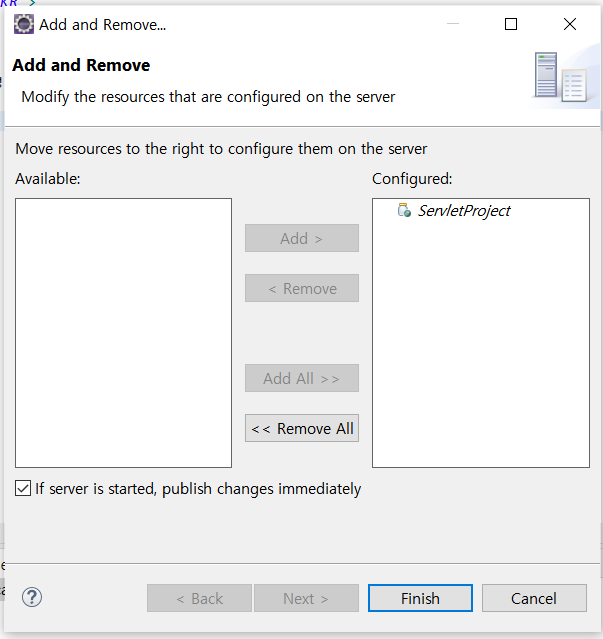
- project 아래의 server에서 오른쪽 버튼 -> Add and Remove

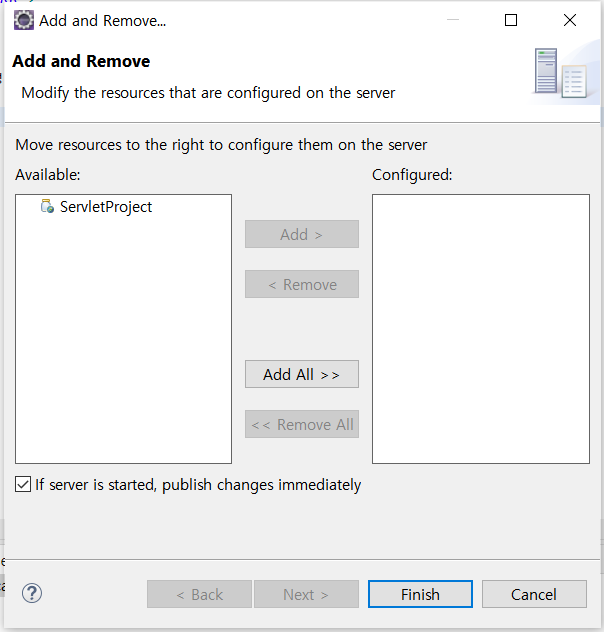
- 우리 프로젝트를 Add 한다.


=> web server가 우리 project를 인식하게 된다.
-
web server를 다시 기동시킨다.
-
brower에서 URL을 이용해 request를 보내본다.
: http://localhost:8080/html/index.html 로 접속한다.

-
webapp/js/index.js webapp/css/index.css 생성
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script src="https://code.jquery.com/jquery-2.2.4.min.js" integrity="sha256-BbhdlvQf/xTY9gja0Dq3HiwQF8LaCRTXxZKRutelT44=" crossorigin="anonymous"></script>
<script src="js/index.js"></script>
<link rel="stylesheet" href="css/index.css">
</head>
<body>
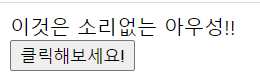
<div>이것은 소리없는 아우성!!</div>
<button onclick="myFunc()">클릭해보세요!</button>
</body>
</html>function myFunc() {
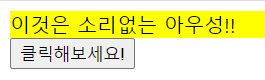
$('div').addClass("mycolor");
}@charset "EUC-KR";
.mycolor {
background-color: yellow
} <실행 결과>
- 클릭 전

- 클릭 후

위 프로젝트를 만들기 위해 알아야 할 것
- HTML(태그, 속성)
- CSS
- Javascript
🍝 form (양식)
: client가 서버에 데이터를 전달할 목적으로 사용한다.action - 입력된 내용을 가지고 요청을 보낼 서버 쪽 프로그램에 대한 URL
method - 클라이언트가 서버에 Request를 보내는 방법을 지정한다. 총 6개 존재. 이중 4개만 사용. 일반적으로는 2개만 이용(GET, POST, PUT, DELETE).
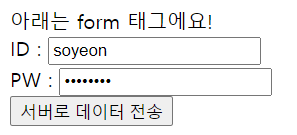
생략 가능. 만약 생략되면 "GET"<!DOCTYPE html> <html> <head> <meta charset="EUC-KR"> <title>Insert title here</title> </head> <body> <div>아래는 form 태그에요!</div> <form action="index.html" method="GET"> ID : <input type="text" name="userID"><br> PW : <input type="password" name="userPW"><br> <input type="submit" value="서버로 데이터 전송"> </form> </body> </html><실행 결과>
=> index.html로 넘어가면서
http://localhost:8080/html/index.html?userID=soyeon&userPW=test1234
해당 url이 전송된다.